WooCommerce
Les e-mails transactionnels sont une pièce maîtresse de votre processus d’exécution des commandes. Ils mettent à jour vos clients sur l’état de leur commande, fournissent des informations précieuses sur les politiques et les retours, et sont des occasions d’encourager les ventes répétées.
En fait, les e-mails transactionnels reçoivent quatre à huit fois plus d’ouvertures et de clics que les autres types d’e-mails, mais seulement 70 % des entreprises les personnalisent.
Il est clair que les clients apprécient les e-mails transactionnels. Mais s’ils sont génériques, il est probable que vos acheteurs se contentent de jeter un coup d’œil aux informations dont ils ont besoin et passent à autre chose. C’est une grosse opportunité manquée !
Personnaliser le contenu de vos e-mails permet de renforcer la confiance des clients en leur fournissant des informations utiles qui leur permettront de tirer le meilleur parti de vos produits. L’utilisation de vos propres couleurs, polices et langage renforce votre marque, assure une certaine cohérence et vous aide à être mémorisé. Et inclure des produits connexes et des codes de réduction peut même conduire à des achats supplémentaires.
WooCommerce fournit une fonctionnalité intégrée qui envoie automatiquement des e-mails aux clients en fonction de l’état de leur commande. Comment pouvez-vous les adapter au mieux à votre entreprise et à votre marque ?
Comment modifier vos courriels transactionnels
Pour afficher et mettre à jour les paramètres des courriels, connectez-vous au tableau de bord de votre site Web. Dans le menu de gauche, cliquez sur WooCommerce → Paramètres.
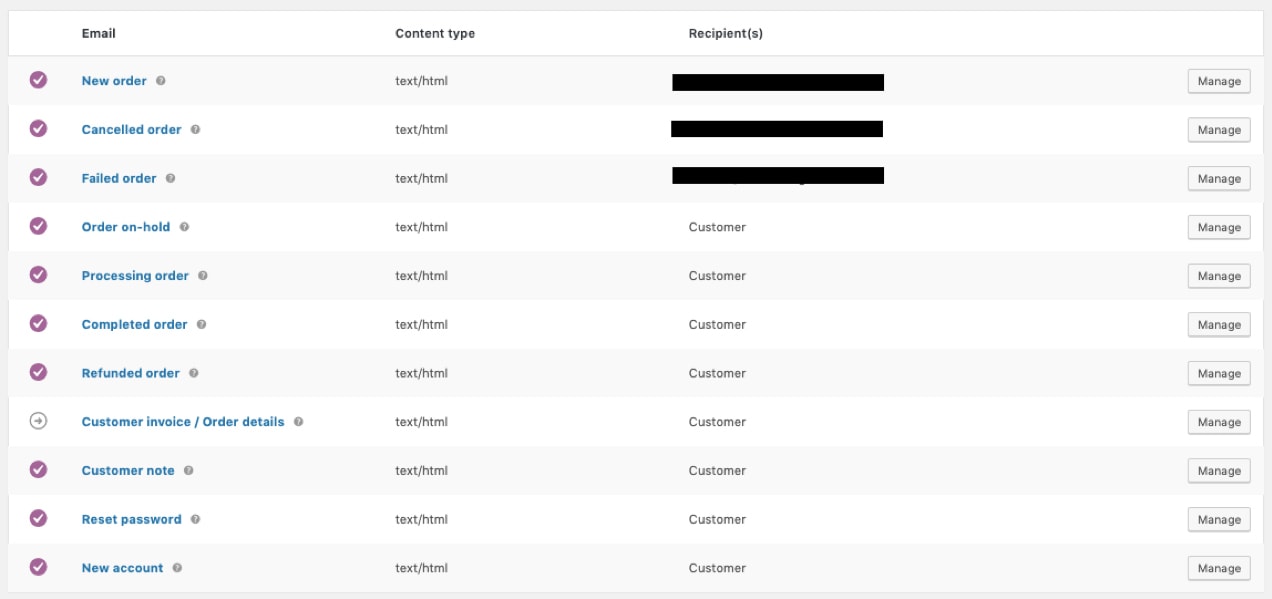
Là, vous trouverez plusieurs onglets d’options en haut. Cliquez sur Emails pour afficher les modèles suivants :
- Nouvelle commande – Envoyé à l’administrateur du magasin pour l’informer d’une nouvelle commande passée sur son site.
