Revue et prix de Webflow : Webflow est-il le meilleur constructeur de sites Web pour 2021 ?
Une chose est sûre. Le développement de la technologie continue de stimuler la croissance du commerce électronique. Et de manière assez exponentielle pour ne pas dire plus, avec des plateformes de commerce électronique qui prennent le devant de la scène.
Bien sûr, le nombre de commerçants numériques qui adoptent progressivement les plateformes de commerce électronique a été impressionnant. Mais, n’avez-vous jamais pensé que le secteur pourrait peut-être faire mieux ? Que nous n’avons pas encore atteint une croissance optimale ?
Eh bien, c’est ce que croit l’équipe de Webflow. Alors que de nombreux acteurs de l’industrie continuent de faire l’éloge des technologies en développement, Bryant Chou – le directeur de la technologie – pense que nous n’avons encore rien vu.
Selon lui, la majeure partie des entreprises en ligne sont construites sur de vieilles plateformes qui sont de plus en plus redondantes à l’ère du mobile.
Et voici comment Webflow a choisi de répondre…
Revue de Webflow : Vue d’ensemble
Webflow a été autour du bloc depuis 2013 quand il a été lancé par Chou avec Sergie Magdalin et Vlad Magdalin.
A travers les années, nous l’avons connu comme une solution CMS visuelle qui fusionne les fonctionnalités de conception professionnelle sans code avec la convivialité des constructeurs de sites Web typiques. Il a essentiellement offert un environnement de conception Photoshop-centrique pour la construction de sites Web.
Jusqu’à présent, cette approche a sans doute bien fonctionné pour l’entreprise, compte tenu de la base d’utilisateurs actuelle de Webflow de plus d’un demi-million de propriétaires de sites Web.
Malgré ce succès, l’équipe derrière Webflow a décidé de se développer davantage, et de tenter leur chance dans l’espace de la plate-forme de commerce électronique. Et c’est ainsi que Webflow Ecommerce a été par conséquent lancé en mars 2018 pour répondre aux besoins des petites entreprises qui ne sont pas encore satisfaits.
D’abord est venue la version bêta, qui a apparemment ajusté l’ensemble du cadre de Webflow. Le fournisseur s’est systématiquement mordu en une plate-forme avec les solutions suivantes :
- Webflow Ecommerce : Gestion et croissance des boutiques en ligne.
- Webflow Editor : Fonctions de personnalisation du site.
- Webflow CMS : Alimente l’ensemble du cadre de gestion de contenu.
- Webflow Interactions : Fournit une large gamme de fonctionnalités graphiques pour les animations.
- Webflow Designer : Fait de vous un véritable concepteur web sans codage complexe.
- Webflow Hosting : S’occupe des domaines et de l’hébergement web global.
À partir de cette seule liste, je parie que vous comprenez maintenant l’idée derrière leur nouvel ensemble de produits. Webflow cherche simplement à faciliter les petites entreprises avec une pile complète de solutions de commerce électronique numérique.
Maintenant, c’est excitant vous devez l’admettre. Mais encore une fois, ce n’est pas une tâche facile. Il faut une quantité considérable de ressources pour construire et soutenir une plateforme aussi polyvalente. C’est pourquoi il est compréhensible que, même si la première solution de commerce électronique en version bêta était considérablement large, il lui manquait encore quelques fonctionnalités ici et là.
Mais, vous savez quoi ? L’équipe de développement de Webflow aurait recueilli les commentaires d’un large éventail d’utilisateurs. Ils ont promis d’utiliser cela pour améliorer les versions ultérieures du logiciel.
Donc, j’étais assez curieux des changements que nous verrions en cours de route. Heureusement, je n’ai pas attendu si longtemps puisque la plateforme de commerce électronique a été récemment mise à jour en novembre 2018.

Selon Webflow, leur nouvelle version bêta publique est maintenant plus robuste, avec un riche éventail de fonctionnalités pour la construction et la gestion des magasins en ligne.
Or is it?
Well, let’s find out. Cet examen de Webflow Ecommerce couvre toutes les fonctionnalités principales que vous obtenez sur la version bêta publique, la structure de prix correspondante, plus toutes les faiblesses notables.
Examen de Webflow : Caractéristiques
Webflow Conception et personnalisation des magasins en ligne
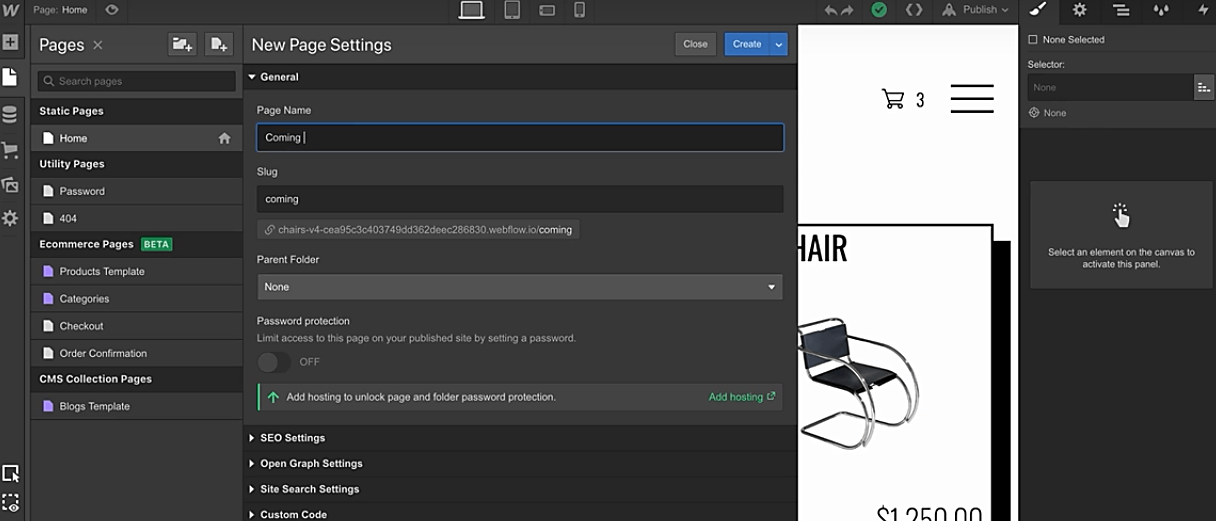
La pile Webflow Ecommerce commence par un constructeur visuel de sites Web, qui est apparemment conçu avec un cadre complet qui prend en charge l’ensemble du processus de création de sites – de la conception et de l’édition à la personnalisation et à la publication.
Une chose que j’aime à propos de ce modèle particulier est sa flexibilité. Il ne vous limite pas à une structure de commerce électronique standard. Au lieu de cela, vous avez la liberté d’être créatif et de mettre en place tout type de page Web personnalisée à laquelle vous pourriez penser.

