WooCommerce
Vos produits sont uniques – les pages de produits qui les mettent en valeur devraient l’être aussi. Le modèle de page produit WooCommerce par défaut convient parfaitement à de nombreuses boutiques en ligne, mais vous pouvez vouloir quelque chose qui reflète le style individuel de vos produits et leurs avantages.
Vous n’avez pas besoin d’être un développeur pour mettre votre propre empreinte sur les pages de produits grâce à quelques extensions de WooCommerce (et une fonctionnalité de base de WooCommerce).
Ajouts de produits
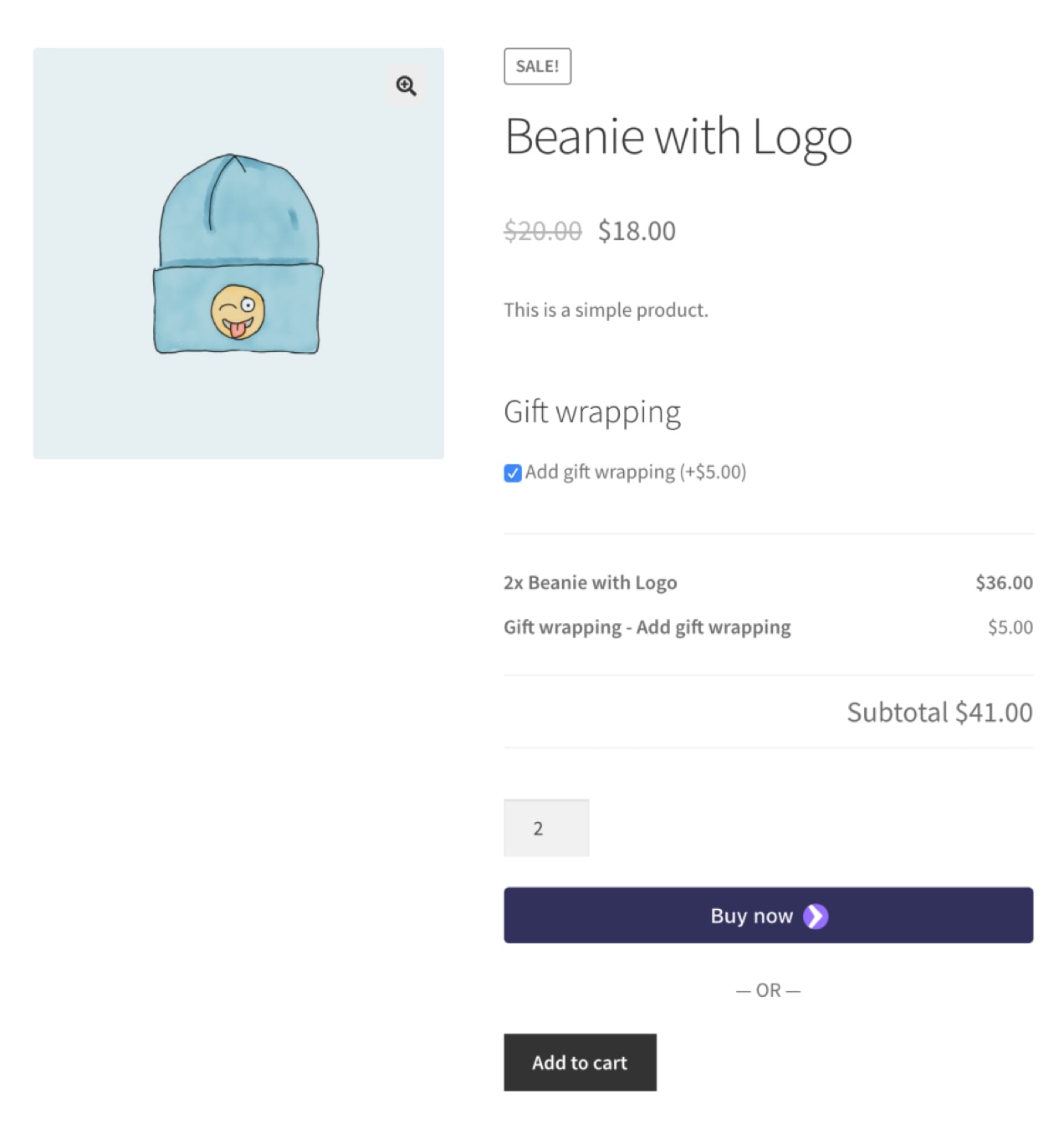
L’extension Ajouts de produits ajoute plus de champs à vos pages de produits afin que les acheteurs puissent personnaliser leurs achats. Disposez des options à l’aide de zones de texte, de cases à cocher ou de listes déroulantes et ajoutez des variantes avec des images d’échantillons – incluez-les pour des produits individuels ou pour l’ensemble de votre catalogue.