- Commande annulée – Envoyé à l’administrateur du magasin pour l’informer d’une commande annulée.
- Commande échouée – Envoyé à l’administrateur du magasin pour l’informer d’une commande échouée.
- Commande en attente – Contient les détails de la commande après qu’elle ait été mise en attente.
- Commande en cours de traitement – Envoyée après un paiement complété ; contient les détails de la commande.
- Commande complétée – Envoyée aux clients lorsque leur commande est marquée comme complétée ; indique que la commande a été expédiée.
- Commande remboursée – Envoyée aux clients lorsqu’une commande est remboursée.
- Facture client – Envoyée aux clients ; contient les informations de la commande et les liens de paiement.
- Note client – Envoyée lorsqu’une note client est ajoutée dans le tableau de bord.
- Réinitialisation du mot de passe – Envoyé à un client après qu’il ait demandé à réinitialiser son mot de passe.
- Nouveau compte – Envoyé au client lorsqu’il crée un compte client.

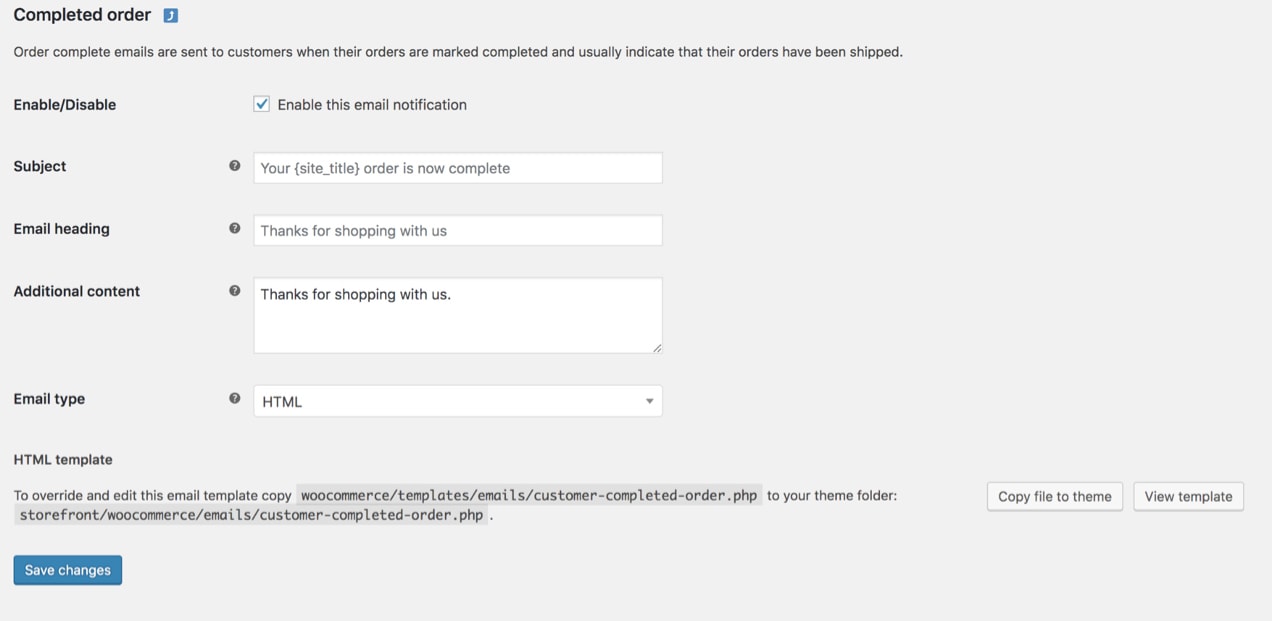
Cliquez sur le bouton Gérer à l’extrême droite du modèle de courriel que vous souhaitez modifier. Là, vous pouvez personnaliser le sujet, l’en-tête, le contenu et le type de l’email.

Le champ Contenu supplémentaire peut être particulièrement utile pour les emails qui sont envoyés à vos clients, comme l’email Commande terminée. L’ajout d’une note de remerciement spéciale aide vos acheteurs à se sentir appréciés et ajoute une touche de personnalité de la marque.
Pensez également à inclure des liens vers les informations de garantie, les politiques de retour et d’autres documents qui s’appliquent à tous vos produits. Les clients doivent pouvoir accéder facilement à tout ce qu’ils doivent savoir après avoir effectué un achat.
