50 User-Friendly Website Designs That Work

あなたのインスピレーションを刺激する50のユーザーフレンドリーなウェブサイトデザインを大量に集めました。 National Geographic、Marni、The Winter Olympic Games などの人気のある Web サイトから、Behance で紹介されていた Web サイトのコンセプトや小さな Web デザイン プロジェクトまで、さまざまなニッチからこれらのユーザーフレンドリーな Web デザインを集めています。 この機能により、訪問者はより魅力的になり、Webサイトに長く滞在するようになります。
しかし、Webサイトをよりユーザーフレンドリーにするものは何でしょうか? このような場合、「ディアボロス」は、「ディアボロス」を「ディアボロス」と呼びます。 また、連絡先、ソーシャルメディア、常に表示される固定メニューを使用することを念頭に置く必要があります。 さらに、オンライン注文を受け付けるか、検索バーを含めることを検討すべきです。
これらの素晴らしいユーザーフレンドリーなウェブサイトは、美しく設計されているだけでなく、全体のデザインに有益ないくつかの重要な機能を備えています。
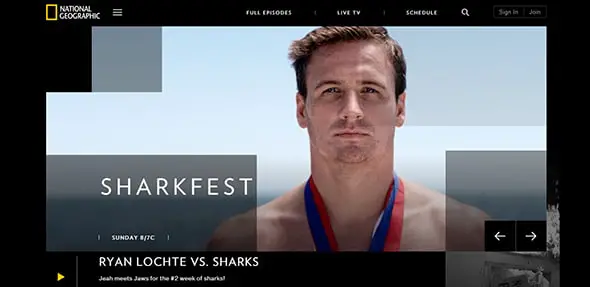
National Geographic
これは、明確な構造、目に見えるメニュー、美しい書体、ユニークなホームページスライダーを持つ豪華なウェブサイトです。

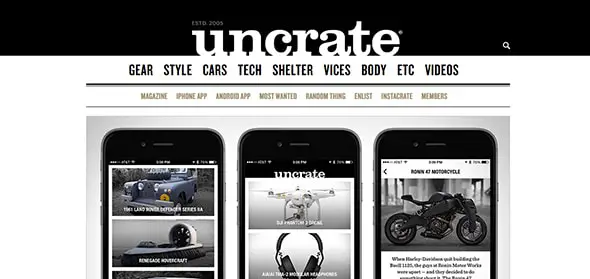
Uncrate 2.0
この素晴らしいウェブサイトの概念は、完全に反応するデザイン、検索バー、よく整理されて見えるコンテンツが含まれていることです。 これらの機能はすべて、訪問者にとってよりユーザーフレンドリーで魅力的なものです。

Madewell
ここに、ユーザーフレンドリーなレイアウトの美しいウェブサイトのコンセプト・デザインがあります。

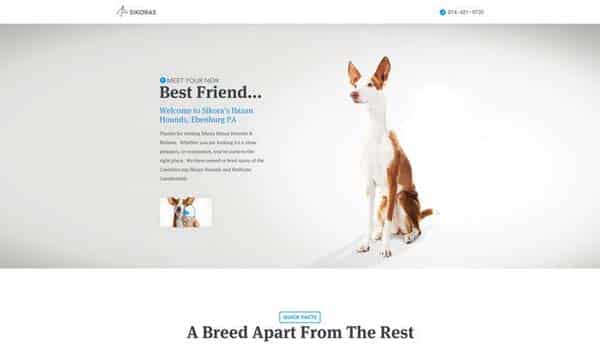
Sikora Ibizan Hounds by Brandon Termini
このサイトは、簡潔な情報と美しい高品質の画像による明確な構造を持っています。

