Personnalisation des archives WordPress pour les catégories, les tags et autres taxonomies
À propos de l’auteur
Josh Pollock écrit sur WordPress, fait du développement de thèmes et de plugins, sert de gestionnaire de communauté pour le Pods Framework et défend l’open source….En savoir plus surJosh↬
- 16 min de lecture
- WordPress,Techniques (WP)
- Enregistré pour une lecture hors ligne
- Partager sur Twitter, LinkedIn


La plupart des utilisateurs de WordPress sont familiers avec les balises et les catégories et avec la façon de les utiliser pour organiser les articles de leur blog. Si vous utilisez des custom post types dans WordPress, vous pourriez avoir besoin de les organiser comme des catégories et des balises. Les catégories et les étiquettes sont des exemples de taxonomies, et WordPress vous permet de créer autant de taxonomies personnalisées que vous le souhaitez. Ces taxonomies personnalisées fonctionnent comme les catégories ou les balises, mais sont distinctes.
Dans ce tutoriel, nous allons expliquer les taxonomies personnalisées et comment les créer. Nous passerons également en revue les fichiers de template d’un thème WordPress qui contrôlent les archives des taxonomies intégrées et personnalisées, ainsi que certaines techniques avancées pour personnaliser le comportement des archives de taxonomies.
Lectures complémentaires sur SmashingMag:
- Construction d’une page d’archives personnalisée pour WordPress
- Conception d’archives de sites web : Bonnes pratiques et exemples
- Un guide détaillé des modèles de pages personnalisées WordPress
Terminologie
Avant de continuer, mettons au clair notre terminologie. Une taxonomie est un type de contenu WordPress, utilisé principalement pour organiser le contenu de tout autre type de contenu. Les deux taxonomies que tout le monde connaît sont intégrées : les catégories et les balises. Nous avons tendance à appeler l’affichage individuel d’une étiquette une » étiquette « , mais pour être précis, nous devrions y faire référence comme un » terme » dans la taxonomie » étiquette « . Nous faisons à peu près toujours référence aux éléments d’une taxonomie personnalisée en tant que « termes ».
Les catégories et les balises représentent les deux types de taxonomies : hiérarchique et non hiérarchique. Comme les catégories, les taxonomies hiérarchiques peuvent avoir des relations parent-enfant entre les termes de la taxonomie. Par exemple, vous pouvez avoir sur votre blog une catégorie « films » qui possède plusieurs catégories enfant, avec des noms comme « étranger » et « national ». Les taxonomies personnalisées peuvent également être hiérarchisées, comme les catégories, ou non hiérarchisées, comme les balises.

L’archive d’une taxonomie est la liste des articles d’une taxonomie qui est automatiquement générée par WordPress. Par exemple, ce serait la page que vous voyez lorsque vous cliquez sur un lien de catégorie et que vous voyez tous les articles de cette catégorie. Nous allons passer en revue comment modifier le comportement de ces pages et apprendre quels fichiers de template les génèrent.
Comment fonctionnent les archives de tags, de catégories et de taxonomies personnalisées
Pour chaque catégorie, tag et taxonomie personnalisée, WordPress génère automatiquement une archive qui liste chaque article associé à cette taxonomie, dans un ordre chronologique inverse. Ce système fonctionne très bien si vous organisez les articles de votre blog avec des catégories et des balises. Si vous avez un système complexe d’organisation des types d’articles personnalisés avec des taxonomies personnalisées, alors ce n’est peut-être pas idéal. Nous allons passer en revue les nombreuses façons de modifier ces archives.
