How To Create WordPress Meta Boxes
About The Author
WP TavernのライターMore aboutJustin↬
- 11 min read
- WordPressの話。機能を紹介します。テクニック (WP)
- Saved for offline reading
- Share on Twitter, LinkedIn
WordPress で最も複雑だと思える機能は、投稿編集画面にメタ ボックスを追加することでしょうか。 この複雑さは、奇妙なループや配列による処理について、より多くのチュートリアルが書かれるにつれて大きくなる一方です。
This article has been last updated on April 13, 2017.


Creating custom meta boxes is extremely simple, at least once you have created your first one using the tools baked into WordPress’ core code.メタボックスの作成は非常にシンプルですが、これは少なくとも、WordPress のコア コードに組み込まれたツールを使って最初のものを作成した後はそうなります。 このチュートリアルでは、メタ ボックスについて知っておくべきすべてのことを説明します。
- メタ ボックスの作成.
- 任意の投稿タイプでメタ ボックスを使用する.
- データ検証を処理する.
- カスタム メタ データの保存.
- フロントエンドでカスタム メタデータを取得する.
注意: このチュートリアルで「投稿」という用語を使用する場合、WordPress にバンドルされているデフォルトのブログ投稿タイプだけではなく、任意の投稿タイプの投稿を指します。
投稿メタ ボックスとは? その目的は、ユーザーがメインの投稿コンテンツに加えて情報を選択または入力できるようにすることです。
- Metadata (カスタム フィールドなど)、
- Taxonomy terms。
もちろん、他の使用方法もありますが、この 2 つが最も一般的です。 このチュートリアルの目的では、カスタム投稿メタデータを処理するメタボックスを開発する方法を学びます。
投稿メタデータとは何か
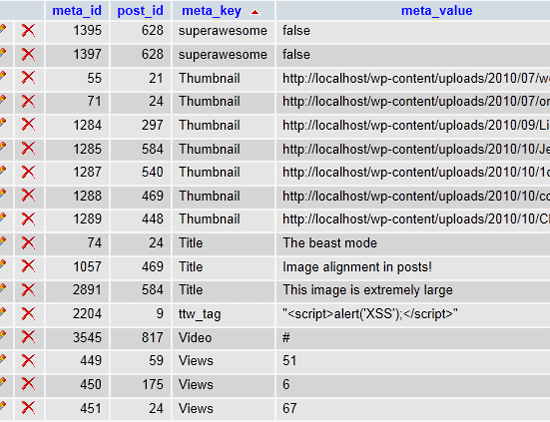
投稿メタデータは、データベースの wp_postmeta テーブルに保存されるデータです。 各エントリーは、このテーブルの
-
meta_idの4つのフィールドとして保存されます。 -
post_id: このメタデータが添付されているポストID。 -
meta_value: メタデータの値。
次のスクリーンショットでは、これがデータベース上でどのように見えるかがわかります。

突き詰めれば、メタデータは特定のポストに対して保存されたキーと値のペアに過ぎないのです。 これにより、投稿にあらゆる種類のカスタム データを追加することができます。 特に、カスタム投稿タイプを開発しているときに便利です。
唯一の制限は、あなたの想像力です。
注意: 1 つのメタ キーが複数のメタ値を持つことができることに留意してください。 これは一般的な使用法ではありませんが、非常に強力です。
Working With Post Metadata
今までに、おそらくいくつかのカスタム メタ ボックスを構築したくてうずうずしていることでしょう。 しかし、カスタム メタボックスがどのように役立つかを理解するには、投稿のメタデータを追加、更新、削除、および取得する方法を理解する必要があります。 以下のリンクを使って、WordPressで投稿メタ関数がどのように動作するかを学ぶことができます。
- add_post_meta()”): 投稿のメタデータを追加します。
- update_post_meta()”)を実行します。 投稿のメタデータを更新する.
