How To Build Simple Forms For Your Website With Free WordPress Form Maker
あなたのサイトの目的が旅行、娯楽、情報提供、説得、マーケティングであれ、あなたはウェブサイトの訪問者と対話しなければならず、彼らの姿勢を知って注意を引き、彼らにしてもらいたい行動を起こさせなければならないのです。
ウェブサイトの訪問者と効率的に対話したい場合、ウェブサイトフォームが最初に登場します。 ウェブ フォームを使用すると、購読者、ユーザーの意見、ユーザーのオブジェクト データ (プロフィール画像、ドキュメントなど) を取得したり、その他さまざまなことができます。 心配しないでください! このチュートリアルでは、WordPress で Web フォームを簡単に作成する方法を説明します。
WordPress Form Maker を使用する際の注意点
WordPress Form Plugin でフォームを作成する際には、以下のベストプラクティスを考慮してください:
- フォームに多くのフィールドを含めないこと。
- フォームのデザインは、クリーンで、すっきりしていて、視覚的に魅力的であるべきです。
- ユーザーがフォームを送信したら、サンキューページや確認ページを使用する。
- スパムを防ぐために、フォームにreフィールドを使用することができる。 しかし、より多くのコンバージョンが得られるように、ステップは2つか3つにとどめましょう。
- 必要な場合はヘルプテキストを使用します。
- ラベルは正しく配置され、正確でなければなりません。
- フォームがモバイル対応であるかどうかを確認します。
- ユーザーが入力した情報が間違っている場合は、詳細とエラーメッセージを表示することができます。
WordPress Form Builderでフォームを作成する4つの簡単なステップ
この詳細なチュートリアルでは、WordPressフォームプラグインを使って無料でWebフォームを作成する方法を説明します。

weForms は無料で使いやすい、モバイル対応の WordPress フォームビルダー プラグインで、初心者から上級者まで適しています。 この WordPress フォームプラグインは、あなたの WordPress サイトのフォームの任意のタイプを作成するために使用することができます。
Step 1: プラグイン “weForms” をインストールする
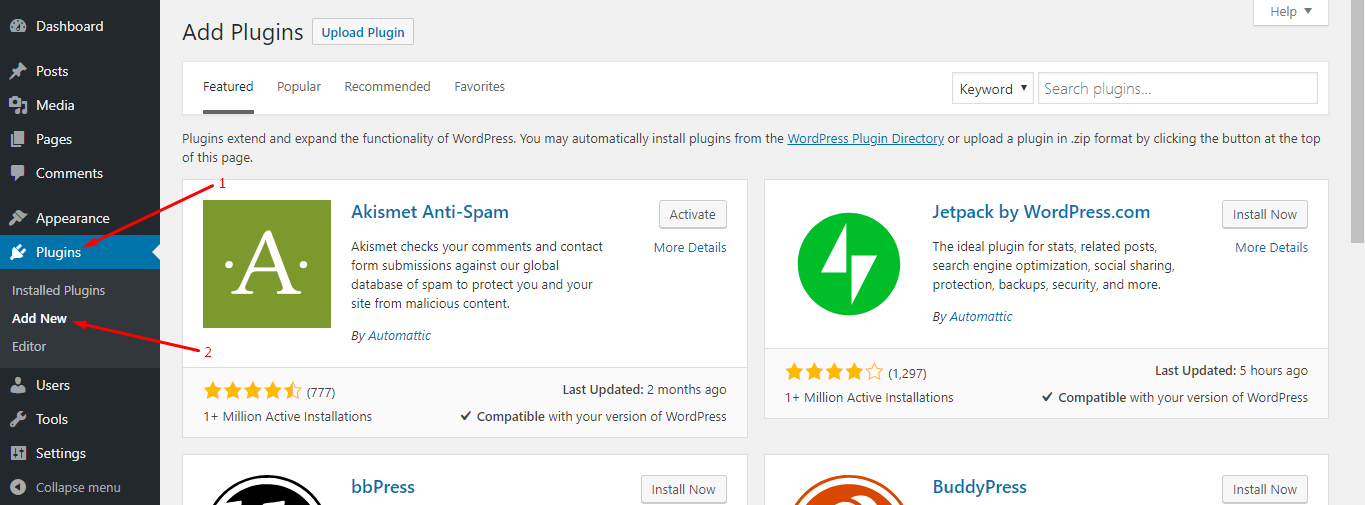
WP 管理ダッシュボード → プラグイン → 新規追加に移動する。

