How To Add JavaScript to WordPress
HTMLページにJavaScriptを追加するのは簡単です:HTMLコードの<head>セクションにscriptタグを追加するのです。 しかし WordPress では、HTML テンプレートを直接変更しないため、JavaScript を追加するのはより複雑です。
この記事では、この基本的な API を詳しく見て、WordPress に JavaScript を追加する方法について説明します。
スクリプトAPIの内部動作を理解する
WordPressでは、JavaScriptは決してページに直接追加されるものではありません。 代わりに、どのスクリプトをどのように使用したいかを WordPress に指示します。 Scripts API はこの情報を正しい形式の HTML script タグに変換し、ページのヘッダーまたはフッターの HTML に出力します。
これは wp_register_script と wp_enqueue_script 関数を通して行われます。
スクリプトが出力される場所を制御するために、特定のフックが使用されます。
- フロントエンド: ユーザーに見えるテーマ。
- 管理エリア: ログインしたユーザーがコンテンツを編集するために使用する。
- Gutenberg スクリーンとブロック: フロントエンドと管理エリアの両方で、Gutenberg ブロック エディターとともにスクリプトを使用できる。
wp_register_script で名前を使用してスクリプトを指定する
WordPress にスクリプトを登録するには、次の 2 つのデータを提供する必要があります。
- JavaScript ファイルの URL。
テーマで使用するスクリプトを登録してフロントエンドに出力する場合、次のようなコードになります:
Code language: JavaScript (javascript)
コードの説明:
- Script 登録はコールバック関数で行われます。
- スクリプト登録関数はアクションに追加されます。
-
wp_register_script()の第一引数はハンドルです。 - スクリプトハンドルには、名前の衝突を防ぐために固有のプロジェクトスラッグを前置します。
-
wp_register_script()の第2引数は URL です。 - スクリプトをロードするために絶対 URL が使用されます。
- スクリプトは
get_template_directory_uri()を使用して親テーマからロードされます。
wp_enqueue_script によるスクリプトのキューイング
今、フロントエンドでこのスクリプトをキューイングしたい場合、次のコードを使用します:
Code language: JavaScript (javascript)
WordPressはスクリプトについて知っているので、
wp_enqueue_script()で使用する最初の引数はそのハンドルだけ使用すればよいでしょう。wp_register_script()とwp_enqueue_script()関数は同じ引数を使用します。これは、ハンドルがまだ存在しない場合、スクリプトをエンキューすることでスクリプトも登録されるためです。
- 開発者に JavaScript ライブラリのセットを提供したい場合。
- 異なるコンテキストで同じスクリプトを使用したい場合。
Handling dependencies
多くの場合、1 つまたは複数のライブラリに依存する JavaScript コードを記述することがあります。 一般的な例は、jQuery を使用するコードです。 この場合、コードは動作するために jQuery を必要とし、したがって、コードの依存関係です。
jQuery に依存するスクリプトは、ライブラリの後に読み込まれる必要があります。
依存関係は、wp_register_script または wp_enqueue_script に渡される 3 番目の引数である。
ですから、WordPress にバンドルされている jQuery ライブラリを追加するには、次のコードを使用します:
Code language: JavaScript (javascript)
もちろん、複数の依存関係を使用することもできます。 依存関係の配列におけるハンドルの順序は重要ではありません。
Code language: JavaScript (javascript)
依存関係として使用するのは、WordPress にバンドルされている JavaScript ライブラリに限定されません。 任意のスクリプトを別のスクリプトの依存関係にすることができます。
Code language: JavaScript (javascript)
Browser cache busting
スクリプトとスタイルシートファイルのロードには時間がかかり、その間ページのレンダリングがブロックされます。 そのため、ブラウザは、以前に読み込んだことのあるファイルの読み込みを避けようとします。 7051>
そして、これは理にかなっています: ファイルが変更されておらず、ブラウザのキャッシュで利用可能である場合、サーバーから再び取得する必要はありません。 しかし、ファイルが変更されると、ブラウザはそのファイルを再度取得する必要があります。 ブラウザがキャッシュされたバージョンではなく、実際のバージョンを使用するように強制することをブラウザ キャッシュ破壊と呼びます。
ブラウザはファイル名を使用して、どの資産が新しいバージョンを利用できるかを見つけます。 このファイル名を変更する一つの方法は、
?this=that..
のようにクエリー文字列を追加することです。WordPress のデフォルトでは、クエリー文字列としてバージョン番号を使用します。 前のセクションで見たようにスクリプトをキューに入れる場合、WordPress はバージョン 5.3.0 で次のような script タグを出力します。
- 訪問者が変更されたスクリプトの最新バージョンを確実に見るようにする。
これを行うには、wp_register_script および wp_enqueue_script 関数にバージョン文字列を第4引数として渡すことができます。 厳密なバージョン管理に従わないカスタムスクリプトの場合、日付を使用することができる。 2019-12-07.
