WordPress.com
Le Customizer est l’endroit où vous irez pour faire passer le thème de votre site au niveau supérieur. À partir de cette section, vous pouvez modifier le titre et la tagline de votre site, ajouter des widgets à une barre latérale ou à un pied de page, créer des menus, modifier les paramètres de votre page d’accueil, et plus encore.
Certaines options trouvées dans le Customizer seront différentes en fonction des différents thèmes. Les fonctionnalités les plus courantes sont couvertes ci-dessous.
Table des matières
Pour accéder au Customizer :
- Allez dans Apparence
- Sélectionnez Personnaliser.


Naviguer dans le Customizer

- Cliquez sur le X dans le coin supérieur gauche pour quitter le Customizer.
- Cliquez sur le bouton bleu à droite du X pour enregistrer les modifications ou enregistrer le brouillon.
- Cliquez sur l’icône Paramètres à côté du bouton bleu pour changer l’action en Enregistrer les modifications, Enregistrer le brouillon ou Programmer une date pour la mise en ligne de vos modifications du Customizer. Une fois que vous enregistrez le brouillon, vous aurez la possibilité de partager un lien d’aperçu avec les personnes qui n’ont pas accès à votre Customizer.
- Des options de menu supplémentaires peuvent s’afficher en fonction du thème que vous utilisez.
- En bas du menu Customizer, vous pouvez masquer les contrôles du customizer, ou, visualiser votre site dans un simulateur de bureau, de tablette ou de mobile.
Commandes du Customizer

Les commandes du Customizer sont des boutons sur lesquels vous pouvez cliquer pour masquer le Customizer et prévisualiser votre site/blog tel qu’il apparaîtrait sur un bureau, une tablette ou un appareil mobile.
L’icône de crayon
Certains éléments dans l’aperçu du Customizer auront une icône de crayon à côté de l’élément. Il s’agit d’un raccourci vers les commandes du customizer pour modifier cet élément spécifique.
Vos visiteurs ne verront pas ces icônes. Elles n’apparaissent qu’aux propriétaires ou aux administrateurs du site.

Le lien Besoin d’aide pour configurer votre site ? en haut des commandes du personnalisateur est un lien vers les instructions de présentation et de configuration du thème.
Table des matières
Brouillon, Planification, & Partage de l’aperçu
Le Customizer permet également à un administrateur de créer des modifications et de les enregistrer comme brouillons avant d’enregistrer les modifications sur le site en direct. C’est une excellente fonctionnalité lorsqu’elle est utilisée conjointement avec la fonctionnalité de planification des brouillons du Customizer.
Après avoir apporté des modifications à vos paramètres du Customizer, une icône d’engrenage apparaîtra à côté du bouton Publier.
- Enregistrer les modifications – Cette option est choisie par défaut, la sélectionner vous permettra de publier les modifications sur votre site en direct
- Enregistrer le brouillon – Cette option changera le bouton bleu Enregistrer les modifications en un bouton Enregistrer le brouillon, la sélection de ce bouton enregistre les modifications du Customizer sans les publier sur le site en direct. Le bouton indiquera alors Brouillon enregistré en lettres grisées.
- Planifier – Vous pouvez choisir de pousser les changements en direct à une date et une heure de votre choix.
- Partager le lien d’aperçu – Une fois le Customizer enregistré comme brouillon ou planifié, un aperçu des changements peut être partagé avec les collaborateurs en partageant le lien en bas du panneau Action.

Table des matières
Identité du site
Logo – Ajoutez un logo une fois et il s’affichera automatiquement dans chaque thème qui prend en charge les logos.
Titre du site – Le titre de votre site apparaît en haut de votre site dans l’en-tête. C’est un excellent endroit pour mettre le nom de votre entreprise ou de votre blog.
Ligne d’appel – La ligne d’appel s’affichera dans un style plus discret près de votre titre de site. Un slogan est utile pour une citation ou une brève déclaration de mission (une phrase).
Icône de site – Les icônes de site sont ce que vous voyez dans les onglets du navigateur, les barres de signets et dans les applications mobiles WordPress.