Parfait pour : les magasins de commerce électronique qui proposent des options supplémentaires comme l’emballage cadeau et la monogramme.
- Si vous êtes un magasin de vêtements qui propose de la broderie, permettez aux clients de taper le texte qu’ils veulent faire broder avant de passer à la caisse pour ne pas avoir à les joindre après l’achat.
- Si vous vendez des oreillers d’accentuation, proposez des options de tissu, de taille ou de style.
- Si vous vendez des bijoux, laissez les clients choisir la citation qu’ils souhaitent voir gravée sur la pièce.
- Si vous offrez des produits à offrir en cadeau, incluez des options d’emballage cadeau ou une note de remerciement.
- Si vous vendez des appareils électroniques, permettez aux acheteurs d’acheter une garantie protégeant leur article.
- Si vous êtes une organisation à but non lucratif, permettez aux personnes qui vous soutiennent d’inclure un don avec leur achat de marchandises.
Choisissez de faire payer chaque ajout, ou offrez des personnalisations gratuitement. C’est un moyen flexible de donner aux acheteurs les options dont ils ont besoin.
En savoir plus sur les ajouts de produits.
Echantillons et photos de variations
Si votre produit présente des variations de couleurs ou de motifs, les acheteurs veulent les voir en action. L’extension Variation Swatches and Photos affiche les variations – styles, tailles, motifs, couleurs, etc. – avec une image ou un échantillon de couleur pour donner aux clients une meilleure idée de ce qu’ils achètent exactement et améliorer la conception de vos pages de produits.
Parfait pour : les magasins de commerce électronique avec des produits variables.
- Si vous vendez des T-shirts, affichez les options de couleur.
- Si vous vendez des lunettes, montrez toutes vos options de monture.
- Si vous vendez des bijoux, mettez en évidence les pendentifs parmi lesquels les clients peuvent choisir.
- Si vous vendez des planches à roulettes, incluez des images des motifs que vous proposez.
Apprenez-en plus sur les échantillons et les photos de variation et voyez-les en action.
WooCommerce 360º Image
Avec WooCommerce 360º Image, vous pouvez ajouter une rotation d’image dynamique et personnalisée à 360º aux pages de produits pour que les acheteurs puissent affiner les détails du produit. Ajoutez un groupe d’images à une galerie de produits, et l’image vedette sera remplacée par une belle image à 360º que les clients peuvent faire tourner pour voir tous les aspects du produit. Il est également entièrement réactif, de sorte que les acheteurs sur les appareils mobiles ont la même grande expérience.
Parfait pour : les magasins de commerce électronique qui veulent donner aux clients une expérience comme celle de tenir physiquement un produit.
- Si vous vendez des meubles, les clients peuvent comprendre son style sous tous les angles.
- Si vous vendez des pièces automobiles, les clients peuvent examiner les détails en gros plan qui comptent pour eux.
- Si vous vendez des montres, les clients peuvent zoomer sur chaque nuance, gravure et caractéristique.
En savoir plus sur l’image 360º de WooCommerce.
