WordPress でカスタム分類法を作成する方法
WordPress でカスタム分類法を作成したいですか?
WordPress ではデフォルトで、カテゴリとタグでコンテンツを整理することができます。 しかし、カスタム分類法を使用すると、コンテンツの並べ替え方法をさらにカスタマイズできます。
この記事では、プラグインを使用するかどうかにかかわらず、WordPress でカスタム分類法を簡単に作成する方法を紹介します。

カスタム分類法の作成は強力ですが、カバーしなければならないことがたくさんあります。 これを適切に設定するために、以下に簡単な目次を作成しました:
- WordPress タクソノミーとは何ですか?
- WordPressでカスタムタクソノミーを作成する方法
- プラグインでカスタムタクソノミーを作成する(簡単な方法)
- 手動でカスタムタクソノミーを作成する(コード付き)
- 表示する カスタムタクソノミー
- カスタム投稿のためのタクソノミーを追加する
- ナビゲーションメニューにカスタムタクソノミーを追加する
- WordPressタクソノミーをさらに活用する
WordPressタクソノミとは何か?
WordPressのタクソノミーは、投稿のグループやカスタム投稿タイプを整理するための方法です。 タクソノミーの語源は、リンネ分類法という生物学の分類法からきています。
デフォルトでは、WordPress にはカテゴリとタグという 2 つのタクソノミーが付属しています。 これらを使って、ブログの記事を整理することができます。
しかし、カスタム投稿タイプを使用している場合、カテゴリとタグはすべてのコンテンツ タイプに適しているとは限りません。
たとえば、「書籍」というカスタム投稿タイプを作成し、「トピック」というカスタム タクソノミーを使用して分類することができます。
アドベンチャー、ロマンス、ホラーなど、好きな本のトピック用語を追加することができます。 これにより、あなたやあなたの読者は、各トピックで本を簡単に分類できるようになります。
分類法は、フィクションやノンフィクションのようなメイン トピックを持つことができ、階層化することもできます。 そして、各カテゴリの下にサブトピックを持つことができます。
たとえば、フィクションには、サブトピックとしてアドベンチャー、ロマンス、ホラーがあります。
カスタム タクソノミーが何であるかを理解したところで、WordPress でカスタム タクソノミーを作成する方法を説明します。
WordPressでカスタムタクソノミーを作成する方法
カスタムタクソノミーを作成するために、2つの方法を使用することにします。 まず、プラグインを使用してカスタムタクソノミーを作成します。
2番目の方法については、コード方式を紹介し、プラグインを使用せずにカスタムタクソノミーを作成する方法を紹介します。
Create Custom Taxonomies In WordPress (Video Tutorial)
If you prefer written instructions, then continue reading.
プラグインでカスタム分類を作る (The Easy Way)
First thing is doing is install and activate the Custom Post Type UI plugin.プラグインでカスタムを作るには、まず、カスタム投稿タイプUIをインストールして有効化する必要があります。 詳細は、WordPress プラグインのインストール方法のガイドを参照してください。
このチュートリアルでは、すでにカスタム投稿タイプを作成し、それを「書籍」と名付けました。 そのため、タクソノミーの作成を始める前に、カスタム投稿タイプが作成されていることを確認してください。
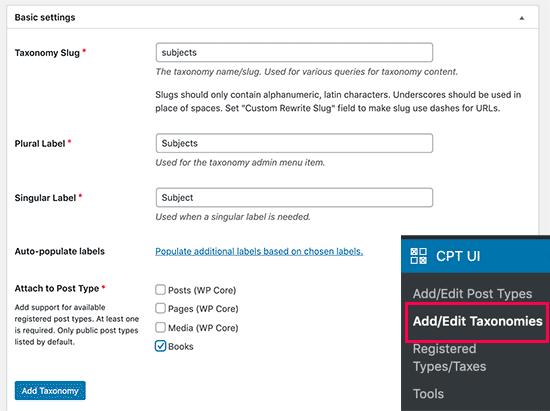
次に、WordPress管理エリアのCPT UI ” タクソノミーの追加/編集メニュー項目に移動して、最初のタクソノミーを作成します。