Personnalisations de conception communes
Si vous faites défiler sous la liste des modèles d’e-mails dans Paramètres WooCommerce → Emails, vous verrez des options de personnalisation globale pour tous vos e-mails. Notez que la modification de ces options mettra à jour tous vos modèles d’emails en une seule fois.
Vous pouvez apporter des modifications à votre:
- Image d’en-tête – Une image que vous souhaitez afficher en haut de tous les emails. Vous pourriez vouloir utiliser votre logo ou une autre imagerie de marque ici.
- Texte de pied de page – Informations se trouvant au bas de chaque courriel. Incluez un lien vers votre site Web et des informations de contact pour faciliter la prise de contact avec vos clients.
- Couleur de base – La couleur utilisée pour les titres, les liens et l’arrière-plan du titre de votre courriel.
- Couleur d’arrière-plan – La couleur utilisée pour l’arrière-plan du courriel.
- Couleur d’arrière-plan du corps – La couleur de l’arrière-plan du contenu de votre courriel.
- Couleur du texte du corps – La couleur de tout le contenu écrit de l’email.

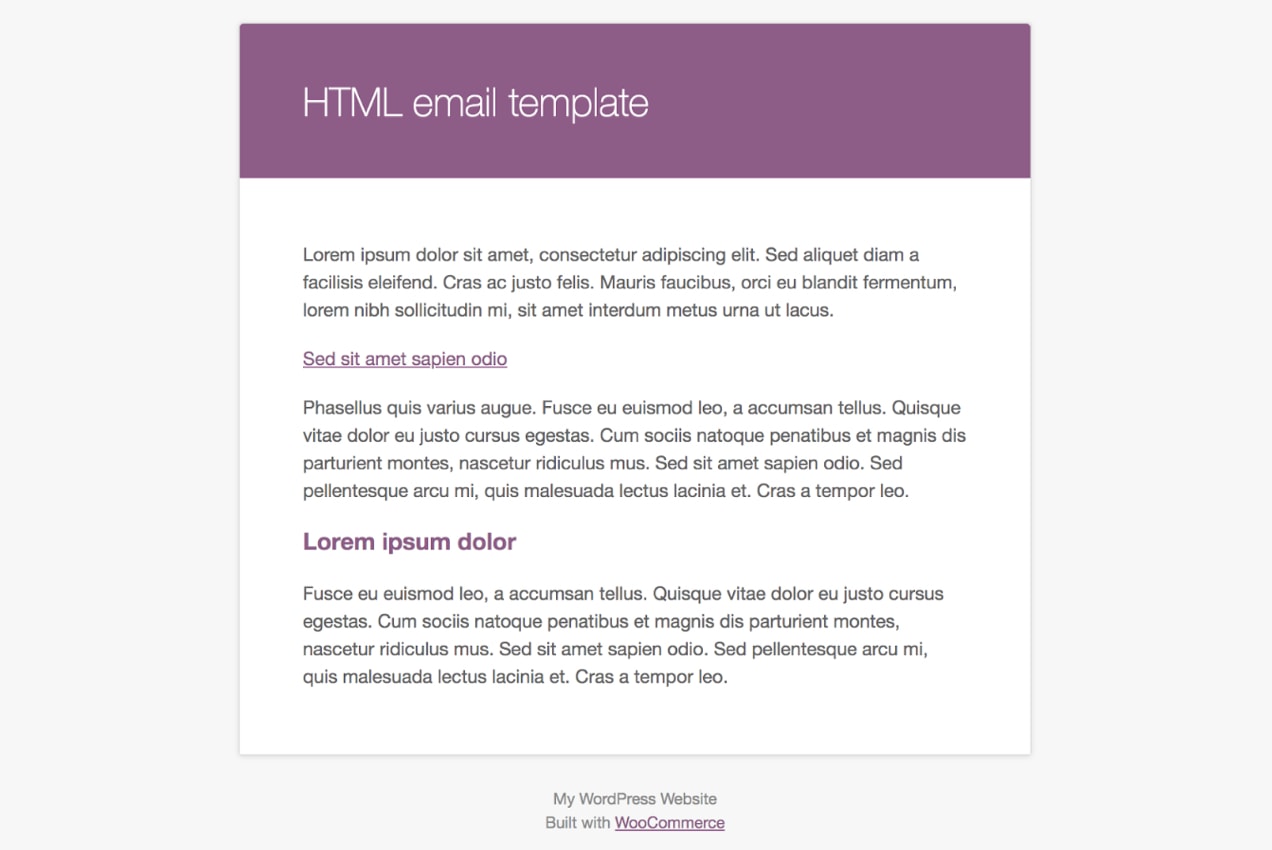
Cliquez sur le lien qui dit « cliquez ici pour prévisualiser votre modèle d’email » pour prévisualiser vos emails avec les nouveaux changements.
