WooCommerce
Transactional email は、注文処理プロセスの重要な部分です。 顧客に注文状況を知らせ、ポリシーや返品に関する貴重な情報を提供し、リピート販売を促進する機会でもあります。
実際、トランザクションメールは他のタイプのメールよりも4~8倍多く開封とクリックを獲得しますが、パーソナライズしている企業はわずか70%です。 しかし、一般的なメールであれば、買い物客は必要な情報に目を通すだけで次に進んでしまう可能性があります。 これは大きな機会損失です!
メールの内容をカスタマイズすることで、製品を最大限に活用するための有益な情報を提供し、顧客の信頼を築くことができます。 独自の色、フォント、言語を使用することで、ブランドを強化し、一貫性を持たせ、覚えてもらうことができます。
WooCommerce には、注文状況に応じて顧客に自動的に電子メールを送信する機能が組み込まれています。 あなたのビジネスとブランドに最も合うように、これらをどのように適応させることができますか?
トランザクションメールを編集する方法
メール設定を表示および更新するには、ウェブサイトのダッシュボードにログインします。 左側のメニューで、「WooCommerce → 設定」をクリックします。
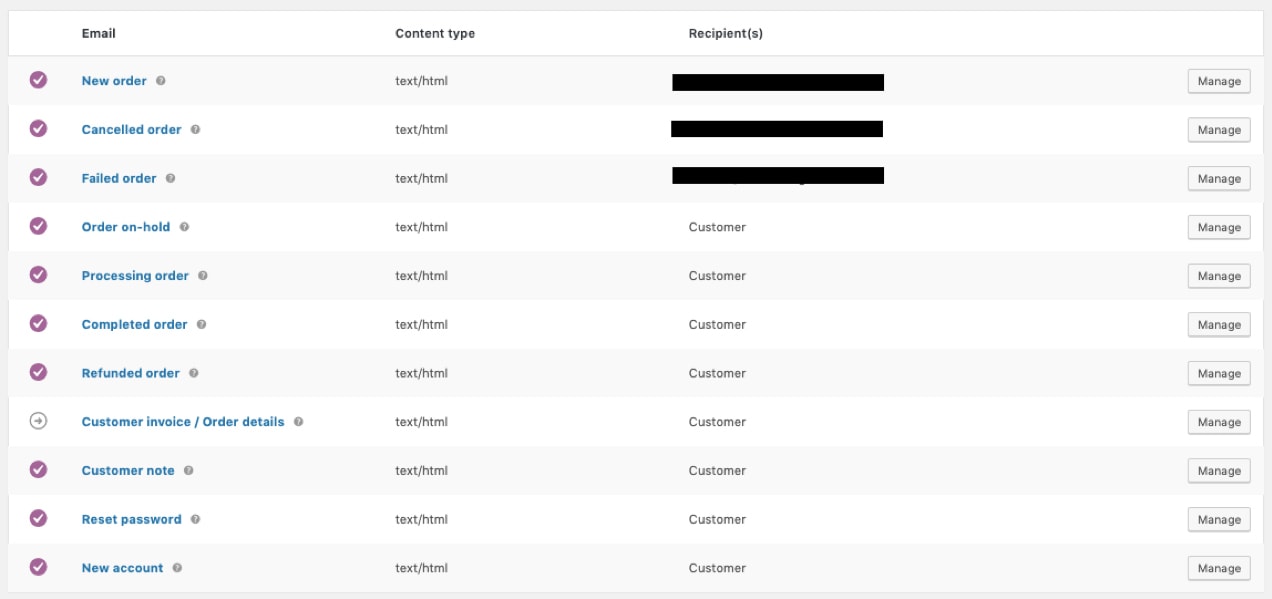
そこで、上部にいくつかのオプションタブが表示されます。
