WordPressのホームページを編集する方法(簡単な方法)
WordPressのホームページを簡単にカスタマイズする方法を探していますか?
通常WordPressは、ホームページに最新のブログ投稿を表示するようになっています。 しかし、時には、製品やサービス、カスタマーレビューを紹介するページなど、別のものを表示したい場合もあるでしょう。
この記事では、WordPress のホームページを編集して、ビジネスのニーズに合わせてカスタマイズする方法を紹介します。
なぜ WordPress のホームページをカスタマイズするのか?
WordPressのホームページは、あなたのウェブサイトのフロントページであり、あなたのドメイン名を訪れたユーザーが最初に見るページです。
ブログを作成している場合、ホームページに最新の投稿だけを表示することは理にかなっています。 しかし、WordPress を使用してビジネス Web サイトやオンライン ストアを構築している場合、トップページに何か別のものを表示したいと思うでしょう。
たとえば、e コマース Web サイトでは、最新の製品、業界のトレンド、特別キャンペーンを表示して、潜在顧客の購買意欲を高めたいと思うかもしれません。
多くのWordPressユーザーは、WordPressのホームページを編集して、思い通りの外観にするのに苦労していることでしょう。 デザインまたはコーディングの経験がない場合、リードと販売を促進するプロフェッショナルな外観のホームページを作成することは困難です。
本日は、WordPress でカスタム ホームページを作成するために使用できるいくつかの異なる方法について説明します。
以下のリンクを使用して、必要なセクションにすぐに移動できます。
- WordPressのホームページを設定する
- WordPressのテーマでホームページをカスタマイズする
- WordPressのブロックエディタでホームページを編集する
- SeedProdを使ってホームページを編集する
WordPressでホームページを設置する
先に述べたとおり、通常WordPressには最新のブログ投稿をホームページで表示しています。
そこで、WordPressで個別のホームページとブログページを設定する方法を見てみましょう。
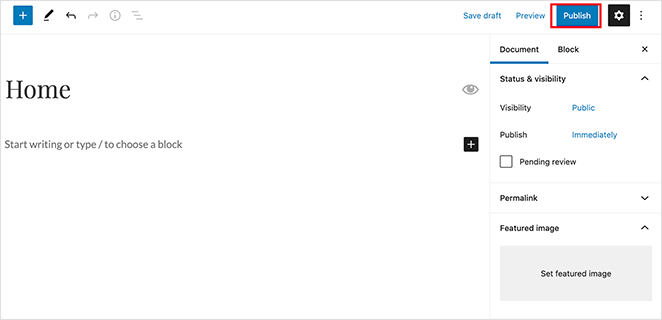
最初のステップは、WordPressダッシュボードからページ ” 新規追加 に移動して新しいホームページを設定することです。 ホームやホームページなどのタイトルを付けて、「公開」をクリックしてページを公開します。

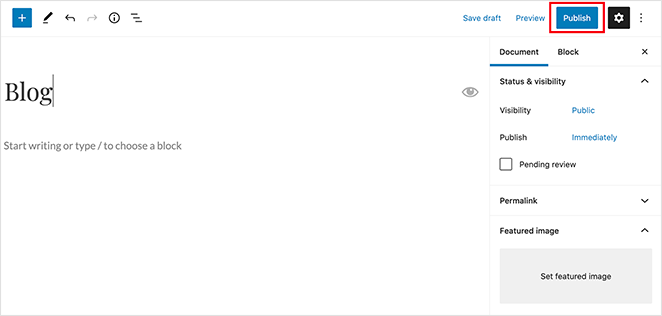
次に、この手順を繰り返して、ブログ記事を表示するための新しいページを作成します。 ページ ” 新規追加] に向かい、新しいページに Blog という名前を付けます。