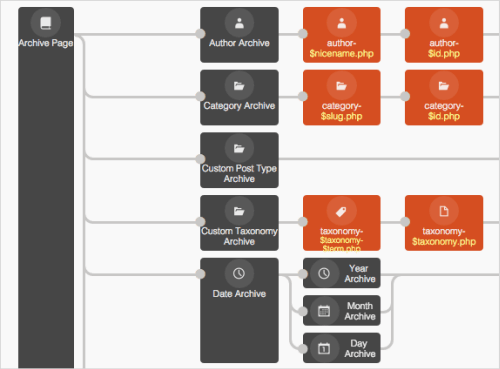
La première étape de la personnalisation est de savoir quels fichiers de votre thème sont utilisés pour afficher l’archive. Différents thèmes ont différents fichiers de modèle, mais tous les thèmes ont un modèle index.php. Le modèle index.php est utilisé pour afficher tout le contenu, sauf si un modèle existe plus haut dans la hiérarchie. La hiérarchie des modèles de WordPress est le système qui dicte quel fichier de modèle est utilisé pour afficher quel contenu. Nous allons brièvement passer en revue la hiérarchie des modèles pour les catégories, les balises et les taxonomies personnalisées. Si vous souhaitez en savoir plus, ces ressources sont fortement recommandées :
- « Template Hierarchy, » WordPress Codex
- « Template Hierarchy, » Chip Bennett Un organigramme
- La hiérarchie des templates WordPress : Une mini ressource, Rami Abraham et Michelle Schulp Un diagramme interactif
- Reveal Template, Scott Reilly Un plugin WordPress
La plupart des thèmes ont un modèle archive.php, qui est utilisé pour les archives de catégories et de balises, ainsi que pour les archives de dates et d’auteurs. Vous pouvez ajouter un fichier de template pour gérer les archives de catégories et de tags séparément. Ces modèles seraient nommés category.php ou tag.php, respectivement. Vous pouvez également créer des modèles pour des balises ou des catégories spécifiques, en utilisant l’ID ou le slug de la catégorie ou de la balise. Par exemple, une balise dont l’ID est 7 utiliserait tag-7.php, si elle existe, plutôt que tag.php ou archive.php. Une balise avec le slug de « avocado » serait affichée en utilisant le modèle tag-avocado.php.
Une chose délicate à garder à l’esprit est qu’un modèle nommé après un slug remplacera un modèle nommé après un numéro d’identification. Ainsi, si une balise avec le slug de « avocado » avait un ID de 7, alors tag-avocado.php supplanterait tag-7.php, s’il existe.
La hiérarchie des modèles pour les taxonomies personnalisées est un peu différente, car il existe des modèles pour toutes les taxonomies, pour des taxonomies spécifiques et pour des termes spécifiques dans une taxonomie spécifique. Ainsi, imaginez que vous avez deux taxonomies, « fruits » et « légumes », et que la taxonomie « fruits » a deux termes, « pommes » et « oranges », tandis que « légumes » a deux termes, « carottes » et « céleri ». Ajoutons trois modèles au thème de notre site Web : taxonomy.php, taxonomy-fruits.php et taxonomy-vegetables-carrots.php.
Pour les termes de la taxonomie « fruits », toutes les archives seraient générées à l’aide de taxonomy-fruits.php car il n’existe pas de modèle spécifique au terme. En revanche, le terme « carottes » dans les archives de la taxonomie « légumes » serait généré en utilisant taxonomy-vegetables-carrots.php. Comme il n’existe pas de modèle taxonomy-vegetables.php, tous les autres termes de « légumes » seraient générés à l’aide de taxonomy.php.
Utilisation des balises conditionnelles
Bien que vous puissiez ajouter n’importe lequel des modèles personnalisés énumérés ci-dessus pour créer une vue totalement unique pour n’importe quelle catégorie, balise, taxonomie personnalisée ou terme de taxonomie personnalisée, parfois, tout ce que vous voulez faire est d’apporter un ou deux petits changements. En fait, essayez d’éviter de créer un grand nombre de modèles, car vous devrez ajuster chacun d’entre eux lorsque vous apporterez des modifications globales au balisage HTML de base que vous utilisez dans chaque modèle du thème. À moins d’avoir besoin d’un modèle radicalement différent du archive.php du thème, j’ai tendance à m’en tenir à l’ajout de modifications conditionnelles au archive.php.