Crédit de pied de page – C’est un lien de retour vers WordPress.com. Vous pouvez choisir comment il s’affiche.

Le crédit de pied de page peut être supprimé avec le plan WordPress.com Business ou supérieur.
Table des matières
Couleurs & Arrière-plans
Différents thèmes ont différentes options de couleurs. Certains ont une option très basique de changement de la couleur primaire, tandis que d’autres fournissent des palettes de couleurs et des options d’images d’arrière-plan.
Puisque tous les thèmes ne sont pas les mêmes, votre section Couleurs &Arrière-plan peut avoir des paramètres différents de ce qui est montré ici à droite.
Un des nombreux thèmes avec les options montrées à droite est le thème Sketch.
Savez-vous que vous pouvez changer les paramètres de couleur de différents blocs dans l’éditeur de blocs ? Ainsi, même si votre thème n’a pas de section Couleurs &Arrière-plans, vous pouvez ajouter de la couleur à vos pages et à vos articles en utilisant les Paramètres de couleur sous les paramètres de bloc pour des blocs spécifiques.

Table des matières
Ponts &Images d’en-tête
Certains thèmes incluent également différentes options de police et d’image d’en-tête.
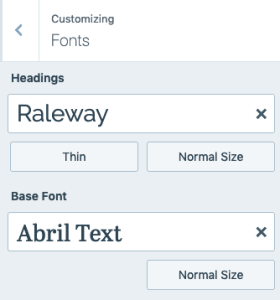
Polices
Lorsqu’une option de menu Police est présente dans le Customizer, vous pouvez l’utiliser pour changer les en-têtes et la police de base.
Les styles de police des en-têtes peuvent être changés en différentes polices de caractères, poids et taille.
La police de base fait référence à la police utilisée dans le corps de votre site. La police de caractères et la taille de la police de base peuvent être modifiées.

Si vous ne voyez pas l’option de menu Polices dans le Customizer, vous utilisez peut-être l’un de nos thèmes plus récents optimisés pour l’éditeur de blocs.
Au lieu de cela, pour modifier les polices globales de votre site, allez dans Mon site → Pages/Postes et modifiez n’importe quelle page ou post sur votre site.
Dans la section supérieure de l’éditeur de bloc, recherchez le bouton A.
Ce bouton vous donnera des options de police pour votre police d’en-tête et votre police de base par défaut, ainsi que quelques suggestions sur les paires de polices idéales.

Si vous ne voyez pas le menu Polices dans le Customizer ou l’option Styles globaux dans l’éditeur de blocs, le thème que vous avez sélectionné n’inclut pas les changements de police par défaut. Cependant, si vous êtes à l’aise avec les CSS et que vous disposez du plan WordPress.com Premium ou d’un plan supérieur, vous pouvez modifier la police de n’importe quel thème via Apparence → Personnaliser → CSS supplémentaire.
Ressources CSS supplémentaires :
* Support CSS
* Apprendre le CSS
* Trouver le CSS de votre thème
Images d’en-tête
Si vous avez un thème qui prend en charge l’ajout d’une image dans l’en-tête de votre site, vous pouvez sélectionner une image via Apparence → Personnaliser → Image d’en-tête.
Les thèmes qui prennent en charge les en-têtes incluent généralement des informations dans cette section sur la meilleure taille pour que votre en-tête s’intègre parfaitement au thème.

Table des matières
Menus
Cette option du Customizer est utilisée pour gérer les menus de navigation pour le contenu que vous avez déjà publié sur votre site. Vous pouvez créer des menus et ajouter des éléments pour du contenu existant comme des pages, des articles, des catégories, des balises, des formats ou des liens personnalisés.
Les menus peuvent être affichés dans des emplacements définis par votre thème ou dans des zones de widgets en ajoutant un widget « Menu de navigation ».

