WooCommerce
あなたの商品はユニークです – それらを紹介する商品ページもユニークであるべきです。 デフォルトの WooCommerce 商品ページ テンプレートは、多くのオンライン ストアに最適ですが、商品の個別のスタイルや利点を反映したものが必要な場合もあります。
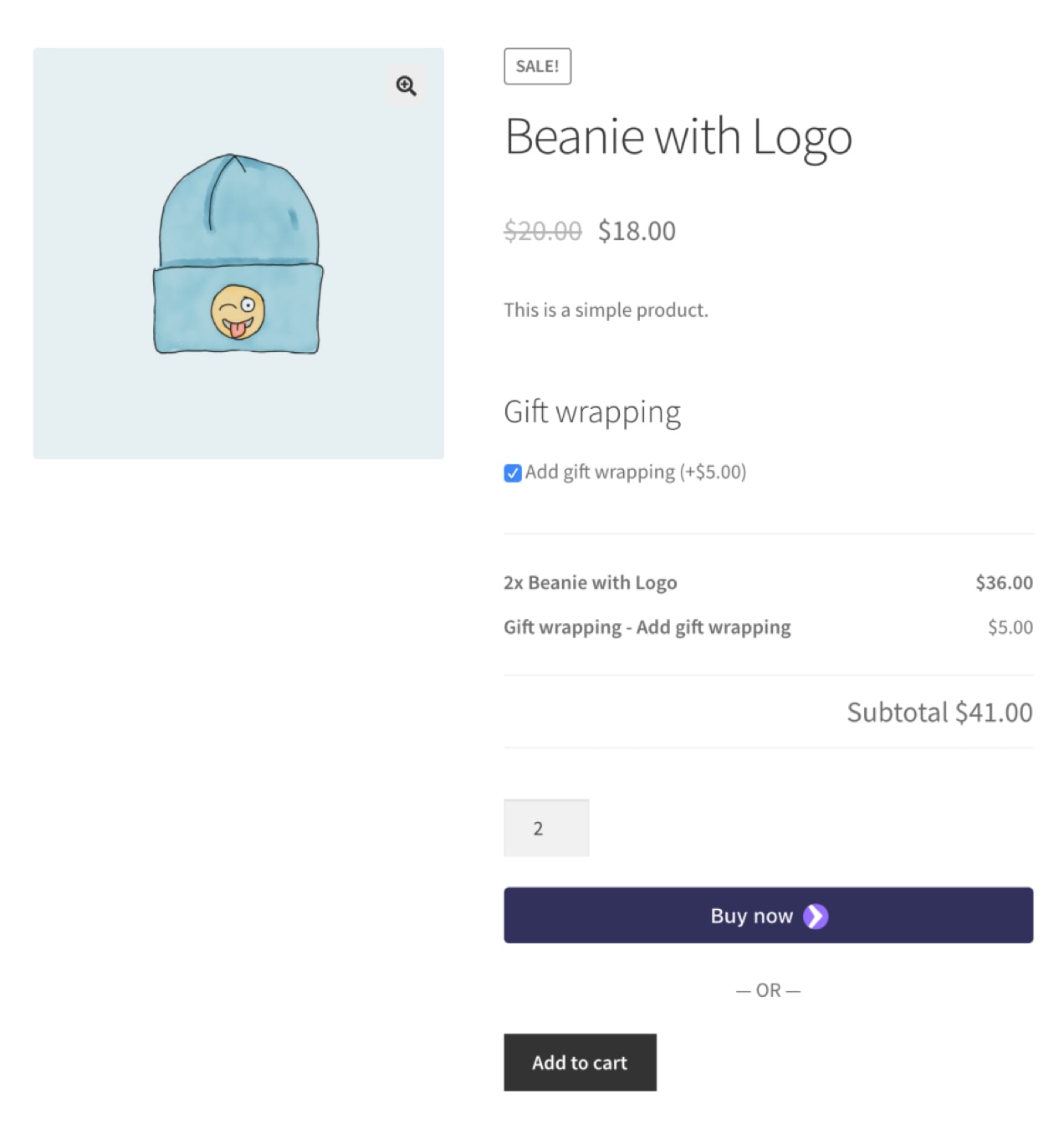
開発者でなくても、WooCommerce のいくつかの拡張機能 (および WooCommerce の 1 つのコア機能) のおかげで、商品ページに独自のスタンプを押すことができます。 テキスト ボックス、チェックボックス、またはドロップダウンを使用してオプションをレイアウトし、サンプル画像でバリエーションを追加します。

こんなときに最適:ギフトラッピングやモノグラムなどの追加オプションを提供する eコマース ストア
- 刺繍を提供するアパレル ストアでは、顧客がチェックアウト前に刺繍したいテキストを入力できるようにして、購入後に問い合わせる必要がないようにしましょう。
- アクセントピローを販売している場合、生地、サイズ、スタイルなどのオプションを提供しましょう。
- ジュエリーを販売している場合、顧客が作品に刻まれたい言葉を選択できるようにしましょう。
- 電子機器を販売している場合は、商品を保護する保証書を購入できるようにします。
- 非営利団体である場合は、商品を購入すると、支援者が寄付を行うようにします。
買い物客に必要なオプションを提供する柔軟な方法です。
Variation Swatches and Photos
商品に色やパターンのバリエーションがある場合、買い物客は実際にそれらを見たいと思うでしょう。 Variation Swatches and Photos 拡張機能は、スタイル、サイズ、パターン、色などのバリエーションを画像または色見本で表示し、顧客が購入しているものについてより良いアイデアを与え、製品ページのデザインを向上させます。
- ジュエリーを販売する場合は、顧客が選択できるペンダントを強調します。
- スケートボードを販売する場合は、提供するパターンの画像を含めます。
バリエーション見本と写真の詳細について学び、実際に使用するところを確認します。
WooCommerce 360º Image