Si vous aimez les blogs, par exemple, vous êtes autorisé à créer votre propre blog dynamique- complet avec des fonctionnalités de commerce électronique. Et cela inclut l’intégration de diverses listes de produits dans vos articles.
Vous pouvez également en tirer parti pour construire rapidement des pages uniques de marketing et de conversion. Il est livré avec un riche éventail d’éléments que vous pouvez ajouter aux pages pertinentes, avant de les personnaliser pour capturer et convertir les clients.

Bien, vous pouvez partir de zéro et construire votre magasin de commerce électronique entier à partir de la base. Ou, vous pourriez profiter des modèles de Webflow comme un raccourci pour obtenir commodément un site Web conçu par des professionnels. Vos options ici sont diverses, grâce à un marché qui propose des mises en page gratuites et payantes pour les magasins en ligne.
Et oui, ils sont également assez flexibles. Vous pouvez les modifier en profondeur pour ajuster l’ensemble de la conception, et par la suite publier un magasin de marque unique.
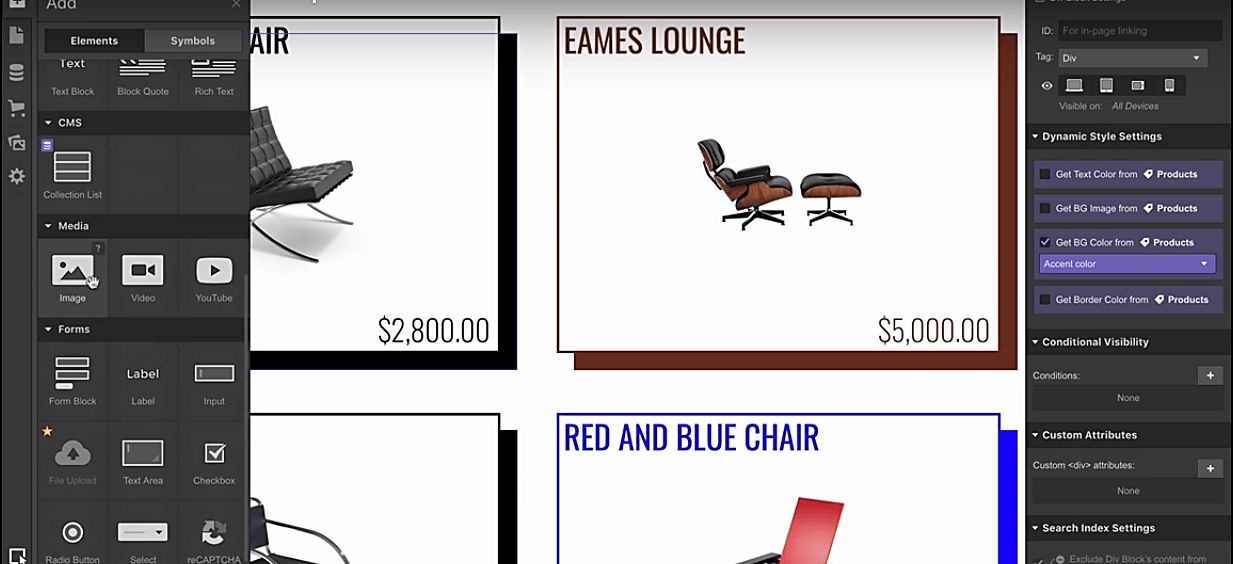
Si vous créez des pages de produits, par exemple, Webflow vous permet d’affiner même le schéma de produit sous-jacent, et éventuellement de modifier sa structure globale. En d’autres termes, vous pouvez étendre les champs de produits par défaut en introduisant des sous-catégories et des descriptions spéciales.
Cela dit, une façon réfléchie d’attirer l’attention sur des articles spécifiques serait d’attribuer une couleur d’accent unique, puis peut-être de la combiner avec la microscopie et des images personnalisées.

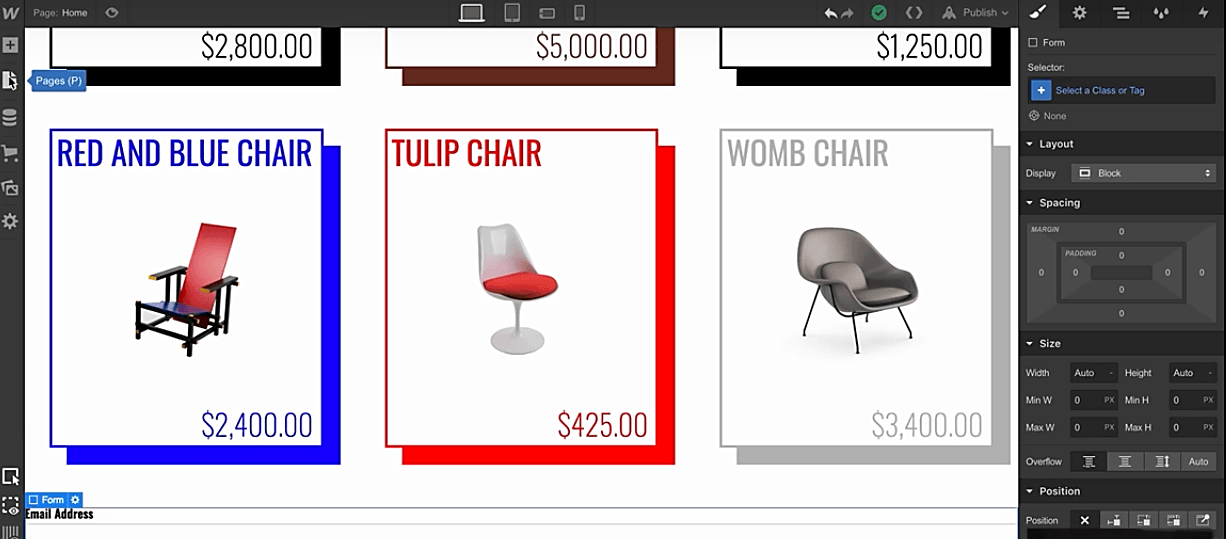
Puis quand il s’agit de l’organisation des produits, vous pourriez envisager un modèle d’arrangement dynamique mais simple à naviguer. Et non, il ne s’agit pas forcément d’une grille typique. C’est sans doute un peu trop ennuyeux maintenant. En outre, Webflow vous permet de jouer de manière créative avec des idées qui pourraient exciter les visiteurs de votre site.
En fait, il ne limite pas vos articles aux pages des produits. Vous pouvez les distribuer à plusieurs sections du site pour améliorer votre entonnoir de conversion des prospects.
Et en parlant de conversion, vous remarquerez que Webflow Ecommerce va au-delà des produits pour fournir des outils supplémentaires pour concevoir et personnaliser le panier de votre magasin. Vous pouvez rendre l’ensemble du processus intuitif et amusant pour vos clients en adoptant l’un des designs de panier par défaut, puis peut-être en le combinant avec des animations spéciales.
Maintenant, il va sans dire qu’un grand panier d’achat nécessite une page de paiement tout aussi attrayante. Heureusement, Webflow vous permet de modifier même la page de paiement pour compléter l’ensemble de votre magasin. Son canevas visuel vous accorde ici le même niveau de flexibilité que les autres pages web.
Webflow Online Store Management
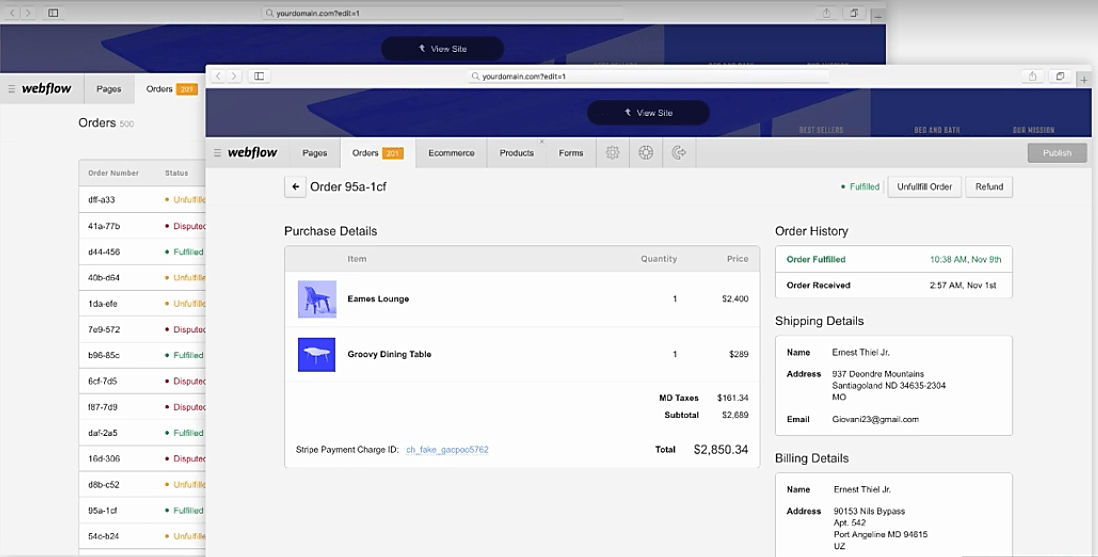
Après avoir mis en place un site de commerce électronique, vient le processus souvent fastidieux de la gestion de l’ensemble du magasin. Maintenant, Webflow cherche à éliminer les défis en simplifiant l’ensemble du cadre grâce à un pipeline bien rationalisé pour la gestion des clients, des commandes, des paiements et de l’inventaire.
Lorsque les clients font des achats, par exemple, les commandes sont immédiatement transférées à votre éditeur convivial. C’est essentiellement là que vous visualisez non seulement les commandes en attente, mais aussi le suivi des informations correspondantes sur le client, puis le suivi de la progression ultérieure.