ページの準備ができたら、WordPressにそのページの使用を開始するように指示します。
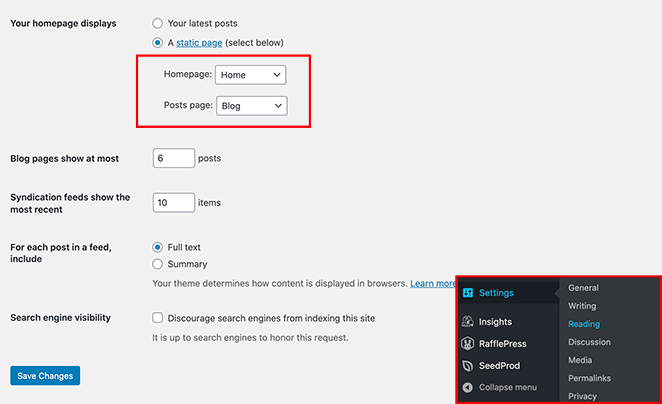
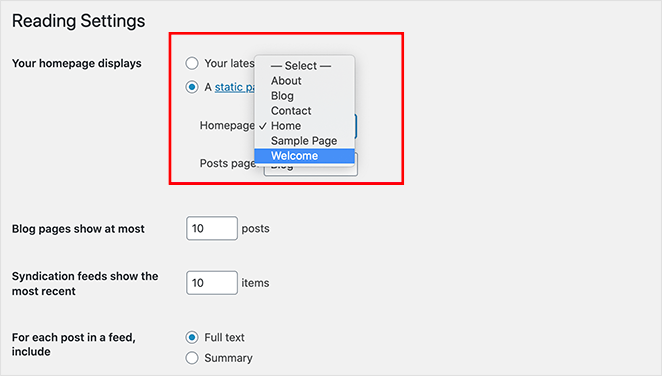
これを行うには、WordPress管理エリアから設定 ” 読み取り に移動します。 そして、「あなたのホームページの表示」の見出しの下にある、「静的なホームページ」オプションを選択します。

ホームページのオプションでは、先ほど作成したページを選択します。
ページを設定したら、変更を保存するボタンをクリックして設定を保存します。
これらの異なるページを作成したにもかかわらず、あなたのホームページはまだ空です。 そこで、WordPress のホームページを簡単に編集するいくつかの方法を見てみましょう。
WordPress テーマを使ってホームページを編集する
WordPress の素晴らしいところは、素晴らしい外観のサイトを作成するために使用できるカスタマイズ可能な WordPress テーマがたくさん用意されている点です。 このような場合、「Skype」を利用することで、「Skype」の利用をより簡単にすることができます。

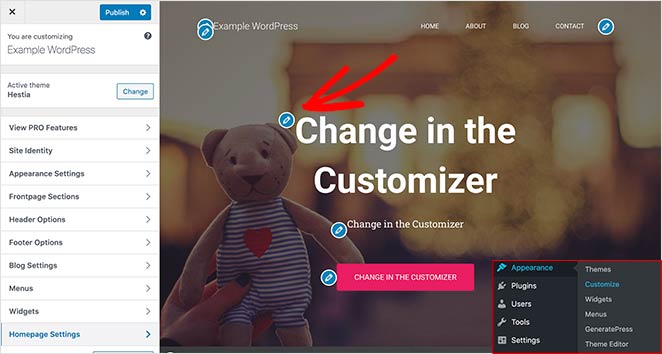
WordPress テーマカスタマイザーは、WordPress テーマによって異なるオプションを表示します。 表示されるプレビューと使用可能なオプションは、使用しているテーマによって、この例とは異なって表示されます。 メニュー、ウィジェット領域、およびその他のページ設定をカスタマイザーで編集することも可能です。
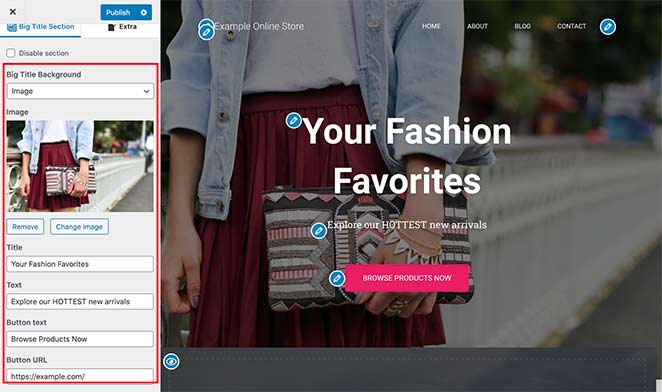
ホームページの任意の領域を編集するには、各要素の横にある青い鉛筆のアイコンをクリックします。 この例では、ホームページの上部にある画像、テキスト、ボタンを編集しています。