- 新規注文 – ストア管理者に送信され、サイト上で新規注文が行われたことを通知します。
- キャンセルした注文 – ストア管理者に送信され、キャンセルした注文を通知します。
- 注文失敗 – ストア管理者に送信され、注文失敗を通知します。
- 保留中の注文 – 保留にされた後の注文の詳細が含まれます。
- 注文処理 – 支払いが完了した後に送信されます。
- 注文の払い戻し – 注文が払い戻されたときに顧客に送信されます。
- 顧客請求書 – 顧客に送信され、注文情報および支払いリンクが含まれます。
- Password Reset – 顧客がパスワードのリセットを要求したときに送信されます。
- New Account – 顧客アカウントを作成したときに送信されます。

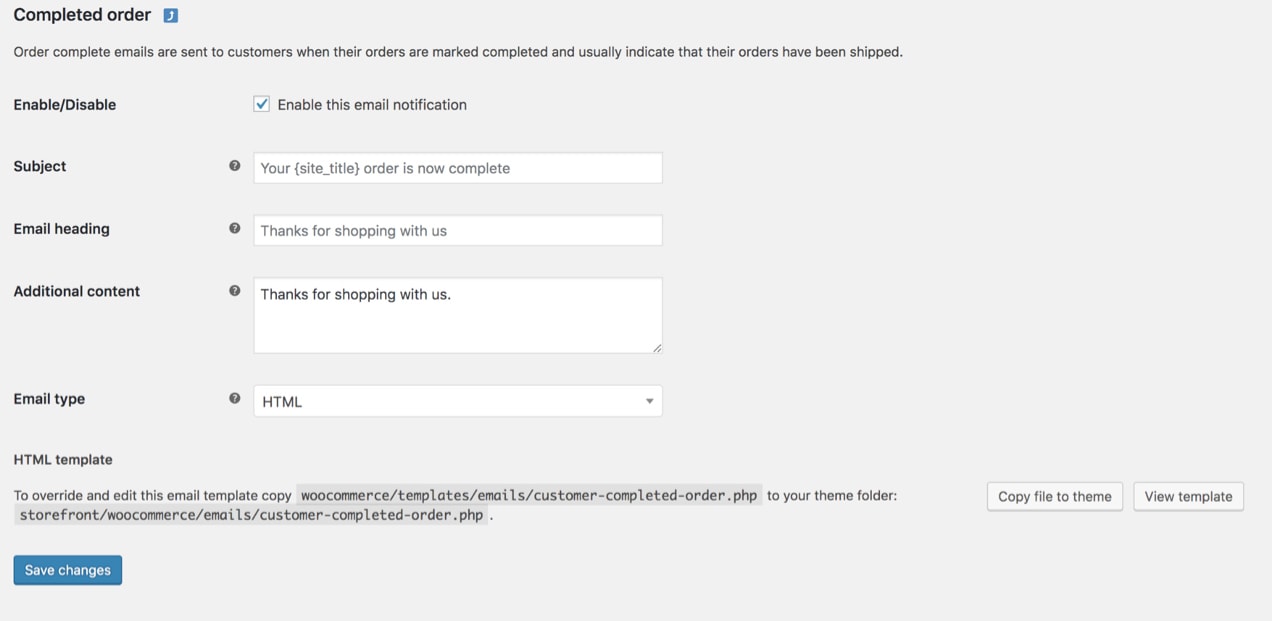
編集したいメールテンプレートの右端にある管理ボタンをクリックして下さい。 そこで、メールの件名、見出し、内容、およびタイプをカスタマイズできます。

追加コンテンツフィールドは、完了した注文メールなど、顧客に送信されるメールに特に役立ちます。 また、保証情報、返品規定、およびすべての製品に適用されるその他のドキュメントへのリンクを含めることを検討してください。
Common Design Customizations
