WooCommerceショップページのカスタマイズ方法 – 完全ガイド

ショップページは商品を表示する場所なので、お店の中で最も重要なページの1つです。 そのため、魅力的でユーザーフレンドリーなデザインである必要があります。 しかし、ショップページはあらかじめ設計されたストアのコンポーネントであり、そのルック&フィールを変更するための組み込みツールはありません。 しかし、だからといって全く変更できないわけではありません。 このガイドでは、手動、ページビルダー、プラグインの3つの方法を使用して、WooCommerceショップページをカスタマイズする方法を学びます。
WooCommerceショップページとは何か、なぜそれをカスタマイズする必要があるのか
WooCommerceが定義するショップページとは、「商品用の投稿型アーカイブのプレースホルダ」である。 簡単に言うと、商品を表示するページなので、ビジネスの成功には欠かせません。 編集方法の前に、なぜWooCommerceのショップページをカスタマイズする必要があるのかについて見てみましょう。 ショッピングプロセスに対する満足度は何によって決まるのでしょうか。 最も重要なことの1つは、商品がどのように並べられているか、探しているものをいかに簡単に見つけられるかです。 私たちは、インターネットのおかげで相互につながった世界に住んでいます。 そして、特に世界的なパンデミックの時代には、ショッピングは実店舗からオンラインショップに移行しています。 今後20年間で、すべての買い物の約95%がオンラインになると予想されています。
人々がオンラインで買い物をするのは、それが簡単で速いからです(少なくとも、そうでなければなりません)。 そのため、WooCommerce のショップページで商品をどのように配置し、顧客にどのように表示するかによって、大きな違いが生まれます。 コンバージョンや収益だけでなく、あなたのショップの評判にも。 お客様がショップページにたどり着いたとき、どうすれば良い印象を与えられるでしょうか。 大切なのは、魅力的でユーザーフレンドリーなデザインで、購入プロセスを簡単にすることです。 それは言うほど簡単ではありません。
しかし、このガイドでは、WooCommerceショップページのデザインを完全に制御する方法を紹介します。
How to Customize WooCommerce Shop Page: A step-by-step Guide
このセクションでは、3つの異なる方法を使用してショップページをカスタマイズする方法を説明します。
- 手動で
- ページビルダーで
- プラグインで
1) WooCommerceショップページの手動カスタマイズ
最初に、ページビルダーまたはプラグインに依存せずにWooCommerceショップページをカスタマイズする方法を見てみましょう。 この方法の最大のメリットは、サードパーティ製のアプリを一切追加しないことです。
Step 1: 子テーマを作成する
ここまででテーマの子テーマを作成していない場合は、そろそろ作成した方がよいでしょう。 子テーマをお勧めするのは、テーマに変更を加えてからアップデートすると、新しいファイルが古いファイルを置き換えてしまい、変更内容が失われてしまうからです。 しかし、子テーマからカスタマイズすることで、それを回避することができます。 子テーマはさまざまな方法で作成することができます。 子テーマプラグインを使うこともできますし、自分でコーディングすることもできます。 両方の方法の詳細については、WordPressで子テーマを作成する方法のガイドをご覧ください。
Step 2: 子テーマのフォルダ構造を作成する
さて、FTPクライアントを使用して、ウェブサイトのファイルを変更することにしましょう。 FTPアカウントをお持ちでない場合は、FileZillaソフトウェアをお勧めしますが、お好きなクライアントを使用することができます。 子テーマを作成したら、サイトファイルに移動して、以下のルートをたどってください。 /wp-content/themes/your-theme.
例えば、Twenty Twentyのテーマの子テーマを作成したとします。 フォルダ名は twentytwenty-child-theme のようなものであるべきです。 そして、それをクリックして、WooCommerceというフォルダを作成します。 その後、archive-product.phpというファイルを作成し、これがショップページのテンプレートファイルです。
ステップ3:ショップページのコンテンツを作成する
archive-product.phpのテキストエディタで書いた内容は、ショップページに表示され、顧客がそれを見ることになることを念頭に置いています。 ここでは、ショップページで魔法をかけるために、いくつかのコーディングを使用することができます。
Step 4: ショップページのテンプレートを作成する
WooCommerce ショップページをゼロから作成する代わりに、既存のテンプレートを使用してそれを適応させることができます。 このためには、親テーマに戻り、single.php または index.php ファイルを探します。 もしどちらかが見つかったら、それをコピーし、ステップ2で作成したWooCommerceフォルダに貼り付けます。 両方のファイルがある場合は、single.phpをコピーしてください。 そして、archive-product.phpファイルを削除し、ここに貼り付けたファイル名をarchive-product.phpに変更します。
これで、投稿テンプレートファイルをショップページとして使用しますが、商品ページのように表示されるようになります。 しかし、これは理想的ではありません。 WooCommerceのショップページは、商品ページではなく、ショップページのように見えるようにしたいものです。
ステップ5:ショートコードを使用してショップページをカスタマイズする
まず、商品を列または行に分割します。 たとえば、最大6つの製品の2列で製品を表示したい場合は、アーカイブ-製品に次のコードを貼り付ける必要があります。phpファイル:
やり方がわからない場合は、以下の手順に従ってください:
- archive-product.phpファイルを開く
- <メインサイト-メイン> role=”main”> と </main><!- #main ->間のテキストを削除してください。 この 2 行のコードは削除せず、その間のコードのみを削除することに注意してください
- 削除したコードによって残されたスペースにこの行を追加します:
<?php echo do_shortcode ('') ?> - Save the changes
- Congratulations! おめでとうございます!これで新しい WooCommerce ショップページが完成しました!
ショートコードやコーディングを使ってショップページをカスタマイズし、あなたのビジネスにぴったりの外観と雰囲気を与えることをお勧めします。 コーディングでショップをカスタマイズする方法については、WooCommerceショップページをプログラムで編集する方法のガイドをご覧ください。
2) Page BuilderでWooCommerceショップページをカスタマイズする
前の方法は時間を節約できますが、コーディングスキルのない人には難しいかもしれません。 そのため、ここではテーマのファイルを修正することなく、より簡単に仕掛けを実現する方法を紹介します。 このセクションでは、ページビルダーを使ってWooCommerceのショップページをカスタマイズする方法を学びます。 ページビルダーを使用すると、ショップページのデザイン、レイアウト、商品タイプ、表示する商品を変更できます。
その上、コードを書いたり、テーマファイルを変更したりする必要はありません。 Elementor、Visual Composer、Divi、またはその他のページビルダーを使用しているかどうかに関係なく、この方法はそれらすべてと互換性があります。
NOTE: コードを書く必要はありませんが、WooCommerce ショートコードに精通していると助かります。 ショートコードガイドは良い出発点です。 では、ページビルダーを使ってショップページをカスタマイズする方法を見てみましょう。
- ページビルダーで商品を表示するページを作成する
- そのページをショップページにする
ステップ1:ページビルダーで一覧ページを作成し、コンテンツで埋める
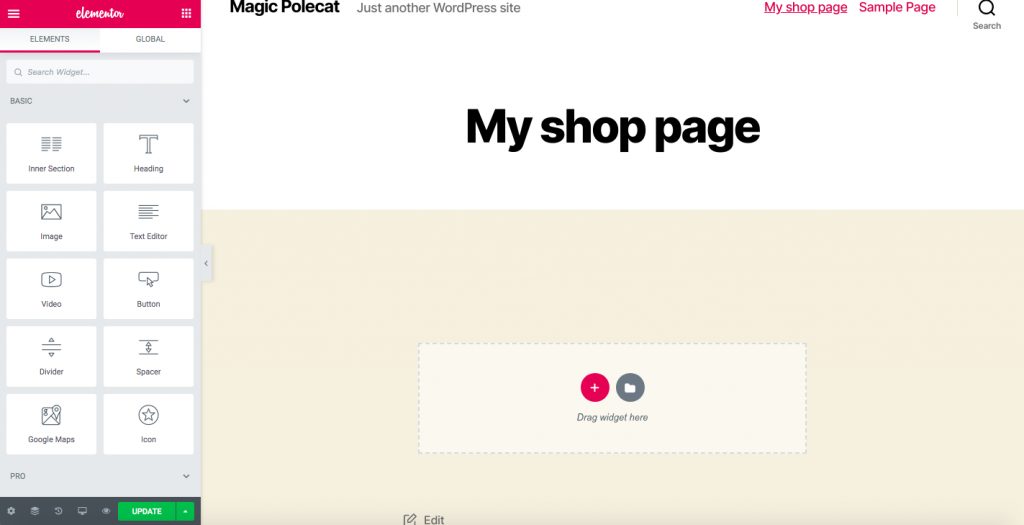
ページビルダーは皆さんご存知でしょうから、ここではその使い方を説明するのはやめておきましょう。 このガイドでは、ページビルダーとしてElementorを使用します。

