Utilisation de Xcode Instruments pour améliorer les performances de l’app
Xcode Instruments est un outil de développement livré gratuitement avec Xcode. Il dispose d’un grand nombre d’outils utiles pour inspecter et améliorer votre app. Bien qu’il ait beaucoup à offrir, c’est souvent un domaine qui est un peu moins connu.
Dans ce billet de blog, je vais vous montrer comment j’ai amélioré les performances dans une partie cruciale de l’application Collect by WeTransfer en utilisant Xcode Instruments. Pour vous donner une idée des résultats, voici le résultat avant et après dans lequel la partie après « Importer des photos » a été drastiquement améliorée:
Comme vous pouvez le voir, la popup d’importation montre beaucoup plus longtemps dans l’ancienne version tandis que la feuille de partage finale est beaucoup retardée aussi.
Plus cette partie dans votre application est performante, plus votre application est performante.
Il est temps de plonger et de voir comment nous avons amélioré ce flux !
Qu’est-ce que Xcode Instruments ?
Xcode Instruments est mieux décrit comme un outil d’analyse et de test de performance puissant et flexible. Il fait partie de la boîte à outils Xcode qui comprend également des outils comme Create ML et l’inspecteur d’accessibilité.
Les instruments peuvent être utilisés pour :
- Traquer les problèmes dans votre code source
- Analyser les performances de votre app
- Détecter les problèmes de mémoire
Et bien plus encore !
Comment puis-je accéder aux instruments Xcode ?
Vous pouvez accéder aux instruments en utilisant Product ➔ Profile à partir du menu Xcode pour lequel la poignée de raccourci est ⌘ + I. Cela reconstruira votre produit et ouvrira l’aperçu des instruments Xcode.

Dois-je savoir comment utiliser chaque instrument?
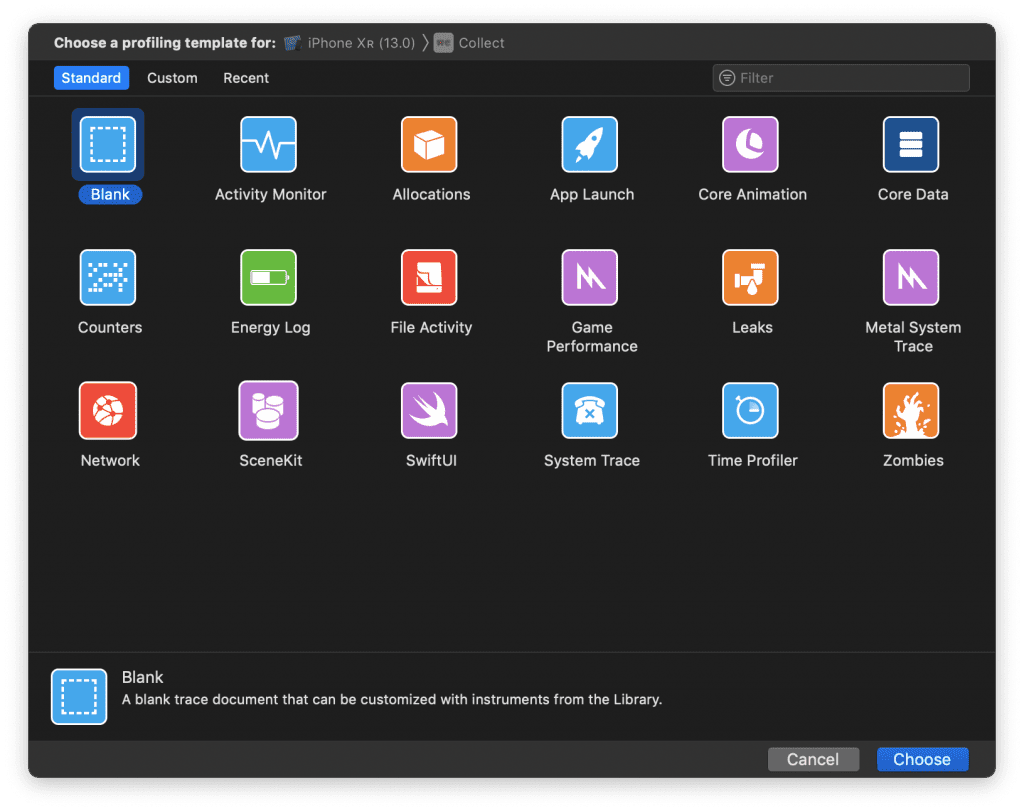
Un aperçu qui montre 17 instruments différents peut être assez écrasant. Chacun d’entre eux peut être très précieux, mais ils ne sont certainement pas nécessaires pour chaque application. Certains d’entre eux, comme l’instrument Game Performance, ne sont utiles que si vous développez des jeux.