La mise à jour d’éléments tels que la couleur et la police pour correspondre à votre site Web et à votre image de marque offre une expérience plus transparente à vos clients. Après tout, si votre site Web utilise un schéma de couleurs bleu et jaune, et que l’email que votre client reçoit est orange, il pourrait être confus. Si un acheteur sait à quoi s’attendre et se sent à l’aise avec une marque, il est plus susceptible de devenir un client fidèle à long terme.
Ajout d’informations spécifiques aux produits
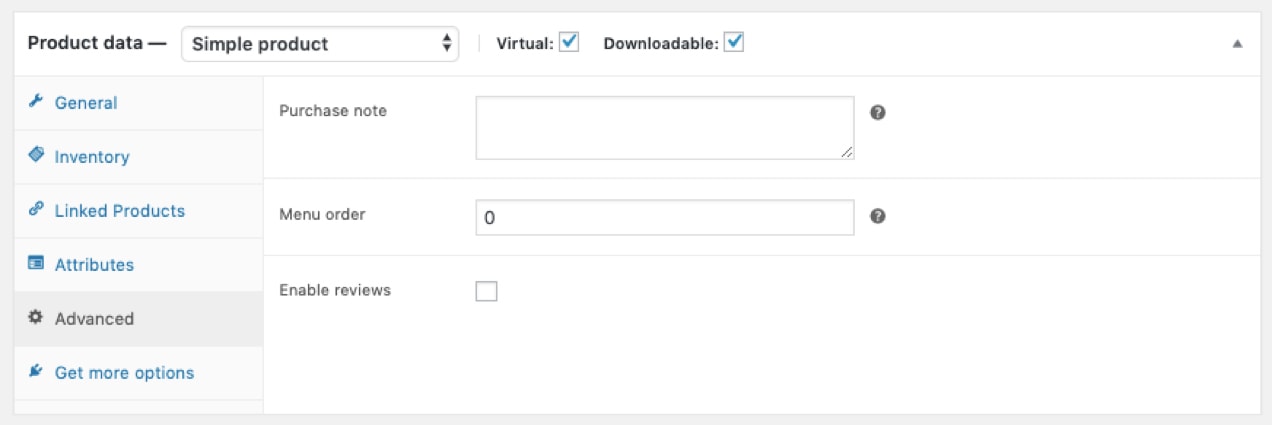
Si vous vendez différents types de produits, vous pourriez vouloir inclure des informations spécifiques qui s’appliquent à chacun d’entre eux dans vos e-mails clients. Pour ce faire, allez dans Produits et cliquez sur Modifier sous le produit que vous souhaitez modifier. Faites défiler l’écran jusqu’à la section Données du produit et cliquez sur Avancé. Là, vous verrez une case vide où vous pouvez ajouter une note d’achat.

Les notes d’achat peuvent être utilisées de diverses manières. Vous pourriez créer un lien vers un manuel d’instructions PDF ou une page à laquelle votre client a un accès spécial. Ou bien, vous pouvez inclure un code de réduction pour un rabais sur leur prochain achat. L’objectif est de fournir autant d’informations précieuses que possible à vos clients afin qu’ils aiment vos produits et reviennent.
Modification des e-mails avec le personnalisateur d’e-mails de WooCommerce
Le personnalisateur d’e-mails de WooCommerce vous permet d’avoir plus de contrôle sur vos e-mails. En utilisant le personnalisateur, vous pouvez modifier l’image et les couleurs utilisées dans les en-têtes, le corps et le pied de page de vos emails.
Vous pouvez prévisualiser vos modifications dans l’éditeur en direct, mais gardez à l’esprit que cette extension personnalise le design de vos emails, pas le texte ou le contenu.

Personnalisation des emails avec Mailchimp
Il peut arriver que vous souhaitiez apporter des modifications plus importantes à vos emails transactionnels. L’extension Mailchimp pour WooCommerce est un moyen de le faire sans toucher une ligne de code. De plus, vous pouvez gérer tous vos efforts de marketing par courriel et vos courriels transactionnels en un seul endroit!