WooCommerce Settings → Emails のメール テンプレート リストの下にスクロールすると、すべてのメールに対するグローバル カスタマイズ オプションが表示されます。
- ヘッダーイメージ – すべてのメールの上部に表示されるイメージです。 ロゴまたはその他のブランドイメージをここで使用するとよいでしょう。
- フッター テキスト – 各メールの下部に表示される情報。 ウェブサイトへのリンクや連絡先を記載し、顧客が連絡を取りやすくします。
- ベースカラー – 見出し、リンク、メールタイトルの背景に使用する色です。
- 背景色 – メールの背景に使用する色です。
- 本文背景色 – メールコンテンツの背景色です。
- 本文の色 – すべての書かれたメール コンテンツの色。

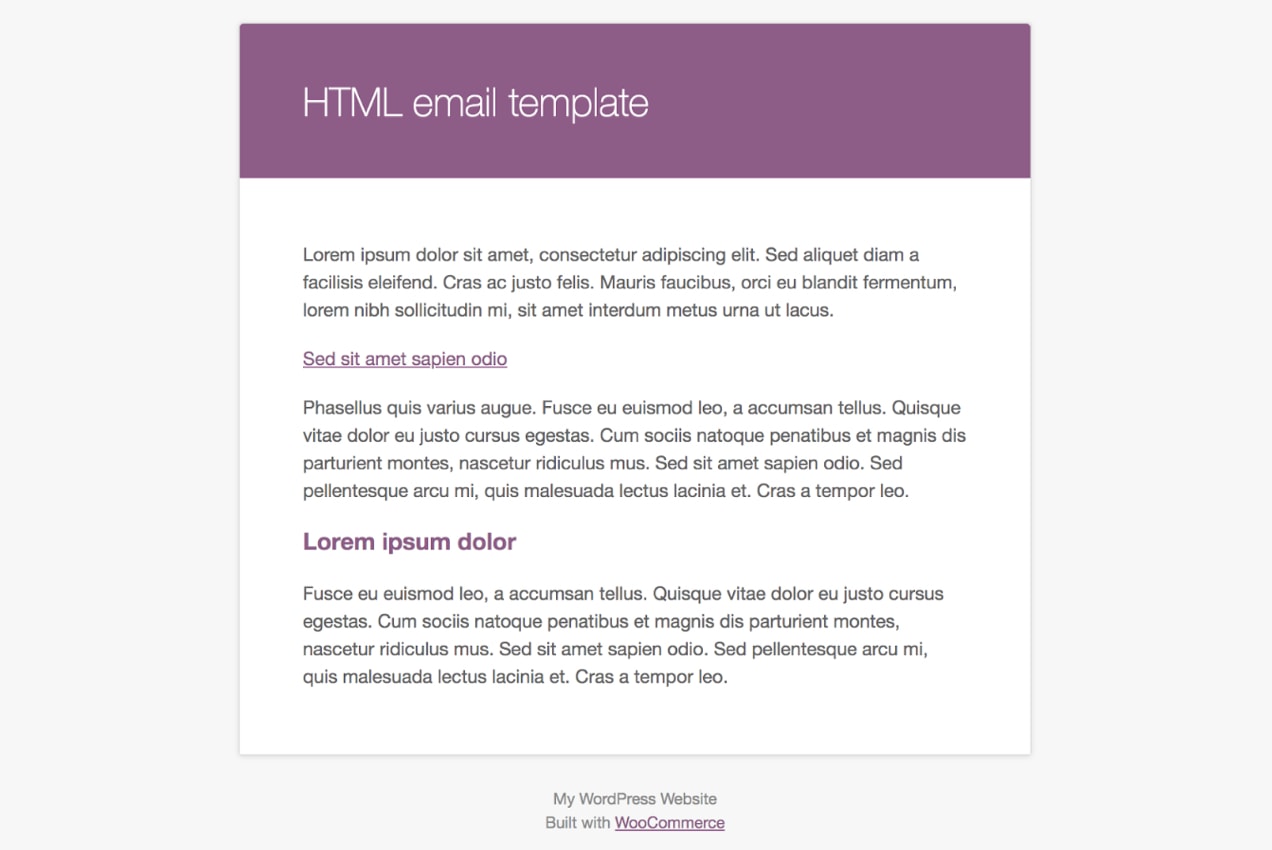
「ここをクリックしてメール テンプレートをプレビュー」というリンクをクリックして、新しい変更を加えたメールをプレビューします。
Web サイトやブランドに合わせて色やフォントなどの要素を更新すると、顧客によりスムーズな体験を提供することができます。 結局のところ、Web サイトが青と黄色の配色を使用していて、顧客が受け取る電子メールがオレンジ色であった場合、顧客は混乱する可能性があります。
製品固有の情報を追加する
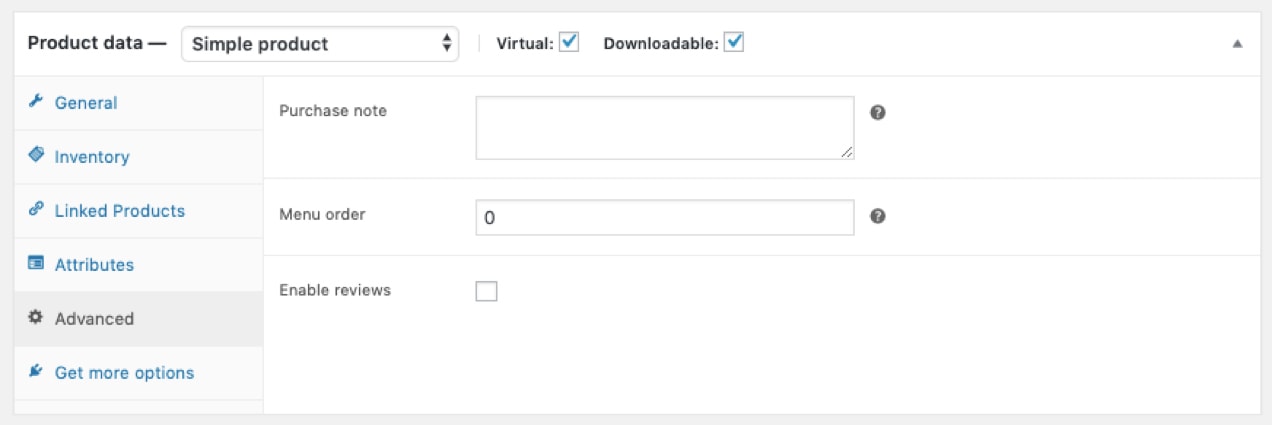