WooCommerce 360º Image を使用すると、買い物客が商品の詳細に集中できるように、商品ページに動的でカスタム 360º 画像回転を追加することができます。 商品ギャラリーに画像のグループを追加すると、特集画像が美しい 360º 画像に置き換えられ、顧客が回転して商品のあらゆる面を見ることができます。
Perfect for: eCommerce stores that want to give customers a experience like physically holding a product.
- If you sell furniture, customers can understand its style from all angles.
- If you selling car parts, customers can examine the close-up details that matter to them to be. [1][2]のような、まるで商品を実際に手に取っているような体験を顧客に提供したいeコマースストア。
- もしあなたが時計を販売しているなら、顧客はすべてのニュアンス、刻印、および特徴を拡大することができます。
WooCommerce 360º Image についてもっと知る。
WooCommerce 用製品ビデオ
ビデオはあなたの製品を実際に紹介するための強力な方法です。 Product Video for WooCommerce 拡張機能を使用して、商品画像ギャラリーに動画を追加したり、特集画像を動画に置き換えたりすることができます。 WordPress メディア ライブラリに動画をアップロードするか、Vimeo や YouTube などのサードパーティ サービスから動画を埋め込みます。
Perfect for: アクションで見せるのが最適な製品を持つ eCommerce ショップ
- 電動工具を販売しているなら、工具のサイズとその動作を実演します。
- おもちゃを販売している場合は、製品で遊んでいる子供のクリップや、幸せな親からの声を含めます。
WooCommerce用製品ビデオについてもっと知る。
Size Chart for WooCommerce
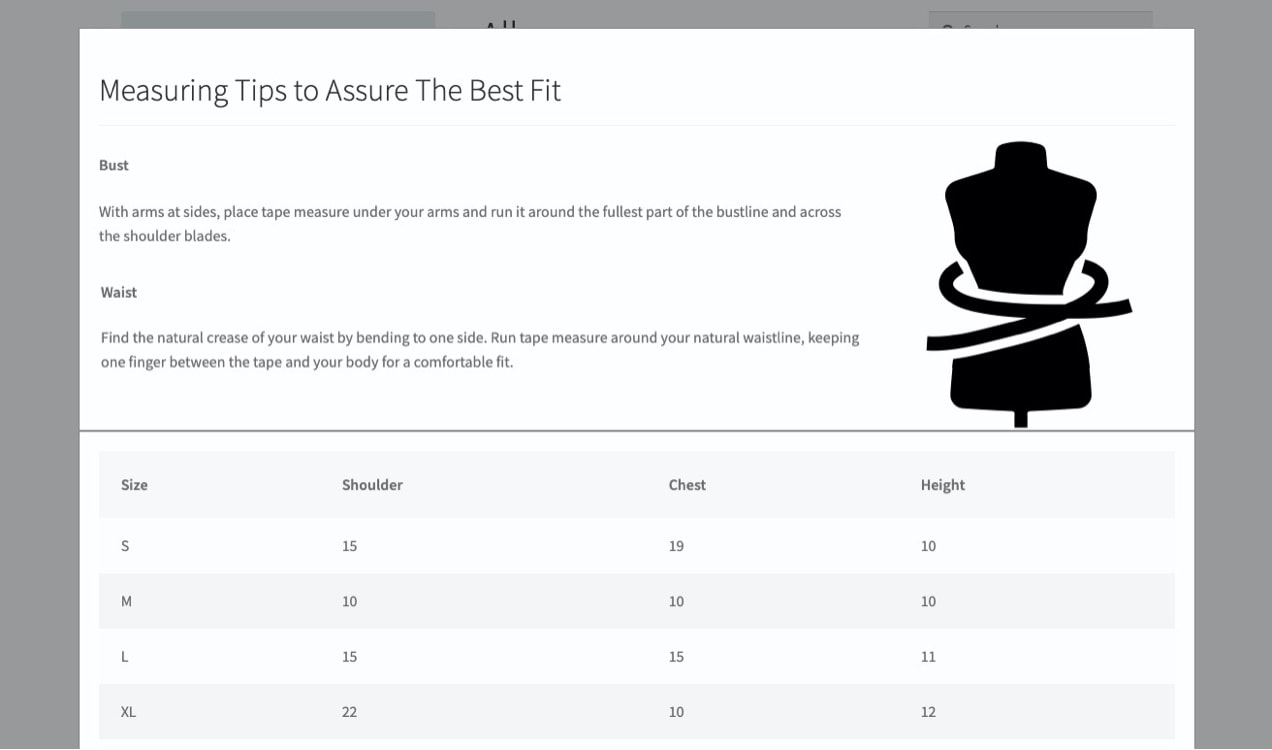