Il vaut cependant la peine de se plonger dans les instruments disponibles et de savoir lesquels sont disponibles. Vous pourriez vous retrouver dans un problème qui peut être parfaitement résolu par l’un des instruments disponibles.
Puis-je utiliser les instruments dans le simulateur ?
Bien que la plupart des instruments puissent être exécutés sur le simulateur, il n’est pas toujours recommandé de le faire. Un appareil physique montrera des résultats plus réalistes et il est donc recommandé de l’utiliser.
Utiliser l’instrument Xcode Instruments Time Profile pour étudier et améliorer les performances
L’instrument Time Profiler donne un aperçu des CPU du système et de l’efficacité de l’utilisation de plusieurs cœurs et threads. Plus cette partie de votre application est performante, plus votre application est performante.
Dans l’exemple de performance de l’application Collect, nous avions pour objectif d’accélérer le flux d’ajout de contenu à notre application. Le Time Profiler est notre point de départ pour obtenir des indications sur la partie du code qui peut être optimisée.
Créer un nouvel enregistrement en utilisant l’instrument Time Profiler
Après avoir sélectionné l’instrument Time Profiler, nous pouvons commencer un nouvel enregistrement en appuyant sur le bouton rouge en haut à gauche ou en utilisant ⌘ + R. Cela lancera votre application dans l’appareil sélectionné après quoi vous pouvez commencer votre flux.