Maintenant, attendez une minute. Qu’en est-il du processus de paiement ?
Eh bien, bien sûr, le système va également générer les détails du paiement s’appliquant à chaque commande. Mais, voici le kicker- il s’avère que Webflow ne supporte qu’une seule passerelle de paiement.
Ok, je sais que vous préféreriez probablement aller avec PayPal si vous étiez limité à une seule option. Mais, malheureusement, ce n’est pas le cas ici.
Bien que PayPal soit la solution de paiement en ligne la plus expansive à ce jour, Webflow doit encore l’intégrer à la plate-forme. La société n’a pu s’associer qu’avec Stripe pour faciliter les transactions en ligne.
Bien, Stripe n’est peut-être pas aussi énorme que PayPal, mais il peut accepter les paiements dans plus de 130 pays. Il est également admirablement sécurisé, avec des fonctionnalités telles que l’apprentissage automatique de Stripe Radar pour la prévention et l’analyse des fraudes. Et pour couronner le tout, il va au-delà des paiements réguliers pour fournir une assistance au remboursement plus la résolution des litiges.
Malheureusement, seuls les commerçants de 26 pays peuvent ouvrir et gérer des comptes Stripe. Le reste doit attendre jusqu’à ce que Webflow développe un support pour d’autres passerelles.
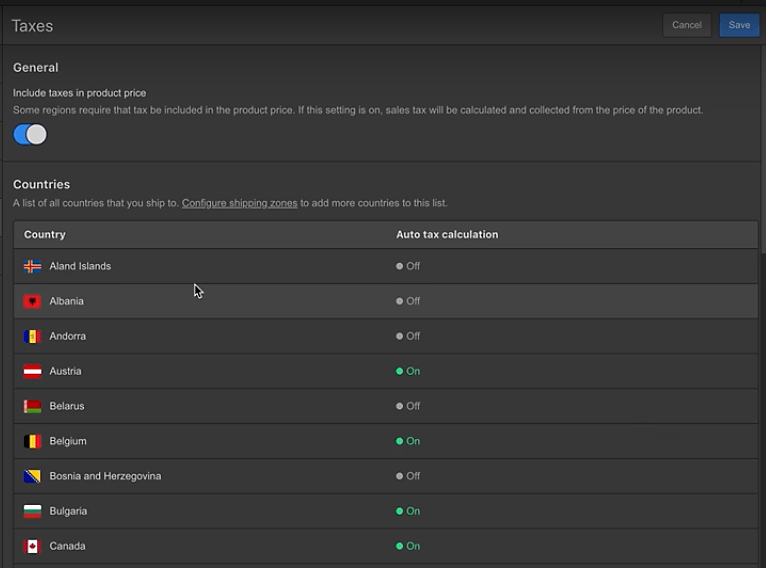
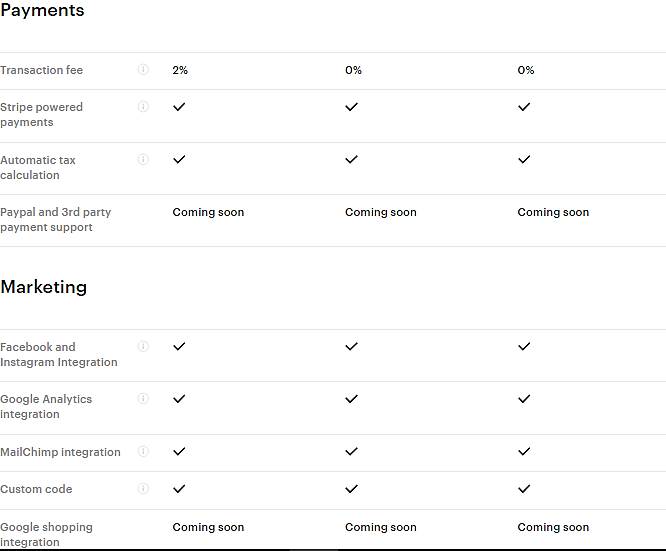
D’un autre côté, au moins le système peut calculer et facturer automatiquement la TVA plus la taxe de vente pour les acheteurs basés en Australie, dans l’UE, au Canada et aux États-Unis, mais c’est à peu près tout pour le moment. Les autres régions doivent s’accrocher jusqu’à ce que Webflow introduise une fonctionnalité pour les règles manuelles de taux de taxe.