この画面では、次のことを行う必要があります。
- Create your taxonomy slug (this will go in your URL)
- Create the plural label
- Create the singular label
- Auto-populate labels
最初のステップは、分類のためのスラッグを作成することです。 このスラッグは、URL と WordPress の検索クエリで使用されます。
次に、カスタムタクソノミーの複数形と単数形の名前を記入します。
そこから、リンク「選択したラベルに基づいて追加のラベルをポップアップする」をクリックするオプションがあります。 これを実行すると、プラグインが残りのラベル フィールドを自動入力します。
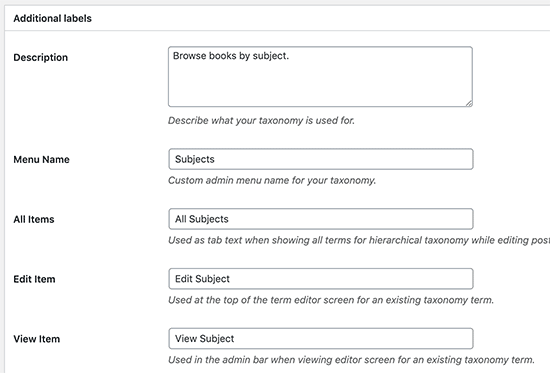
さて、「追加のラベル」セクションまでスクロールダウンします。 このエリアでは、投稿タイプの説明を提供できます。

これらのラベルは、その特定のカスタムタクソノミーのコンテンツを編集および管理しているときに、WordPress ダッシュボードで使用します。
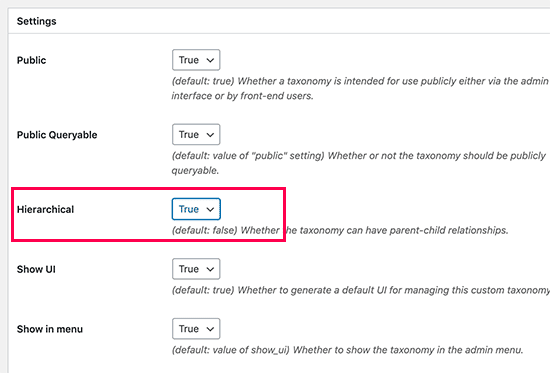
次は、設定オプションがあります。 このエリアでは、作成した各タクソノミーにさまざまな属性を設定できます。 各オプションには、その機能の詳細が説明されています。

上のスクリーンショットでは、このタクソノミーを階層化することを選択したことがわかります。 これは、分類法「主題」がサブトピックを持つことができることを意味します。 たとえば、Fiction という主題は、Fantasy、Thriller、Mystery などのサブトピックを持つことができます。
WordPress ダッシュボードの画面のさらに下には、他にも多くの設定がありますが、このチュートリアルではそのままにしておきます。
これで、下部にある「タクソノミーを追加」ボタンをクリックして、カスタム タクソノミーを保存することができます。
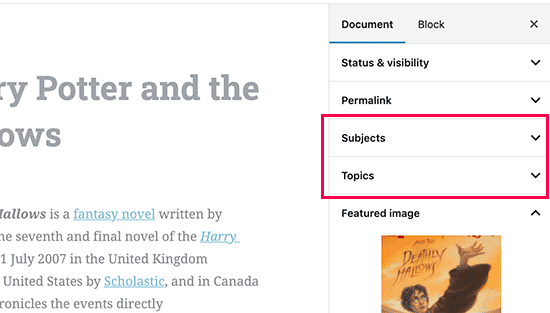
その後、先に進み、WordPress コンテンツ エディターでこのタクソノミーに関連付けられた投稿タイプを編集して、使用を開始します。