Si vous avez créé une nouvelle page ou un nouveau post et qu’il ne s’affiche pas dans votre menu de navigation, Apparence → Personnaliser → Menus est le premier endroit à vérifier. Sélectionnez un menu à modifier et à partir de là, vous pouvez ajouter de nouvelles pages ou de nouveaux messages. De plus, vous pouvez cocher l’option Ajouter automatiquement les nouvelles pages de premier niveau à ce menu pour que les nouvelles pages soient automatiquement ajoutées à votre menu.
Table des matières
Options de contenu
Certains thèmes incluent un menu Options de contenu. Les options de contenu vous permettent de modifier la façon dont votre contenu est affiché sur des pages spécifiques.
Soulignés ci-dessous sont certains des choix communs trouvés dans les options de contenu, cependant ils peuvent différer pour chaque thème qui a cette fonctionnalité.
- Affichage du blog – Choisissez entre un article complet ou un extrait pour le blog et les pages d’archives.
- Bio de l’auteur – Afficher ou non votre bio sur les articles uniques.
- Détails du post – Décidez des détails spécifiques sur le post à afficher (date, catégories, balises, auteur).
- Images vedettes – Où les images vedettes doivent, ou non, s’afficher (blog et archives, posts uniques, pages).

Table des matières
CSS supplémentaires
CSS signifie feuilles de style en cascade. Il s’agit d’un langage de balisage qui contrôle l’apparence des éléments HTML sur une page Web. Les CSS personnalisées peuvent être ajoutées aux sites avec le plan WordPress.com Premium ou supérieur.
Ressources CSS supplémentaires
- Support CSS
- Apprendre le CSS
- Trouver le CSS de votre thème
Table des matières
Widgets
Un widget est un outil que vous pouvez ajouter aux barres latérales et aux pieds de page de votre site.
Certains thèmes ont plusieurs zones de widgets tandis que d’autres offrent juste une zone de widgets pour la barre latérale ou le pied de page.
Vous pouvez lire plus sur la façon d’ajouter et de configurer les widgets ici.

Table des matières
Paramètres de la page d’accueil
Par défaut, votre site est configuré pour afficher vos derniers messages sur votre page d’accueil. Dans le menu Paramètres de la page d’accueil, vous pouvez modifier ce que les visiteurs voient lorsqu’ils accèdent à votre site pour la première fois.
Si vous n’avez pas de pages publiées, vous n’aurez pas l’option « Paramètres de la page d’accueil ».
Vous pouvez définir votre site comme privé, et tout de même publier votre page sans vous inquiéter que les gens voient votre site et la page que vous venez de publier.
Votre page d’accueil affiche…
Vos derniers messages
Un style de blog classique, où les messages s’affichent par ordre chronologique inverse (du plus récent au plus ancien).
Une page statique
Une page de site fixe, ou statique. De nombreux thèmes utilisent cette option pour afficher du contenu vedette. Vous pouvez également utiliser cette option si vous ne souhaitez pas avoir de page de blog.
Sélectionnez votre page d’accueil dans la liste des pages que vous avez créées via Mon site → Pages. Ensuite, sélectionnez votre page Messages si vous voulez avoir une page qui affiche les messages du blog.

Table des matières
Autres options
Différents thèmes incluent des options supplémentaires dans les commandes du Customizer. Les thèmes conçus pour les portefeuilles peuvent avoir un menu supplémentaire Portefeuille pour personnaliser l’affichage de votre portefeuille. D’autres auront des Options de thème pour des options de personnalisation spécifiques au thème.
Plans et prix versatiles
-
Gratuit
Le mieux pour les étudiants
-
Personnel
Le mieux pour les amateurs
.
-
Premium
Le meilleur pour les indépendants
-
Business
Le meilleur pour les petites entreprises
Choisissez un plan
.