デフォルトの TwentyTwenty テーマでは、テーマのバージョン (読みやすくするためにコードは単純化されています):
Code language: PHP (php)
これは、新しいテーマのバージョンがリリースされるたびに、すべてのスクリプトのブラウザ キャッシュが破壊されることを意味します。 実際には、ブラウザは変更されていないスクリプトを再読み込みすることになり、これが欠点となります。 利点は、訪問者が古いバージョンのスクリプトを使用しても問題が発生しないことです。
さらに、これは開発者によるメンテナンスの労力をほとんど必要としません。 7051>
Adding scripts in the footer
By default the browser stops all other work while loading and executing a JavaScript file. これは、訪問者がブラウザで見る視覚的な出力が、その間に変更されないことを意味します。 ページのレンダリングをブロックするスクリプトはレンダー ブロックと呼ばれます。
このタイプのスクリプトを回避する方法については後述します。
デフォルトでは、WordPress はスクリプトをヘッダーに、つまり、</head> HTML タグの終了前に追加します。 ページのすべての可視コンテンツは <body> セクションに含まれます。
これを避けるために、スクリプトは代わりにフッターに、つまり終了する </body> タグの前に追加することができます。
これを行うには、wp_register_script または wp_enqueue_script の 5 番目の引数として true を渡します。 スクリプト自身とすべての依存関係は、フッターでキューに入れられる必要があります。
フロントエンドに JavaScript を追加する
フロントエンド、つまり訪問者に見えるサイトの部分に JavaScript を追加するには、wp_enqueue_scripts フックを使用します。 特定のタイプのページにだけスクリプトが必要です。
最初の方法は、現在のページが特定の条件を満たしているかどうかによって true または false を返す、条件付きタグを使うことである。 アーカイブページにのみスクリプトを追加するには、is_archive()を次のように使用する。
Code language: JavaScript (javascript)
ページがアーカイブでない場合、is_archive()はfalseを返す。 これを!(PHPではNot演算子と呼ぶ)を使うと、trueになります。 return を追加すると、この関数は早期に戻ります。
しかし、falseである条件を探す代わりに、trueである条件ももちろん使用できます。 チェックでは複数の条件を使用でき、条件タグの使用だけに限定されません。
Code language: JavaScript (javascript)
上記のコード スニペットは、WordPress がスレッド コメントを処理するために必要なスクリプトを追加しています。 このスクリプトは次の場合にのみキューに入れられます:
- ページが単一である: 単一の投稿、ページ、またはカスタム投稿タイプ。
- 訪問者がコメントできる場合: これは WordPress のグローバルおよび投稿ごとの設定です。
- スレッド コメントを有効にする: これは設定なので、対応するオプションの値が取得されることになります。
管理領域に JavaScript を追加する
管理領域、つまりログインしたユーザーに見える部分にスクリプトを追加するには、admin_enqueue_scripts フックを使用します。
このフックは管理ページごとに実行されます。 特定の管理画面にだけスクリプトを追加する必要がある場合は、このアクションによって渡される$hook_suffixを使用できます。
フックのサフィックスには、現在表示されている PHP ファイルの名前が指定されます。 Posts > Add Newにアクセスすると、ブラウザは以下のURLを読み込みます。 https://example.com/wp-admin/post-new.php. したがって、$hook_suffix 変数は post-new.php.
管理画面は同じように見えるかもしれませんが、異なるファイルを読み込んでいることに留意してください。 たとえば、投稿を編集する場合、読み込まれるファイルは post.php です。
Scripts and the Gutenberg Block Editor
Gutenberg Block Editor がバージョン 5.0 で WordPress Core にマージされたとき、次の 2 つの新しいフックが追加されました:
-
enqueue_block_editor_assets: -
enqueue_block_assets: 管理画面のブロックエディター画面でブロックスクリプトをキューに入れるのに使用できます。 管理画面とフロントエンドでブロックスクリプトのキューイングに使用できます。
以前見たフックはGutenbergでも引き続き動作するので、それらも使用できます。
Debugging Scripts
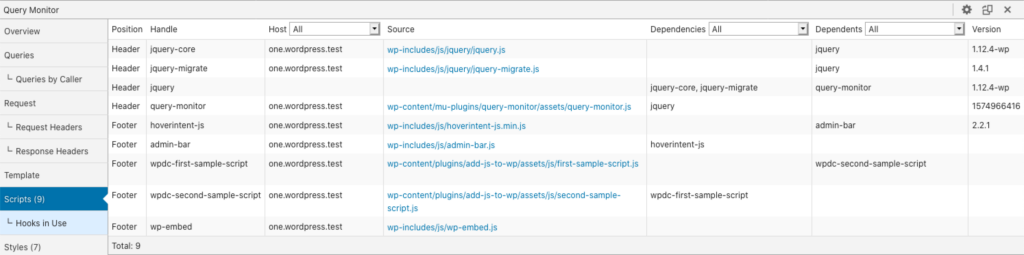
開発の補助には、Query Monitorプラグインなどの開発者ツールを使用することをお勧めします。 これは、キューに入れられたすべてのスクリプトを表示するパネルを備えています。

Common pitfalls
以下は、共通のシナリオのリストです。
- 同じハンドルを再使用すること。 同じハンドルで 2 つのスクリプトを登録した場合、先に登録されたスクリプトのみが考慮されます。 WordPress は 2 回目の enqueue 呼び出しで静かに失敗します。
Conclusion
長い記事でしたが、あなた自身が見たように、WordPress に JavaScript を追加することは複雑なトピックです。 しかし、この詳細なガイドがあなたの疑問にすべて答えることができたと思います。
もし何かが欠けていたら、私に教えてください。 私は喜んでこの記事を更新し、さらなる情報を提供します。