Très bien. Mais, ces restrictions s’étendent-elles au processus d’expédition ?
Ce n’est heureusement pas le cas. Bien que Webflow travaille encore pour introduire plus de fonctionnalités d’exécution des commandes, il est assez polyvalent lorsqu’il s’agit de l’expédition des produits.
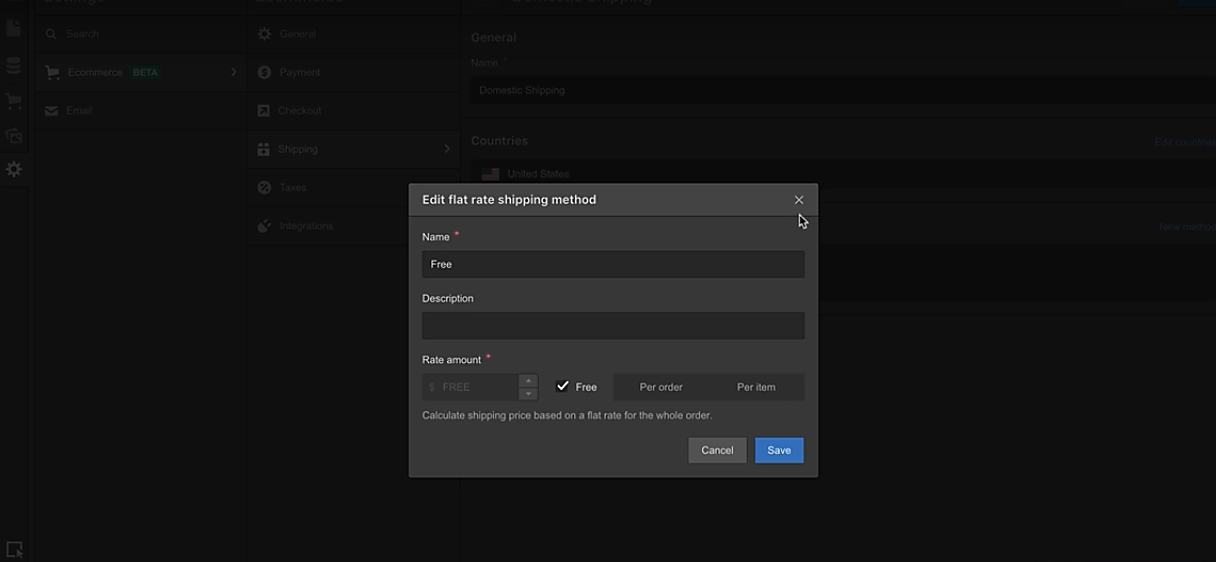
Pour commencer, il vous permet de définir les règles d’expédition ainsi que les régions de livraison correspondantes pour chaque commande de produits. Ensuite, il va de l’avant pour faciliter les méthodes et les taux d’expédition variables.
En fait, vous pouvez le configurer pour calculer automatiquement les taux d’expédition de la commande en fonction du poids, de la quantité et du prix de l’article, plus le pourcentage du coût total de la commande. Il est également possible de procéder à des tarifs statiques par commande ou par article – y compris gratuit.

Enfin, lorsqu’il s’agit de la livraison réelle du produit, un service que vous trouverez assez pratique est Zapier. Le lien qu’il partage avec Webflow vous permet de choisir et de tirer parti de plusieurs solutions d’expédition à partir de la vaste gamme d’intégrations de Zapier.
Fonctionnalités à venir de Webflow
Jusqu’ici, nous avons mentionné un certain nombre de faiblesses ici et là. Mais, soyons honnêtes- cette plateforme compense tout cela avec son large éventail de fonctionnalités optimisées pour le commerce électronique. Et compte tenu du fait qu’elle est encore en phase bêta, vous pouvez déjà dire que Webflow va certainement dans la bonne direction.
Cela dit, certaines des fonctionnalités que ses développeurs prévoient d’introduire dans un proche avenir comprennent :
- Des emails de récupération de panier abandonné
- Des intégrations supplémentaires de première partie pour les taxes, l’exécution, l’expédition, etc.
- Comptes et gestion des clients
- Plus de rapports de vente et d’aperçus analytiques
- Produits numériques et abonnements
- Ventes, promotions et remises
- Support d’Amazon PayPal, Apple Pay et Google Pay
- Variantes de produits étendues
Revue de webflow : CMS