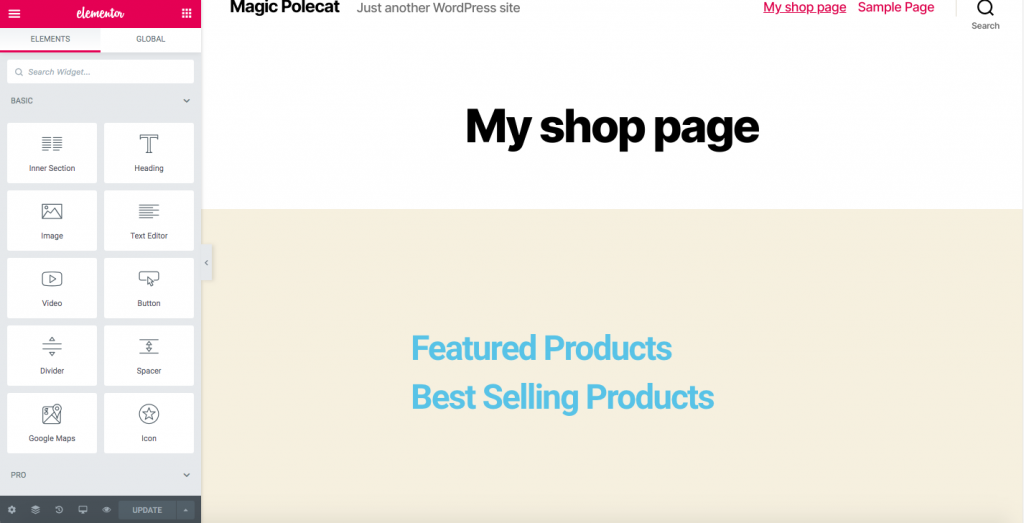
通常、WooCommerceショップでは、特集、売れ筋、新着商品などを表示することになります。 ここでは、注目商品と売れ筋商品を表示するショップページを作成します。