異なる種類の製品を販売している場合、それぞれの製品に適用される固有の情報を顧客向けメールに含めるとよいでしょう。 これを行うには、[製品]に移動し、変更したい製品の下の[編集]をクリックします。 商品データ」セクションまでスクロールダウンし、「詳細設定」をクリックします。

Purchase Notes はさまざまな方法で使用することができます。 PDF の取扱説明書や、顧客が特別にアクセスできるページへのリンクが可能です。 または、次回の購入時に割引が適用されるクーポン コードを含めることもできます。 目標は、お客様にできるだけ多くの価値ある情報を提供することで、製品を気に入ってもらい、リピーターになってもらうことです。
WooCommerceメールカスタマイザーでメールを編集する
WooCommerce Email Customizerでは、メールをより自由に管理することができます。 カスタマイザーを使って、メールのヘッダー、本文、フッターに使用する画像や色を変更することができます。
ライブ エディターで変更をプレビューすることができますが、この拡張機能はテキストやコンテンツではなく、メールのデザインをカスタマイズするものであることを覚えておいてください。 Mailchimp for WooCommerce 拡張機能は、一行もコードに触れることなく、これを行う方法の 1 つです。 さらに、メールマーケティングの取り組みとトランザクションメールをすべて一箇所で管理できます!