Après avoir terminé le flux que vous voulez améliorer, vous pouvez arrêter l’enregistrement et plonger dans les résultats. Nous voulons d’abord savoir comment le thread principal est utilisé. L’interface utilisateur est bloquée lorsqu’il y a beaucoup de travail sur le thread principal, ce qui est exactement le problème que nous rencontrons dans notre application Collect.
Utilisation des filtres pour créer une vue d’ensemble des threads
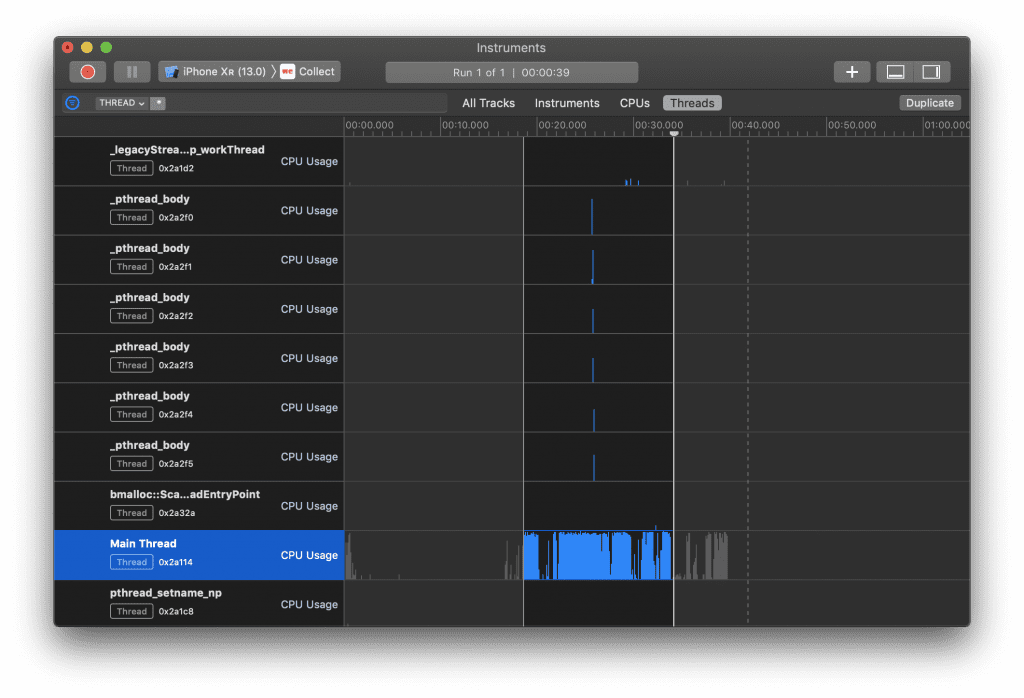
La barre de filtres peut être utilisée pour réduire la vue d’ensemble et obtenir un meilleur aperçu des threads utilisés en sélectionnant l’onglet Threads. Le défilement vers le bas montre que notre thread principal est fortement utilisé alors que les autres threads ne sont pas si occupés:

Identifier quelle partie du code peut être optimisée
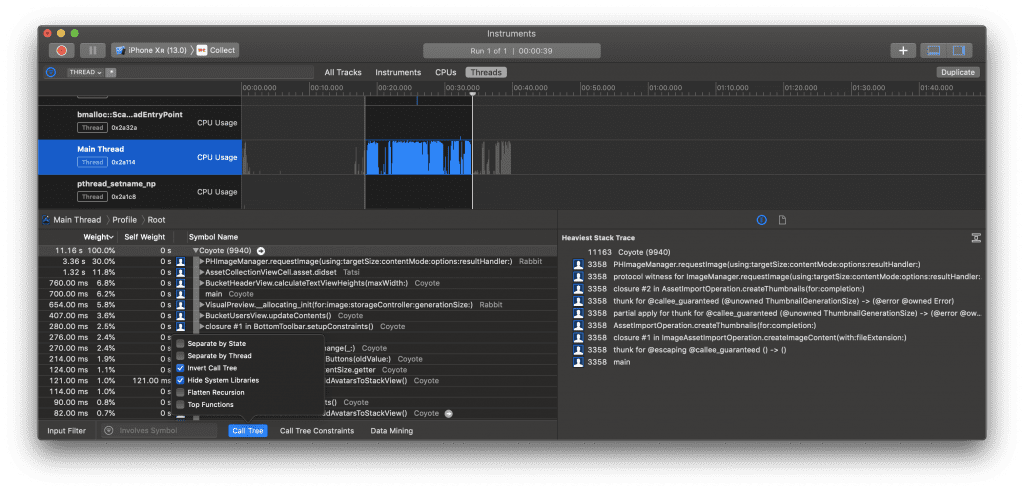
L’utilisation de ⌘ + D ouvrira la zone de détail si elle n’est pas encore visible. Celle-ci affiche les noms de symboles pour la période en surbrillance. Dans l’exemple précédent, vous pouvez voir que les pics du graphique sont surlignés en bleu. Vous pouvez faire de même en utilisant le cliquer-glisser sur la partie que vous voulez étudier.
Au début, il semble assez inutilisable de regarder les noms de symboles dans la zone de détail:

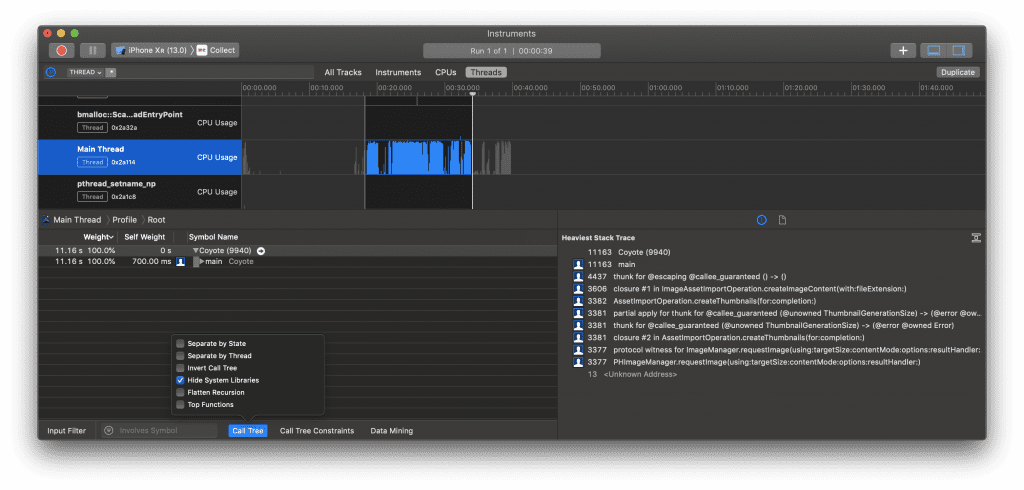
Bien que le côté droit de la zone de détail nous montre la trace de la pile la plus lourde, nous pouvons utiliser le filtre d’entrée de l’arbre d’appel pour obtenir une vue d’ensemble encore meilleure. Cela améliorera également la vue de la trace de pile la plus lourde en cachant certains symboles.