WordPress fournit des fonctions conditionnelles pour déterminer si une catégorie, une balise ou une taxonomie personnalisée est affichée. Pour déterminer si une archive de catégorie est affichée, vous pouvez utiliser is_category() pour les catégories, is_tag() pour les balises et is_tax() pour les taxonomies personnalisées. Les fonctions is_tag() et is_category() peuvent également tester des catégories ou des balises spécifiques par slug ou ID. Par exemple:
<?php if ( is_tag() ) { echo "True for any tag!"; } if ( is_tag( 'jedis' ) ) { echo "True for the tag whose slug is jedi"; } if ( is_tag( array( 'jedi', 'sith' ) ) ) { echo "True for tags whose slug is jedi or sith"; } if ( is_tag( 7 ) ) { echo "You can also use tag IDs. This is true for tag ID 7"; }?>Pour les taxonomies personnalisées, la fonction is_tax() peut être utilisée pour vérifier si toute taxonomie (sans les catégories et les balises), une taxonomie spécifique ou un terme spécifique dans une taxonomie est affiché. Par exemple :
<?php if ( is_tax() ) { echo "True for any custom taxonomy."; } if ( is_tax( 'vegetable' ) ) { echo "True for any term in the vegetable taxonomy."; } if ( is_tax( 'vegetable', 'celery' ) ) { echo "True only for the term celery, in the vegetable taxonomy."; }?>Création de taxonomies personnalisées
L’ajout d’une taxonomie personnalisée peut se faire de l’une des trois façons suivantes : en la codant manuellement selon les instructions du Codex, ce que je ne recommande pas ; en générant le code à l’aide de GenerateWP ; ou en utilisant un plugin pour les types de contenu personnalisés, comme Pods ou Types. Les plugins pour les types de contenu personnalisés vous permettent de créer des taxonomies et des types d’articles personnalisés dans le back-end de WordPress sans avoir à écrire le moindre code. En utiliser un est le moyen le plus simple d’ajouter une taxonomie personnalisée et d’obtenir un cadre pour travailler avec des types de contenu personnalisés.
Si vous optez pour l’une des deux premières options, plutôt que pour un plugin, alors vous devrez ajouter le code soit au fichier functions.php de votre thème, soit à un plugin personnalisé. Je recommande fortement de créer un plugin personnalisé, plutôt que d’ajouter le code à functions.php. Même si vous n’avez jamais créé de plugin auparavant, je vous encourage vivement à le faire. Alors que l’ajout du code au functions.php de votre thème fonctionnera, lorsque vous changerez de thème (disons, parce que vous voulez utiliser un nouveau thème ou pour résoudre un problème), la taxonomie ne fonctionnera plus.
Que vous écriviez votre code de taxonomie personnalisé en suivant les instructions du Codex ou en le générant avec GenerateWP, il suffit de le coller dans un fichier texte et d’ajouter une ligne de code avant et vous aurez un plugin. Téléchargez-le et installez-le comme vous le feriez pour n’importe quel autre plugin.
La seule ligne dont vous avez besoin pour créer un plugin personnalisé est /* Plugin name: Custom Taxonomy */.
Vous trouverez ci-dessous un plugin pour enregistrer une taxonomie personnalisée nommée « légumes », que j’ai créé en utilisant GenerateWP parce que c’est nettement plus facile et beaucoup moins susceptible de contenir des erreurs que de le faire manuellement :
<?php /* Plugin Name: Veggie Taxonomy */ if ( ! function_exists( 'slug_veggies_tax' ) ) { // Register Custom Taxonomy function slug_veggies_tax() { $labels = array( 'name' => _x( 'Vegetables', 'Taxonomy General Name', 'text_domain' ), 'singular_name' => _x( 'Vegetable', 'Taxonomy Singular Name', 'text_domain' ), 'menu_name' => __( 'Taxonomy', 'text_domain' ), 'all_Veggies' => __( 'All Veggies', 'text_domain' ), 'parent_Veggie' => __( 'Parent Veggie', 'text_domain' ), 'parent_Veggie_colon' => __( 'Parent Veggie:', 'text_domain' ), 'new_Veggie_name' => __( 'New Veggie name', 'text_domain' ), 'add_new_Veggie' => __( 'Add new Veggie', 'text_domain' ), 'edit_Veggie' => __( 'Edit Veggie', 'text_domain' ), 'update_Veggie' => __( 'Update Veggie', 'text_domain' ), 'separate_Veggies_with_commas' => __( 'Separate Veggies with commas', 'text_domain' ), 'search_Veggies' => __( 'Search Veggies', 'text_domain' ), 'add_or_remove_Veggies' => __( 'Add or remove Veggies', 'text_domain' ), 'choose_from_most_used' => __( 'Choose from the most used Veggies', 'text_domain' ), 'not_found' => __( 'Not Found', 'text_domain' ), ); $args = array( 'labels' => $labels, 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_admin_column' => true, 'show_in_nav_menus' => true, 'show_tagcloud' => false, ); register_taxonomy( 'vegetable', array( 'post' ), $args ); } // Hook into the 'init' action add_action( 'init', 'slug_veggies_tax', 0 ); }?>A propos, j’ai créé ce code en utilisant GenerateWP en moins de deux minutes ! Le service est génial, et écrire manuellement un code que ce site peut générer automatiquement pour vous n’a aucun sens. Pour rendre le processus encore plus facile, vous pouvez utiliser le plugin Pluginception pour créer un plugin vierge pour vous et ensuite coller le code de GenerateWP dedans en utilisant l’éditeur de plugin de WordPress.