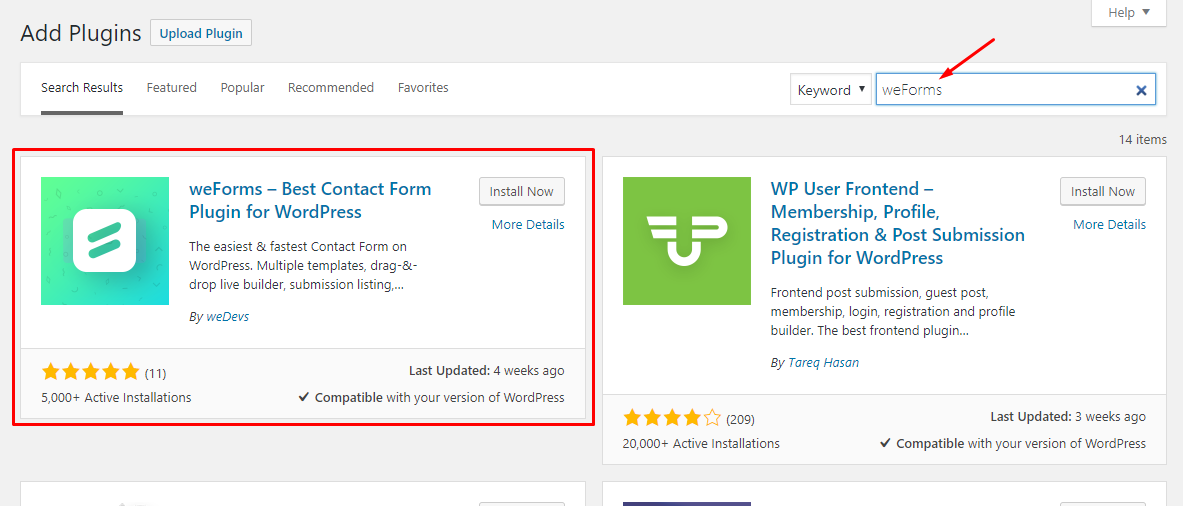
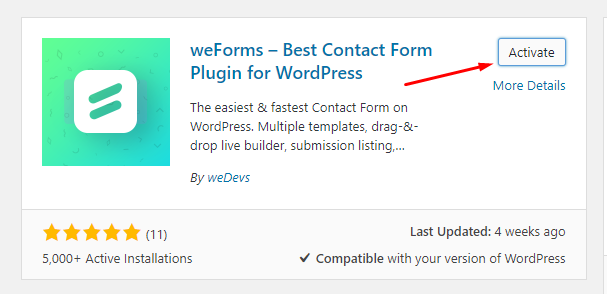
次に、検索バーで “weForms” にタイプしてください。 その後、検索結果にプラグインが表示されます:

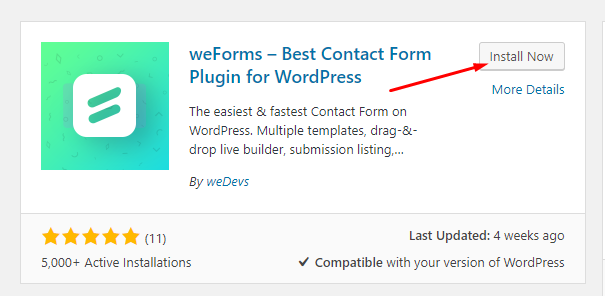
プラグインをインストールするには、「今すぐインストール」ボタンをクリックします。

プラグインをインストールしたら、「有効化」ボタンを押して、プラグインを稼働させます。

ステップ 2: テンプレート選択
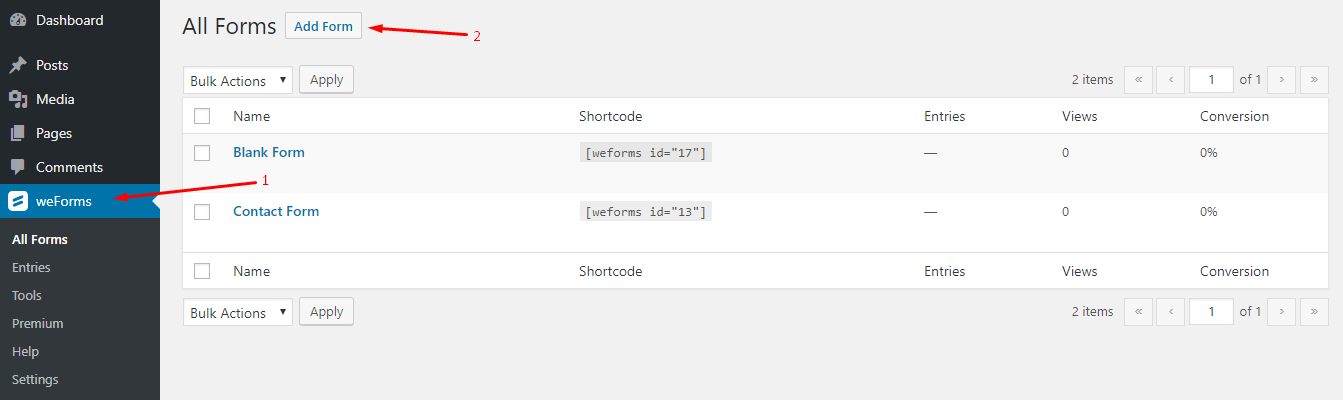
WP Admin Dashboard → weForms → Add Form へ移動してください。