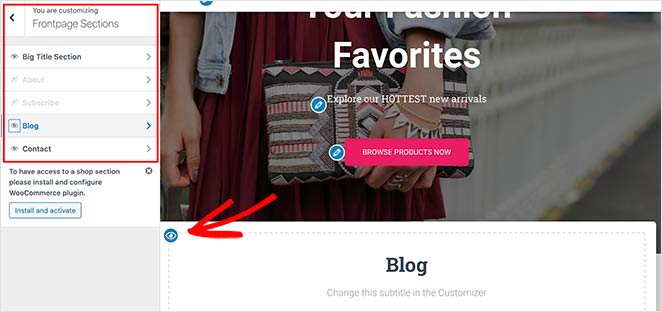
また、青い目のアイコンをクリックすると、ホームページのセクションを削除することができます。

ホームページの外観に満足したら、[公開] ボタンをクリックして、ページを閲覧者に公開します。
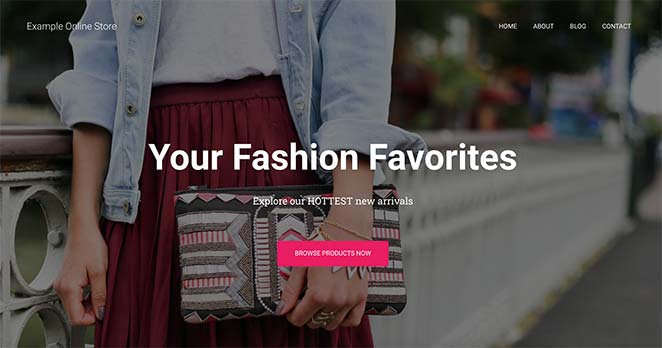
編集を終えたホームページの様子です。

WordPress ホームページの編集にテーマの組み込みカスタマイズ設定を使用することは、簡単な変更を行う必要がある場合には優れたオプションとなります。
次に、いくつかのカスタマイズ オプションを見ていきます。
WordPress ブロック エディタでホームページを編集する
ホームページをゼロから作成、編集して独自のレイアウトを使用したい場合、WordPress ブロック エディタで簡単に行うことができます。

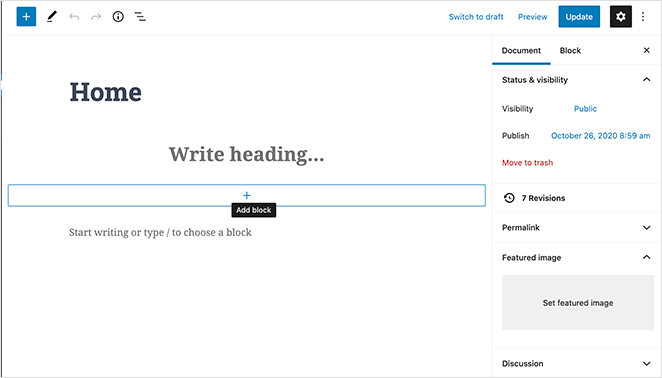
ここでは、いくつかの簡単な WordPress ブロックを使用して、基本的なホームページのレイアウトを作成することにします。 これを行うには、ページをクリックし、メッセージを入力し始めます。