- delete_post_meta()”)。 投稿のメタデータを削除します。
- get_post_meta()”).POST_META()を実行します。 投稿のメタデータを取得します。
このチュートリアルの残りの部分では、少なくともこれらの関数がどのように動作するかを理解していることを前提としています。
セットアップ
メタボックスを構築する前に、使用するメタデータの種類について何らかのアイデアを持つ必要があります。 このチュートリアルでは、投稿のスタイル設定に使用できるカスタム投稿 CSS クラスを保存するメタボックスの構築に焦点を当てます。
いくつかの非常に単純なことを行うカスタム コードを開発することから始めます。
smashing_post_class メタ キーに投稿クラスを保存します。post_class フックをフィルタリングします。メタ ボックスではもっと複雑なことができますが、まず基本を学ぶ必要があります。
以下のセクションのすべての PHP コードは、カスタム プラグイン ファイルまたはテーマの functions.php ファイルに入ります。
カスタム投稿メタボックスを構築する
何を構築するかわかったので、いくつかのコードに飛び込む時が来ました。 チュートリアルのこのセクションの最初の 2 つのコード スニペットは、ほとんどがメタボックス機能のためのすべての設定です。
投稿メタボックスを管理画面の投稿編集画面に表示したいだけなので、メタボックス コードを初期化するのに load-post.php および load-post-new.php フックを使用します。 上記のコードは、投稿編集画面で smashing_post_meta_boxes_setup 関数を起動させたいことを WordPress に伝えています。 次のステップでは、この関数を作成します。
次のコードスニペットは、メタボックス作成関数を add_meta_boxes フックに追加します。 WordPressはメタボックスを追加するためにこのフックを提供しています。
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' );}さて、楽しいことに入りましょう。
上記のコードスニペットでは、smashing_add_post_meta_boxes()関数をadd_meta_boxesフックに追加していますね。 この関数の目的は、投稿メタ ボックスを追加することです。
次の例では、WordPress 関数の add_meta_box() を使用して、1 つのメタ ボックスを作成します。 しかし、独自のプロジェクトを開発する場合、この時点で好きなだけメタ ボックスを追加できます。
先に進む前に、add_meta_box() 関数について見てみましょう:
add_meta_box( $id, $title, $callback, $page, $context = 'advanced', $priority = 'default', $callback_args = null );-
$id: これはメタ ボックスに割り当てられる一意の ID です。 これは、一意の接頭辞を持ち、有効なHTMLでなければなりません。 -
$title: メタボックスのタイトル。 翻訳者のためにこれを国際化することを忘れないでください。 -
$callback: メタボックスの出力を表示するコールバック関数。 -
$screen: ボックスを表示する画面またはスクリーン(投稿タイプ、link、またはcommentなど)です。 単一のスクリーンID、WP_Screenオブジェクト、またはスクリーンIDの配列を使用できます。 デフォルトは現在の画面。 -
$context。 ページ上のどこにメタボックスを表示するかを指定します。 利用可能なオプションはnormal、advanced、sideです。 -
$priority: メタボックスの優先順位の高さ/低さを指定します。 利用可能なオプションは、default、core、high、lowです。 -
$callback_args。
次のコードは、投稿クラス メタ ボックスを投稿編集画面に追加します。
/* Create one or more meta boxes to be displayed on the post editor screen. */function smashing_add_post_meta_boxes() { add_meta_box( 'smashing-post-class', // Unique ID esc_html__( 'Post Class', 'example' ), // Title 'smashing_post_class_meta_box', // Callback function 'post', // Admin page (or post type) 'side', // Context 'default' // Priority );}ただし、メタ ボックスの HTML をまだ表示する必要があります。 そこで、smashing_post_class_meta_box() 関数が登場します (上記の $callback パラメータ)。