Aquawa on Behance
これは完全なレスポンシブデザインで、どんな画面サイズにもぴったり合うようにコンテンツを自動的に適応させます。

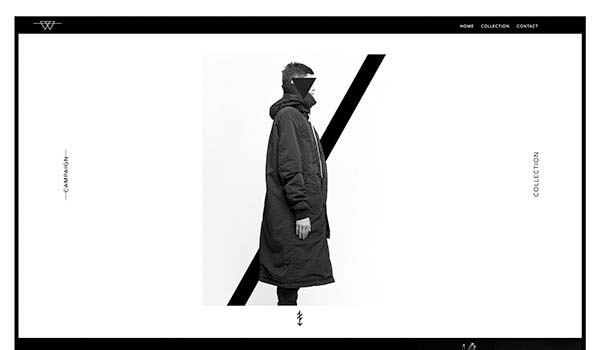
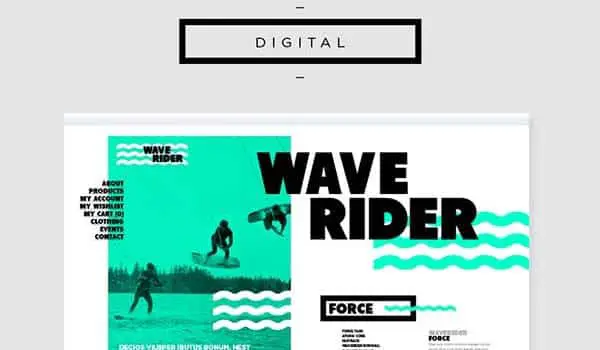
WAVERIDER
これもユーザーフレンドリーを含むウェブサイトデザインの一つです。 目に見えるメニューやロゴのデザイン、100%レスポンシブなレイアウト、正確な情報を含む大きな見出しなどです。

Kara
これは目を引くデザインで、確実にユーザーの興味を引きつける、素晴らしいWebデザインのコンセプトと言えるでしょう。

Drew Watts
このWebサイトには、Webサイト内のナビゲーションに必要なすべての情報を含む固定ヘッダーとフッターがあります。

STP – Simple, Clean, Masonry
この設計では、メニューとロゴがあるヘッダーがスクロールアップするたびに復活する巧妙な機能を備えています。

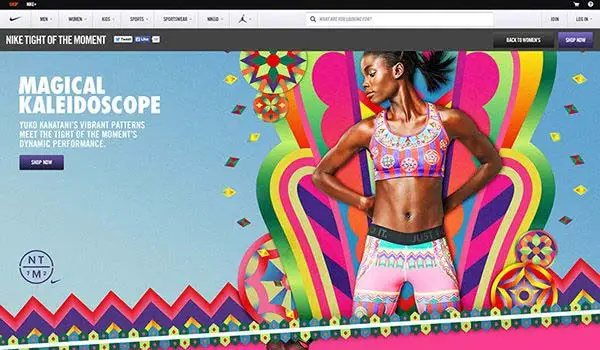
Nike: Mariola Bruszewskaの「Tights of the Moment」
これは、きちんとした機能と目を引くデザインを含む、美しい色のウェブサイトです。

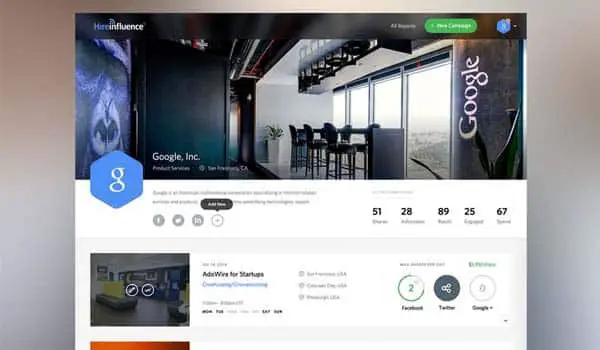
Hireinfluence
素晴らしいアイキャッチデザインときちんとした機能を持つ優れたウェブサイトです。

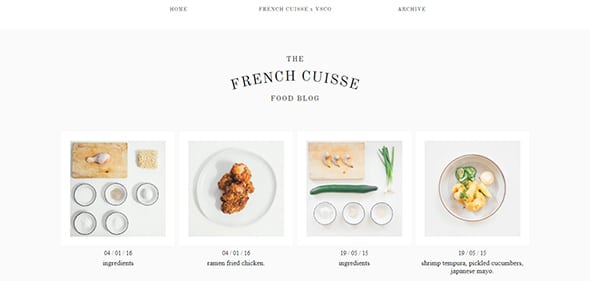
The French Cuisse
よくまとまったグリッドレイアウトとミニマルデザインが特徴です。

The New Heroes & Pioneers
これは、インスピレーションとして使用できる別の優れたウェブサイトの概念である。

Ok Kid – Grundlos Extended
このサイトのデザインは、繊細なアニメーションを使ったミニマリスト的なものです。 シンプルなディテールと独創的なデザインがユニークな印象を与えます。