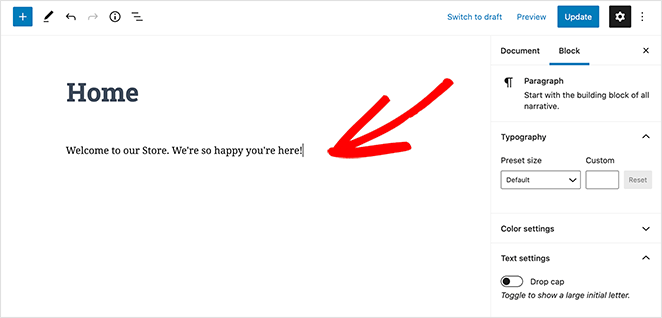
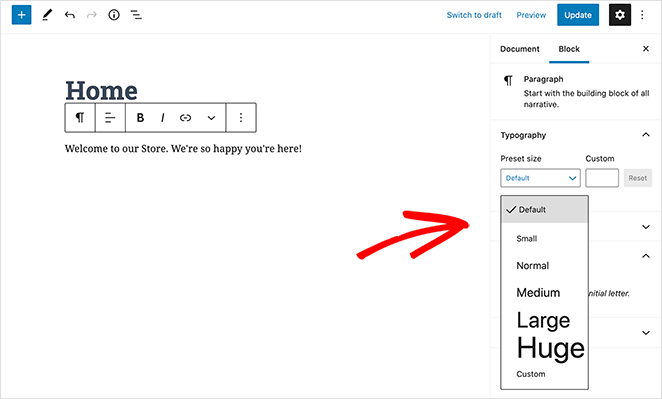
メッセージを大きくするには、右側のブロック設定に移動してください。 次に、プリセット サイズの見出しで、ドロップダウンメニューからテキスト サイズを選択できます。

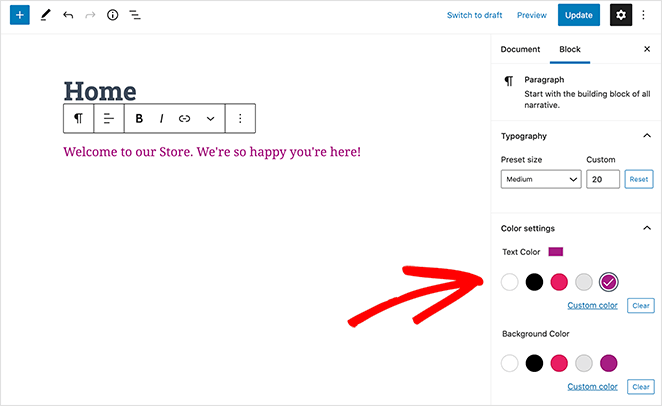
必要に応じて、色の設定セクションでテキストの色を変更できます。

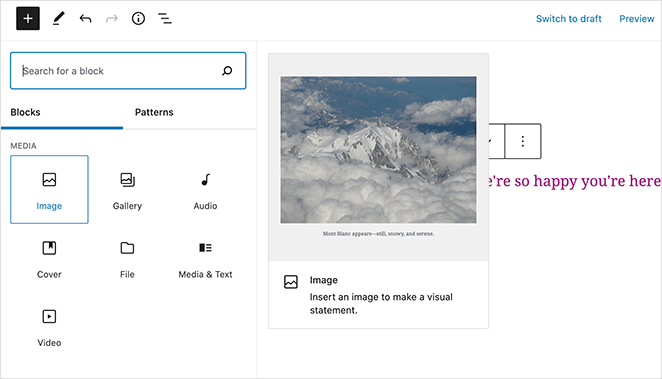
次に、ページに画像を追加しましょう。
これを行うには、エディタのツールバーからプラス (+) のアイコンをクリックし、画像ブロックを選択します。 画像ブロックは、メディア見出しの下に見つけることができ、または検索ボックスで検索することもできます。