Dès le départ, vous pouvez presque dire que ce n’est pas un outil CMS ordinaire. Le système CMS Webflow est livré avec un éventail de fonctionnalités optimisées pour les gestionnaires de contenu et les éditeurs, mais aussi les développeurs et les concepteurs.
Ok, de quoi parlons-nous ici ?
Eh bien, pour commencer, il cherche à combiner le contenu et la conception visuelle d’une manière qui vous aide à créer un écosystème de site holistique sans la complexité du codage frontal. En un mot, vous travaillez sur le design de vos pages web en même temps que sur le contenu concret.
Le processus consiste essentiellement à attacher les champs des Collections avec votre modèle de site, puis à procéder à la partie design pendant que le contenu est sur la mise en page. C’est vraiment aussi simple que cela. En fin de compte, donc, vous devriez être en mesure de personnaliser les pages en conséquence sans les tracas de la programmation.
Maintenant, je peux deviner ce qui pourrait vous inquiéter à ce stade. Et non- heureusement, le système ne vous confine à aucune mise en page. Vous êtes libre d’introduire les composants supplémentaires dont vous avez besoin lorsque vous exploitez votre CMS pour les données.
Cela dit, le CMS Webflow est également pratique lorsque vous avez besoin de contrôler commodément les choses que vous voulez que les visiteurs de votre site voient. En plus de vous permettre de censurer le contenu redondant, il facilite le filtrage du contenu en fonction de champs spécifiques, plus l’accès au contenu sur une base conditionnelle.
Et en parlant de cela, il s’avère qu’il est également possible de modifier le système de recherche de votre site à partir du CMS Webflow. En d’autres termes, vous pouvez travailler sur l’ensemble du cadre visuel du processus de recherche pour déterminer les choses précises que vous aimeriez que les gens accèdent dans les résultats de recherche.
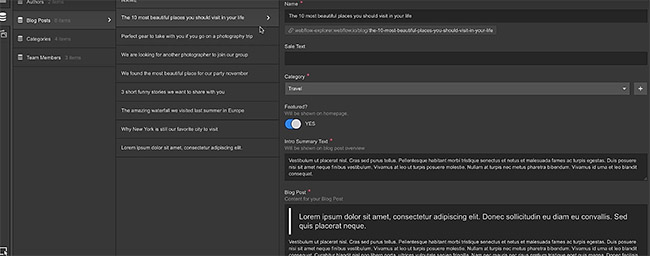
Maintenant, s’il vous arrive de porter également un chapeau de gestionnaire de contenu, vous pouvez profiter de l’intuitivité du CMS pour introduire et formater le contenu sans quitter la page.
Pendant que vous y êtes, vous remarquerez que le système est en fait assez dynamique. Il est suffisamment flexible pour prendre en charge n’importe quelle structure de contenu avec des champs définis par l’utilisateur.
En fait, j’ai été en mesure de réaliser cela sans avoir à faire face aux luttes qui viennent avec le codage intense. Et après avoir mis en place une structure idéale, je suis allé de l’avant et l’ai combiné de façon transparente avec mes conceptions de mise en page.
Très bien. Et qu’en est-il des types de contenu pris en charge par Webflow CMS ?
Eh bien, voici la chose. Vous comptez sur ce système pour tout type de contenu – chiffres, images, symboles, texte, vous le nommez. De plus, il s’adapte à un large éventail d’attributs personnalisés correspondants, comme la couleur.
Et vous savez quoi ? Vous pouvez même lier de nombreux types de contenu en générant systématiquement des données à partir de plusieurs Collections.
Ma fonctionnalité préférée ici, cependant, est la possibilité d’éditer des choses directement sur la page Web. Et cela n’a pas besoin d’être hors ligne. Vous pouvez confortablement travailler sur le contenu d’un site en direct avant de publier les changements en un seul clic.
Intéressant, cette fonctionnalité peut s’étendre à plusieurs parties simultanément. Donc, bien sûr, vous devriez être en mesure d’inviter commodément les clients et vos collègues à collaborer en conséquence. En fait, l’ensemble du système est bien synchronisé pour refléter les modifications de contenu à travers le conseil en temps réel.

Maintenant, quand il s’agit de codage, le CMS Webflow est également assez généreux pour les développeurs. Vous pouvez, par exemple, capitaliser sur une API REST pour travailler sur le contenu de votre côté.
Et au cas où vous voudriez exploiter d’autres sources de données, l’API de Webflow CMS est capable de s’intégrer avec des applications mobiles plus des systèmes de gestion de contenu tiers.
Revue de Webflow : Hébergement
Comme d’autres fournisseurs sur le marché, Webflow Hosting vient avec un sacré paquet de promesses. Eh bien, vous pouvez parier que les vitesses de chargement super rapides sont l’une d’entre elles. Ensuite, bien sûr, il garantit un temps de disponibilité de 99,9% ainsi qu’une évolutivité de classe mondiale.
Maintenant, que diriez-vous de confirmer cela avec des tests de performance pertinents ?
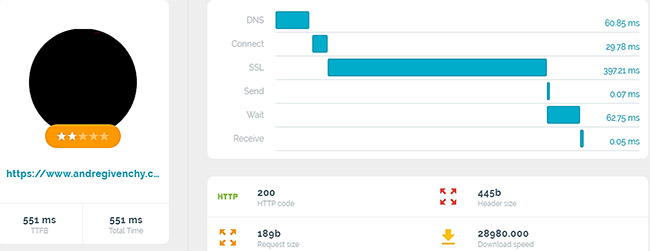
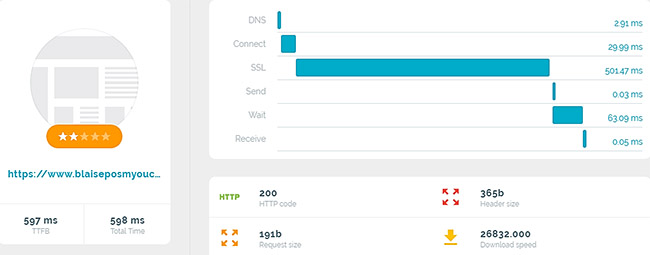
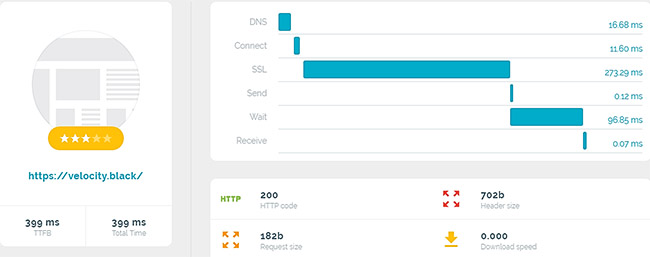
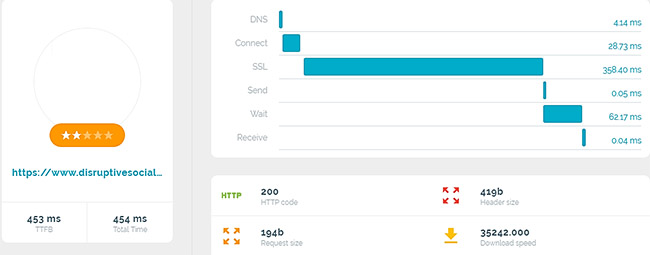
Bien, j’ai commencé par une évaluation complète de la TTFB. En d’autres termes, j’ai exécuté plusieurs sites Web hébergés par Webflow à travers un moniteur de vitesse de chargement pour déterminer combien de temps les serveurs de Webflow ont pris pour traiter et relayer le premier octet de données.
C’est la façon la plus précise de tester les vitesses globales du serveur, par opposition au suivi des temps de chargement des pages- puisque ce dernier est également fortement influencé par la quantité de contenu de la page.
Et voici les résultats :