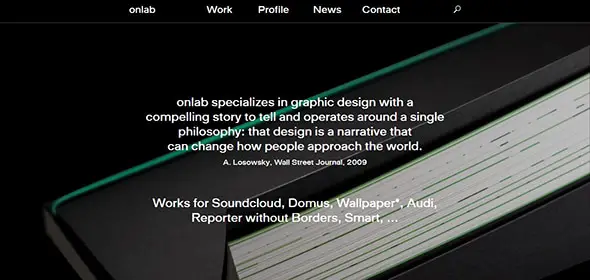
Onlab – Font for the HBC
目を引く優れたデザインの1ページがこちらです。 このデザインは、各セクションを簡単に移動できる固定メニューデザインを使用しています。

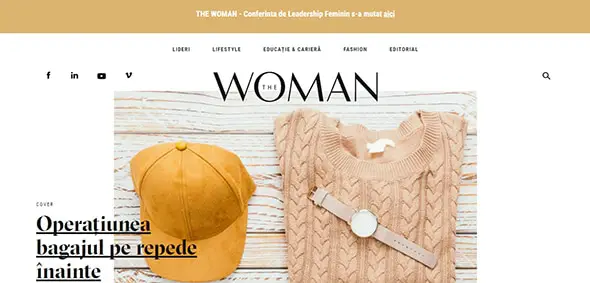
The Woman
この美しいウェブサイトデザインは、今後のプロジェクトのためのインスピレーションとして使用することができます。 このレイアウトは、きちんとした機能と見事なデザインで完全に応答します。

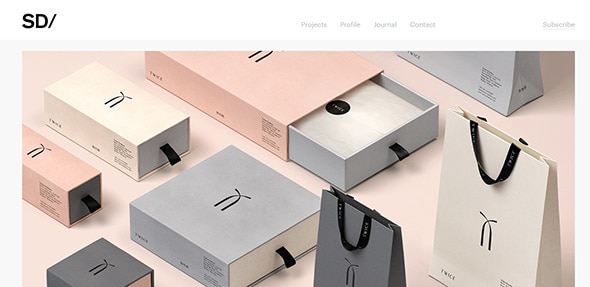
SocioDesign
SocioDesignは、ロンドンに拠点を置く経験豊富なデザインと戦略の代理店です。

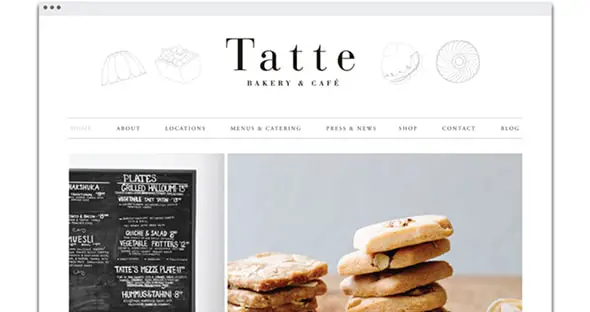
Tatte – Amanda Jane Jones
この優れたウェブサイトのデザインコンセプトからインスピレーションを得て、学んだことを将来のプロジェクトに活かしてください。 メニューやボタン、ミニマルなスタイルがこの種のウェブサイトにぴったりです。

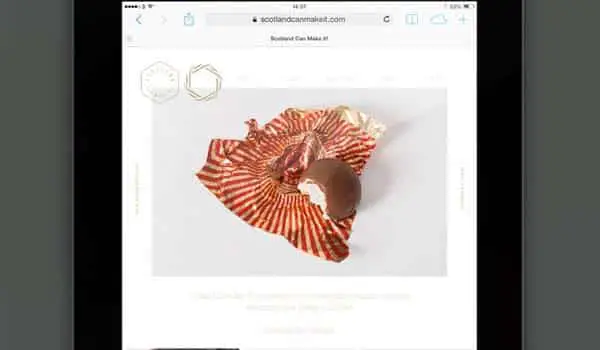
Scotland Can Make It! designed by Graphical House
これはユーザーフレンドリーなレイアウトの美しいウェブサイトの設計です。 完全にレスポンシブで、ミニマルなデザインスタイルで、タイポグラフィーも非常によく選択されています。