カスタム タクソノミーを手動で作成する(コードあり)
この方法では、WordPress Web サイトにコードを追加することが必要です。 これまでに行ったことがない場合は、WordPress でコード スニペットを簡単に追加する方法についてのガイドを読むことをお勧めします。
1. 階層型タクソノミーを作成する
まず、カテゴリのように動作し、親と子の用語を持つことができる階層型タクソノミーを作成しましょう。
以下のコードをテーマの functions.php ファイルまたはサイト固有のプラグイン (推奨) に追加して、カテゴリのような階層型カスタム タクソノミーを作成します:
//hook into the init action and call create_book_taxonomies when it firesadd_action( 'init', 'create_subjects_hierarchical_taxonomy', 0 );//create a custom taxonomy name it subjects for your postsfunction create_subjects_hierarchical_taxonomy() {// Add new taxonomy, make it hierarchical like categories//first do the translations part for GUI $labels = array( 'name' => _x( 'Subjects', 'taxonomy general name' ), 'singular_name' => _x( 'Subject', 'taxonomy singular name' ), 'search_items' => __( 'Search Subjects' ), 'all_items' => __( 'All Subjects' ), 'parent_item' => __( 'Parent Subject' ), 'parent_item_colon' => __( 'Parent Subject:' ), 'edit_item' => __( 'Edit Subject' ), 'update_item' => __( 'Update Subject' ), 'add_new_item' => __( 'Add New Subject' ), 'new_item_name' => __( 'New Subject Name' ), 'menu_name' => __( 'Subjects' ), ); // Now register the taxonomy register_taxonomy('subjects',array('books'), array( 'hierarchical' => true, 'labels' => $labels, 'show_ui' => true, 'show_in_rest' => true, 'show_admin_column' => true, 'query_var' => true, 'rewrite' => array( 'slug' => 'subject' ), ));}
タクソノミ名とラベルを独自のタクソノミ ラベルに置き換えることを忘れないでください。 また、このタクソノミーは Books という投稿タイプに関連付けられていることに気づかれることでしょう。
2 階層型でないタクソノミーの作成
タグのような階層型でないカスタム タクソノミーを作成するには、テーマの functions.php またはサイト固有のプラグインに次のコードを追加します:
//hook into the init action and call create_topics_nonhierarchical_taxonomy when it firesadd_action( 'init', 'create_topics_nonhierarchical_taxonomy', 0 );function create_topics_nonhierarchical_taxonomy() {// Labels part for the GUI $labels = array( 'name' => _x( 'Topics', 'taxonomy general name' ), 'singular_name' => _x( 'Topic', 'taxonomy singular name' ), 'search_items' => __( 'Search Topics' ), 'popular_items' => __( 'Popular Topics' ), 'all_items' => __( 'All Topics' ), 'parent_item' => null, 'parent_item_colon' => null, 'edit_item' => __( 'Edit Topic' ), 'update_item' => __( 'Update Topic' ), 'add_new_item' => __( 'Add New Topic' ), 'new_item_name' => __( 'New Topic Name' ), 'separate_items_with_commas' => __( 'Separate topics with commas' ), 'add_or_remove_items' => __( 'Add or remove topics' ), 'choose_from_most_used' => __( 'Choose from the most used topics' ), 'menu_name' => __( 'Topics' ), ); // Now register the non-hierarchical taxonomy like tag register_taxonomy('topics','books',array( 'hierarchical' => false, 'labels' => $labels, 'show_ui' => true, 'show_in_rest' => true, 'show_admin_column' => true, 'update_count_callback' => '_update_post_term_count', 'query_var' => true, 'rewrite' => array( 'slug' => 'topic' ), ));}
2 つのコードの違いに注意してください。 hierarchical 引数の値は、カテゴリのようなタクソノミーの場合は true、タグのようなタクソノミーの場合は false になります。
また、非階層的なタグのようなタクソノミのラベル配列では、parent_item と parent_item_colon 引数に null を追加しており、これは親項目を作成する UI に何も表示されないことを意味しています。