それでは、ページにいくつかのコンテンツを追加してみましょう。 これを行うには、いくつかのWooCommerceショートコードを使用します。 表示したい商品のカテゴリによって、使えるショートコードがたくさんあります。
今回の例では、
ショートコードを使用してショップページに注目商品を追加してみましょう。 これを行うには
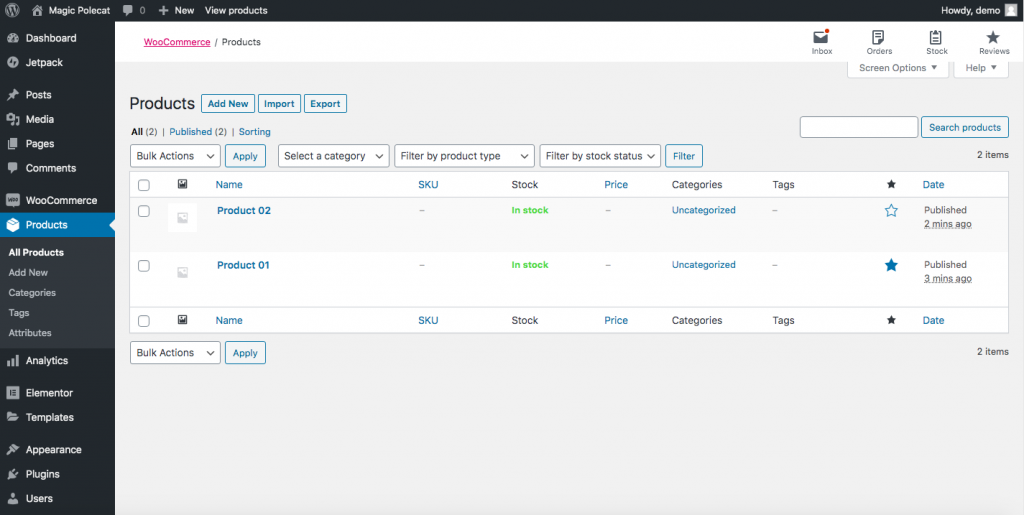
- WordPress 管理画面の > 商品 ページに移動します。 右側の星のアイコンをクリックして、注目の商品を選択します。

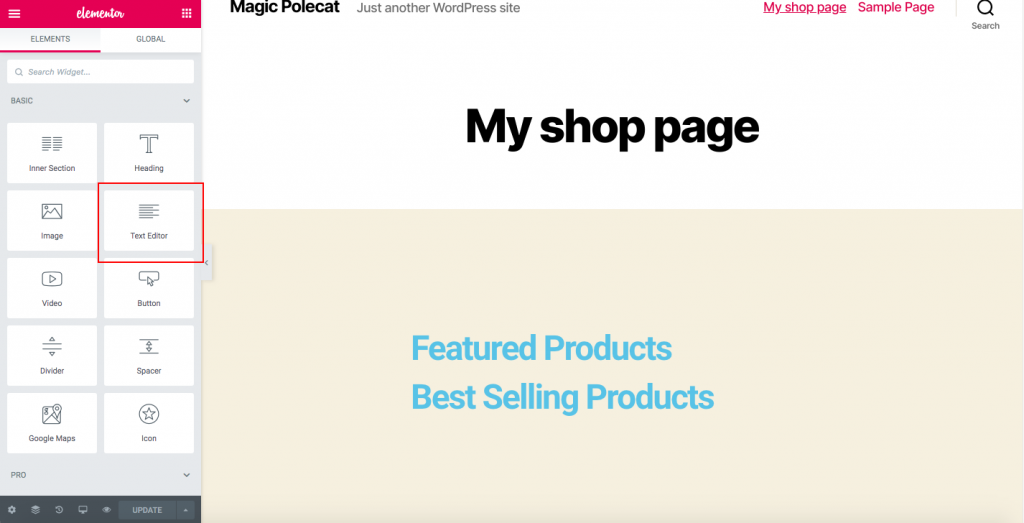
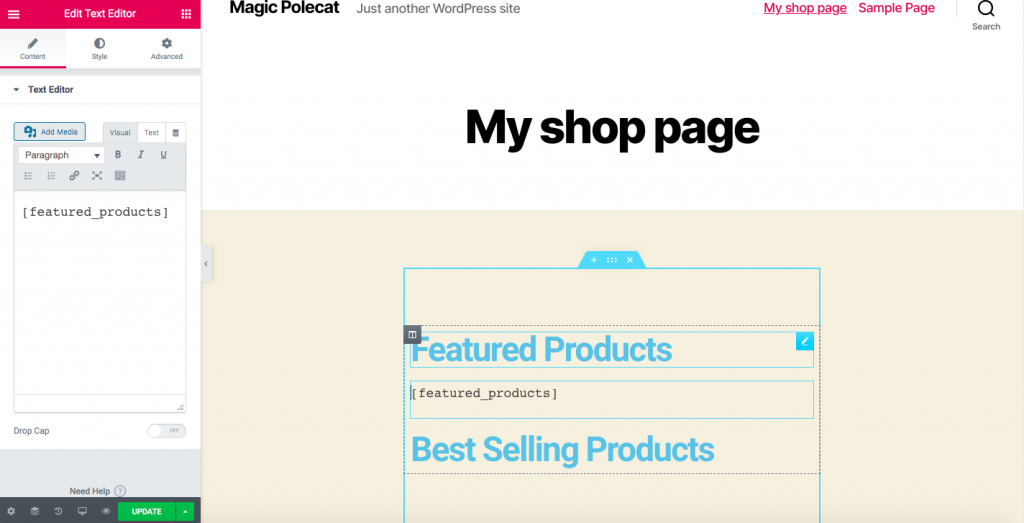
- 編集ページから、テキストエディターを注目商品の下にドラッグします。