Utilisation de WP_Query avec des taxonomies personnalisées
Une fois que vous avez ajouté une taxonomie personnalisée, vous pourriez vouloir interroger les articles avec des termes dans cette taxonomie. Pour ce faire, nous pouvons utiliser des requêtes de taxonomie avec WP_QUERY.
Les requêtes de taxonomie peuvent être très simples ou compliquées. La requête la plus simple serait pour tous les posts avec un certain terme. Par exemple, si vous avez un type de post nommé « jedi » et une taxonomie personnalisée associée nommée « niveau », alors vous pourriez obtenir tous les maîtres Jedi comme ceci:
<?php $args = array( 'post_type' => 'jedi', 'level' => 'master' ); $query = new WP_Query( $args );?>Si vous ajoutez une seconde taxonomie personnalisée nommée « ère », alors vous pourriez trouver tous les maîtres Jedi de l’Ancienne République comme ceci:
<?php $args = array( 'post_type' => 'jedi', 'level' => 'master', 'era' => 'old-republic', ); $query = new WP_Query( $args );?>Nous pouvons également faire des comparaisons plus compliquées, en utilisant un tax_query complet. L’argument tax_query nous permet de rechercher par ID au lieu de slug (comme nous le faisions auparavant) et de rechercher plus d’un terme. Il nous permet également de combiner plusieurs requêtes de taxonomie et de définir la relation entre les deux. En outre, nous pouvons même utiliser des opérateurs SQL tels que NOT IN pour exclure des termes.
Les possibilités sont infinies. Explorez la section « Paramètres de taxonomie » de la page Codex pour « Class Reference/WP_Query » pour des informations complètes. L’extrait ci-dessous recherche dans notre type de post « jedi » les chevaliers et maîtres Jedi qui ne sont pas de l’ère de l’Ancienne République :
<?php $args = array( 'post_type' => 'jedi', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'level', 'field' => 'slug', 'terms' => array( 'master', 'knight' ) ), array( 'taxonomy' => 'era', 'field' => 'slug', 'terms' => array( 'old-republic' ), 'operator' => 'NOT IN' ) ) ); $query = new WP_Query( $args );?>Personnalisation des archives de taxonomie
Jusqu’à présent, nous avons abordé la façon dont les taxonomies, les balises et les catégories fonctionnent par défaut, ainsi que la façon de créer des taxonomies personnalisées. Si l’un de ces comportements par défaut ne correspond pas à vos besoins, vous pouvez toujours le modifier. Nous allons passer en revue quelques façons de modifier les fonctionnalités intégrées de WordPress pour ceux d’entre vous qui utilisent WordPress moins comme une plateforme de blogs et plus comme un système de gestion de contenu, ce qui nécessite souvent des taxonomies personnalisées.
Hello pre_get_posts
Avant que tout article ne soit produit par la boucle WordPress, WordPress récupère automatiquement les articles pour l’utilisateur en fonction de la page sur laquelle il se trouve, en utilisant la classe WP_QUERY. Par exemple, dans l’index principal du blog, il récupère les articles les plus récents. Dans une archive de taxonomie, il obtient les articles les plus récents de cette taxonomie.
Pour modifier cette requête, vous pouvez utiliser le filtre pre_get_posts avant que WordPress n’obtienne des articles. Ce filtre expose l’objet de requête après qu’il soit défini mais avant qu’il ne soit utilisé pour obtenir réellement des articles. Cela signifie que vous pouvez modifier la requête en utilisant les méthodes de la classe avant que la boucle principale de WordPress ne soit exécutée. Si cela semble confus, ne vous inquiétez pas – les prochaines sections de cet article donnent des exemples pratiques de la façon dont cela fonctionne.