Après avoir acheté l’extension:
- Sur le côté gauche de votre tableau de bord WordPress, cliquez sur Plugins -> Add New.
- Sélectionnez Upload Plugin → Choose File et ajoutez le fichier ZIP que vous avez téléchargé.
- Cliquez sur Activate Plugin.
Puis, vous serez redirigé vers la page Settings, où vous pourrez synchroniser votre boutique avec Mailchimp et définir des options. Mailchimp fournit un tutoriel complet qui vous aidera à démarrer.
Une fois que Mailchimp pour WooCommerce est configuré, vous serez en mesure de :
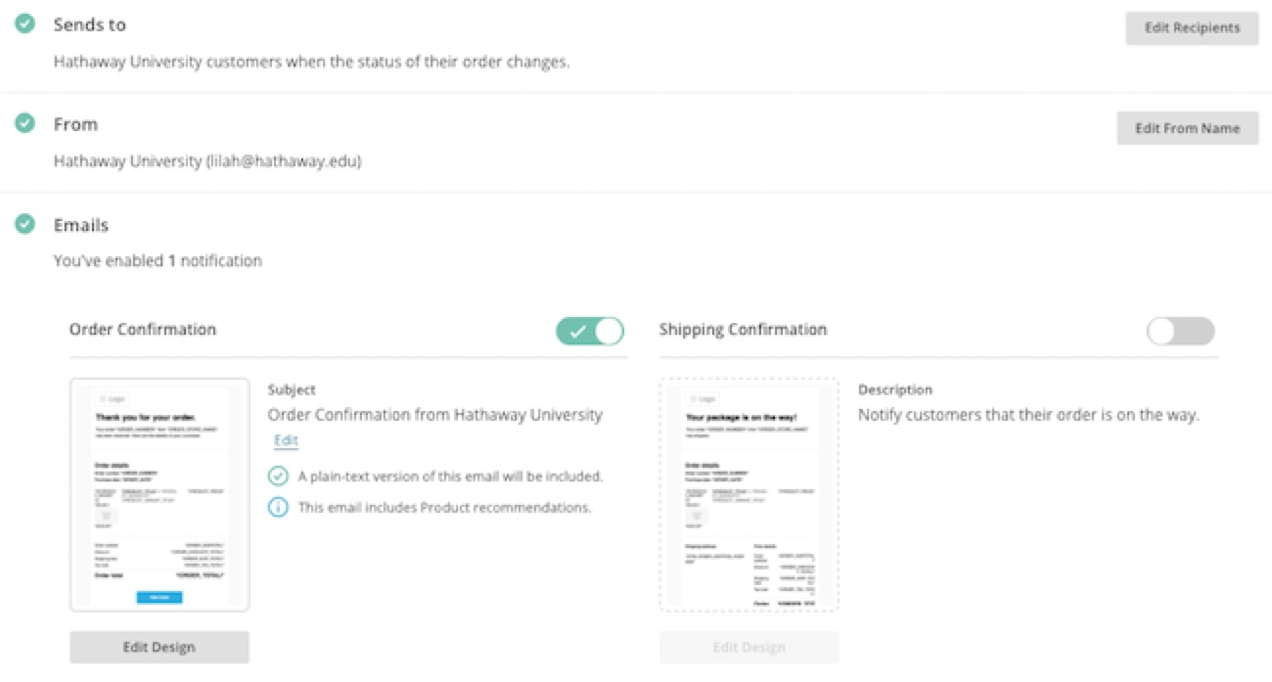
- Personnaliser les notifications de commande pour les adapter aux couleurs de votre marque, aux polices, et plus.