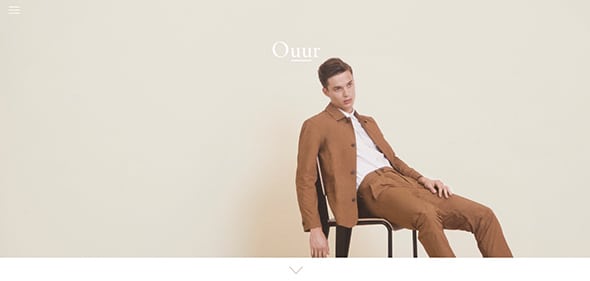
Ouur Collection
このウェブサイトは、完全にレスポンシブなレイアウトで、あらゆるスクリーンサイズに合わせて自動的にコンテンツを適応させてくれます。

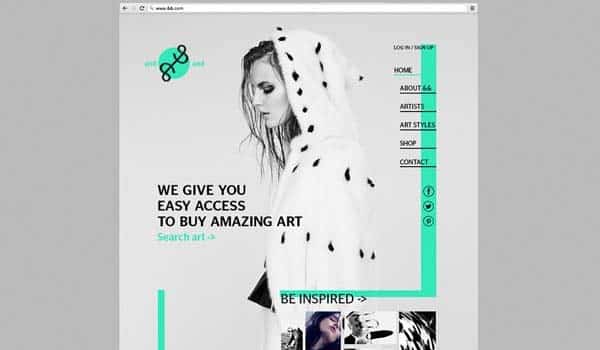
And And Web Design
このサイトは、Webデザインの究極のトレンドであるアニメーション、クリエイティブメニュー、高品質の画像などを使用しています。

Shotfolio PSD Theme by Julián Pascual, via Behance
ここに、あなたの要求を満たすために素早くカスタマイズできる、デザイン性に優れたWebサイトのテーマがあります。 このデザインはユーザーフレンドリーなデザインで、強力な機能が含まれています。

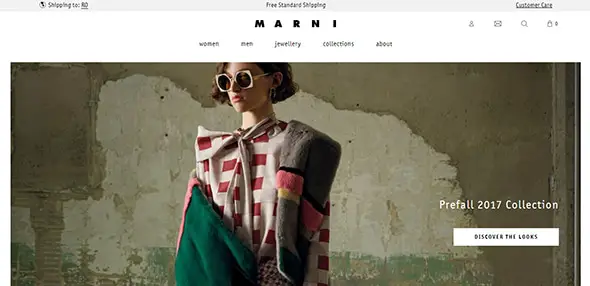
Marni
Marniは、オンラインストアに必要なすべての機能性を備えたユーザーフレンドリーなウェブサイトです。 デザイナーは、ウェブサイト内のナビゲーションを容易にする多くの素晴らしい機能を盛り込みました。

Frú Frú
この素晴らしいウェブサイトデザインについて語るべきことはたくさんあります。 レスポンシブデザイン、よく整理されたコンテンツ、その他のきちんとした機能を備えたこのウェブサイトは、ユーザーを惹きつけてやまないユーザーフレンドリーなレイアウトになっています。

Twiggy Bar
この美しいウェブサイトは、よく整理されたコンテンツと、必ずや注目を集めるであろうクリエイティブなデザインで構成されています。

Lala Berlin by Stefan Schuster
こちらはオンラインショップもある優れたWebデザインです。

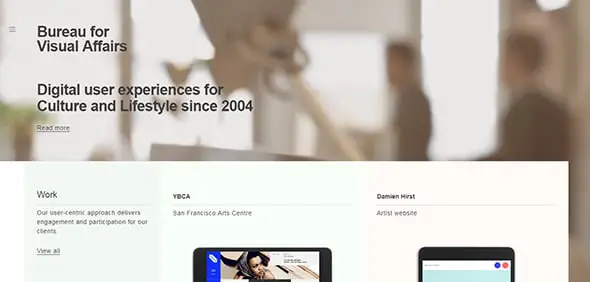
Bureau of Visual Affairs
このサイトは、クリエイティブなメニューデザイン、パララックス効果、きちんとしたアニメーション、見事なデザインで構成されています。 これらの機能により、ユーザーフレンドリーで、すべての視聴者がアクセスできるようになっています。