メディア ライブラリから画像を選択するか、コンピュータから画像をアップロードできます。

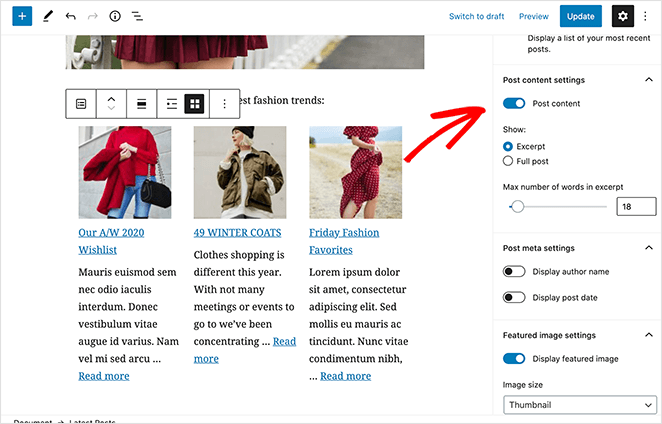
次に、最新のブログ投稿をチェックするよう訪問者に求める別のパラグラフ ブロックを追加してみましょう。 ブロックの設定は、画面の右側で編集することができます。 ここでは、注目の画像、投稿の抜粋、タイトルを表示するようにブロックを設定しました。

ホームページのブロックはいくつでも選ぶことができます。 また、ページ テンプレートを変更して、サイドバーを使用しないようにしたり、全幅にしたりすることも可能です。 ただし、これは使用するWordPressのテーマによって異なります。
この例では、WordPressテーマ「Hestia」を使用しています。
変更が完了したら、画面の右上にある[公開]ボタンをクリックします。
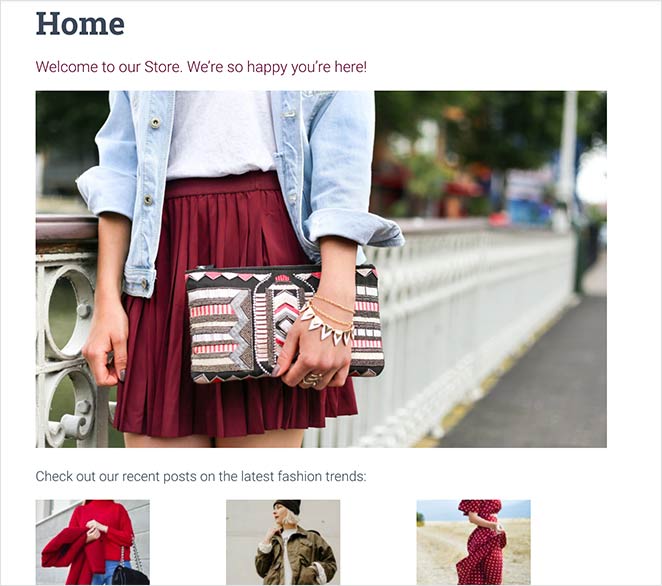
完成したホームページをプレビューできます。

WordPress ブロック エディタを使用すると、シンプルなホームページのレイアウトを作成する素晴らしい方法ですが、ビジネスの成長に役立つ高度な機能や特徴を持つページを作成したい場合があるかもしれません。
それを念頭に置いて、WordPress の最高のページ ビルダー プラグインである SeedProd を使用して、WordPress ホームページを作成、編集、およびカスタマイズする方法を見ていきましょう。
SeedProd を使用して WordPress ホームページを編集

SeedProd は WordPress で最高の着陸ページ ビルダープラグインです。 また、「EZweb」「Yahoo!

このようなランディングページが含まれています。
- メインサイトのホームページ
- コンバージョン重視のスクイーズページ
- ウェビナー登録ページ
- eコマース販売ページ
- 404エラーページ
- その他
SeedProdにはワンクリックでオンにできる近日公開、404、メンテナンスモードがあらかじめ組み込まれています。
そして何より、SeedProd はあなたの Web サイトを遅くすることがありません。
SeedProd を使用してカスタム WordPress ホームページを編集および作成するには、以下の手順に従います。 WordPressプラグインのインストール方法については、こちらのステップバイステップガイドを参照してください。
WordPressプラグインSeedProdをインストールしたら、WordPress管理パネルでSeedProdアイコンをクリックしてSeedProdダッシュボード概要を表示します。