Vidéo de produit pour WooCommerce
Les vidéos sont un moyen puissant de présenter vos produits en action. Utilisez l’extension Product Video for WooCommerce pour ajouter des vidéos à votre galerie d’images de produits, ou pour remplacer les images vedettes par des vidéos. Téléchargez les vidéos dans votre médiathèque WordPress ou intégrez-les à partir de services tiers comme Vimeo ou YouTube.
Parfait pour : les magasins de commerce électronique avec des produits qui sont mieux montrés en action
- Si vous vendez des outils électriques, démontrez la taille de l’outil et son fonctionnement.
- Si vous vendez des vêtements, montrez comment un article s’adapte à une variété de types de corps et se combine avec d’autres pièces.
- Si vous vendez des jouets, incluez des clips d’enfants jouant avec vos produits et des témoignages de parents heureux.
En savoir plus sur la vidéo de produit pour WooCommerce.
Tableau des tailles pour WooCommerce
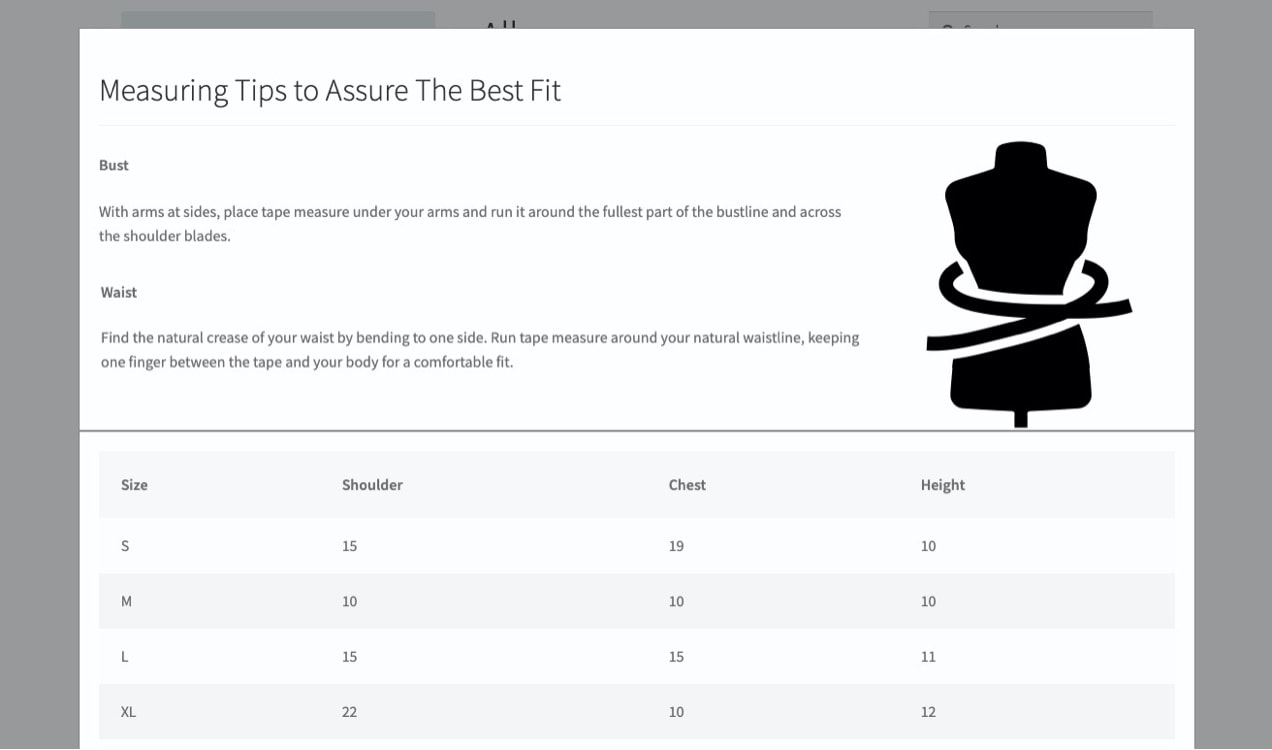
Si vous vendez des produits qui existent en différentes tailles, un tableau aide les clients à comprendre lequel acheter et réduit le nombre de retours. L’extension Size Chart for WooCommerce ajoute des tableaux de tailles aux pages de produits – téléchargez les vôtres, ou créez-en un dans votre tableau de bord. Vous pouvez choisir d’afficher les tableaux dans les détails du produit ou comme une pop-up.