- 551 millisecondes
- 597 millisecondes
- 399 millisecondes
- 453 millisecondes
.
Par rapport aux tests précédents que nous avons effectués sur un large éventail de fournisseurs, il s’agit apparemment des valeurs de TTFB les plus élevées que nous ayons enregistrées. Par conséquent, il est sûr de conclure que Webflow Hosting fournit effectivement des vitesses de chargement de page rapide.
Curieux comment il atteint cela ?
Eh bien, il y a un certain nombre de technologies que Webflow Hosting a apparemment mis en œuvre pour accélérer ses vitesses de livraison. En tête de liste, un vaste CDN (réseau de distribution de contenu) mondial fourni par Amazon Cloudfront et Fastly.
Par essence, un CDN est un réseau de serveurs proxy et leurs centres de données correspondants, qui sont placés dans de nombreuses positions géographiques. Par conséquent, la demande de contenu d’un visiteur du site est traitée à partir du serveur le plus proche, ce qui signifie finalement que les données relayées obtiennent de parcourir la distance la plus courte.
Mais ce n’est pas tout. Pour des performances optimales, Webflow Hosting a apparemment complété cela avec de nombreuses autres stratégies d’optimisation des performances.
Et pour vérifier cette affirmation, nous avons pris les devants et confirmé que le système est conforme à HTTP/2. Il s’agit, en bref, d’une nouvelle version du protocole HTTP qui, au lieu d’établir plusieurs connexions au serveur pour charger les images de votre site de manière séquentielle, établit une seule connexion réseau qui délivre tout le contenu en même temps.
Maintenant, arrêtons-nous un instant. Les vitesses de chargement peuvent être bonnes d’accord, mais votre site va-t-il réellement rester en ligne 24 heures sur 24, 7 jours sur 7 ?
Et donc j’ai fait une analyse plus approfondie. Cette fois, cependant, je me suis concentré sur les valeurs de temps de disponibilité enregistrées pour les sites Web hébergés par Webflow sur une période de 30 jours.
Intéressant, le taux de disponibilité moyen final pour quatre sites Web était de 99,87%. Bon, ce n’est pas exactement équivalent aux 99,99% promis, mais soyons honnêtes. C’est tout de même un chiffre remarquable. Tout bien considéré, vous pouvez donc parier que votre site web sera en ligne toute la journée et toute la nuit pendant 7 jours par semaine.
Revue de presse deWebflow : Editor
En y réfléchissant, vous pourriez supposer que l’éditeur Webflow est une section entièrement distincte du système, à partir de laquelle les utilisateurs travaillent sur leur contenu. Fondamentalement une réplique de ce que nous avons vu sur WordPress, non ?
Eh bien, alors que c’est à peu près un cadre que les plates-formes CMS utilisent principalement, il se trouve que Webflow aborde l’ensemble différemment. Au lieu de vous diriger vers une zone d’édition de contenu dédiée, l’éditeur Webflow vous permet de travailler sur tout directement à partir de votre page Web.

Vous accédez simplement au site Web et commencez immédiatement à gérer votre contenu. C’est aussi simple que cela. Il n’y a pas de back-ends compliqués ici.
En dehors de sa simplicité globale, la meilleure chose à propos de ce cadre est ceci- vous obtenez de voir la mise en page entière de la page comme vous entrez ou formatez votre contenu. Par conséquent, en voyant comment tout se transformera lors de la publication, vous devriez être en mesure de personnaliser largement le contenu sans interférer avec la conception fondamentale de votre site.
Lorsque vous passez d’une page à l’autre, vous pourriez avoir besoin d’aide pour faciliter la gestion de votre contenu. Ainsi, l’éditeur Webflow vous permet de faire appel à des paires de mains supplémentaires pour faire tomber la pression. Vous pourrez collaborer en temps réel tout en gardant un œil sur toutes les modifications de contenu effectuées.
Maintenant, devinez quoi ? Comme si tout cela n’était pas assez simple, l’éditeur Webflow va de l’avant et fournit des fonctionnalités complémentaires de gestion du référencement directement sur la page.
Le paquet SEO ne vient même pas comme un plugin. Tout est là avec l’éditeur – des paramètres d’URL aux méta-descriptions et aux contrôles Open Graph.
Bien, si vous voulez rendre le processus ultérieur de gestion du SEO encore plus pratique, il suffit de placer le balisage correspondant comme champs dans vos Collections. Cela sera pratique lorsque vous devrez utiliser systématiquement les données dans vos méta-descriptions.
Cela dit, il suffit d’un clic pour publier, et voilà ! Le contenu est mis en ligne.
Revue de presse de Webflow Ecommerce : Tarification
Au vu de sa liste de solutions web, il est assez évident que Webflow vise un large éventail d’utilisateurs qui ont des besoins variés. Pas seulement les petites entreprises.
En conséquence, ses plans de tarification ont été regroupés en deux catégories principales :
- Plans de site- Ceux-ci servent les utilisateurs intéressés par les sites Web personnalisés et les magasins de commerce électronique.
- Plans de compte- Ils fournissent des ressources pour créer et gérer des projets de conception web pour les clients.

Plans de site Webflow
Il existe deux types de plans de site : Les plans de site Web et les plans de commerce électronique.
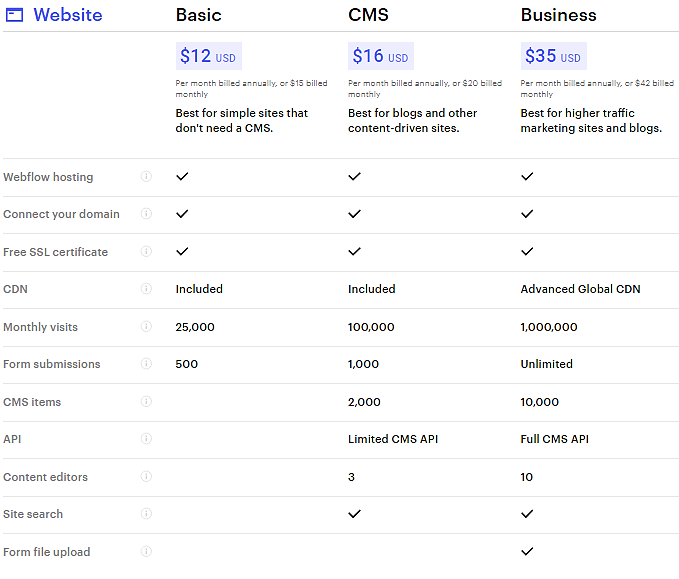
Les plans de site Web, pour commencer, ne fournissent que des fonctionnalités pour les sites d’hébergement. Les trois forfaits comprennent :
- Basic- 15 $ par mois facturés mensuellement, ou 12 $ par mois facturés annuellement.
Idéal pour les sites web simples sans CMS.
- CMS- 20 $ par mois facturés mensuellement, ou 16 $ par mois facturés annuellement.
Idéal pour les blogs et autres sites qui utilisent fortement le CMS.
- Business- 42 $ par mois facturé mensuellement, ou 35 $ par mois facturé annuellement
Idéal pour les sites à fort trafic utilisés dans le marketing.