Displaying Custom Taxonomies
さて、カスタムタクソノミーを作成していくつかの用語を追加しましたが、WordPress テーマはまだそれらを表示しないでしょう。
それらを表示するには、WordPress テーマまたは子テーマにいくつかのコードを追加する必要があります。
通常は、single.php、content.php、または WordPress テーマの template-parts フォルダ内のファイルの 1 つになります。 どのファイルを編集する必要があるかについては、WordPress のテンプレートの階層についてのガイドを参照してください。
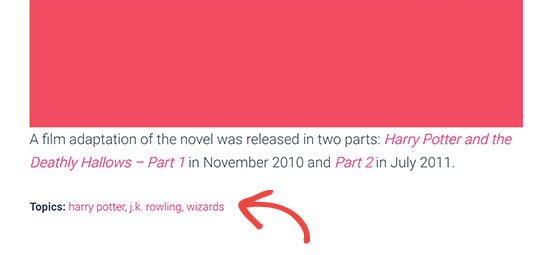
条件を表示したい場所に、次のコードを追加する必要があります。
<?php the_terms( $post->ID, 'topics', 'Topics: ', ', ', ' ' ); ?>
archive.php や index.php など、タクソノミーを表示したい他のファイルにも追加できます。

デフォルトでは、カスタム タクソノミは archive.php テンプレートを使って記事を表示します。 しかし、taxonomy-{taxonomy-slug}.phpを作成することで、それらのためのカスタムアーカイブの表示を作成することができます。
カスタム投稿用のタクソノミを追加する
カスタムタクソノミの作成方法がわかったので、例を使ってそれを使ってみましょう。
タクソノミを作成し、Non-fiction と呼ぶことにします。
「書籍」というカスタム投稿タイプを持っているので、通常のブログ記事を作成する方法と似ています。
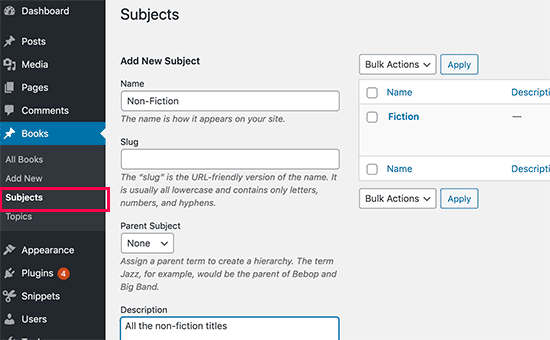
WordPressのダッシュボードで、[書籍]→[件名]と進み、用語または件名を追加します。

この画面には、4つのエリアがあります:
- 名前
- スラッグ
- 親
- 説明
名前には、追加したいタームを書き出します。 スラッグの部分を省略し、この特定の用語の説明を記入することもできます(オプション)。
最後に、[新しい件名の追加] ボタンをクリックして、新しいタクソノミーを作成します。
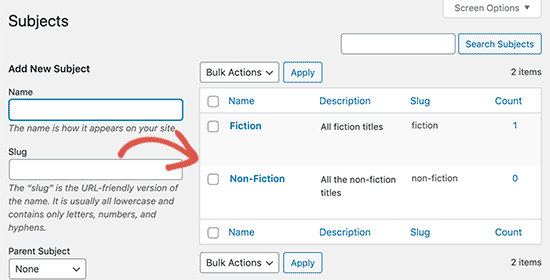
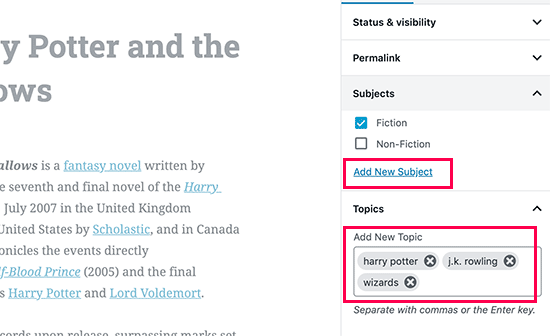
新しく追加した用語は、右側の列に表示されるようになります。