サイズが様々ある製品を販売している場合、チャートによって顧客はどれを購入すべきか理解でき、返品数を減らすことができます。 Size Chart for WooCommerce 拡張機能は、商品ページにサイズチャートを追加します – 独自のチャートをアップロードするか、ダッシュボードでチャートを作成します。 商品詳細でチャートを表示するか、ポップアップとして表示するかを選択できます。

Perfect for: eCommerce stores that sell products in multiple sizes
Examples:
- If you sell T-shirts, add a size chart with shoulder, chest, and height measurements.
- If you sell furniture, add a size chart with length, height and depth measurements.
- If you sell sticker, add a size chart with height and width measurements.
- ステッカーを売るなら、サイズチャートと高さと幅の寸法を追加します。
サイズチャート for WooCommerceについてもっと知る。
商品のおすすめ
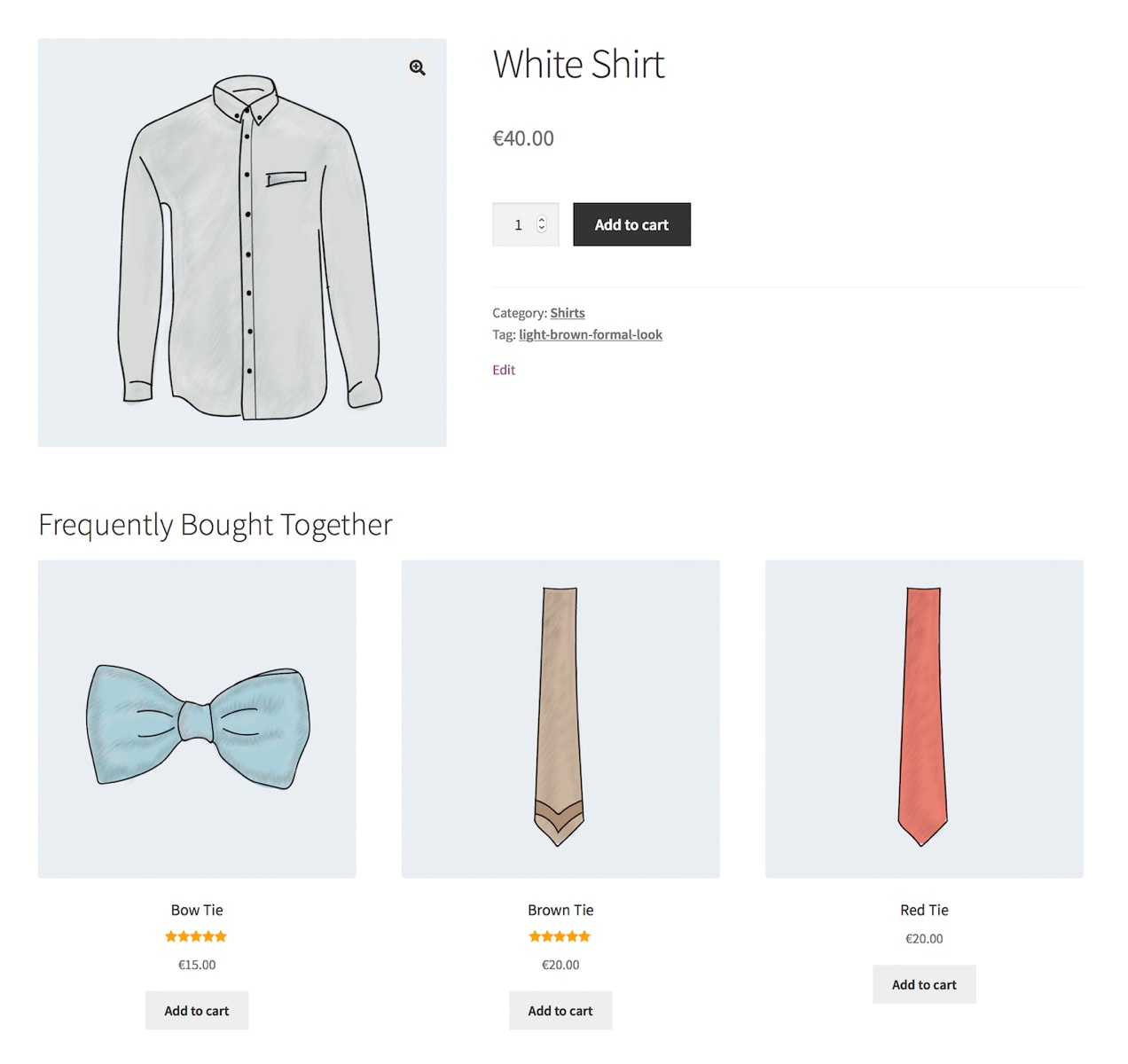
アップセルとクロスセルは、顧客のカートサイズと全体の売上を増やすための効果的な方法です。 商品の推奨を使用して、顧客が興味を持っているものをより多く表示しましょう。 人気商品、新商品、セール商品、コーディネート商品などに基づいて、おすすめの商品を追加します。

Perfect for: eCommerce stores with more than one product
- If you sell shoes, recommend socks or laces.
- If you sell earrings, recommend bracelet and necklaces from the same collection.
- If you sold toys, recommend puzzle similar to one in the customer has in their cart.Of you have a product.Of you are selected in their product.
- 植物を販売している場合は、他の人気のある品種や土壌添加物をお勧めします。