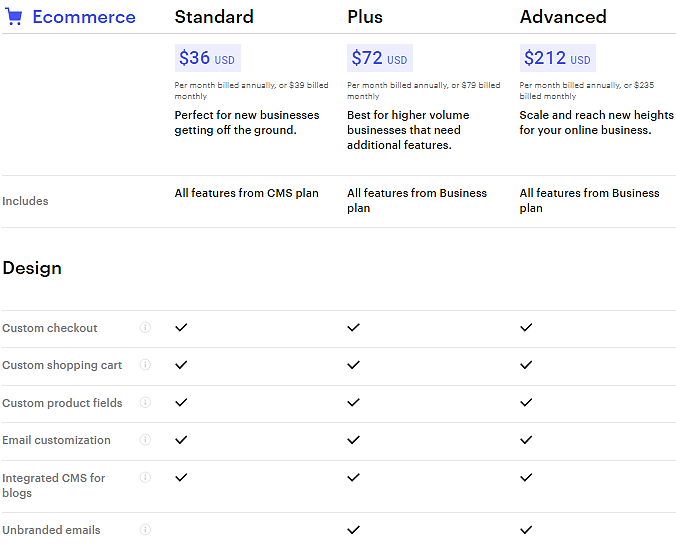
Les plans de commerce électronique, d’autre part, est la zone pour les vendeurs numériques. Et c’est essentiellement là que vous obtenez la plate-forme de commerce électronique Webflow.
Les forfaits comprennent :
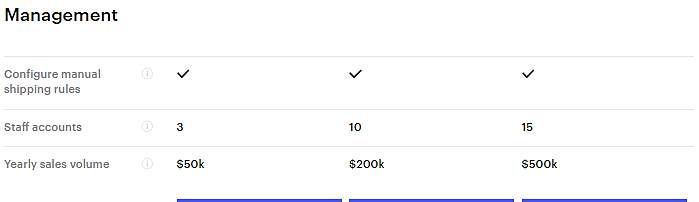
- Standard- 39 $ par mois facturé mensuellement, ou 36 $ par mois facturé annuellement.
Pour les entreprises qui démarrent.
- Plus- 79 $ par mois facturés mensuellement, ou 72 $ par mois facturés annuellement.
Pour les entreprises établies bénéficiant d’un trafic élevé.
- Avancé- 235 $ par mois facturé mensuellement, ou 212 $ par mois facturé annuellement
Pour faciliter la croissance accrue des entreprises.



Plans de compte Webflow
Il existe deux catégories de plans de compte – les plans individuels et les plans d’équipe.
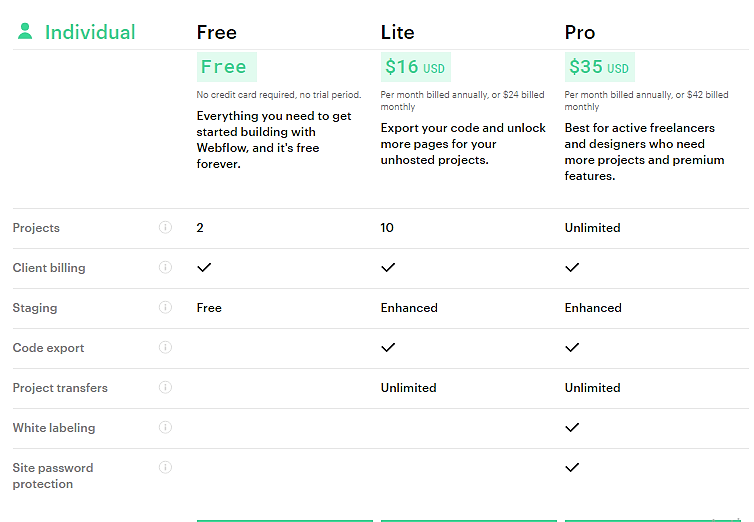
Les plans individuels, pour commencer, soutiennent les utilisateurs uniques dans la conduite et la gestion des projets de conception Web. Les forfaits comprennent :
Les forfaits comprennent :
- Free-
Website staging for beginners
- Lite- 24 $ par mois facturé mensuellement, ou 16 $ par mois facturé annuellement.
Exportation de code pour les concepteurs en pleine croissance
- Pro- 42 $ par mois facturé mensuellement, ou 35 $ par mois facturé annuellement
Pour les concepteurs avancés et les indépendants

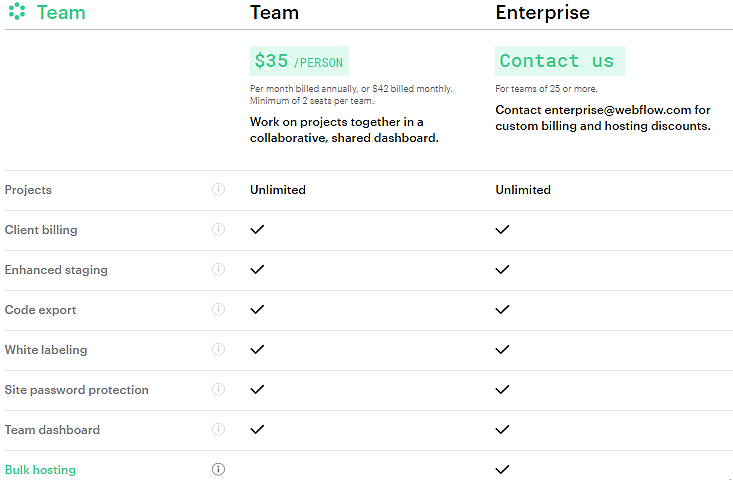
Puis, enfin, les plans d’équipe fournissent des fonctionnalités pour faciliter la collaboration entre les concepteurs web. Les forfaits comprennent :
- Team- 42 $ par mois facturés mensuellement, ou 35 $ par mois facturés annuellement.
Pour la collaboration entre deux concepteurs par équipe
- Entreprise- Négociable
Pour les projets d’hébergement de masse

Revue sur le commerce électronique deWebflow : Support client
Tout bien considéré, Webflow est livré avec un ensemble d’outils plutôt simple. Inutile de dire que vous pourriez avoir besoin d’aide avant de finalement apprendre les cordes.
Heureusement, il y a une base de connaissances complète avec des directives adéquates sur à peu près toutes les fonctionnalités de commerce électronique. L’Université Webflow présente une collection décente de tutoriels vidéo sur certains des éléments plutôt complexes.
Et ce n’est pas tout. Webflow fournit également des cours et des eBooks pour former les concepteurs web sur le codage et l’exploitation de divers outils.