拡張機能を購入後:
- WordPressダッシュボードの左側で、プラグイン -> 新規追加をクリックしてください。
- プラグインのアップロード → ファイルを選択 を選択し、ダウンロードしたZIPファイルを追加します。
- プラグインの有効化 をクリックします。
Mailchimp for WooCommerceが設定されると、以下のことが可能になります。
- 注文通知をカスタマイズして、ブランドの色やフォントなどに合わせます。
- 放棄されたカートメールを設定する。
- 購入履歴や頻度に基づいて顧客を追跡し、セグメントする。
Mailchimp オーダーセグメント化は、カスタマイズしたメールを送信する最も価値のある方法の1つです。 これは、あなたの顧客がすでに買った正確な製品に基づいて、追加の購入を奨励するための素晴らしい方法です。 実際、注文合計、生涯支出額、購入日などに基づいて視聴者をセグメント化することができます。
また、メールにプロモコードブロックを追加することもできます。 これは、クーポンコードの形でインセンティブを提供することにより、リピート購入を奨励するものです。 これを含めるのに最適な場所は、注文が顧客に届けられ、製品を試す機会があった後に送信されるトランザクションメールです。 あまりに早く送りすぎると、「購入時に使えなかったから」と、かえって迷惑になることもあります。 例えば、あなたの顧客が注文した商品を受け取り、開封して、感激したとします。 2、3日使ってみて、思い通りに動いたとします。 そして、メールを開くと、次回の購入時に割引や送料無料などのメッセージが届きます。
このように、Mailchimpでは様々な方法でメールをカスタマイズし、できるだけ効果的に配信することができます。

Jilt でメールをカスタマイズする
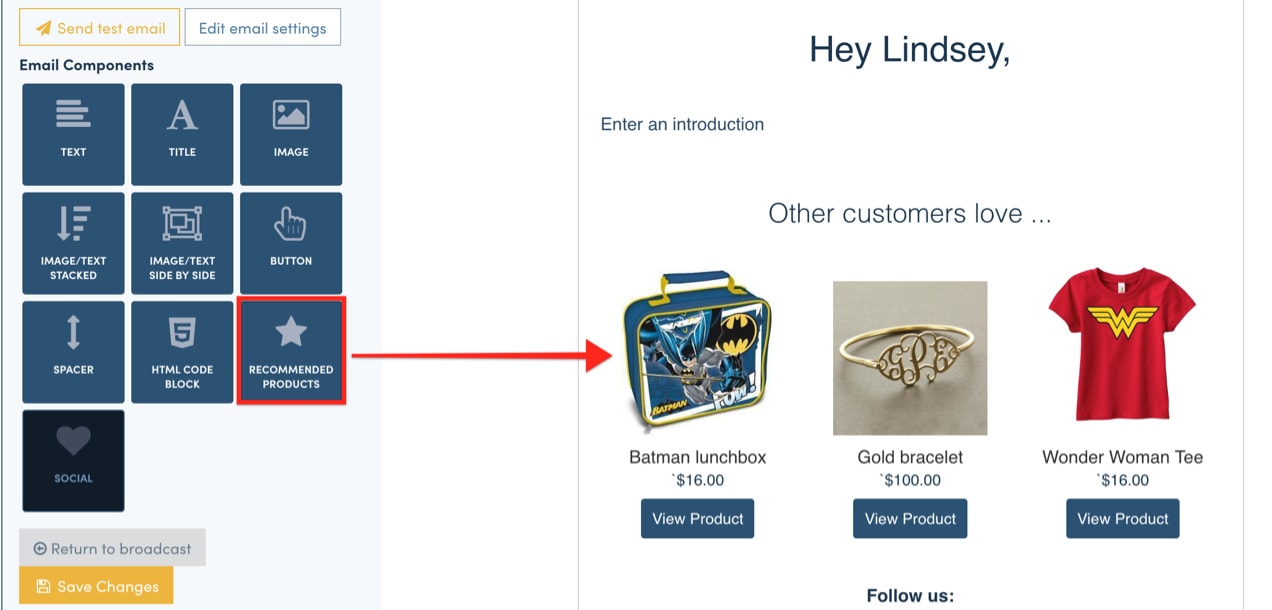
Jilt は、WooCommerce メールをカスタマイズするためのコード不要の選択肢を提供します。 ドラッグ アンド ドロップ エディターにより、デザイン プロセスを簡略化し、標準の注文情報から画像、関連製品、クーポン コード、およびボタンまで、すべてを追加することが可能です。 これらのセグメントにより、次のことが可能になります。
- 購入者の所在地に基づいてカスタマイズされた出荷通知を送信します。
- 注文受領メールをカスタマイズして、初めて購入する顧客だけに開始手順を知らせる。
- 一定額以上購入した顧客や「VIP」、長年の購入者には特別なクーポン コードやお礼のメッセージを含める。
カスタマイズ オプションはほぼ無制限で、リピート購入を促し、忠実な顧客に可能な限りシームレスな注文プロセスを提供するように設計されています。
コードによるカスタム テンプレートの作成
開発者または PHP ファイルの編集に慣れていれば、WooCommerce には取引メール テンプレート編集の必要すべてが備わっています。 次に、上部にある [メール] タブをクリックします。 カスタマイズしたいメールを探し、一番右の管理ボタンをクリックします。 そのページの下に、そのメールにどのPHPテンプレートが関連付けられているかを示すメモがあります。
すべてのトランザクション電子メールは、テンプレートの組み合わせで構成されています。 これにより、カスタマイズをより詳細に制御できるため、他のものに手を加えることなく、必要なものを正確に編集できます。
たとえば、電子メールのヘッダーだけを編集したい場合、
email-header.phpファイルに編集を加えるだけでよいでしょう。 フッターの変更については、email-footer.php で作業することになります。 顧客請求書のような特定のメールテンプレートを編集するには、customer-invoice.php.メールに含まれるリンクの色を変更したいとします:
wp-content/plugins/woocommerce/templates/emails/email-styles.phpにあるファイルをあなたのストアの子テーマにコピーします。- コピーしたファイルの中から「link」クラスを探します。
- リンクの色を変更するコードを編集します。
.link {color: #a4bf9a;}できるカスタマイズは無限にあります。 WooCommerceメールのテンプレート構造の詳細については、テンプレート構造のドキュメントを確認してください。
WooCommerce Hooks
WooCommerce フックは、メールのレイアウトに追加のコンテンツを追加する素晴らしい方法です。 フックはコンテンツを追加することはできますが、既存のテキストを変更することはできませんのでご注意ください。 テキストを変更するには、上記のテンプレートのカスタマイズのセクションを参照してください。
以下のスニペットを子テーマの
functions.phpファイルに追加してください。 使用するフックは、追加する内容やコンテンツを配置する場所に依存します。ヘッダーの下:
ヘッダーの下に追加コンテンツを追加するには、woocommerce_email_header( $email_heading, $email ) フックを使用します。
<?phpadd_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 );function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>";}表の後:
注文テーブルの下に追加コンテンツを追加するには、woolcomse_email_after_order_table ($order, $sent_to_admin, $plain_text, $email ) フックを使用します。
<?phpadd_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 );function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p> Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>";}フッターの上:
フッターの上に追加のコンテンツを追加するには、woocommerce_email_footer($email) フックを使います:
<?phpadd_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 );function mm_email_footer( $email ) { ?><p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %2$s', 'woocommerce' ), get_bloginfo( 'name', 'display' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p><?php}注意: テーマファイル内の
functions.phpファイルの位置により、これらのフックとカスタマイズオプションは使用しているテーマと密接に結びついています。Start Customizing Your Emails
E-mail のデザインと内容をカスタマイズすることで、顧客に注文の進捗を知らせ、ブランド認知を促進し、リピート販売を促進することが可能になります。 コーディングの経験に関係なく、WooCommerce は必要な変更を行うためのさまざまな方法を提供します。