このページでは、Coming Soon、404、およびメンテナンスページを編集して有効にするか、ドラッグ&ドロップビルダーで新しいページを作成できます。
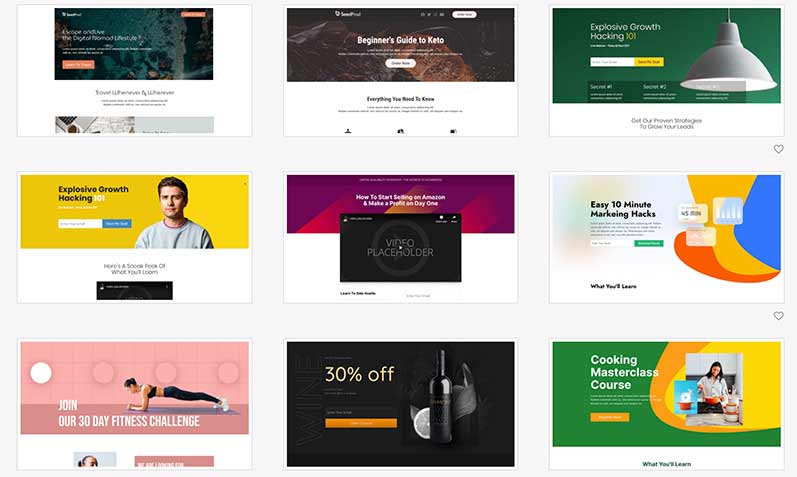
先に進み、新しいホームページのレイアウトを作成するには、「+ Create New Landing Page」ボタンをクリックしてください。
これは、ホームページの良い出発点を得るための優れた方法です。その後、特定のビジネス ニーズに合わせてレイアウトや要素をカスタマイズすることができます。 テンプレート上にマウスを置き、チェックマークをクリックして起動します。
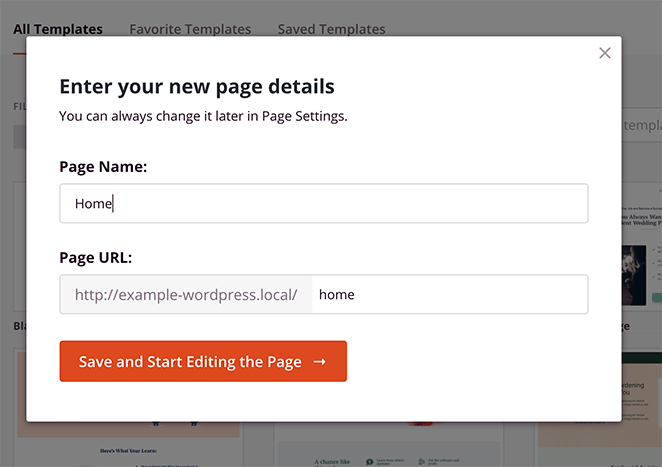
次に、SeedProd はページに名前とカスタム URL を付けるように指示します。

Step 3: Customize Your Homepage
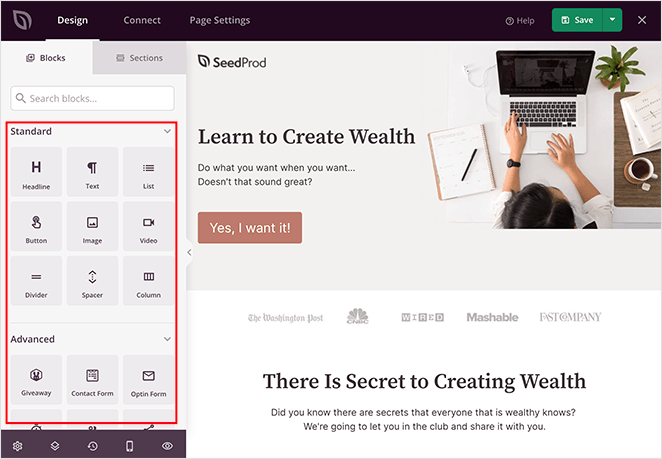
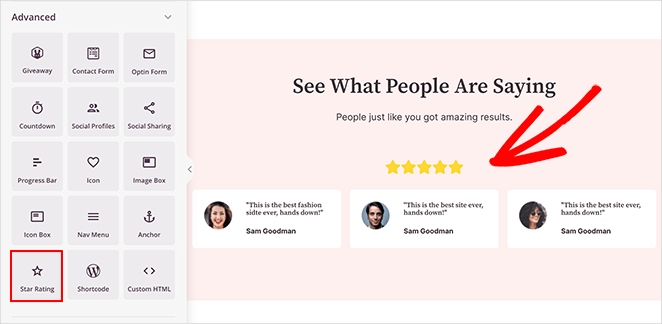
選択したテンプレートは、SeedProd ドラッグ アンド ドロップ ページ ビルダーで開きます。 また、左側のパネルから右側のパネルに任意のコンテンツ ブロックをドラッグして、追加のページ要素を追加することもできます。

