WordPressで画像の周りにテキストを回り込ませる方法
by Waseem Abbas on January 25, 2018
サイトの画像の横にテキストを揃えたいですか? 画像の周りにテキストがあると、余白をカバーすることができるので、ユーザーにとってコンテンツが見栄えよく見えます。 このチュートリアルでは、WordPress で画像の周りにテキストを回り込ませる方法を紹介します。
画像とテキストは別々の行に表示されるので、それらを隣り合わせに表示するには、投稿の書式設定を少し変更する必要があります。
WordPress で画像の周りにテキストを回り込ませるには、以下の 3 ステップに従ってください:
- Step 1. ページ/投稿に画像を追加します
- ステップ2. 画像の下にテキストを追加します
- ステップ3。 画像を編集し、配置を管理する
始める準備ができましたか? 行きましょう!
Step 1: ページ/投稿に画像を追加する
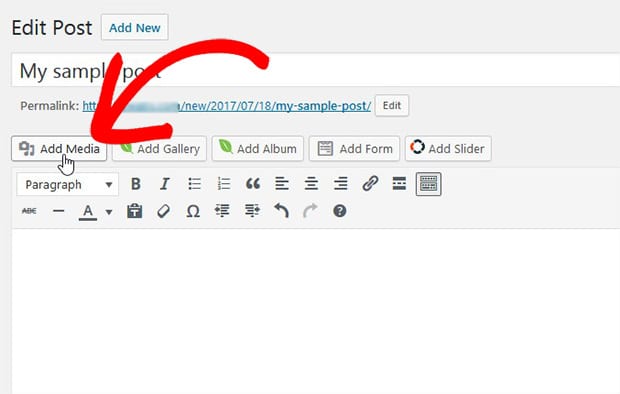
画像を追加するには、ページ/投稿 ” 新規追加または既存のページ投稿の編集に進みます。

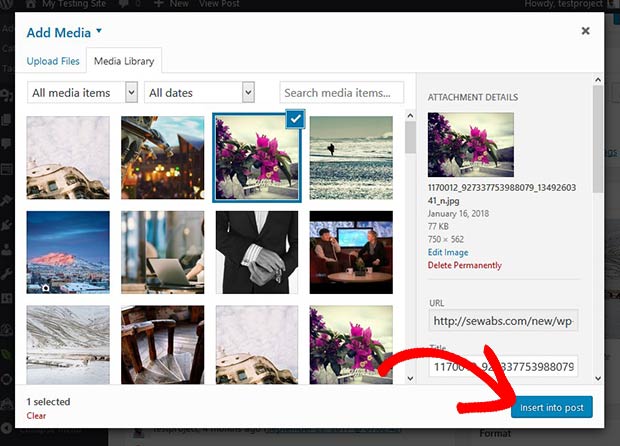
以前にアップロードされたすべての画像を表示するポップアップが表示されます。 また、コンピュータから新しい写真をドラッグ アンド ドロップすることもできます。

追加する必要がある画像を選択し、[ページ/投稿に挿入] ボタンをクリックします。 あなたの写真は、WordPressのページ/投稿に追加されます。
Step 2: 画像の下にテキストを追加する
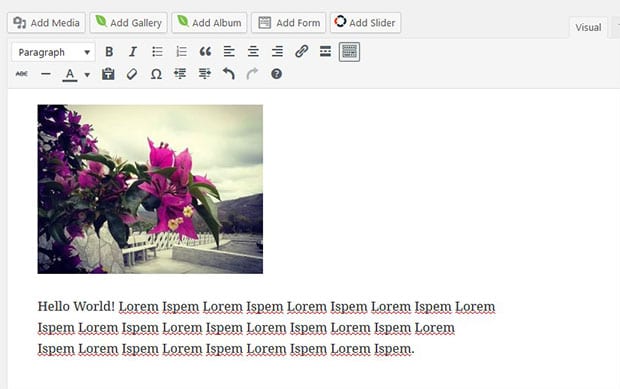
ページ/投稿のビジュアルエディタで、画像の下にすべてのテキストを追加する必要があります。

次に、画像の周りにテキストをラップする必要があります。
Step 3: 画像を編集して配置を管理
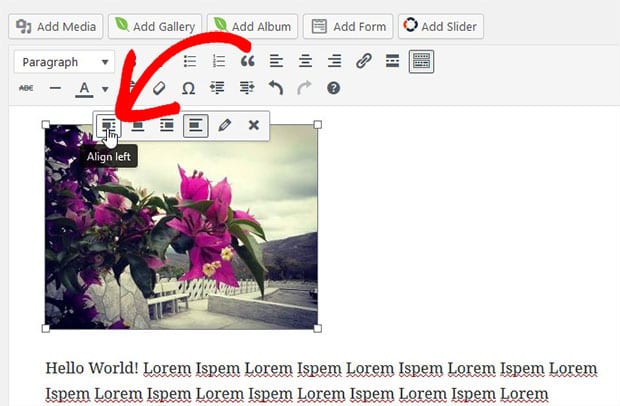
ビジュアルエディタでテキストを追加したら、先に行き、画像をクリックします。 配置オプションが表示されるので、左揃え設定を選択します。

一度、左揃えオプションをクリックすると、テキストは自動的に画像の周囲に回り込みます。 このチュートリアルで、WordPressで画像にテキストを回り込ませる方法を知っていただけたでしょうか。 また、WordPressでテキストのみのカルーセルスライダーを作成する方法についてのガイドもご覧ください。
このチュートリアルが気に入ったら、Facebook や Twitter で私たちの無料の WordPress のヒント、ガイド、リソースをフォローしてください。