CategoriesAPIを使ってWordPressのカテゴリを一覧表示する方法
前回の記事では、WordPressで簡単にカテゴリを操作する方法について見てきました。 923>
基本的なことを説明したので、次は開発者にとってより興味のあること、つまり、Categories API、およびカテゴリ データの取得と表示方法について見ていきましょう。 この記事では、カテゴリを一覧表示するときに便利な関数を取り上げます。
Listing Categories
Link Manager API では、リンクを一覧表示する重要な関数があります。 したがって、同じものがカテゴリ API にあることは驚くことではありません。 wp_list_categories(), これはここで扱う関数です。
基本的に、カテゴリの一覧を表示したい場所で、この関数を呼び出す必要があります。 私たちのニーズに合わせて成形するために、この関数に引数として、設定したいオプションの値を含む配列を渡すことができます。
表示するカテゴリの選択
出力をカスタマイズする方法を見る前に、表示するものを選択できるいくつかのオプションから始めます。
含める/除外カテゴリ
最初に、表示するカテゴリ ID のリストを受け入れる include オプションがあります。 このオプションを使用すると、wp_list_categories()は渡されたIDを持つカテゴリのみを表示する。 IDは1つでも複数でも指定できます。
$args = array('include' => '15,16,9');wp_list_categories($args);一方、何を表示するかではなく、何を表示しないかを選びたい場合は、excludeオプションが適している。 これは、include .
$args = array('exclude' => '15,16,9'); と全く同じように使用できる。exclude オプションを使用したい場合、include は空(デフォルト値)でなければならないことに注意しよう。 そうしないと、includeオプションが優先され、渡されたカテゴリのみが表示される。
カテゴリを除外するもう一つのオプションは exclude_tree である。 ここでも、除外するカテゴリの ID をカンマで区切ったリストで指定することができます。 違いは、選択されたカテゴリとそのすべての子カテゴリを除外することです。 このオプションの動作を確認するには、hierarchical オプションを 0 に設定する必要があることに注意してください (このオプションが何を行うかは後述します)。
// 14 is the ID of "My life", parent of "My goldfish" and "My garden" which will also be hidden$args = array('exclude_tree' => '14','hierarchical' => 0);出力を順序付ける
デフォルトでは、カテゴリはアルファベット順にリスト表示されます。 この動作は、文字列を受け付ける orderby オプションのおかげで変更することができる。 以下のオプションから選ぶことができる。 ID は ID 順に、name はアルファベット順に、slug はスラッグのアルファベット順に、count は含まれる投稿数順に並びます。
選択した順序は、order オプションの値を DESC (descending) にすると逆にできます (デフォルトでは ASC (ascending) に設定されています)。
以下の例では、含まれる投稿の数によってカテゴリをリストアップします。順序が逆になるので、最も多くの投稿を含むカテゴリが最初に表示されます。
$args = array('orderby' => 'count','order' => 'DESC');表示カテゴリ数を制限する
一度カテゴリを並べた後は、表示するアイテム数を制限したい場合があります。 これは、number オプションを使用して実現できます。 デフォルトでは、このオプションはnullに設定されており、制限がないため、すべてのカテゴリが表示されます。 数字を指定することで、表示するカテゴリの最大数を定義することができます。 例えば、最も使用されている5つのカテゴリをリストアップすることができます。
$args = array('orderby' => 'count','order' => 'DESC','number' => 5);この例では、投稿数が最も多いカテゴリをリストアップしています。 もう一つの解決策は、使用されていないカテゴリーを隠すことです。 そのためには、デフォルトで1に設定されているブール値、hide_emptyを使用することができます:空のカテゴリは表示されません。
// Show me all the categories, even the empty ones$args = array('hide_empty' => 0);表示する詳細を指定する
詳細は重要であり、常に含めたいものがあります。
カウンタ!