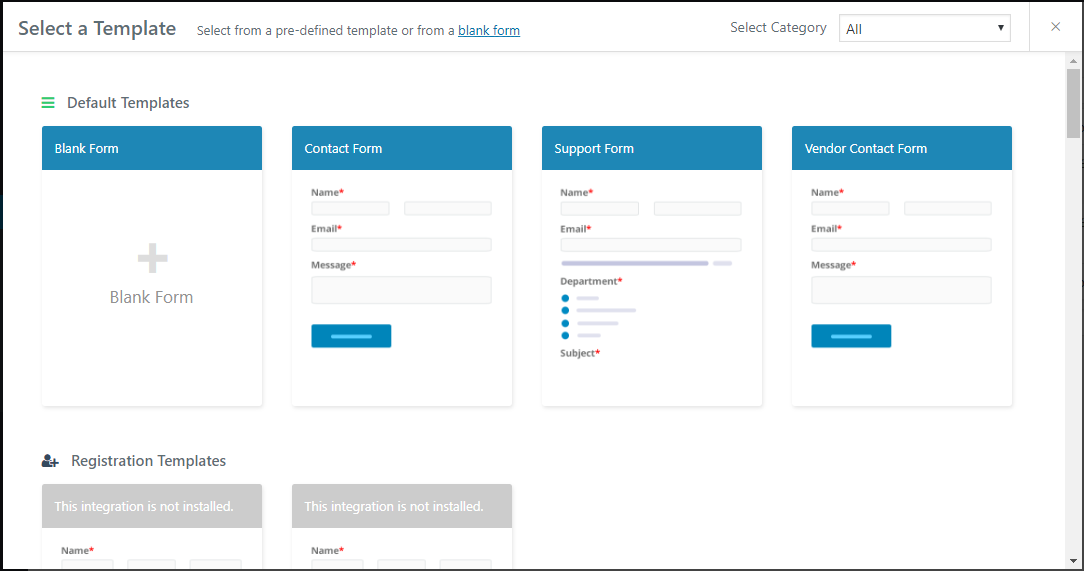
「フォームを追加」ボタンをクリックすると、フォームをすばやく作成するための定義済みテンプレートが表示されます:

ゼロからフォームを作成したい場合、ブランクフォームテンプレートを使ってください、それ以外はあなたの必要性に合ったテンプレートを選択します。
ステップ 3: フォーム メーカーを使用してフォームを作成する
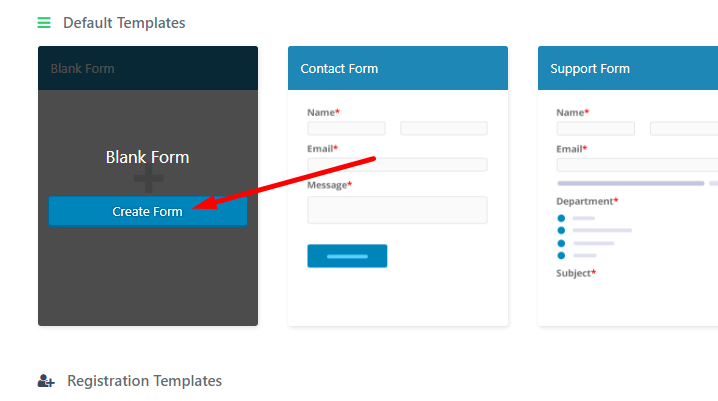
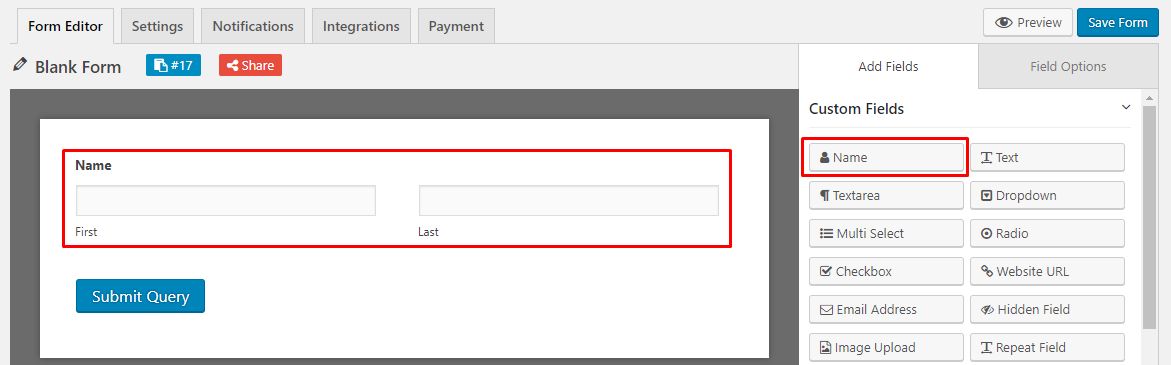
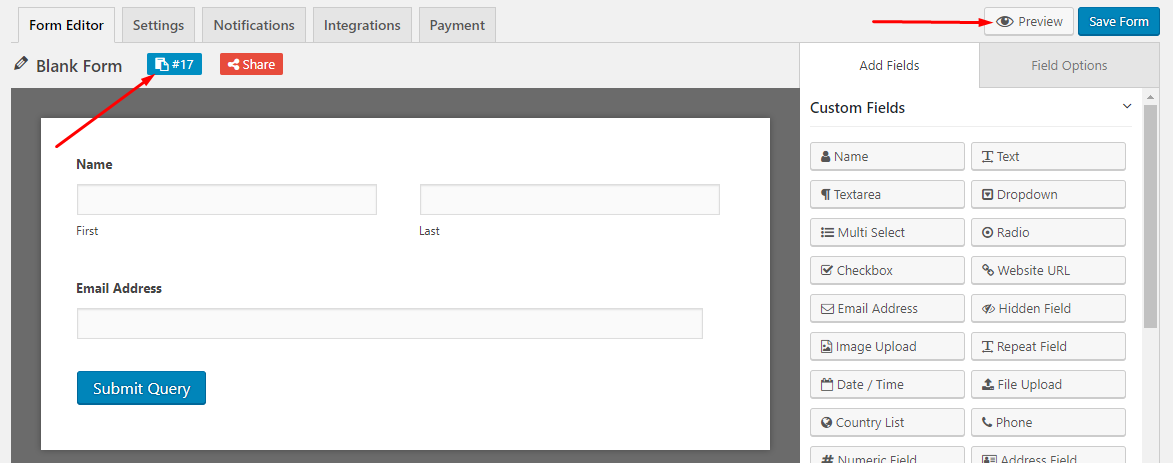
Blank Form テンプレートにマウスを置くと、「フォームの作成」ボタンが表示されます。

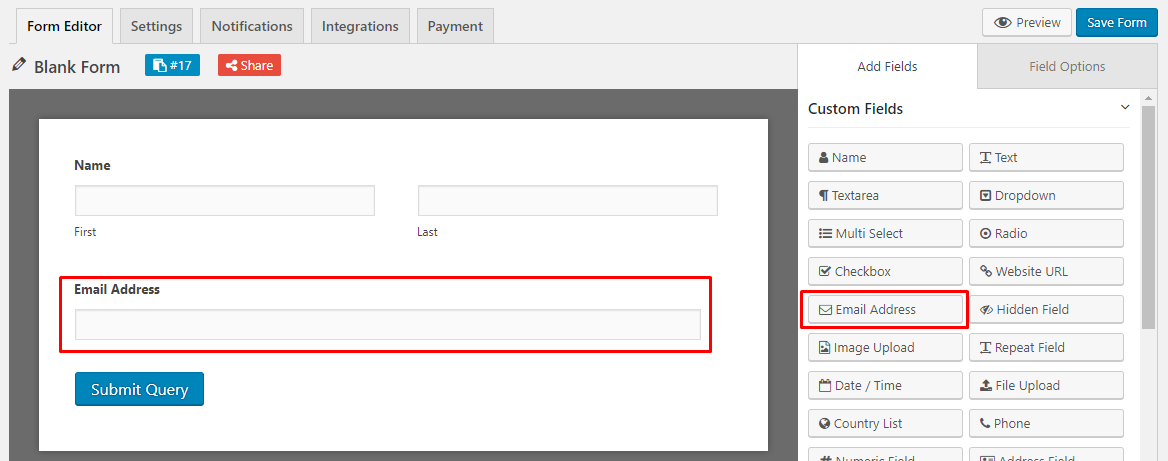
このボタンをクリックすると、フォーム エディタが表示されます。 このフィールドを入力するには、フォームエディタのフィールドの追加オプションから右側の「名前」フィールドをクリックするだけです。

