ナビゲーションメニューに WordPress ログアウトリンクを追加する方法
サイトに WordPress ログアウトリンクを追加したいですか?
WordPressを使って会員サイト、bbPressフォーラム、eCommerceストア、学習管理システム(LMS)を運営しているなら、目立つログアウトリンクがあるとユーザーにとって便利ですね。
この記事では、WordPress のログアウト リンクをナビゲーション メニューやサイトの他の領域に追加する方法を紹介します。

WordPress のログアウト リンク
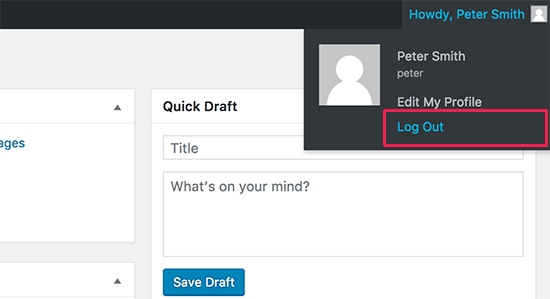
通常、WordPress サイトからログアウトするには、ログアウト リンクをクリックします。 このリンクは、WordPress 管理バーの右上隅にあるプロフィール画像の下に位置しています。
あとは、ユーザー名にマウスを合わせると、ドロップダウンメニューにユーザー名が表示されます。

ユーザーまたはサイト管理者が WordPress 管理バーを無効にしている場合、WordPress ログアウト リンクを見ることはできません。
WordPress サイトのログアウト リンクは次のようになります。
http://example.com/wp-login.php?action=logout
example.com を自分のドメイン名に置き換えることを忘れないでください。
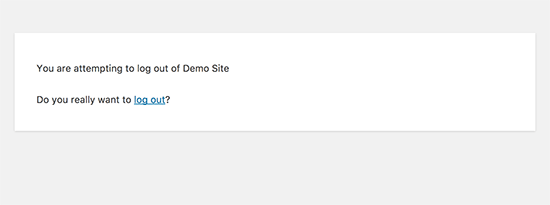
WordPress サイトからログアウトするには、ブラウザ ウィンドウで直接このリンクにアクセスできます。 ログアウト リンクをクリックして、本当にログアウトするのか確認する必要があります。

また、このログアウト リンクを WordPress サイトの任意の場所に手動で追加することができます。
Video Tutorial
ビデオが気に入らない場合、またはもっと説明が必要な場合は、引き続きお読みください。
WordPress Navigation Menus にログアウト リンクを追加
あなたのサイトのナビゲーション メニューにログアウト リンクを追加すると、ウェブサイトのどのページからも簡単にアクセスできるようになります。
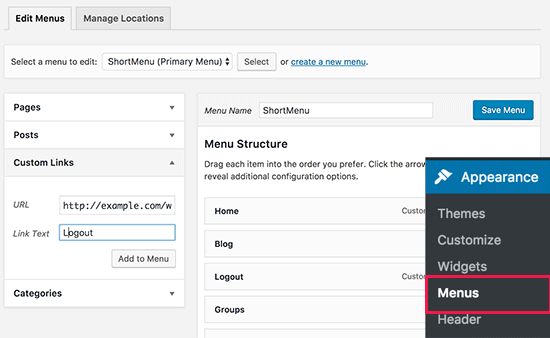
WordPress 管理画面の外観 ” メニュー ページに移動するだけです。 その後、カスタム リンク タブをクリックして展開し、URL フィールドにログアウト リンクを追加する必要があります。

完了したら、「メニューに追加」ボタンをクリックすると、リンクが右列に表示されるのがわかります。 その位置は、上下にドラッグするだけで調整できます。
変更内容を保存するために、[メニューを保存] ボタンをクリックするのを忘れないでください。
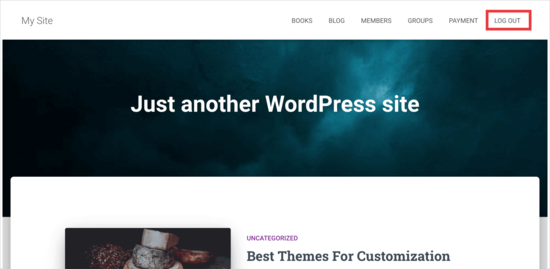
これで、Web サイトを訪問して、ナビゲーション メニューにあるログアウト リンクを確認できます。

メニューにログアウト リンクを追加することの問題は、すべてのユーザー (ログインしているユーザーとログアウトしているユーザーの両方) に表示されてしまうことです。 実際にログインしているユーザーにログアウト リンクを表示することだけが理にかなっています。
ログインしているユーザーに異なるメニューを表示する方法についての説明に従って、それを行うことができます。
サイドバーウィジェットに WordPress ログアウト リンクを追加する
WordPressには、Metaというデフォルトのウィジェットが付属しています。 このウィジェットは、ユーザーへのログアウトまたはログイン リンクを含む便利なリンクの束を表示します。

Meta ウィジェットの他のリンクはそれほど有用ではないと感じる人もいます。
別の方法として、プレーン テキストまたはカスタム HTML ウィジェットに、プレーン HTML のログアウト リンクを追加することもできます。 以下は、追加する必要のある HTML コードです。
<a href="http://example.com/wp-login.php?action=logout">Logout</a>

WordPress で動的なログイン/ログアウト リンクを追加する
WordPress でログアウト リンクを手動で追加すると、ユーザーのログイン状態に基づいて変更されないという問題があります。
これを修正するには、プラグインを使用して、ユーザーのセッションに基づいてログインまたはログアウト リンクを動的に表示することができます。
最初に、Login or Logout Menu Item プラグインをインストールする必要があります。 詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインをインストールして有効にしたら、WordPress管理画面の外観 ” メニューに移動して、メニューにログイン/ログアウトリンクを追加します。

「メニューを保存」を押してWordPressサイトを確認したら、メニューにリンクが表示されていることがわかります。

それをクリックすると、ログインするためのページに移動し、すでにログインしている場合はログアウトします。
この方法は、WooCommerce、MemberPress、およびその他の WordPress eCommerce プラットフォームでも使用可能です。
この記事で、WordPress の直接のログアウト リンクを見つけ、ナビゲーション メニューに追加するのにお役に立てたなら幸いです。 また、WordPress にコール ボタンを追加する方法、および WordPress でリンク/ボタンのクリックを追跡してデータ駆動型の意思決定を行う方法についてのガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオ チュートリアルの YouTube チャンネルにご登録ください。 また、Twitter や Facebook でも私たちを見つけることができます。