これで、ブログ投稿で使用できる新しい用語ができました。
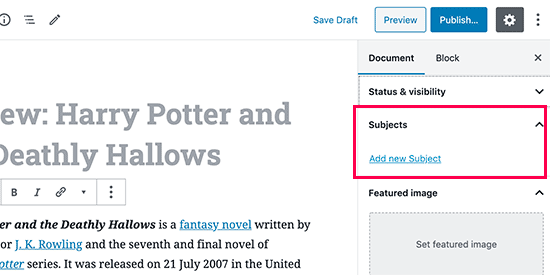
また、特定の投稿タイプでコンテンツを編集または作成している間に、用語を直接追加することもできます。
記事を作成するには、[ブック] の [新規追加] ページに移動するだけでよいのです。 投稿の編集画面では、右側の列から用語を選択したり、新しい用語を作成したりするオプションがあります。

用語を追加したら、そのコンテンツを公開します。
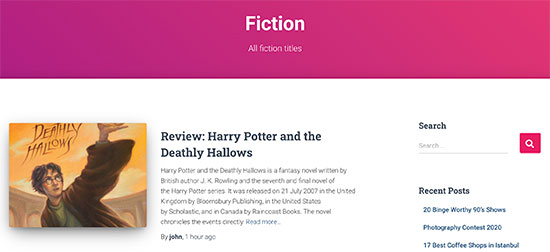
その用語でファイルされたすべての投稿は、自分の Web サイトで独自の URL でアクセスできるようになります。 たとえば、Fiction subject の下にファイルされた投稿は、次の URL で表示されます。
https://example.com/subject/fiction/

ナビゲーション メニューにカスタム分類法を追加する
カスタム分類法を作成したので、ウェブサイトのナビゲーション メニューに表示したいと思うかもしれません。
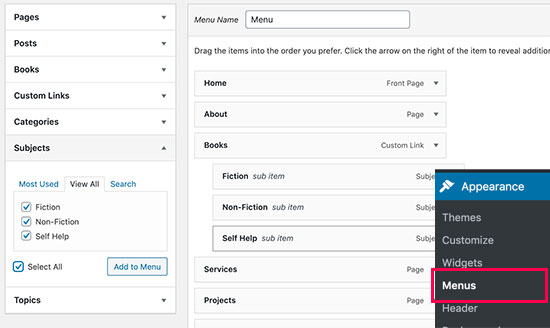
外観 ” メニューに移動し、カスタム分類法タブに追加したい用語を選択します。

Save Menu ボタンをクリックして、設定を保存するのを忘れないでください。
これで、Web サイトにアクセスして、メニューの動作を確認できます。

詳細については、WordPress でドロップダウンメニューを作成する方法についてのステップバイステップ ガイドを参照してください。 たとえば、サイドバーウィジェットに表示したり、各用語にイメージアイコンを追加したりできます。
また、WordPress でカスタム分類法の RSS フィードを有効にして、ユーザーが個々の用語を購読できるようにすることができます。
カスタム分類法のページのレイアウトをカスタマイズしたい場合は、Beaver Themer または Divi をチェックすることができます。 これらは両方ともドラッグ&ドロップ式のWordPressページビルダーで、コーディングなしでカスタムレイアウトを作成することができます。
この記事で、WordPressでカスタムタクソノミーを作成する方法を知っていただけたでしょうか。 また、WordPress が舞台裏でどのように動作しているか、コードを書かずにカスタム WordPress テーマを作成する方法についてのガイドもご覧になってください。
この記事を気に入っていただけたなら、WordPress ビデオチュートリアルの YouTube チャンネルを購読してください。 また、Twitter や Facebook でも私たちを見つけることができます。