Parfait pour : les magasins de commerce électronique qui vendent des produits en plusieurs tailles
Exemples:
- Si vous vendez des T-shirts, ajoutez un tableau de tailles avec les mesures d’épaule, de poitrine et de hauteur.
- Si vous vendez des meubles, ajoutez un tableau de tailles avec les mesures de longueur, de hauteur et de profondeur.
- Si vous vendez des autocollants, ajoutez un tableau de tailles avec les mesures de hauteur et de largeur.
En savoir plus sur le tableau des tailles pour WooCommerce.
Recommandations de produits
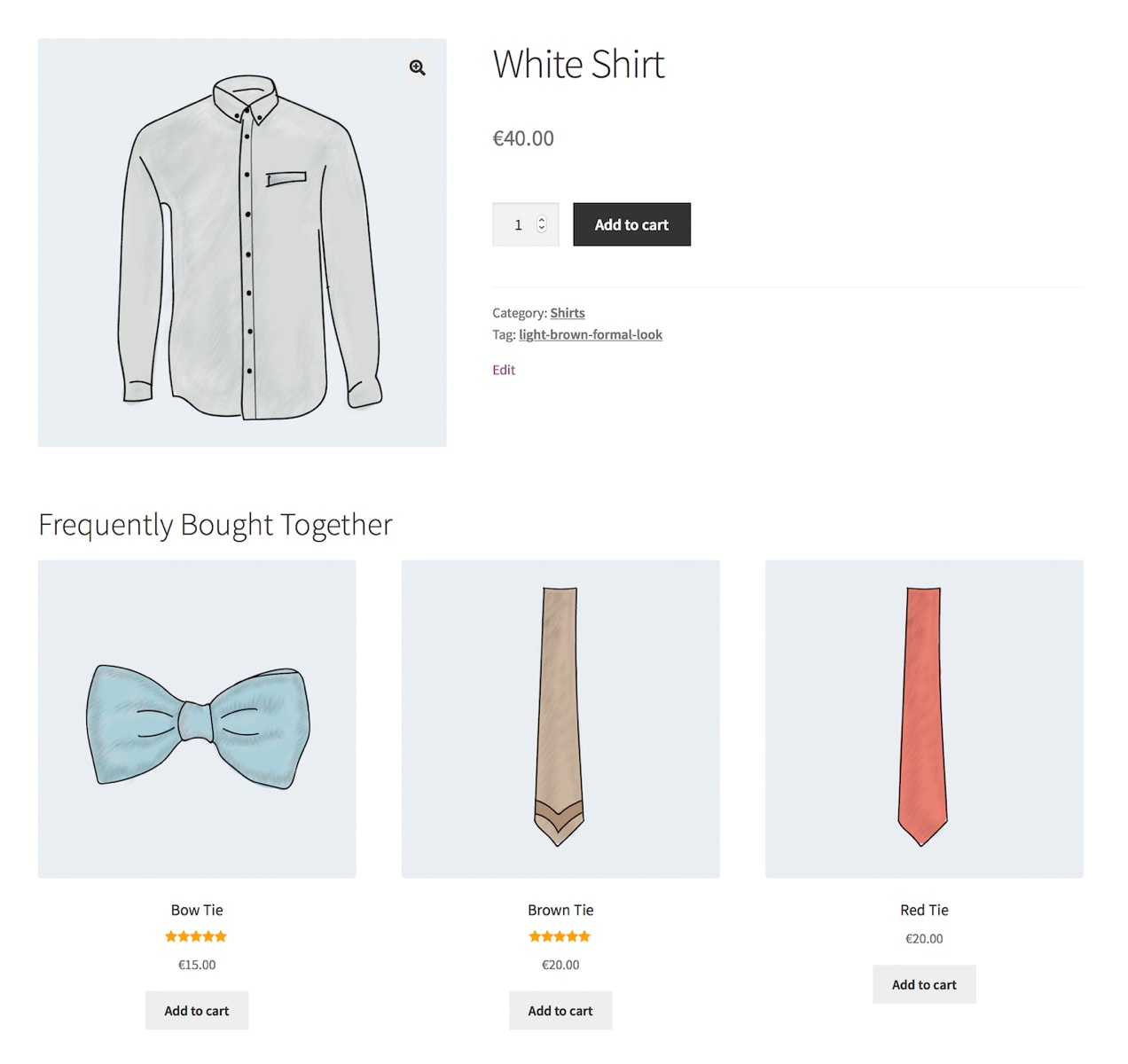
Les ventes incitatives et les ventes croisées sont des moyens efficaces d’augmenter la taille du panier des clients et vos ventes globales. Utilisez les recommandations de produits pour montrer aux clients davantage de ce qui les intéresse. Ajoutez des produits recommandés en fonction de ce qui est populaire, de ce qui est nouveau, de ce qui est en vente, de ce qui complète un look, et plus encore. Ou affichez-les en fonction de ce qui se trouve déjà dans le panier de votre client.

Parfait pour : les boutiques de commerce électronique avec plus d’un produit
- Si vous vendez des chaussures, recommandez des chaussettes ou des lacets.
- Si vous vendez des boucles d’oreilles, recommandez des bracelets et des colliers de la même collection.
- Si vous vendez des jouets, recommandez des puzzles similaires à celui qu’un client a dans son panier.
- Si vous vendez des plantes, recommandez d’autres variétés populaires ou des ajouts au sol.
En savoir plus sur les recommandations de produits.
Modifications CSS simples, aucune extension requise
Le CSS est un langage de codage qui contrôle la conception de votre site Web, des polices et des couleurs aux tailles des boutons et aux arrière-plans. Si vous avez quelques connaissances de base en CSS, accédez à Apparence → Personnaliser → CSS supplémentaire dans votre tableau de bord et apportez les modifications suivantes :