- ショートコード
をコピーしてそこに貼り付けてください。

- 更新をクリックすると、次のように商品が表示されます。 どのような商品をショップページに表示するかは、あなた次第です。 また、ショートコードの属性もありますので、ご注意ください:
- Set the number of columns
- Limit the number of products displayed
例えば、2列で最大6商品を表示したい場合は、次のように使用します:
ショートコードは非常に強力かつ簡単に使用できるコードです。
Step 2: 新規作成したページをショップページにする
新規ページを作成したら、それをWooCommerceショップページにする必要があります。 これを行うには、子テーマをインストールすることをお勧めします。 まだ作成していない場合は、Child Theme Configuratorやその他お好きな子テーマプラグインを使用することをお勧めします。 ここでは、子テーマをインストールし、作成したと仮定して話を進めます。
- 新しく作成したページのURLを取得
- WordPressのダッシュボード
- 外観 > テーマエディタをクリックし、ポップアップが表示されたら理解する
- その後です。 をクリックすると、右側にあるテーマ機能ファイルにアクセスできるページが表示されます。phpファイルをクリックし、その最後にこのコードを貼り付けます:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');function quadlayers_redirect_woo_pages(){ if (function_exists('is_shop') && is_shop()) { wp_redirect('https://www.quadlayers.com/shop/'); exit; }}重要:コードは削除せずにそのままコピー&ペーストしてください。そしてwp_redirect(‘)内のURLは忘れずに置き換えてください。 これで、カスタマイズされたWooCommerceのショップページが完成です!
3) プラグインでWooCommerceショップページをカスタマイズする
このセクションでは、プラグインを使ってWooCommerceのショップページをカスタマイズする方法について説明します。 無料とプレミアムの両方のツールを使った方法を紹介します。
- WooCustomizer
WC Product Table by Barn2 (無料・プレミアム)
- WooCommerce Product Table by Barn2 (プレミアム)
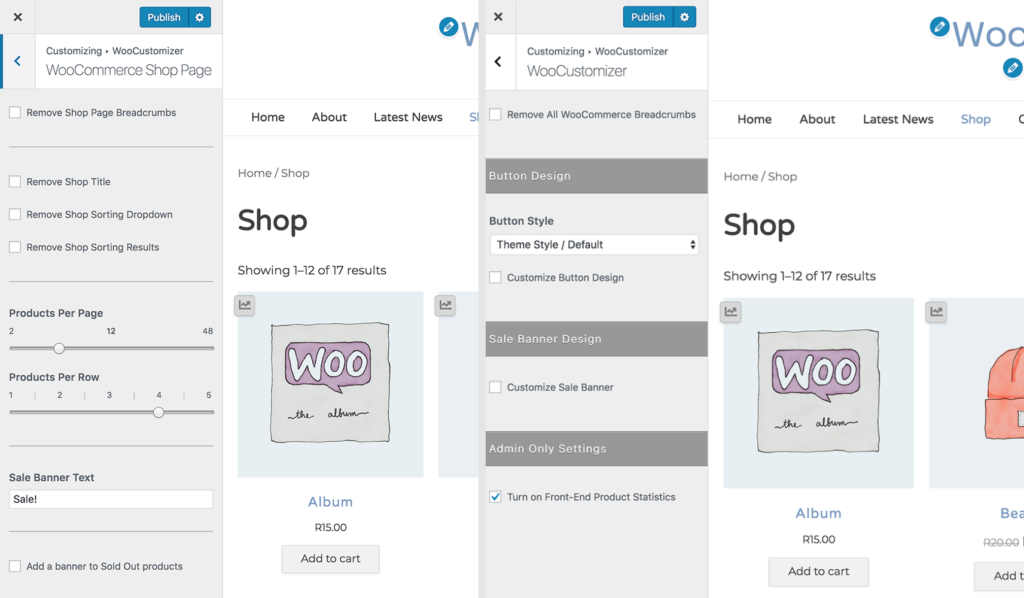
- 20以上の設定から選択できるショップページの編集
- WooCommerceショップ、アーカイブ、商品ページから要素を削除または編集
- ショップと商品ページからWooCommerceパンくずを削除
- カートページのクーポンセクションなどのショップページ要素の削除または編集。 またはカートクーポンのドロップダウンのテキスト
- AJAX 製品検索バーと製品クイックビューのポップアップを追加する。
- ショップページの1行、1ページの商品数をカスタマイズする
- ショップページとアーカイブページの表示列数を変更する
- 商品クイックビューを追加して顧客に表示させる ショップページから商品を表示する
- ショップページとアーカイブのセールバナーを編集する
- その他多数
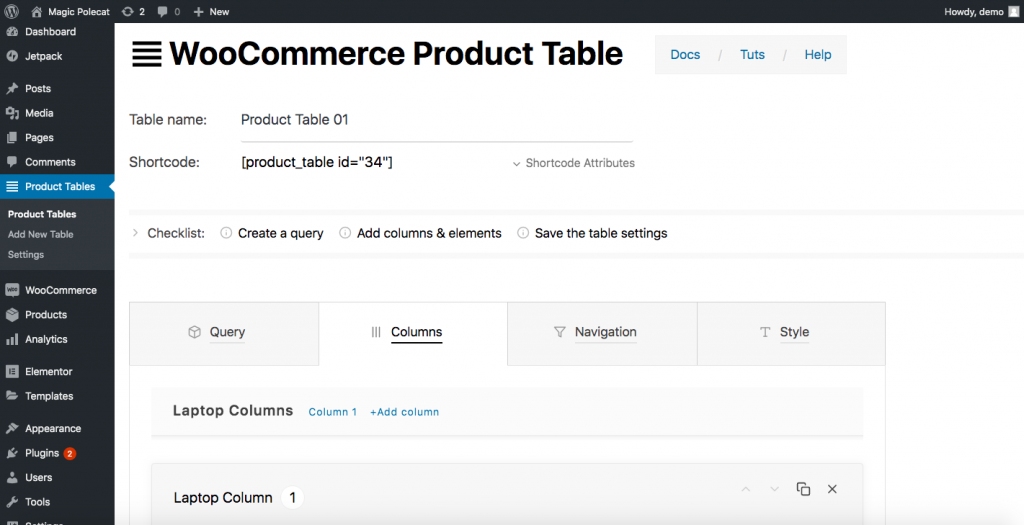
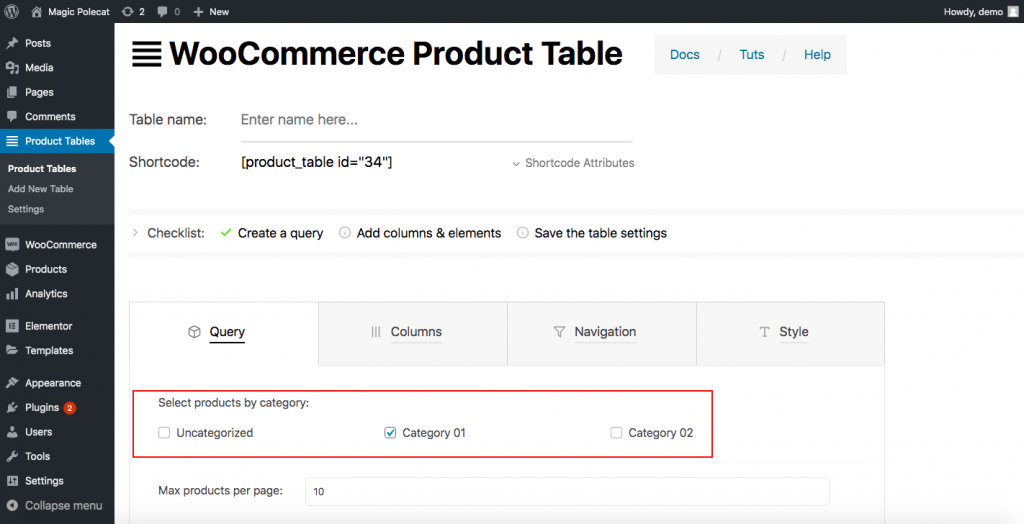
- テーブル名:この例では、それを商品テーブル01
- 商品カテゴリと名付けました。 クエリ]タブの下に、あなたが持っているカテゴリが表示されます。 テーブル
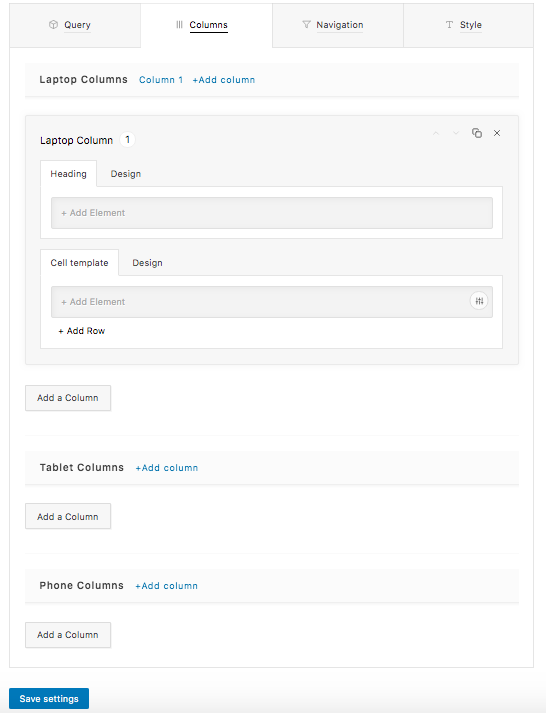
- 列情報 のいずれかを選択します。 次に、列のタブに移動します。 ここでは、あなたが望むテーブルを描画する必要があります。 あなたは、必要な列の数を決定し、それぞれの列を設計する必要があります。 WC Product Tableでは、ノートパソコンだけでなく、電話やタブレットのカラムのオプションも用意されています。 そのため、見出し、セルテンプレート、デザイン(フォント、配置、フォントカラー、背景色など)など、デバイスの種類ごとに必要なオプションをすべて指定することができます。)
- ソースURLに、デフォルトのショップページのリンクを貼り付ける
- ターゲットURLに、新しく作ったショップページのリンクを貼り付ける
- そしてセットアップ開始をクリック
- 以上です!
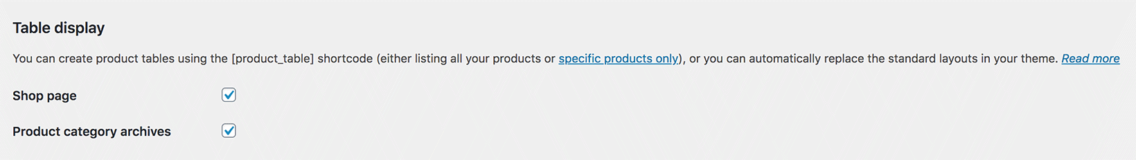
- まず、所定のショップページとカテゴリページに商品テーブルを追加します
- プラグインの設定ページ>テーブル表示へ戻り、商品テーブルのレイアウト場所を選択
- Shopページ