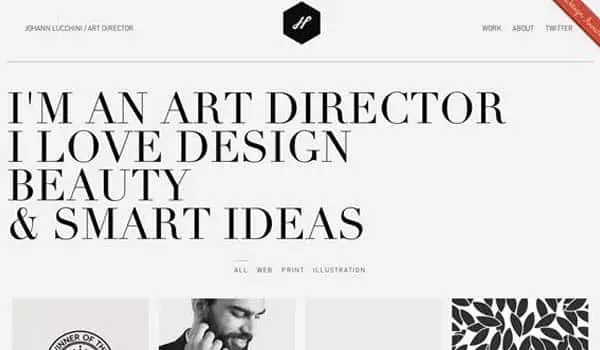
Johann Lucchini
ここに、ユーザーフレンドリーなデザインを持つ優れたポートフォリオウェブサイトがあります。

Everlane
このすばらしいWebサイトのデザインは、将来のプロジェクトのためのインスピレーションとして使用することができます。 このレイアウトは、ウェブサイト内のナビゲーションを容易にする固定メニューナビゲーションを持っています。
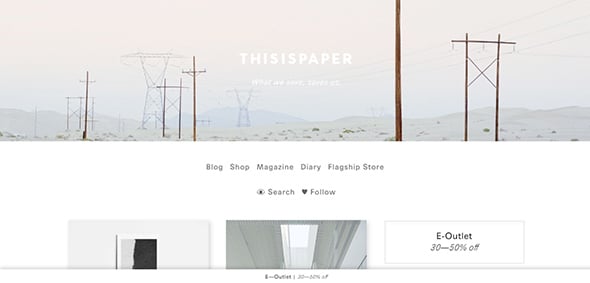
THISPAPER
これは多くのユーザーフレンドリーな機能を持つ素晴らしいウェブサイトのデザインです。

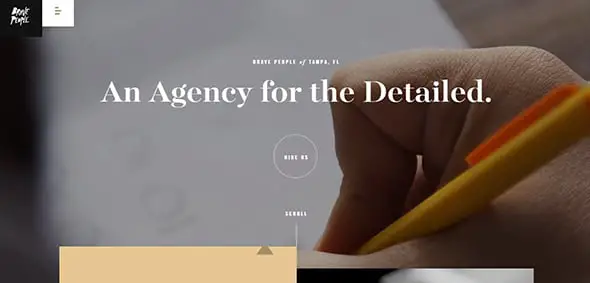
Brave People
このサイトは、パララックス効果、アニメーション、全画面レイアウトなどの強力な機能を持つプロフェッショナルなデザインを持っています。

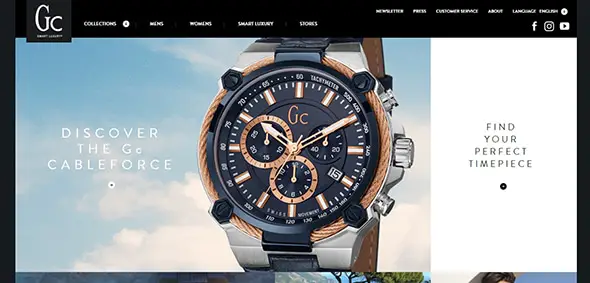
GC Watches
このサイトでは、高品質の画像、スティッキーメニュー、100%レスポンシブ、すべてが素晴らしい職人技と細部へのこだわりで使われていることを発見できます。

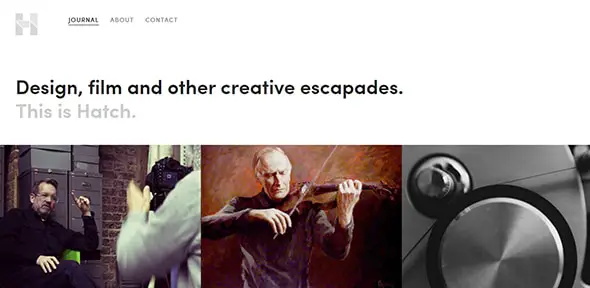
Escape Committee
このサイトはホワイトスペースを完璧に利用し、サイト全体で画像を注目の的にしています。