Changer la taille de la police des titres de produits
Utilisez le code ci-dessous pour modifier la taille de vos titres de produits à 36px. Remplacez le « 36 » par le nombre que vous souhaitez.
.woocommerce div.product .product_title {font-size: 36px;}Changer la couleur des titres de produits
Un code hexadécimal est un code à six chiffres qui représente une couleur spécifique en ligne. Utilisez le code ci-dessous pour changer la couleur du titre de votre produit en code hexagonal #FF5733. Remplacez le code hexadécimal par ce que vous voulez ; vous pouvez utiliser le sélecteur de couleurs HTML pour obtenir le code de n’importe quelle couleur.
.woocommerce div.product .product_title {color: #FF5733;}Mettez les titres des variations en gras
Utilisez le code ci-dessous pour afficher vos titres de variations en texte gras.
.woocommerce div.product form.cart .variations label { font-weight: bold;}Mettre en italique les étiquettes de variation
Utilisez le code ci-dessous pour mettre en italique les étiquettes de variation.
.woocommerce div.product form.cart .variations label { font-style: italic;}Changer les couleurs du bouton Acheter maintenant :
Utilisez ce code pour changer la couleur de fond de votre bouton Acheter maintenant. Encore une fois, utilisez le sélecteur de couleurs HTML pour obtenir le code hexadécimal de la couleur que vous souhaitez utiliser.
.woocommerce div.product .button { background: #000000;}Commencez à personnaliser vos pages de produits
WooCommerce est tout au sujet de la flexibilité et de la personnalisation, c’est pourquoi il fournit tous les outils dont vous avez besoin pour modifier la conception et la fonctionnalité des pages de produits. En ajoutant des champs, des vidéos, des tableaux de tailles et plus encore, vos pages peuvent être aussi uniques que les produits qu’elles présentent.
Voir notre bibliothèque complète d’extensions pour encore plus d’options.

.