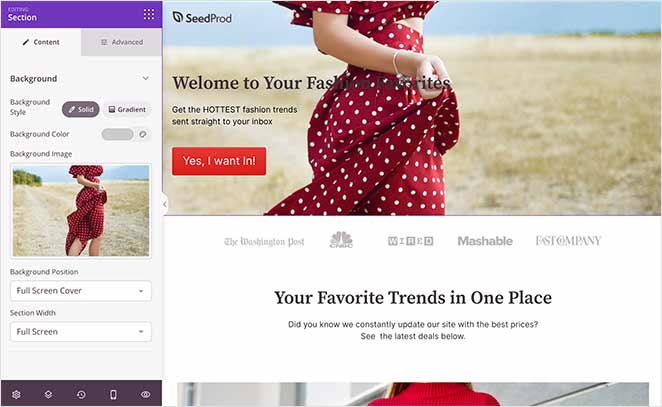
まず、ウェルカム エリアを編集してみましょう。 色付きのアウトラインが表示されるまでセクション上にマウスを置き、それをクリックして、左側のパネルにカスタマイズ オプションを表示します。

ご覧のように、デフォルトのカバー画像、見出しテキスト、アクション ボタンへの呼び出しを置き換えました。

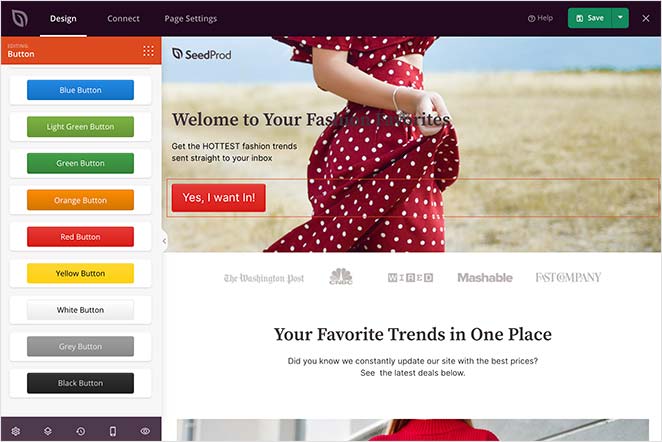
また、高度なブロックを使用して、星の評価、オプトインフォーム、ソーシャルボタンなどのコンバージョン重視の要素を追加して、リードと販売を増加させることができます。

さらに良い結果を得るために、ホームページをメール マーケティング サービスに接続できます。
SeedProd 統合についての詳細は、こちらのドキュメントを参照してください。
これを行うには、設定 ” 読み取り に移動し、ホームページ ドロップダウン メニューで、先ほど作成したランディングページを選択します。

変更を保存するをクリックします。
これで、メイン Web サイトに移動すると、新しく作成したホームページが表示されます。
ここで、最初に使用したテンプレートがあります。 あなたは今、完全に機能的でプロフェッショナルなホームページを持ち、一行のコードにも触れていません!
この記事が WordPress ホームページを編集する方法を学ぶ助けになれば幸いです。
SeedProdのドラッグ&ドロップ ランディングページ ビルダーを使用すると、結果を生成するウェブサイトのカスタム ホームページを簡単に作成できます!
そして、この記事が気に入ったら、TwitterとFacebookで私たちをフォローしてください。