WordPressをメンテナンスモードにする方法
WordPress
May 10, 2019
4min Read
Dina F.
大きな更新を行う場合、WordPress サイトをメンテナンス モードにする必要がある場合があります。 この状態は、ウェブサイトがしばらくの間利用できないことを意味します。
WordPressのメンテナンスモードとは何か、サイトをメンテナンスにする方法について教えてください。 このチュートリアルでは、WordPress のメンテナンスモードについて知っておく必要があるすべてのことを理解するのに役立ちます。 また、WordPressのデフォルトのメンテナンスメッセージを編集して、より魅力的なメッセージにする方法も紹介します。
WordPressのメンテナンスモードとは?
まずは基本的なことから説明します。 WordPressのメンテナンスモードとは、Webサイトのメンテナンスについて訪問者に知らせるために適用するステータスのことです。 実際のWebサイトの代わりとなるページやメッセージのことです。
このプロセスの間、WordPressは関数wp_maintenanceを使用し、メンテナンスメッセージを含む.maintenanceファイルを作成することができます。 メンテナンス処理が完了すると、WordPress はこのファイルを削除します。
When should I set my website to maintenance mode?
まず、変更を加えるたびにメンテナンス モードを有効にする必要はありません。 コンテンツの更新、マイナーなバグの修正、または一部の配色の変更などです。
しかし、Web サイトが大きくなると、変更が大きくなり、時間がかかる可能性があります。 テーマを変更したり、新しい機能を実装したり、Web サイトに新しいサービスを設定したりするには、ダウンタイムが必要になることがあります。 これにより、訪問者がWebサイトにアクセスできなくなります。
Webサイトのメンテナンスによる訪問者への副作用は?
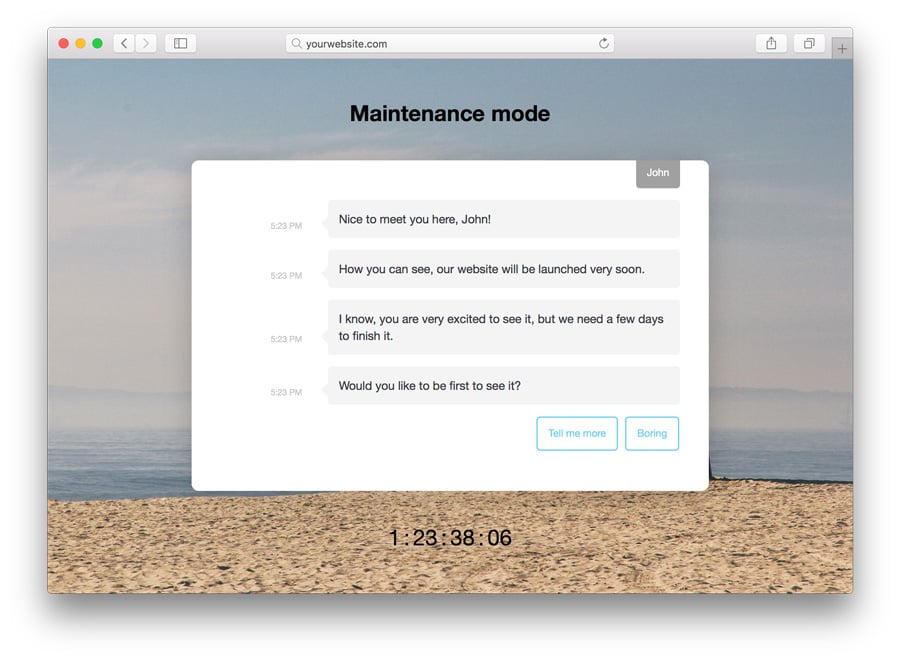
デフォルトでは、WordPressはメンテナンスについて訪問者に通知するスプラッシュページを作成します。 しかし、それは単なる白いページで、「定期メンテナンスのため、一時的に利用できません。 Check back in a minute.”
このプレーンなスプラッシュ ページは、訪問者にとって間違いなく不快なユーザー エクスペリエンスを生み出します。 あなたのビジネスは、潜在的な顧客に悪い印象を与える可能性があります。 訪問者は、カーテンの後ろで何が起こっているのかを本当に気にしていません。 したがって、WordPressのデフォルトのメンテナンスモードページを変更することは良いアイデアです。
なぜWordPressのメンテナンスモードを有効にする必要があるのですか?
このセクションでは、より魅力的なWordPressメンテナンスページを作成する方法を紹介します。 たとえば、Web サイトにアクセスできなくなる時間の見積もりを表示したり、代替リンクを追加したり、訪問者にサービスを提供するチャットボットを追加したりする方法について説明します。 最後に、メンテナンス中に訪問者を別のWebサイトにリダイレクトする方法を学びます。
WordPressをメンテナンスモードにする方法は? 4045>
Method 1 – Using WordPress Plugin
この方法は、コードの1行に触れることなくWordPressメンテナンスモードを有効にしたい人専用です。
あなたがする必要があるのは、WPメンテナンスモードプラグインをダウンロードしてインストールするだけです。 有効化した後は、プラグインの設定を行う必要があります。 これを行うには、あなたの右側のタブに移動し、選択し、設定 – > WP Maintenance Mode.