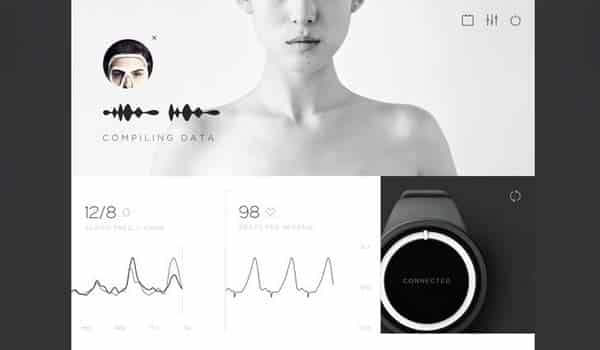
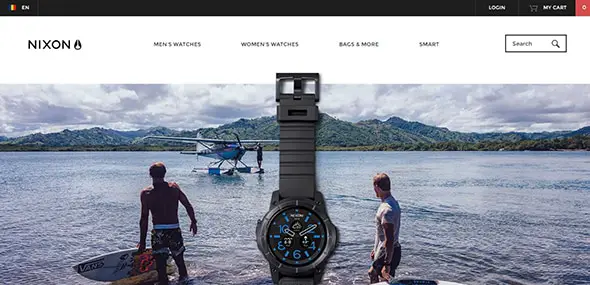
Nixon
これは時計と高級アクセサリーのために作られた店舗を持つエレガントなウェブサイトです。 このオンラインストアは、素晴らしいUXデザインを持ちながら、その製品を強調する方法に刺激を受けます。

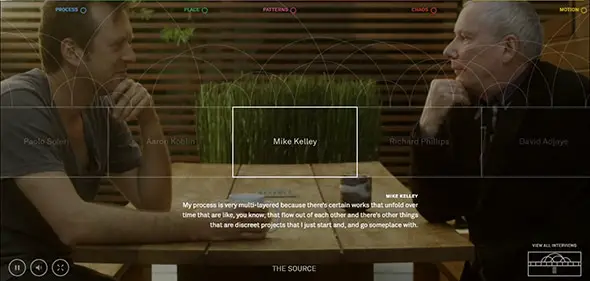
Doug Aitken: The Source
ここには、クリエイティブなデザインの美しいウェブサイトがあります。

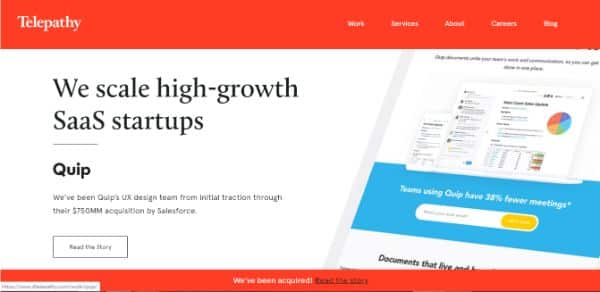
Telepathy
これはユーザーフレンドリーなデザインの素晴らしいフルスクリーンWebサイトです。

Catscarf
このオンラインショップには、動物好きなら誰でも感動するような高品質の画像がたくさん掲載されています。

Falve
使いやすいレイアウトの美しいウェブサイトデザインです。 レスポンシブデザイン、見出しが見えるように整理されたコンテンツ、ボタンなど、きちんとした機能が盛り込まれています。
Intersection
このウェブサイトのデザインは、どのデバイスでも完全に表示できるような、完全なレスポンシブデザインになっています。

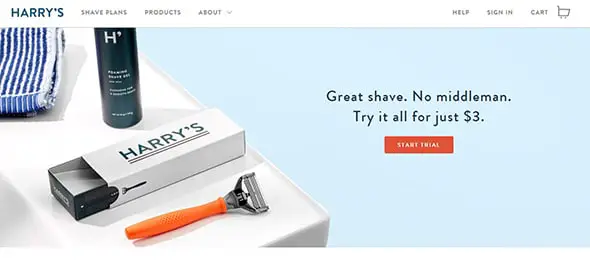
Harry’s
使いやすいレイアウトのフルスクリーンウェブサイトデザインです。 見事な画像、美しいフォント、よく整理されたコンテンツなどを発見できるでしょう。

Squarespace
皆さんはSquarespaceについて聞いたことがあると思います。 この優れたデザインを、今後のプロジェクトのインスピレーションとして活用してください。 このデザインは、インタラクティブなアニメーション、美しい画像、そして多くのカスタマイズ可能な機能を使用しています。