/* Display the post meta box. */function smashing_post_class_meta_box( $post ) { ?> <?php wp_nonce_field( basename( __FILE__ ), 'smashing_post_class_nonce' ); ?> <p> <label for="smashing-post-class"><?php _e( "Add a custom CSS class, which will be applied to WordPress' post class.", 'example' ); ?></label> <br /> <input class="widefat" type="text" name="smashing-post-class" value="<?php echo esc_attr( get_post_meta( $post->ID, 'smashing_post_class', true ) ); ?>" size="30" /> </p><?php }上記の関数が行うことは、メタボックスに対する HTML 出力を表示することです。 非表示の nonce 入力が表示されます (nonce については WordPress Codex で詳細を読むことができます)。
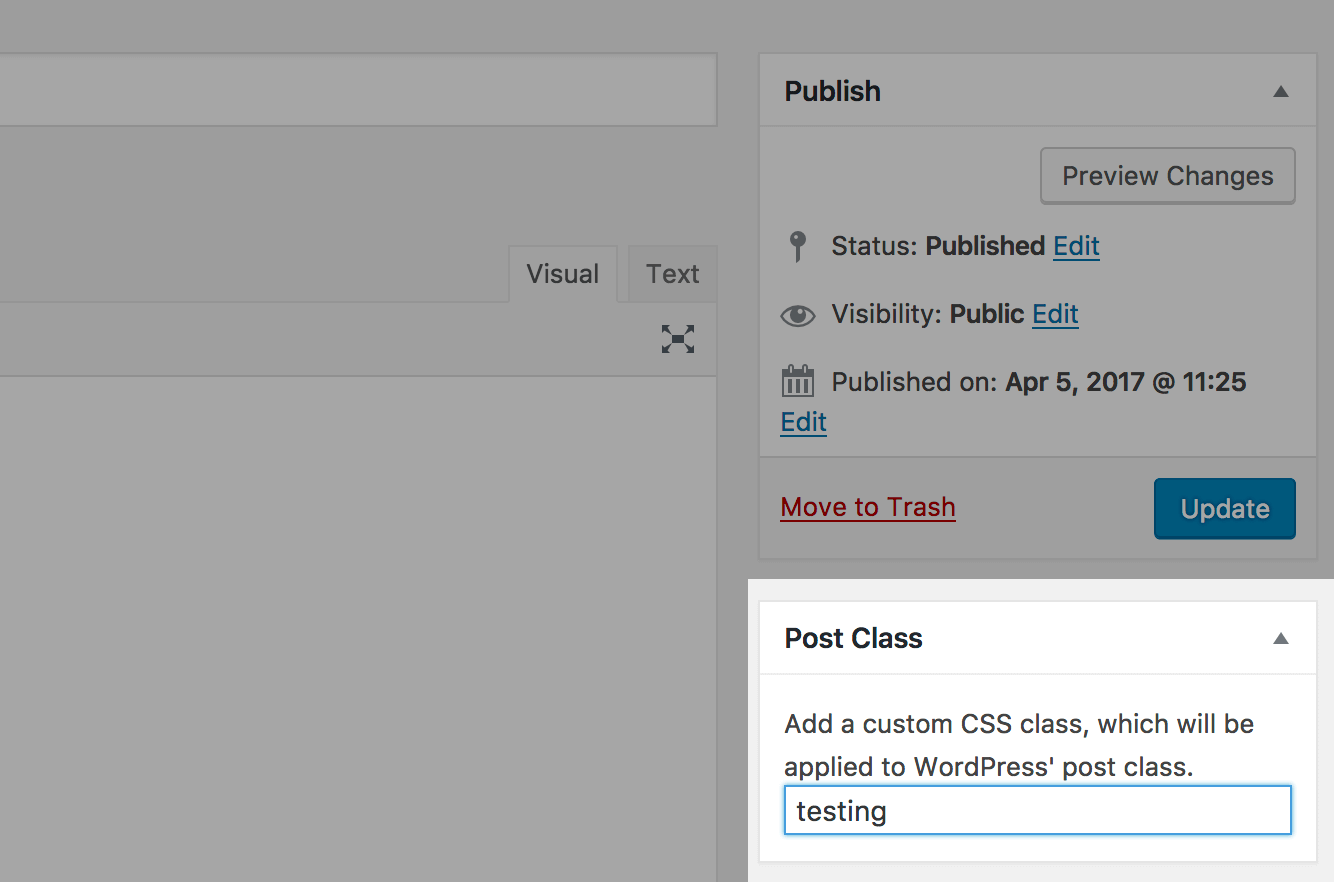
この時点で、投稿編集画面に見栄えのよいメタボックスが表示されているはずです。

メタボックスはまだ何もしませんが、次のスクリーンショットのように見えるはずです。 たとえば、カスタム投稿クラスは保存されません。 このチュートリアルの次のセクションはそれについてです。
メタ ボックス データの保存
メタ ボックスの作成方法を学んだので、投稿メタデータの保存方法を学ぶときが来ました。 それを少し修正する必要があります。
/* Save post meta on the 'save_post' hook. */add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );つまり、その関数は実際には次のようになります。
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' ); /* Save post meta on the 'save_post' hook. */ add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );}追加する新しいコードは、save_post フックでカスタム関数を実行したいことを WordPress に通知します。 この関数は、カスタム投稿メタを保存、更新、または削除します。
投稿メタを保存する場合、この関数はいくつかのプロセスを実行する必要があります:
- メタボックス関数で設定した nonce を検証します。
- 投稿された入力値を
$_POSTから取得する。 - 投稿値と古い値に基づいて、メタを追加、更新、または削除すべきかどうかを決定する。
独自のメタボックスを開発するときに少し柔軟になるように、次の関数は多少汎用的にしておきました。 これは、カスタム投稿クラス メタボックスのメタデータを保存するために必要な最後のコードです。
/* Save the meta box's post metadata. */function smashing_save_post_class_meta( $post_id, $post ) { /* Verify the nonce before proceeding. */ if ( !isset( $_POST ) || !wp_verify_nonce( $_POST, basename( __FILE__ ) ) ) return $post_id; /* Get the post type object. */ $post_type = get_post_type_object( $post->post_type ); /* Check if the current user has permission to edit the post. */ if ( !current_user_can( $post_type->cap->edit_post, $post_id ) ) return $post_id; /* Get the posted data and sanitize it for use as an HTML class. */ $new_meta_value = ( isset( $_POST ) ? sanitize_html_class( $_POST ) : ' ); /* Get the meta key. */ $meta_key = 'smashing_post_class'; /* Get the meta value of the custom field key. */ $meta_value = get_post_meta( $post_id, $meta_key, true ); /* If a new meta value was added and there was no previous value, add it. */ if ( $new_meta_value && ' == $meta_value ) add_post_meta( $post_id, $meta_key, $new_meta_value, true ); /* If the new meta value does not match the old value, update it. */ elseif ( $new_meta_value && $new_meta_value != $meta_value ) update_post_meta( $post_id, $meta_key, $new_meta_value ); /* If there is no new meta value but an old value exists, delete it. */ elseif ( ' == $new_meta_value && $meta_value ) delete_post_meta( $post_id, $meta_key, $meta_value );}この時点で、投稿編集画面から作成した「投稿クラス」メタボックスのデータを保存、更新、または削除することが可能です。
メタ ボックスのメタデータを使用する
カスタム投稿メタ ボックスが動作するようになりましたが、保存されたメタデータで何かを行う必要があります。 それが、メタ ボックスを作成するポイントです。 メタデータをどうするかはプロジェクトごとに変わるので、私が答えられることではありません。
ユーザーがカスタム投稿クラスを入力できるメタボックスを作成しているので、カスタムクラスが他の投稿クラスと一緒に表示されるように、WordPress の post_class フックをフィルタリングする必要があります。
次のコードは、カスタム メタボックスからカスタム投稿クラス (指定されている場合) を追加します。
/* Filter the post class hook with our custom post class function. */add_filter( 'post_class', 'smashing_post_class' );function smashing_post_class( $classes ) { /* Get the current post ID. */ $post_id = get_the_ID(); /* If we have a post ID, proceed. */ if ( !empty( $post_id ) ) { /* Get the custom post class. */ $post_class = get_post_meta( $post_id, 'smashing_post_class', true ); /* If a post class was input, sanitize it and add it to the post class array. */ if ( !empty( $post_class ) ) $classes = sanitize_html_class( $post_class ); } return $classes;}この投稿がサイトのフロントエンドに表示されているページのソース コードを見てみると、次のスクリーンショットのようなものがあります。 このカスタム クラスを使用して、テーマのスタイルシートで好きなように投稿をスタイル設定できます。
Security
データを保存するときに念頭に置くべきことの 1 つは、セキュリティです。 セキュリティは長いトピックであり、この記事の範囲外です。 しかし、少なくとも、セキュリティを念頭に置いておくことを思い出していただくのが最善だと考えました。
このチュートリアルの前半で、nonces について説明するリンクをすでに提供しました。 私が提供したいもう 1 つのリソースは、データ検証に関する WordPress Codex ガイドです。 このドキュメントは、投稿のメタデータを保存する方法を学ぶ際の親友となり、プラグイン/テーマを安全に保つために必要なツールを提供します。
このチュートリアルで使用したセキュリティ対策をすべて挙げることができた人にはボーナスポイントを差し上げます。 メタ ボックスと投稿のメタデータがどれほど強力なものかを本当に知りたい場合は、1 つのメタ キーとそのキーに対する複数のメタ値で何かやってみてください (これは挑戦的です)。 メタ ボックスの作成に関する質問は、下のコメント欄にお気軽に投稿してください。
Further Reading
- Extend WordPress With Custom Fields
- Better Image Management With WordPress
- WordPress Power Tips For Template Developers and Consultants
- How To Integrate Facebook With WordPress
- A Detailed Guide To WordPress Custom Page Templates
- Building A Custom Archive Page For WordPress
- How To Use Autoloading And A Plugin Container In Plugins
- The Complete Guide To Custom Post Types