- Then をチェックします。 すべての商品カテゴリページ、商品税アーカイブ、検索結果に商品テーブルを表示したい場合は、商品カテゴリアーカイブにチェックを入れます
- 変更を保存します
- ショップページの設定です。 WooCommerce > 設定 > 商品に移動し、ショップページ
- プラグインの互換性の下で正しいページを使用していることを確認します。 プラグインが原因で競合が発生し、ショップページが空白に表示される場合があります。 修正するには、すべてのプラグインを無効にして、問題の原因となっているプラグインを確認してください。 設定 > パーマリンクに移動し、パーマリンクを更新するために保存します
- Catalog Visibility: カタログの可視性が正しく設定されていることを確認します。 WooCommerce > Products に移動し、製品が非表示に設定されていないことを確認します
- 手動
- ページビルダー
- プラグイン
- WooCommerceのマイアカウントページをカスタマイズする方法
- WooCommerceのカートに入れるボタンをカスタマイズする
- WooCommerceチェックアウトを編集する方法(コーディング&プラグイン)
- DiviでWooCommerce商品ページをカスタマイズする方法
3.1) WooCustomizer
 WooCustomizerはWooCommerceショップページのカスタマイズに優れた機能を持つプラグインです。 数回のクリックで商品ページ、カートページ、ユーザーアカウント、チェックアウトページを編集することができます。 このプラグインは、多くの機能を持っており、あなたの全体のWooCommerceストアをパーソナライズすることができます。 ショップページのカスタマイズオプションに焦点を当てると、WooCustomizerを使用すると、次のことが可能です。
WooCustomizerはWooCommerceショップページのカスタマイズに優れた機能を持つプラグインです。 数回のクリックで商品ページ、カートページ、ユーザーアカウント、チェックアウトページを編集することができます。 このプラグインは、多くの機能を持っており、あなたの全体のWooCommerceストアをパーソナライズすることができます。 ショップページのカスタマイズオプションに焦点を当てると、WooCustomizerを使用すると、次のことが可能です。
 WooCustomizer は WooCommerce ページまたはテンプレートを上書きしないことは特筆すべきことです。 WooCustomizer は、WooCommerce ページやテンプレートを上書きするわけではなく、単に編集する要素にテーマ上のスタイルオプションを追加するだけです。 WooCustomizerはWooCommerceのショップページを編集するための多くの機能を持っていますが、非常に使いやすいのも特徴です。 このツールは汎用性があり、何もコーディングする必要なく、あなたの店をより制御することができます。
WooCustomizer は WooCommerce ページまたはテンプレートを上書きしないことは特筆すべきことです。 WooCustomizer は、WooCommerce ページやテンプレートを上書きするわけではなく、単に編集する要素にテーマ上のスタイルオプションを追加するだけです。 WooCustomizerはWooCommerceのショップページを編集するための多くの機能を持っていますが、非常に使いやすいのも特徴です。 このツールは汎用性があり、何もコーディングする必要なく、あなたの店をより制御することができます。
Finally, WoooCustomizer is a freemium tool. 基本機能を備えた無料版と、より高度な機能を備えた3つのプレミアムプランがあり、年間29米ドルから利用できます。
3.2) WooCommerce Product Table Lite by WC Product Table
WooCommerce Product Table(WCPT)は商品表のレイアウトを簡単に作成できる優れたプラグインです。 5点満点中4.9点の評価と5,000以上のアクティブインストールで、WooCommerceのショップページを編集するトップツールの一つです。
WC Product Table a freeemium tool. 基本的な機能を備えた無料版と、より強力な機能を含む年間49米ドルのプロプランがあります。 ここでは、ライト版の使用方法を紹介し、プロプランのためのいくつかのヒントを与えるでしょう。
Step 1: 任意のページに WCPT を作成
First, you need to download and activate the plugin.WC Product Table をダウンロードし、有効にする。 その後、あなたのダッシュボードのサイドバーに Product Tables が表示されます。 それをクリックし、新しいテーブルを追加を押すと、テーブルを作成するページに移動します。