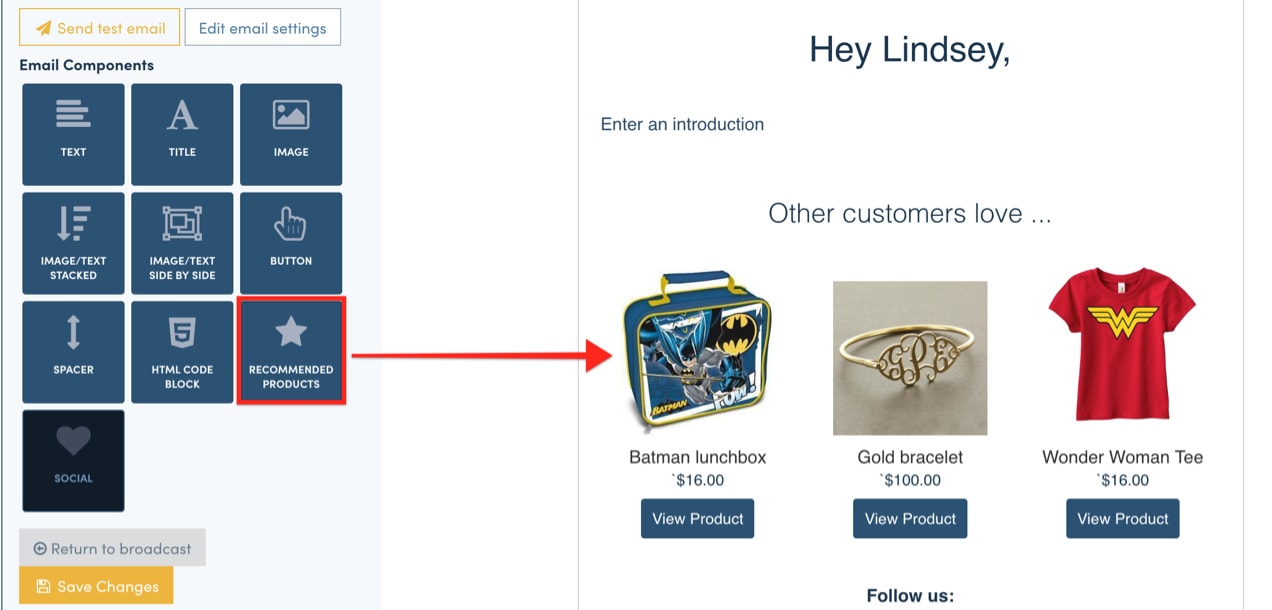
- Ajouter des produits recommandés aux courriels transactionnels.
- Paramétrez des emails de paniers abandonnés.
- Suivez et segmentez les clients en fonction de l’historique et de la fréquence des achats.
La segmentation de l’audience de Mailchimp est l’une des méthodes les plus précieuses pour envoyer des emails personnalisés. C’est un excellent moyen d’encourager les achats supplémentaires en fonction des produits exacts que vos clients ont déjà achetés. En fait, vous pouvez segmenter votre audience en fonction du total de la commande, du montant dépensé à vie, de la date d’achat, et plus encore.
Vous pouvez également ajouter un bloc de code promo à vos emails. Cela encourage les achats répétés en fournissant une incitation sous la forme d’un code promo. Le meilleur endroit pour l’inclure est dans un email transactionnel qui est envoyé après que la commande soit livrée à votre client et qu’il ait eu la chance d’essayer votre produit. Si vous l’envoyez trop tôt, ils pourraient simplement être ennuyés de ne pas pouvoir l’utiliser sur leur achat initial.
Pourquoi est-ce si efficace ? Disons que votre client reçoit sa commande, l’ouvre et est ravi. Ils l’utilisent pendant quelques jours et cela fonctionne comme ils le souhaitent. Puis, il ouvre son courrier électronique et reçoit un message lui proposant une remise ou une livraison gratuite pour son prochain achat. Comme votre produit est déjà en tête, ils sont plus susceptibles d’en commander un autre pour eux-mêmes ou d’en acheter un comme cadeau.
Il existe d’innombrables façons d’utiliser Mailchimp pour personnaliser vos emails et les rendre aussi efficaces que possible. Apprenez-en plus sur les options.

Personnalisation des emails avec Jilt
Jilt fournit une autre alternative sans code pour personnaliser vos emails WooCommerce. Leur éditeur drag-and-drop simplifie le processus de conception et vous permet d’ajouter tout, des informations de commande standard aux images, produits connexes, codes de coupon et boutons.
Une fois que vous avez configuré votre compte Jilt gratuit et installé l’extension WooCommerce, vous pouvez utiliser Jilt pour créer des segments d’audience. Ces segments vous permettent de :
- Envoyer des notifications d’expédition qui sont personnalisées en fonction de la localisation de votre acheteur. Par exemple, si votre client est international, vous pourriez vouloir lui envoyer des informations sur le processus de douane.
- Personnaliser vos e-mails de réception de commande afin que seuls les nouveaux clients reçoivent des instructions pour commencer.