設定ページで、あなたは5つのタブが表示されます。

以下、各タブと各タブの重要なオプションについて説明します。
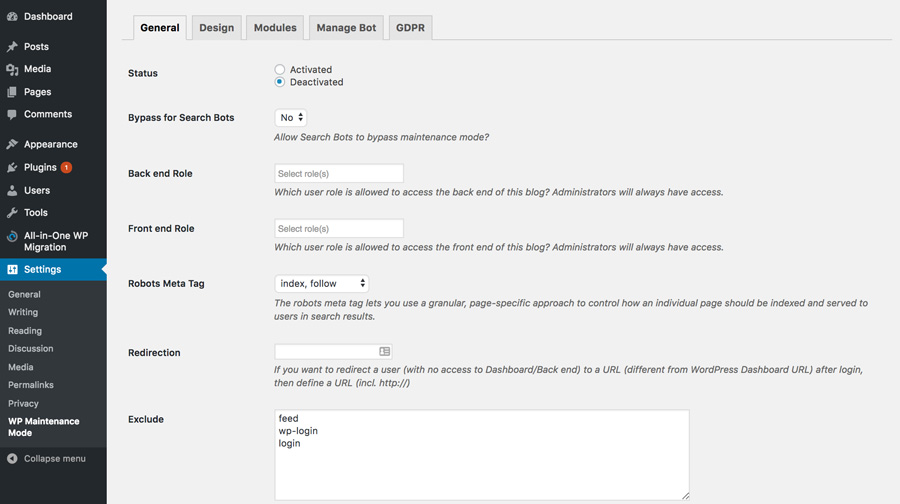
General
最初のタブは、General タブです。 Generalタブの一番上には、Statusがあります。 このプラグインを有効にして、WordPressのメンテナンスモードにするためには、これをActivatedに変更する必要があります。 ステータスオプションの下に、あなたはBypass for Search Bots機能を見つけるでしょう.
次に、バックエンドの役割とフロントエンドの役割のオプションがあり、ここであなたはそれがメンテナンスモードの下にある間、あなたのバックエンドにアクセスできるユーザーの役割を選択することができます。
Design
デザインタブは、魅力的なスプラッシュページを作成する場所です。 スプラッシュページの作成を開始するには、直接タイトル(HTMLタグ)オプションに移動することができます。 この部分で、スプラッシュ ページのタイトルだけでなく、見出しとテキストを追加します。
メッセージで完了したら、メンテナンス ページの背景を変更できます。 たとえば、色を変更したり、さらに進んで画像を背景にすることもできます。
Modules
このタブでは、カウントダウンタイマーを設定することができます。 開始時刻と残り時間を設定します。 さらに、あなたのウェブサイトが再び生きているときに通知を得るためにあなたの訪問者を購読するように求めることができます。
モジュールタブの次のオプションは、あなたのソーシャルネットワークを設定することができる場所です。 必要なのは、あなたのソーシャル・メディア・アカウントのリンクを置くことだけです。 プラグインは自動的にページ上にソーシャルメディアボタンのアイコンを表示します。
Manage Bot
次の便利なタブは、Manage Botタブです。 このタブでは、スプラッシュ ページにチャットボットを追加することができます。 したがって、メンテナンス・モードであるにもかかわらず、訪問者とのインタラクティブなコミュニケーションを維持することができます。 ボットに名前を付けて、アバターを与えることもできます。
GDPR
スプラッシュ ページで訪問者に購読を依頼する場合、GDPR タブをセットアップする必要があります。 GDPRとは、General Data Protection Regulation(一般データ保護規則)の略です。
準備が完了したら、設定を保存ボタンを押し、Webサイトにアクセスします。

方法2 – カスタム関数を使用する
この方法では、functions.php ファイルを編集することが必要です。 この方法を実行する前に、WordPress サイトのバックアップを作成することを強くお勧めします。
2番目の方法は、少し技術的なものかもしれません。 しかし、心配しないでください。
Web サイトがメンテナンス中のとき、WordPress によって自動的に設定されるデフォルトのメンテナンス ページを覚えていますか?
必要なのは、テーマの functions.php ファイルの最後に、次のコード行を追加することだけです。
// Activate WordPress Maintenance Modefunction wp_maintenance_mode() {if (!current_user_can('edit_themes') || !is_user_logged_in()) {wp_die('<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.');}}add_action('get_header', 'wp_maintenance_mode');
メンテナンス メッセージをカスタマイズするには、4 行目の引用符で囲まれたテキストを変更します。
また、この方法を使用すると、すべての要求が maintenance.html ファイルにリダイレクトされるため、WordPress 管理ダッシュボードにアクセスできなくなることに注意してください。 あなたの正しい .htaccess ファイルを .htaccess_default にリネームして、新しい .htaccess という名前のファイルを作成し、次のコードスニペットを追加します:
RewriteEngine OnRewriteBase /RewriteCond %{REQUEST_URI} !^/maintenance\.html$RewriteRule ^(.*)$ https://example.com/maintenance.html
次に、あなたのウェブサイトのディレクトリにメンテナンス メッセージ ファイルを含む maintenance.html を作成します。 最初の方法は、WP maintenance modeプラグインを使用することです。 このWordPressプラグインを使用すると、美しいスプラッシュページを作成することができます。 この方法は、コーディングに不慣れな方におすすめです。 2つ目の方法は、functions.php ファイルに php コードスニペットを追加する必要があります。 最後の方法は、.htaccess ファイルにコードを追加する方法です
。