Jusqu’à présent, Webflow a fait un bon travail pour présenter à ses utilisateurs la nouvelle plate-forme de commerce électronique. Il y a une section entière du site dédiée à des animations soignées expliquant l’ensemble du framework.
Bien, si vous vous sentez un peu bavard, vous pourriez consulter son forum communautaire actif. C’est un bon endroit pour partager des idées et entrer en contact avec d’autres personnes partageant les mêmes idées.
Dans le cas où vous avez des difficultés à mettre en place un site web ou à gérer votre boutique de commerce électronique, vous pouvez vous épargner un mal de tête en embauchant simplement un expert pertinent pour tout gérer. La section des experts de Webflow vous met en relation avec des personnes et des agences talentueuses qui s’occupent du marketing, de la migration, du développement et de la conception de sites Web.
Cela dit, vous pouvez aussi rencontrer des pépins potentiellement graves qui nécessitent l’intervention directe de Webflow. Malheureusement, les utilisateurs réguliers ne peuvent entrer en contact avec l’équipe de support client que par le biais d’un formulaire de contact web. Webflow affirme que leurs agents sont disponibles du lundi au vendredi de 6AM à 6PM PST.
Bien, au moins les utilisateurs abonnés, d’autre part, se qualifient pour un soutien prioritaire.
Revue de Webflow : Avantages et inconvénients
Propos de Webflow
- Si votre budget est particulièrement faible, vous n’êtes pas obligé de souscrire à un plan payant. Vous pouvez toujours utiliser Webflow gratuitement de façon permanente.
- Le concepteur de sites Webflow combine les capacités HTML, CSS et JavaScript pour offrir un éditeur drag-and-drop intuitif et convivial. Par conséquent, il gère le code sous-jacent pendant que vous construisez votre site visuellement.
- Les outils de commerce électronique et de CMS de Webflow sont réactifs et faciles et à manipuler. Vous n’avez pas besoin d’expérience en codage pour concevoir et lancer votre site.
- L’éditeur Webflow facilite la modification du contenu sur la page.
- Bien que Webflow optimise automatiquement les sites Web pour le référencement, il fournit toujours des fonctionnalités avancées de gestion du référencement sur tous les plans payants.
- Le constructeur de sites Webflow fournit un éventail de modèles conçus par des professionnels pour toutes les principales catégories de sites – à la fois gratuits et premium.
- Tous les plans Webflow sont livrés avec une gamme de fonctionnalités de sécurité, y compris SSL gratuit, plus la sauvegarde et le versionnement.
- Webflow optimise automatiquement ses sites Web pour le mobile.
- L’écosystème de Webflow prend en charge une gamme d’intégrations tierces puissantes.
Webflow Cons
- L’éditeur de site Webflow de type glisser-déposer ne prend pas en charge les personnalisations étendues via le codage.
- Bien que l’offre de fonctionnalités variées à travers plusieurs options de plan aide Webflow à répondre à un large éventail d’utilisateurs, l’ensemble du processus de sélection devient confus pour les utilisateurs.
- Les nombreuses fonctionnalités et outils fournis par Webflow font que la plate-forme entière semble et se sent compliquée. Il faut donc un certain temps pour s’y habituer.
- Webflow peut s’avérer coûteux pour les utilisateurs ayant des exigences de site relativement basiques.
Est-ce que Webflow est meilleur que WordPress ?
WordPress est un système de gestion de contenu open source basé sur PHP. Il offre une grande variété de modèles, qui sont tous principalement destinés à vous aider à mettre en place facilement un site Web complet. En outre, vous disposez de nombreuses options de plugins sur sa place de marché et sur d’autres plateformes du Web. Par conséquent, vous devriez être en mesure de trouver à peu près tout ce dont vous avez besoin pour un site personnel ou de commerce électronique typique.
Cependant, et plutôt malheureusement, s’il est effectivement possible de construire un site WordPress standard sans codage, vos capacités sont assez limitées. Si vous voulez un site WordPress de commerce électronique à approvisionnement dynamique, vous allez avoir besoin d’un développeur pour gérer environ la moitié du travail. Certaines des fonctionnalités de WordPress sont mieux personnalisées par les développeurs web.
Bien que Webflow ne puisse pas égaler le niveau d’intégrations tierces de WordPress, il fournit un système beaucoup plus convivial de construction et de gestion de sites Web. Vous pouvez mettre en place un site de commerce électronique à part entière sans codage.
Est-ce que Webflow est meilleur que Squarespace ?
Webflow et SquareSpace sont tous deux dans la tranche des constructeurs de sites Web dominants. Vous pouvez confortablement tirer parti de leurs fonctionnalités premium pour mettre en place et personnaliser des sites personnels, commerciaux, plus ecommerce de haute qualité- sans aucune compétence technique en codage.
Mais, les choses changent quand il s’agit de développement web technique. Bien que Webflow soit commercialisé comme un CMS visuel, il offre beaucoup plus aux codeurs que ce dont SquareSpace est capable. Par conséquent, les développeurs web sont mieux lotis en tirant parti de Webflow lorsqu’il s’agit de gérer et de livrer des projets clients complexes.
Les non-codeurs, d’autre part, peuvent choisir l’un ou l’autre en fonction de leurs besoins réels d’utilisateur.
Est-ce que Webflow est meilleur que Wix ?
Webflow et Wix sont tous deux des systèmes puissants avec de nombreuses fonctionnalités avancées pour les développeurs web et les non-codeurs. Ils sont livrés avec des constructeurs de sites Web responsive drag and drop, ainsi que de vastes tableaux de modèles personnalisables conçus par des professionnels. Donc, bien sûr, vous devriez être en mesure de créer un site Web solide sur l’un ou l’autre.
Cela dit, il convient de noter que Wix a un écosystème plus polyvalent qui prend en charge le codage personnalisé et la création de back ends personnalisés. Il surpasse également Webflow quand il s’agit de plugins et d’intégrations tierces.
Cependant, les tables tournent quand nous passons aux fonctionnalités du CMS. Webflow offre une plate-forme CMS complète qui s’adresse largement aux développeurs, aux concepteurs et aux gestionnaires de contenu. Wix, en revanche, n’est pas un CMS dédié. Il fournit uniquement des applications et des éléments qui fonctionnent dans le cadre d’un CMS.
Tout bien considéré, votre choix final entre ces deux-là dépend de vos besoins précis. Si vous êtes un non-codeur, je vous conseillerais de vous en tenir à l’intuitivité de Webflow. Mais, si vous êtes un développeur à la recherche d’un système avec des capacités de personnalisation avancées, vous devriez envisager d’aller avec Wix.
Qui devrait considérer Webflow comme une plate-forme de commerce électronique?
Pour l’instant, Webflow Ecommerce semble optimisé pour les petites entreprises. Ses outils ne sont pas assez avancés pour gérer les moyennes et grandes entreprises – contrairement à ses fonctionnalités de développement de sites Web, qui peuvent confortablement servir les grandes équipes.
En toute équité, cependant, il est encore trop tôt pour rendre un verdict concluant. Le bébé n’est même pas encore complètement sorti de l’utérus.
Nous ne pouvons qu’attendre qu’il gagne en traction pour faire une conclusion plus précise. En y réfléchissant, tout est possible dans un avenir proche. Webflow pourrait même se transformer en quelque chose de tout à fait différent.
Pour l’instant, nous ne pouvons que nous asseoir et attendre de tester les fonctionnalités supplémentaires au fur et à mesure de leur déploiement.
Davis Porter
Davis Porter est un expert en commerce électronique B2B et B2C qui est particulièrement obsédé par les plateformes de vente numériques, le marketing en ligne, les solutions d’hébergement, la conception de sites Web, les technologies en nuage et les logiciels de gestion de la relation client. Lorsqu’il ne teste pas diverses applications, vous le trouverez probablement en train de construire un site Web ou d’encourager le club de football d’Arsenal.