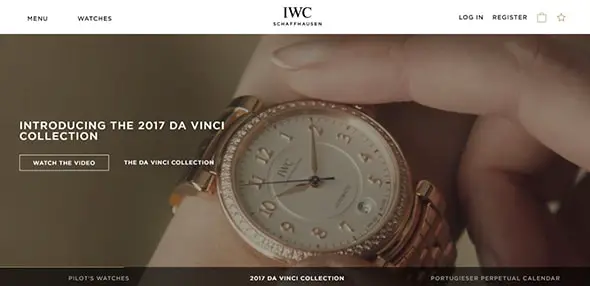
IWC Schaffhausen
IWC Schaffhausenは、プロフェッショナルなデザインとユーザーフレンドリーなレイアウトのオンラインショップです。

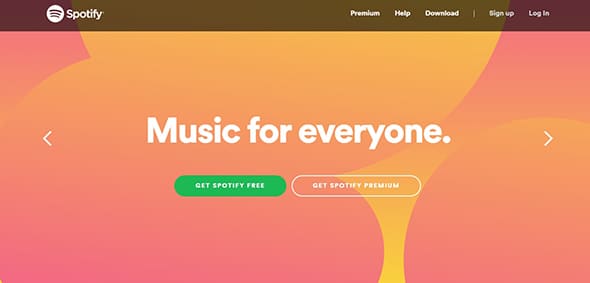
Spotify
Spotifyの人気サイトには、固定ヘッダーデザイン、透明な背景が含まれています。 また、このデザインでは、背景画像に美しい色が付いています。 このウェブサイトのレイアウトから学べるデザインのコツはたくさんあります。

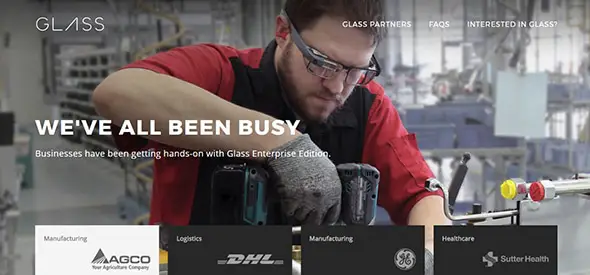
Google Glass
Google Glassのウェブサイトのデザインは、シンプルながら効果的なデザインです。

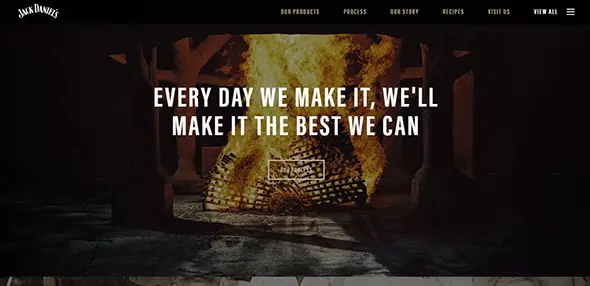
Jack Daniels
美しいパララックス効果、高品質の画像、有名なブランドで、このウェブサイトはユーザーを惹きつけ、飽きさせません。

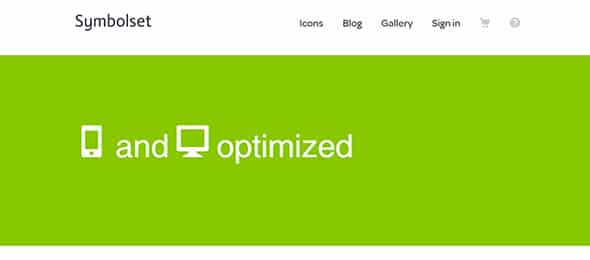
Symbolset
このウェブサイトには目を引く色の変わる背景とアニメーション化したタイポグラフィーが備わっています。

Simone Marcarino
これはインタラクティブなアニメーションのホームページで、アクションを起こすように促しています。

Pulse
これは、複数のきちんとした機能と、美しい色と素晴らしいグラフィックでよく考えられたデザインを含む、複雑なWebサイトのデザインです。 このような場合、”li “は “li “であっても、”li “でない場合は、”li “であっても、”li “であっても、”li “でない場合は、”li “であっても、”li “であっても、”li “でなくても構いません。 次に、よく考え、よくレイアウトされたデザインは、ユーザーをリピーターにすることができます。
次のユーザーフレンドリーなウェブサイトを作成する際には、これらのデザインをインスピレーションとして利用してください。