ご覧のように、指定する必要があります:


必要な列を作成したら、「設定を保存」をクリックして、設定は完了です。
ステップ2:新しいページに表を貼り付ける
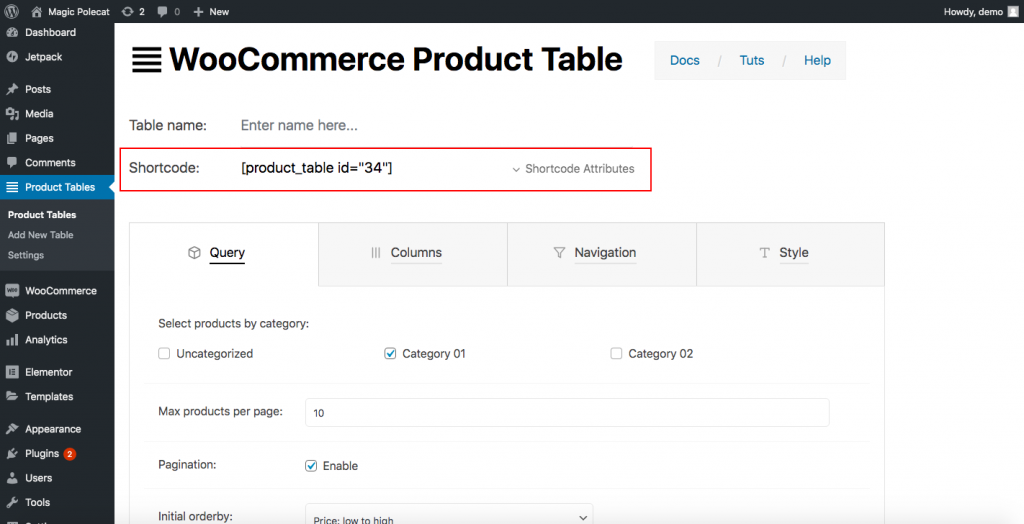
ショートコードを使用すると、ステップ1で作成した表を好きな場所に表示することができます。 ショートコードをコピーするだけです:

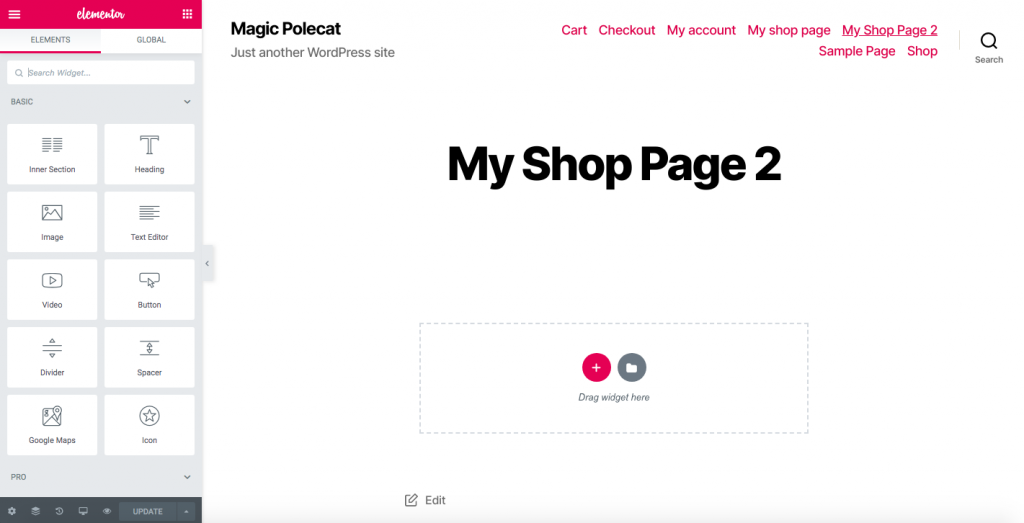
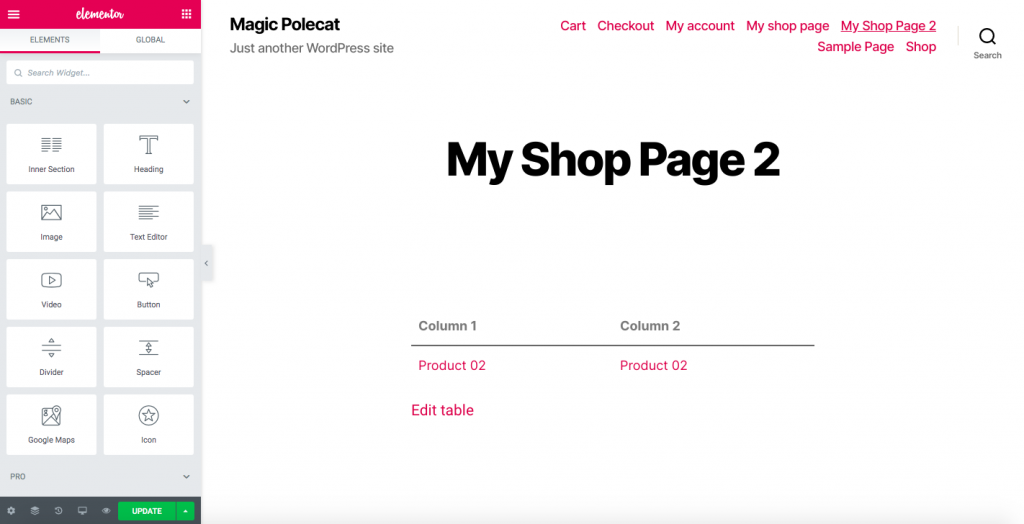
それでは、ショートコードを使用して新しいページにテーブルを表示してみましょう。 この時点では、新しいページの作成に慣れていると考えてよいでしょう。 そこで、ページビルダーを使用して、ページ > 新規追加をクリックし、名前を付けます。 例えば、My Shop Page 2のように。 Elementorを使用している場合は、次のように表示されます。

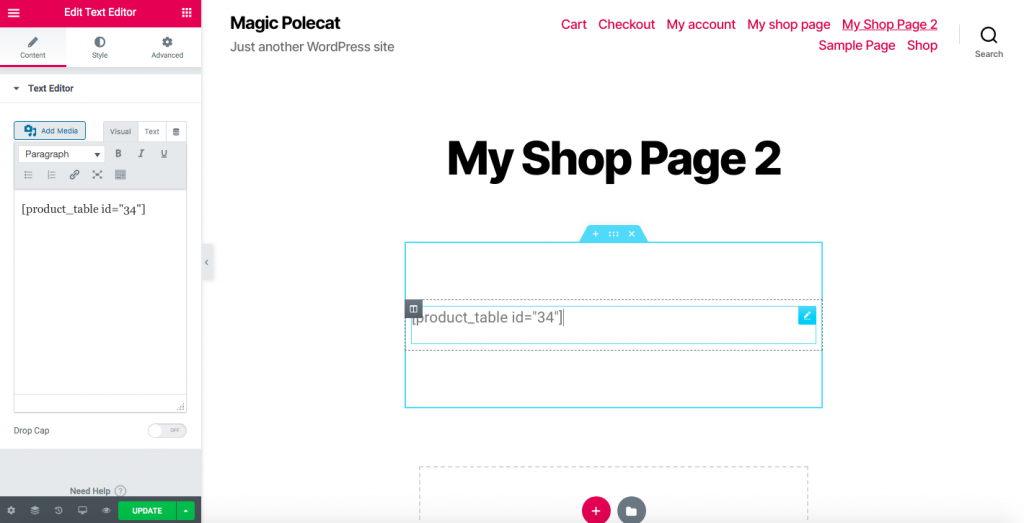
テキストエディターを下にドラッグして、先ほどコピーしたショートコードをそこに貼り付けます。

これで、商品テーブルスタイルのページができあがりました。

ステップ3:新しいショップページへの顧客のリダイレクト
顧客を新しいショップページにリダイレクトするには、リダイレクトプラグインが必要です。 このツールは、顧客をデフォルトの WooCommerce ショップ ページから、ステップ 2 で作成した新しいページにリダイレクトします。 これらのプラグインのほとんどは単一目的であり、非常に簡単に使用できます。 ここでは、最も人気のあるリダイレクトプラグインの1つであるRedirectionを使用しますが、同様のツールであれば何でも構いません。