たとえば、各カテゴリに含まれる投稿数を表示したいと思うかもしれません。 これを表示するには、オプションshow_countを使用し、1に設定することができます。 デフォルトでは、このブール値は0に設定されており、この数は表示されません。
$args = array('show_count' => 1);なお、子カテゴリーの投稿も、その親の投稿数の合計に加算されることに注意してください。 たとえば、下のスクリーンショットは「My life」カテゴリに 3 件の投稿がある場合です。このカテゴリには 1 件の投稿しかありませんが、他の 2 件は子カテゴリにあります。 0 に設定すると、親カテゴリの投稿数だけが表示され、子カテゴリの投稿は含まれません。
$args = array('show_count' => 1,'pad_counts' => 0);
カテゴリの説明
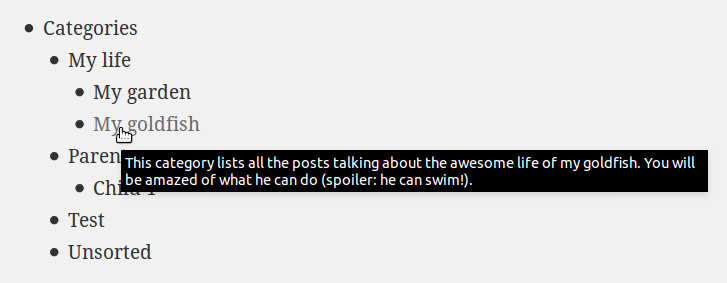
以前の記事で見たように、カテゴリには説明を設定することができます。 この説明は、オプション use_desc_for_title で表示することができます。 これは、デフォルトで 1 に設定されているブール値です。説明文は、リスト内のリンクの title 属性に表示されます。 この説明を表示したくない場合は、これを 0 に設定します。
$args = array('use_desc_for_title' => 1);
Feeds
ちょうど WordPress が投稿のフィードを生成するように、すべてのカテゴリにもフィードが生成されます。 訪問者は、あなたのすべてのコンテンツが好きではない場合、興味のあるカテゴリの更新だけをフォローするように選択できます。
これらのフィードへのリンクは、オプション feed のおかげで、カテゴリのリストに表示されます。 デフォルトでは、このオプションは空文字列に設定されており、リンクは表示されません。
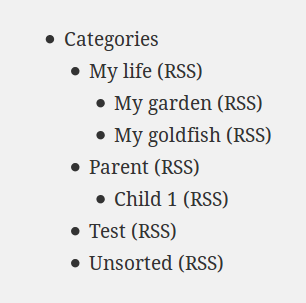
$args = array('feed' => 'RSS');
デフォルトでは、リンク先のフィードは RSS2 のものです。 しかし、WordPressはより多くのフィードタイプを生成することができます。 たとえば、Atom を好む場合、WordPress に RSS2 の代わりにこのタイプのフィードを表示させることができます。
表示するフィードのタイプを選択するには、次のオプションのいずれかを指定します。 atom, rss, rss2, rdf.
$args = array('feed' => 'Atom','feed_type' => 'atom');最後に、RSSフィードへのリンクに画像を使用したい場合は、feed_imageオプションで表示したい画像のURLを指定できます。 feed オプションのテキストは、画像の代替テキストになります。
$args = array('feed' => 'RSS','feed_image' => 'http://website.org/my-awesome-rss-image.png');このカテゴリは現在のものですか?
アーカイブ ページ(archive.php テンプレート内)で wp_list_categories() を使用すると、現在のカテゴリ(アーカイブ ページが表示するもの)がハイライトされます:このカテゴリへのリンクを含む li タグには current-cat という他のものよりひとつ多いクラスがついていることが分かります。 この動作を有効にするために何かをする必要はありませんし、無効にすることもできません (ただし、CSS でこれを使用しないことは自由です!)。
しかし、これは、記事を表示するページのような、より多くのページに表示したい動作であるかもしれません。 良い知らせは、オプション current_category のおかげで、それが可能だということです。 このブール値はデフォルトで0に設定されています。 1 に設定すると、現在のカテゴリが先に引用したクラスで強調されます。
$args = array('current_category' => 1); 例えば、single.php テンプレートにカテゴリのリストを表示するとします。 すると、先ほどの配列で、current-catというクラスのおかげで、現在の投稿のカテゴリが強調表示されます。
階層を表示する
多くのカテゴリがある場合、それらを論理的な階層に整理することは良い考えです。
最初に hierarchical を見てみましょう。 これはデフォルトで1に設定されているブール値で、これによりwp_list_categories()は、この記事の最初からのスクリーンショットのように、まさにカテゴリー間の階層(親と子で)を表示します。 階層を表示したくない場合は、0に設定します。そうすると、カテゴリは子カテゴリをインデントせずに1列に表示されます。
hierarchical の副作用に注意してください: 階層を表示するように選択すると、たとえ空のカテゴリで hide_empty オプションが 1 に設定されていても、親のカテゴリが常に表示されるようになります。 これは、exclude_tree の逆と表現することもできます。カテゴリの ID を与えると、wp_list_categories() はその子だけを表示するようになります。 しかし、親カテゴリの名前は表示されません。