Ajouter des types de post personnalisés aux archives de catégories ou de tags
Une excellente utilisation de la modification de l’objet WP_QUERY en utilisant pre_get_posts est d’ajouter des articles d’un type de post personnalisé à l’archive de la catégorie. Par défaut, les types de post personnalisés ne sont pas inclus dans cette requête. Si nous construisions des arguments à transmettre à WP_Query et que nous voulions inclure à la fois les messages réguliers et les messages du type de message personnalisé » jedi « , alors notre argument ressemblerait à ceci :
<?php $args = array( 'post_type' => array( 'post', 'jedi' ) );?>Dans le callback de notre filtre pre_get_posts, nous devons transmettre un argument similaire. Le problème est que l’objet WP_QUERY existe déjà, donc nous ne pouvons pas lui passer un argument comme nous le faisons lors de la création d’une instance de la classe. Au lieu de cela, nous utilisons la méthode de classe set(), qui nous permet de changer n’importe lequel des arguments après la création de la classe.
Dans le snippet ci-dessous, nous utilisons set() pour changer l’argument post_type de la valeur par défaut, qui est post, à un tableau de types de post, y compris les posts et notre type de post personnalisé « jedi. » Notez que nous utilisons la balise conditionnelle is_category() pour que le changement ne se produise que lorsque les archives des catégories sont affichées.
<?php add_filter( 'pre_get_posts', 'slug_cpt_category_archives' ); function slug_cpt_category_archives( $query ) { if ( $query->is_category() && $query->is_main_query() ) { $query->set( 'post_type', array( 'post', 'jedi' ) ); } return $query; }?>Le paramètre $query de cette fonction est l’objet WP_QUERY avant qu’il ne soit utilisé pour alimenter la boucle principale. Comme une page peut inclure plusieurs boucles, comme celles utilisées par les widgets, nous utilisons la fonction conditionnelle is_main_query() pour nous assurer que cela n’affecte que la boucle principale et non les boucles secondaires de la page, comme celles utilisées par les widgets.
Faire des archives de catégories ou de taxonomies hiérarchiques des archives hiérarchiques
Par défaut, les archives de catégories et d’autres taxonomies hiérarchiques se comportent comme n’importe quelle autre archive de taxonomie : elles affichent tous les messages de cette catégorie ou avec ce terme de taxonomie. Pour afficher uniquement les termes parents et exclure les termes enfants, vous utiliseriez à nouveau le filtre pre_get_posts.
Comme lorsque vous créez votre propre WP_QUERY pour les messages d’une taxonomie, le WP_QUERY de la boucle principale utilise les arguments tax_query pour obtenir les messages par taxonomie. Le tax_query a un argument include_children, qui par défaut est défini à 1 ou true. En le changeant en 0 ou false, nous pouvons empêcher les posts avec un terme enfant d’être inclus dans l’archive:
<?php add_action( 'pre_get_posts', 'slug_cpt_category_archives' ); function slug_cpt_category_archives( $query ) { if ( is_tax( 'TAXONOMY NAME') ) { $tax_query = $query->tax_query->queries; $tax_query = 0; $query->set( 'tax_query', $tax_query ); } }?>Le résultat semble souhaitable mais présente plusieurs lacunes majeures. Ce n’est pas grave, car si nous corrigeons ces défauts, nous aurons fait le premier pas vers la création de quelque chose de très cool.
Le premier et le plus gros problème est que le résultat n’est pas une page d’archives qui montre les termes enfants ; c’est toujours un post avec le terme parent. L’autre problème est que nous n’avons pas un bon moyen de naviguer vers les archives des termes enfants.
Une bonne façon de gérer cela est de combiner le filtre pre_get_post ci-dessus avec une modification du modèle qui affiche la catégorie ou la taxonomie. Nous avons discuté précédemment de la façon de déterminer quel modèle est utilisé pour sortir les archives de catégorie ou de taxonomie personnalisée. Gardez également à l’esprit que vous pouvez toujours envelopper vos modifications dans des balises conditionnelles, telles que is_category() ou is_tax(), mais cela peut devenir rapidement lourd ; ainsi, faire une copie de votre archive.php et supprimer tout code inutile a probablement plus de sens.
La première étape consiste à envelopper l’ensemble dans une vérification pour voir si le terme de taxonomie actuel a des enfants. Si ce n’est pas le cas, alors nous ne voulons rien sortir. Pour ce faire, nous utilisons get_term_children(), qui retournera un tableau vide si le terme actuel n’a pas d’enfants et que nous pouvons tester avec !empty().