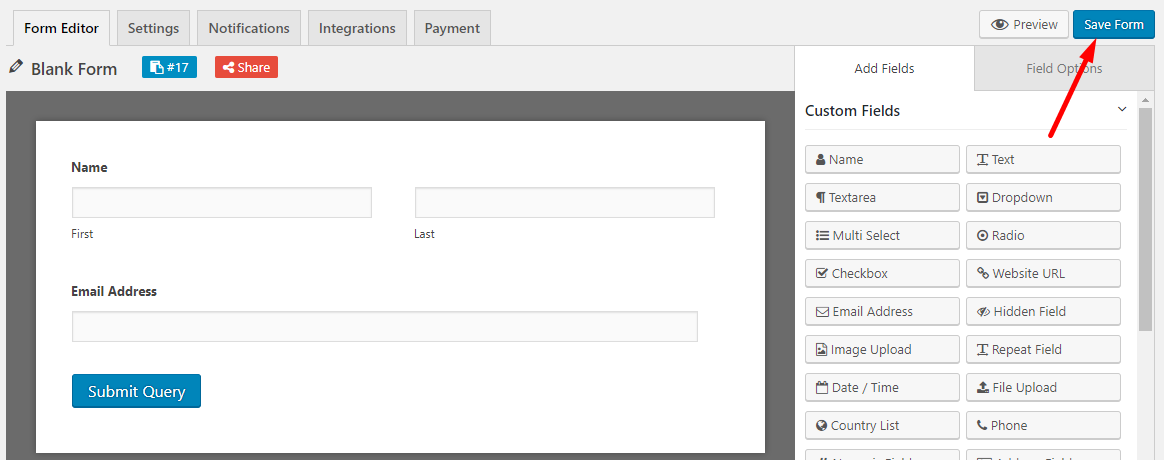
ここで、「フォームを保存」ボタンをクリックして、先ほど入力したフォームデータを保存します。

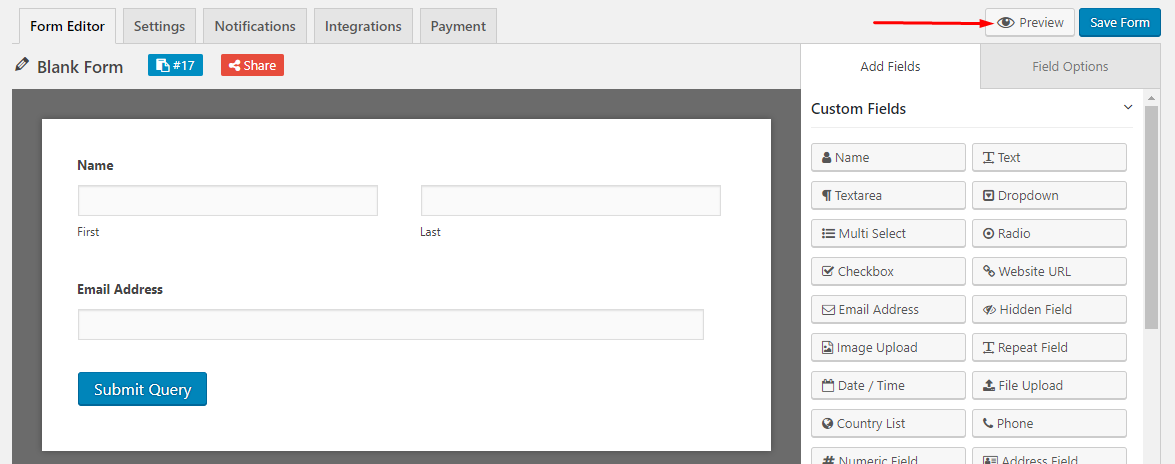
さらに興味深いのは、「プレビュー」ボタンを使用して、フロントエンドから新しく作成したフォームをプレビューすることもできることです。 プレビュー」ボタンをクリックして、フロントエンドからフォームがどのように見えるかを確認します。

ステップ 4: フォームを公開する
フォームを公開するには、2 つのメソッドがあります。 一つはショートコードを使う方法、もう一つは「お問い合わせフォームを追加」ボタンを使う方法です。
Method 1: ショートコードを使う
次に、ショートコードをコピーしてページまたは投稿にコードを貼り付ける必要があります。 ショートコードをクリックすると、コードが自動的にクリップボードにコピーされます:

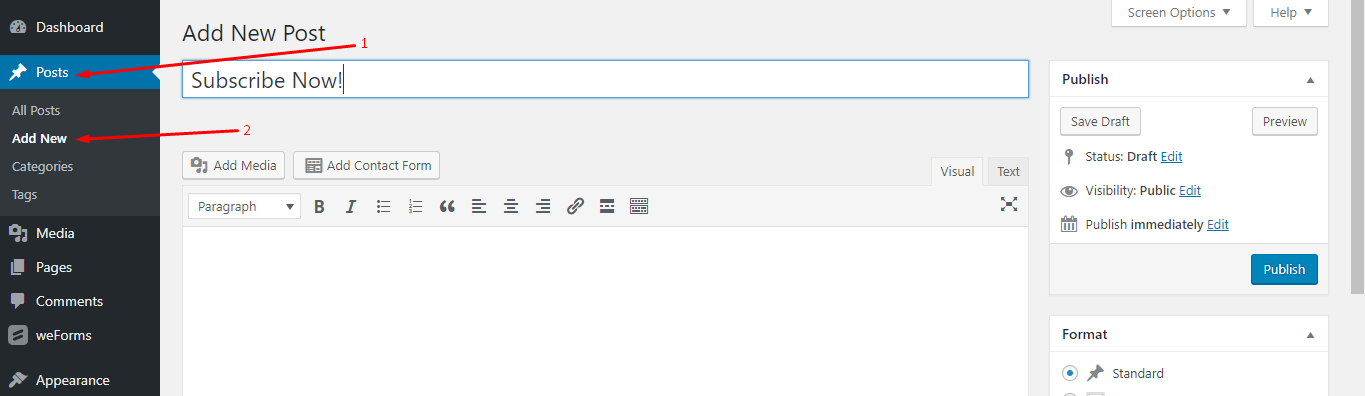
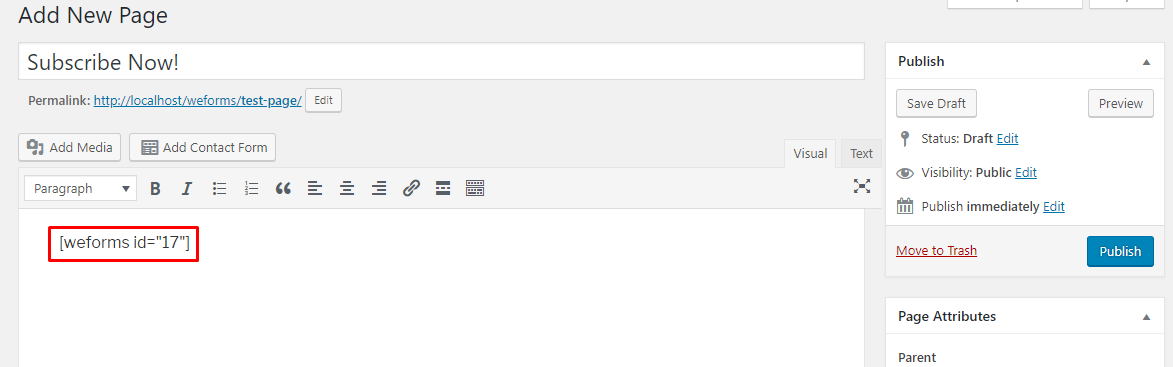
フォームを公開するには、新しい投稿または新しいページを作成し、そこにショートコードを貼り付けます。 ここでは新しい投稿を作成しています:

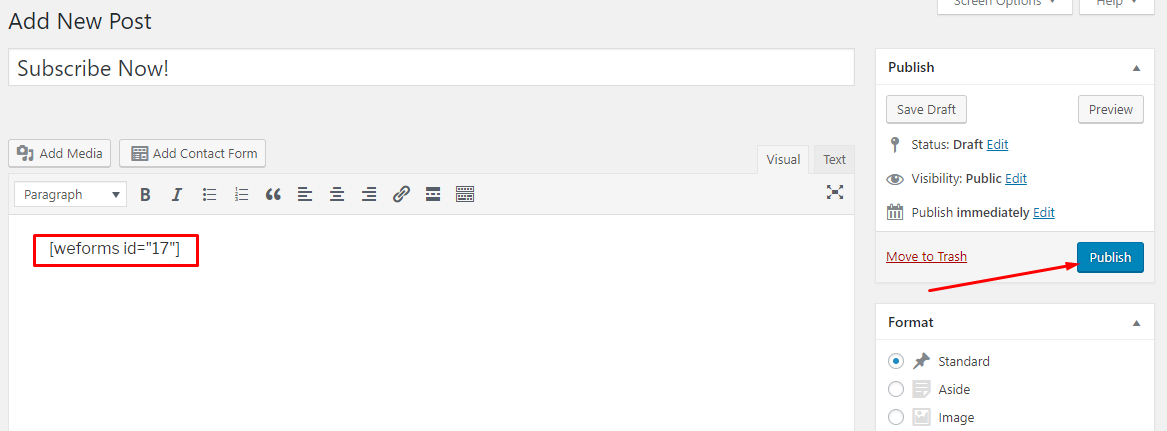
次に、ショートコードを貼り付けて「公開」ボタンを押します:

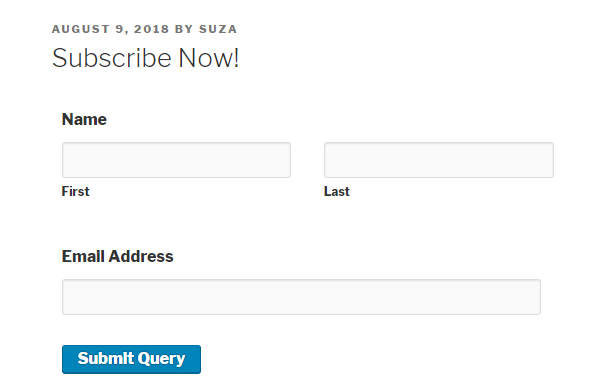
さて、訪問者のためのシンプルな「購読」フォームを作成したのはこれで終わりです。 以下は、フロントエンドからのプレビューです:

方法 2: 「お問い合わせフォームを追加」ボタンを使用
この方法は方法 1 よりはるかに簡単で、ショートコードをコピーしなくてもフォームを直接選択することができるからです。
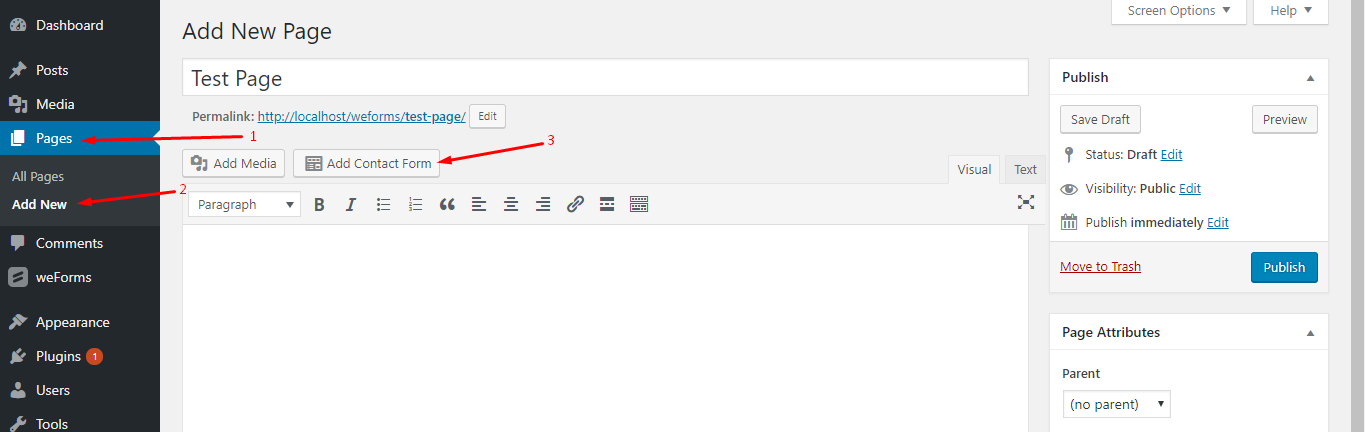
WP Admin Dashboard → Pages → Add New → Add Contact Form ボタンをクリック:

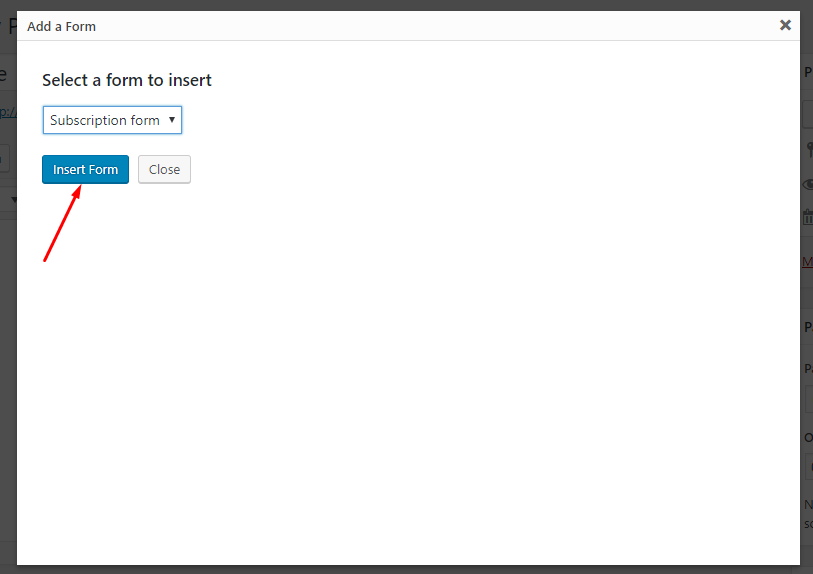
ここで、ドロップダウン メニューから任意のフォームを選択できます。

選択を確定するには “Insert Form” ボタンを使用します。 ショートコードが自動的に貼り付けられていることがわかります。

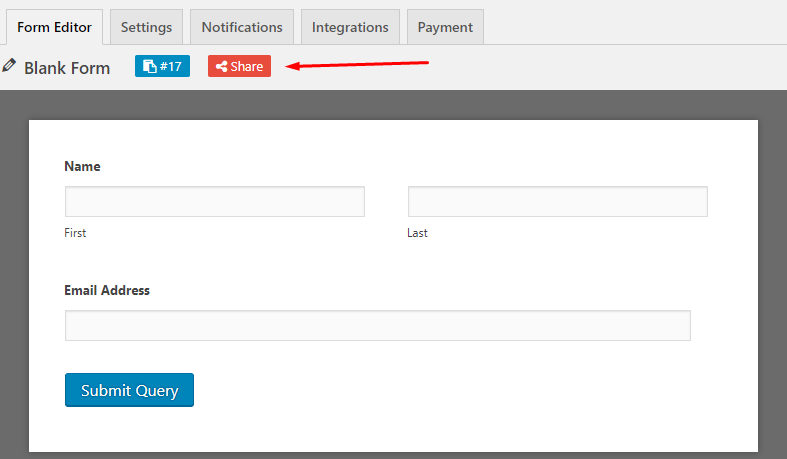
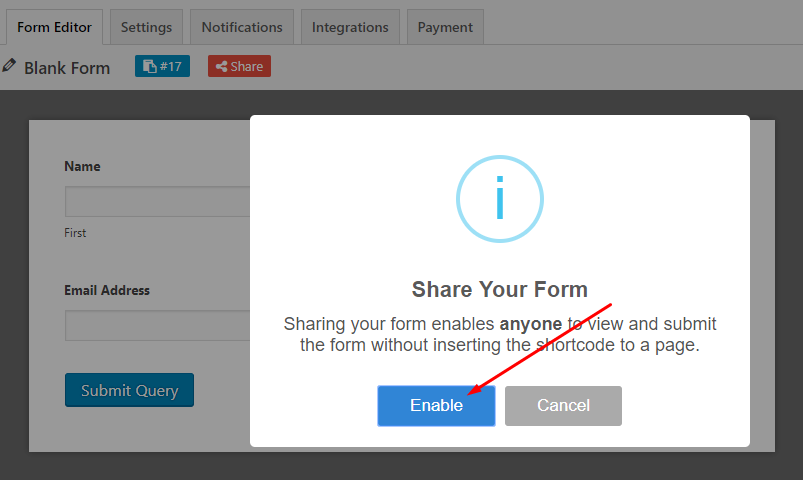
最後に、「公開」ボタンをクリックして、フォームを公開します。 共有」ボタンを使用して WordPress フォームを誰とでも共有する
「共有」ボタンをクリックするだけで、フォームを表示するためのリンクを任意の人に使用し、その人から応答を得ることができます。

次に、「有効にする」ボタンをクリックします:

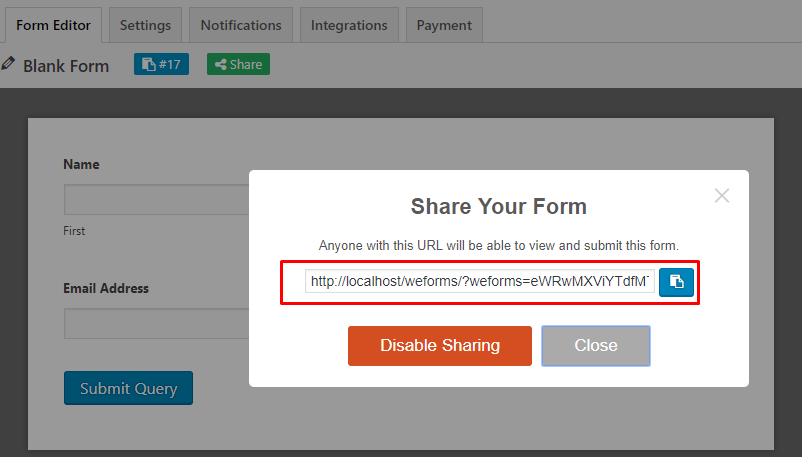
ここで、フォームの URL が表示されます。

結びの言葉
weForms によるフォーム作成では、re、マルチステップ機能、モバイル操作性、Google マップなどの最先端の分野のほとんどをサポートしているので、シームレスに体験することができます。
プレミアム版にはすべての高度な機能が含まれていますが、WordPress サイトのフォームを使い始めたばかりであれば、無料版でも十分でしょう。 以下のリンクから無料版をダウンロードしてください!
weFormsを無料でダウンロード!
.