// Show me all the children of this category$args = array('child_of' => 14);exclude_treeとは異なり、child_of には単一の ID しか渡せません。
depth オプションにより、リストに表示できるレベルの数を制御することができます。 カテゴリが好きで、多くの世代を持つ複雑なツリーを持っている場合に便利である。 デフォルトでは0に設定されており、すべての世代が表示されます。 下の例では、親とその第一階層の子という2つのレベルのカテゴリーだけを表示しています。 これらの子供が独自の子カテゴリを持っている場合、それらは表示されない。
$args = array('depth' => 2);なお、depthはhierarchicalにリンクされている。 実際、hierarchicalを0に設定した場合、depthに値を与えても無駄です:ツリー内のレベルに関係なく、すべてのカテゴリが表示されます。 逆に、hierarchicalの値をdepthで上書きすることもできる。depthを-1に設定するのである。 この値の効果は、すべてのカテゴリーを関係なく表示することである。 hierarchical が 1 に設定されている場合でも、すべてのカテゴリが 1 つの列に表示されます。
出力を制御する
デフォルトでは、wp_list_categories() は私たちのカテゴリのリストを表示します。 そうではなく、結果を変数に保存して後で表示したい場合は、echo を 0 に設定します。
$args = array('echo' => 0);$cats = wp_list_categories($args);これは、リストを表示する前に変更したい場合に便利です。
次に、show_option_none について見てみましょう。 デフォルトでは、wp_list_categories() がカテゴリを見つけられなかった場合 (たとえば、他のオプションがあまりにも制限的な場合)、「カテゴリがありません」というテキストが表示されます。 このオプションを使って、これを好きなテキストに変更できます。
$args = array('show_option_none' => 'Nothing found :(');Next title_li. テストでは、カテゴリのリストが別のリストのアイテムにカプセル化されていることに気づいたかもしれません。 これは、たとえばメニューで wp_list_categories() を使用する場合に便利です。 さらに、WordPress はこのリストのタイトルを表示しますが、デフォルトでは「カテゴリー」です。
このデフォルトのタイトルを変更したり、title_li を使用して無効にしたりすることができます。 これは、表示するタイトルを文字列で指定します。 このオプションに空の文字列を与えると、カテゴリのリストは別のリストにまったくカプセル化されません。
$args = array('title_li' => 'My awesome categories'); 注意: 空の文字列でリストの表示を無効にした場合、ul タグでリストを囲む必要があります!
リストが好きではないのですか? あなたは style オプションが好きになるでしょう: デフォルトでは list に設定されており、 wp_list_categories() はリスト項目としてカテゴリーを表示します。 style を none に設定すると、カテゴリは br タグで区切られます。
$args = array('style' => 'none');最後に、show_option_all オプションのおかげで、すべてのカテゴリへのリンクを表示するように WordPress に依頼することができます。
$args = array('show_option_all' => 'All categories');おわりに
以上、wp_list_categories()についてでした。 この機能で利用できるオプションの数は、ご覧の通りかなり大きいです。
もちろん、Categories APIはこの機能に限定されるものではありません。 しかし、これは重要なものです。特定のニーズがなく、単にカテゴリの基本的なリストが必要な場合、他の機能を探す必要はなく、この機能が最も簡単なオプションです!
この記事で wp_dropdown_categories() について話していないことに注意してください。 この関数は、ドロップダウンHTML要素にカテゴリを表示します。 wp_list_categories() と同様に、その出力は一連のオプションによって完全にカスタマイズすることができます。 これらのオプションは wp_list_categories() で利用可能なものと似ているので、ここでは説明しません。 唯一の難点は、いくつかのオプションは他のデフォルト値を持つことです。 wp_dropdown_categories() についてより詳しく知るには、WordPress Codex を参照してください。
しかし、まだ他のケースもあります。 この場合、独自の DOM ツリーを構築する必要があるため、wp_list_categories() は十分な柔軟性を持ちません。 そのため、次回の記事では、Categories API の他のいくつかの便利な関数について見ていきます。