Pour que cela fonctionne pour toute taxonomie qui pourrait être affichée, nous devons obtenir la taxonomie actuelle et le terme de la taxonomie à partir du tableau query_vars de l’objet global $wp_query. Le slug de la taxonomie est contenu dans la clé taxonomy, et le slug du terme est dans la clé tax.
Pour utiliser get_term_children(), nous devons avoir l’ID du terme. L’ID n’est pas dans query_vars, mais nous pouvons passer le slug à get_term_by() pour l’obtenir.
Voici comment nous obtenons toutes les informations dont nous avons besoin dans les variables:
<?php global $wp_query; $taxonomy = $wp_query->query_vars; $term = $wp_query->query_vars; $term_id = get_term_by( 'slug', $term, $taxonomy ); $term_id = $term_id->term_id; $terms = get_term_children( $term_id, $taxonomy );?>Maintenant nous ne continuerons que si $terms n’est pas un tableau vide. Pour voir s’il est vide dans notre vérification, nous allons d’abord repeupler les termes en utilisant get_terms(). Ceci est nécessaire car get_term_children ne renvoie qu’un tableau d’identifiants, et nous avons besoin d’identifiants et de noms, qui sont tous deux dans l’objet renvoyé par get_terms(). Nous pouvons boucler à travers cet objet, en sortant le nom comme un lien. Le lien peut être généré en passant l’ID du terme à get_term_link().
Voici le code complet:
<?php global $wp_query; $taxonomy = $wp_query->query_vars; $term = $wp_query->query_vars; $term_id = get_term_by( 'slug', $term, $taxonomy ); $term_id = $term_id->term_id; $terms = get_term_children( $term_id, $taxonomy ); if ( !empty( $terms ) ) { $terms = get_terms( $taxonomy, array( 'child_of' => $term_id ) ); echo '<ul class="child-term-list">'; foreach ( $terms as $term ) { echo '<li><a href="'.$term->term_id.'">'.$term->name.'</a></li>'; } echo '</ul>';?>Création d’une page d’atterrissage personnalisée pour les archives de taxonomie
Si votre taxonomie hiérarchique n’a pas de termes dans le terme parent, alors le système d’archives de taxonomie régulier ne vous sera d’aucune utilité. Vous voulez vraiment montrer des liens de taxonomie à la place.
Dans ce cas, une bonne option est de créer une page de destination personnalisée pour le terme. Nous utiliserons à nouveau query_vars pour déterminer si l’utilisateur se trouve sur la première page d’une archive de taxonomie ; si c’est le cas, nous utiliserons le filtre taxonomy_archive pour inclure un modèle séparé, comme ceci :
<?php add_filter( 'taxonomy_archive ', 'slug_tax_page_one' ); function slug_tax_page_one( $template ) { if ( is_tax( 'TAXONOMY_NAME' ) ) { global $wp_query; $page = $wp_query->query_vars; if ( $page = 0 ) { $template = get_stylesheet_directory(). '/taxonomy-page-one.php'; } } return $template; }?>Ce callback vérifie d’abord que l’utilisateur se trouve dans la taxonomie que nous voulons cibler. Nous pouvons cibler toutes les taxonomies en changeant ceci pour juste is_tax(). Ensuite, elle obtient la page actuelle en utilisant le query_var nommé paged, et si l’utilisateur est sur la première page, alors elle renvoie l’adresse du nouveau fichier modèle. Sinon, il renvoie le fichier modèle par défaut.
Ce que vous mettez dans ce fichier modèle dépend de vous. Vous pouvez créer une liste de termes à l’aide du code présenté ci-dessus. Vous pouvez l’utiliser pour sortir n’importe quel contenu, vraiment – par exemple, plus d’informations sur le terme de taxonomie ou des liens vers des articles spécifiques.
Prendre le contrôle
Avec un peu de travail, l’architecture de base de WordPress, qui reflète toujours ses origines en tant que plateforme de blogging, peut être personnalisée pour s’adapter à presque n’importe quel site Web ou application Web. Utiliser des taxonomies personnalisées pour organiser votre contenu et le faire d’une manière qui répond à vos besoins sera une étape importante dans beaucoup de vos projets WordPress. Nous espérons que cet article vous a rapproché de la possibilité de tirer le meilleur parti de cet aspect puissant de WordPress.
.