- Inclure des codes de coupon spéciaux ou des messages de remerciement pour les clients qui dépensent au-dessus d’un certain montant ou qui sont des « VIP », des acheteurs de longue date.
Les options de personnalisation sont pratiquement illimitées et ont été conçues pour encourager les achats répétés et fournir le processus de commande le plus transparent possible pour vos clients fidèles.
Créer des modèles personnalisés avec du code
Si vous êtes un développeur ou si vous êtes à l’aise pour modifier des fichiers PHP, WooCommerce fournit tout ce dont vous avez besoin pour modifier des modèles d’e-mails transactionnels.
Dans le menu de gauche de votre tableau de bord WordPress, sélectionnez WooCommerce → Paramètres. Ensuite, cliquez sur l’onglet Emails en haut de la page. Trouvez l’email que vous souhaitez personnaliser et cliquez sur le bouton Gérer à l’extrême droite. Au bas de cette page, il y a une note qui vous indique quel modèle PHP est associé à cet email.
Chaque email transactionnel se compose d’une combinaison de modèles. Cela vous permet d’avoir plus de contrôle sur la personnalisation, de sorte que vous pouvez modifier exactement ce dont vous avez besoin sans vous occuper de quoi que ce soit d’autre.
Par exemple, si vous voulez seulement modifier l’en-tête de votre courriel, vous n’aurez qu’à faire des modifications dans le fichier email-header.php. Pour les modifications du pied de page, vous travaillerez avec email-footer.php. Pour modifier un modèle d’email spécifique, comme la facture du client, vous changerez customer-invoice.php.
Disons que vous voulez changer la couleur de tous les liens inclus dans vos emails:
- Copiez le fichier trouvé à
wp-content/plugins/woocommerce/templates/emails/email-styles.phpdans le thème enfant de votre boutique. Notez que si vous personnalisez le thème parent plutôt que le thème enfant, toute modification sera écrasée par les mises à jour du thème. - Recherchez la classe « link » dans le fichier copié.
- Editer le code pour changer la couleur du lien.
.link {color: #a4bf9a;}Il y a une infinité de personnalisations que vous pouvez faire. Pour trouver plus d’informations sur la structure du modèle pour les emails WooCommerce, consultez la documentation sur la structure du modèle.
WooCommerce Hooks
Les hooks WooCommerce sont un excellent moyen d’ajouter du contenu supplémentaire à la mise en page de vos emails. Gardez à l’esprit que les crochets vous permettront d’ajouter du contenu mais pas de modifier le texte existant. Pour modifier le texte, consultez la section ci-dessus sur la personnalisation des modèles.
Ajoutez les extraits ci-dessous au fichier functions.php de votre thème enfant. Les crochets que vous utilisez dépendent de ce que vous voulez ajouter et de l’endroit où vous voulez placer le contenu.
Sous l’en-tête:
Pour ajouter du contenu supplémentaire sous l’en-tête, utilisez le crochet woocommerce_email_header( $email_heading, $email ):
<?phpadd_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 );function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>";}Après le tableau:
Pour ajouter du contenu supplémentaire sous le tableau des commandes, utilisez le crochet woocommerce_email_after_order_table ($order, $sent_to_admin, $plain_text, $email) :
<?phpadd_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 );function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p> Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>";}Au-dessus du pied de page:
Pour ajouter du contenu supplémentaire au-dessus du pied de page, utilisez le crochet woocommerce_email_footer($email):
<?phpadd_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 );function mm_email_footer( $email ) { ?><p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %2$s', 'woocommerce' ), get_bloginfo( 'name', 'display' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p><?php}Note : Ces crochets et options de personnalisation sont étroitement liés au thème que vous utilisez en raison de l’emplacement du fichier functions.php dans les fichiers de votre thème. Si vous changez de thème, vous devrez déplacer vos fichiers de modèle modifiés ou vos crochets vers votre nouveau thème.
Pour plus d’informations sur les crochets, lisez notre documentation sur les crochets WooCommerce..
Commencez à personnaliser vos e-mails
Personnaliser la conception et le contenu de vos e-mails vous aide à mettre à jour avec plus de succès vos clients sur l’avancement des commandes, à promouvoir la notoriété de la marque et à encourager les ventes répétées. Quel que soit le niveau d’expérience de codage que vous avez, WooCommerce fournit une variété de façons d’apporter les changements dont vous avez besoin.