簡単な CSS 変更、拡張機能不要
CSS は、フォントや色からボタンのサイズや背景まで、ウェブサイトのデザインを制御するコード化言語です。 CSS の基本的な知識がある場合は、ダッシュボードで外観 → カスタマイズ → 追加の CSS に移動し、次の変更を行います:
製品タイトルのフォント サイズを変更する
次のコードを使用して、製品タイトルのサイズを 36px に変更します。 7955>
.woocommerce div.product .product_title {font-size: 36px;}商品タイトルの色を変更する
Hex コードとは、オンラインで特定の色を表す6桁のコードです。 以下のコードを使用して、製品タイトルの色を16進コード#FF5733に変更します。 HTML カラーピッカーを使用して、任意の色のコードを取得できます。
.woocommerce div.product .product_title {color: #FF5733;}Make variation labels bold
Use the code below to display your variation titles in bold text.
.woocommerce div.product form.cart .variations label { font-weight: bold;}バリエーション ラベルを斜体にする
以下のコードを使用して、バリエーション ラベルを斜体にします。
.woocommerce div.product form.cart .variations label { font-style: italic;}購入ボタンを変更する:
このコードを使用して、購入ボタンの背景色を変更します。 再度、HTML カラー ピッカーを使用して、使用したい色の 16 進コードを取得します。
.woocommerce div.product .button { background: #000000;}Start Customizing your product pages
WooCommerce は柔軟性とカスタマイズ性を重視しており、そのため商品ページのデザインと機能を編集するためのすべてのツールが提供されています。 フィールド、ビデオ、サイズチャートなどを追加することにより、あなたのページは、掲載する商品と同じくらいユニークなものになります。