プラグインを有効にした後、ツール > Redirectionに移動すると、このメッセージが表示されます。 
NOTE: 検索エンジンは通常、リダイレクト原理を好まないため、この方法を使用すると、SEO結果に影響を与える可能性がありますのでご注意ください。
PRO TIP
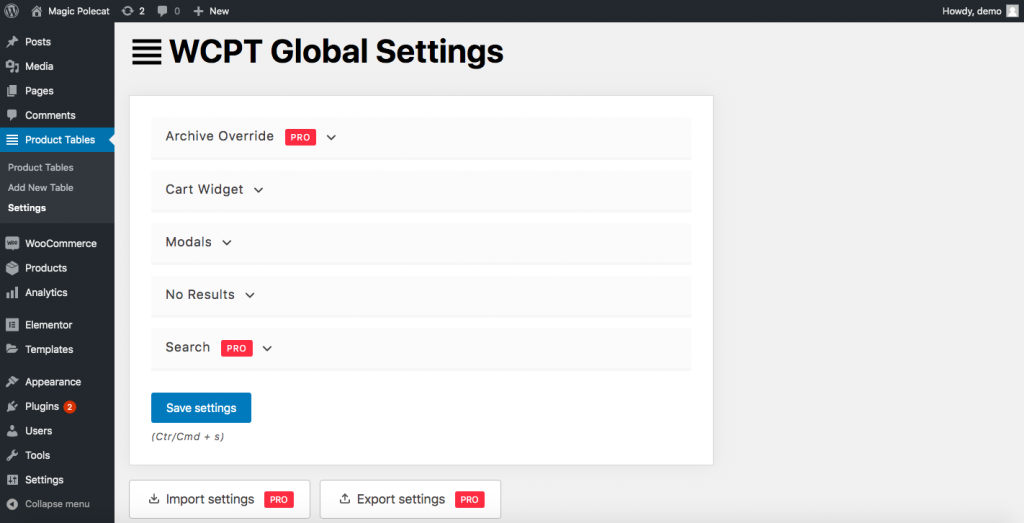
SEO に影響したくない場合は、WooCommerce Product Table プラグインの pro バージョンを使用できます。 この機能により、ショップページだけでなく、属性、カテゴリ、タグ、検索などのアーカイブページでも、デフォルトの WooCommerce グリッドを商品テーブルで置き換えることができます。 この機能を有効にするには、WPダッシュボード > Product Tables > Settings > Archive Overrideに移動します。 
3) WooCommerce Product Table by Barn2
ショップページを編集するもう一つの優れたオプションは、Barn2によるWooCommerce Product Tableプラグインである。 年間89米ドルから利用できるプレミアムツールで、非常に使い勝手が良い。 このアドオンは、テーブルレイアウトで製品をリストアップし、ショップページにそれを挿入することを支援します。 この方法で、ショップページのデフォルトのデザインをテーブルに変換することができます。
Step 1
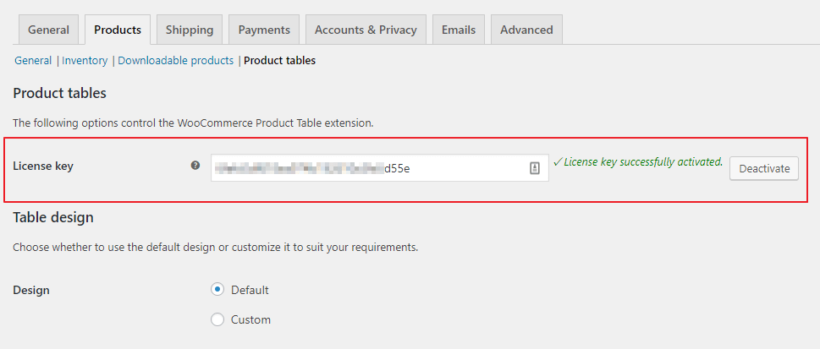
WooCommerce商品テーブルプラグインをインストールしてアクティブにします。 次に、WooCommerceのタブから、設定>商品 をクリックします。 商品]タブの下に、[商品テーブル]セクションが表示されます。 ここで、プラグインを購入した際に取得したプラグインのライセンスキーを入力します。

Step 2

ステップ3
テーブルを好きなように変更します。 WooCommerce Product Tableの設定画面は、とても直感的に操作できます。 WC Product TableによるWC Product Tableとは異なり、Barn2ツールは各カラムの作成と設定を求めないので、より簡単に使用できます。
Bonus: How to fix the WooCommerce shop page blank issue?
ショップページのブランクはWooCommerceで最もよくある問題の1つです。 ショップページに商品が表示されない理由は様々ですが、ここでは最も一般的な問題を解決する方法を紹介します。
これらの問題の詳細については、WooCommerceショップページの空白問題を修正する方法に関するガイドを確認してください。
First Steps
3つのカスタマイズ方法を実施する前に、子テーマを使用することを強くお勧めします。 プラグインを使用するか、プログラムによって作成することができます。 子テーマは、親テーマのすべてのデザイン要素を継承するので、そのテーマのコピーを持つことになり、より安全になります。 なぜか? なぜなら、親テーマのファイルを直接編集すると、テーマを更新したときにすべての変更が上書きされてしまうからです。
子テーマを使用すると、更新後にデータを失うことなくファイルを変更することができます。 さらに、賢明なサイト所有者は、オリジナルのテーマ ファイルを決していじらないでしょう。 それとは別に、ショップページはWooCommerceのプリセットページなので、すべてのWordPressテーマと互換性があることを覚えておいてください。 ただし、3つの方法のうち2つは子テーマの使用を推奨しているため、互換性に問題がある可能性があります。 その場合は、WooCommerceのドキュメントでサードパーティの問題を見てみてください。
まとめ
全体として、ショップページのデザインと商品の見せ方は、コンバージョンに大きな影響を与える可能性があります。 WooCommerceでは、ショップページはあらかじめ構築されており、そのレイアウトを編集するオプションがいくつかありますが、かなり限定的です。 そこで、このガイドで紹介する3つの方法のいずれかを使ってカスタマイズすることで、他と差をつけることができます。 さらに、あなたのビジネスをよりよく表現し、顧客に対してプロフェッショナリズムを示すことができます。
どれも長所と短所がありますが、どれも仕事はできますので、あなたのニーズとスキルに最も適したものを使ってください。 コーディングのスキルがない場合は、ページビルダーやプラグインでショップページを編集することができます。 WooCustomizerは使いやすく、ストアを最適化するための多くの機能を提供し、無料版もあるのでお勧めです。
最後に、ソーシャルメディアで強い存在感を示している場合、FacebookショップとWooCommerceの接続を検討するとよいでしょう。 この方法では、製品カタログを Facebook にアップロードして、ユーザーが製品を表示し、サイトのチェックアウト ページに直接移動して購入を完了できるようになります。 ストアの他のセクションをカスタマイズしたい場合は、以下のガイドを参照してください。
あとはあなたが最大限に利用してWooCoommerceショップページを最適化するときが来たのだと思います。 これらの方法のどれかを試されましたか? どれがお気に入りですか? また、ご質問があればお知らせください!
。