Nous commençons par Cacher les bibliothèques système qui enlèvera tous les symboles de plus bas niveau qui ne sont pas sous notre contrôle et ne peuvent pas être optimisés par nous de toute façon. Comme vous pouvez le voir, la vue d’ensemble Heaviest Stack Trace est déjà beaucoup plus propre maintenant.
Vient ensuite le filtre Invert Call Tree qui rendra visible les méthodes de haut niveau sans avoir à cliquer dans chaque arbre d’appel. En combinaison avec le tri sur la colonne Poids, nous pouvons voir exactement quelles méthodes devraient être optimisées.

Il est assez clair que notre code PHImageManager est le moins performant car il prend 3,36 secondes sur un total de 11,16 secondes. Il s’est avéré que nous pouvions déplacer cela vers un thread d’arrière-plan assez facilement et décharger le thread principal pour cette partie.
Une autre chose que nous avons remarqué est le BucketHeaderView qui recalcule sa hauteur tout le temps bien que nous n’ayons rien fait avec lui dans le flux que nous testons. Il s’est avéré que nous n’avions effectivement pas à le faire.
Validation des résultats
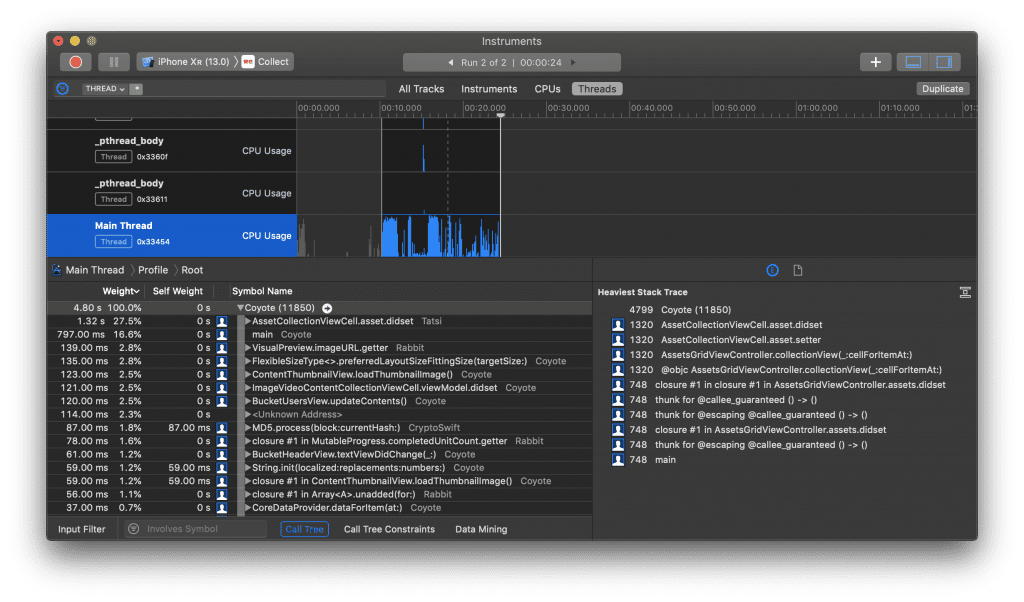
Après avoir amélioré votre code, il est temps de relancer le Time Profiler et de valider les résultats pour s’assurer qu’il a bien été amélioré.

Bien que nous ayons déjà vu les améliorations nous-mêmes dans la vidéo avant et après partagée plus tôt, nous pouvons maintenant aussi voir que le même flux ne contient plus le PHImageManager comme trace de pile la plus lourde. Cela confirme que notre changement de code a fonctionné.
L’en-tête n’est également plus recalculé et les performances de notre flux ont été améliorées.
Conclusion
Les instruments Xcode contiennent de nombreux outils précieux pour améliorer les performances de votre application. Le Time Profiler peut être utilisé pour plonger dans un certain flux, améliorer un morceau de code, et valider juste après.
Prenez le temps de vous plonger dans les instruments disponibles afin de savoir lesquels sont utiles quand et commencer à améliorer votre app. Si vous êtes dans l’amélioration, encore plus, vous pourriez vouloir lire mon article de blog sur l’amélioration de votre performance de construction ainsi!
.