Comment personnaliser la page de la boutique WooCommerce – Le guide complet

La page de la boutique est l’endroit où vous affichez vos produits, c’est donc l’une des pages les plus importantes de votre boutique. C’est pourquoi elle doit avoir un design attrayant et convivial. Cependant, la page de la boutique est un composant préconçu de votre boutique et ne dispose pas d’un outil intégré permettant de modifier son apparence. Cela ne signifie pas pour autant que vous ne pouvez pas la modifier du tout. Dans ce guide, vous apprendrez à personnaliser la page de la boutique WooCommerce en utilisant trois méthodes différentes : manuellement, avec un constructeur de page et avec des plugins.
Qu’est-ce que la page de la boutique WooCommerce et pourquoi devriez-vous la personnaliser ?
Une page de la boutique, telle que définie par WooCommerce, est « un espace réservé à une archive de type de post pour les produits ». En termes simples, c’est la page où vous affichez vos produits, elle est donc vitale pour le succès de votre entreprise. Avant de voir comment vous pouvez la modifier, voyons pourquoi vous devriez personnaliser la page de la boutique WooCommerce.
Maintenant, imaginez que vous entrez dans un magasin pour acheter quelque chose. Qu’est-ce qui détermine votre satisfaction à l’égard du processus d’achat ? L’une des choses les plus importantes est la façon dont les produits sont disposés et la facilité avec laquelle vous pouvez trouver ce que vous cherchez. Nous vivons dans un monde interconnecté grâce à l’internet. Et, surtout à l’heure de la pandémie mondiale, les achats se sont déplacés des magasins physiques vers les magasins en ligne. On s’attend à ce que dans les 20 prochaines années, environ 95 % de tous les achats se fassent en ligne.
Les gens font leurs achats en ligne parce que c’est plus facile et plus rapide (ou du moins ça devrait l’être). Ainsi, la façon dont vous organisez vos produits sur la page de la boutique WooCommerce et dont vous les présentez à vos clients peut faire une grande différence. Non seulement pour vos conversions et vos revenus, mais aussi pour la réputation de votre boutique. Comment faire bonne impression à vos clients lorsqu’ils atteignent la page de votre boutique ? La clé est d’avoir un design attrayant et convivial qui facilite le processus d’achat. C’est plus facile à dire qu’à faire.
Cependant, dans ce guide, nous vous montrerons comment obtenir un contrôle total sur le design de la page de la boutique WooCommerce.
Comment personnaliser la page de la boutique WooCommerce : Un guide étape par étape
Dans cette section, nous allons vous montrer comment personnaliser la page de la boutique en utilisant trois méthodes différentes :
- Manuellement
- Avec un constructeur de page
- Avec des plugins
1) Personnalisation de la page de la boutique WooCommerce manuellement
D’abord, voyons comment personnaliser votre page de la boutique WooCommerce sans compter sur un constructeur de page ou un plugin. Le plus grand avantage de cette méthode est que vous n’ajouterez aucune application tierce à votre site. Même si cela ne devrait pas prendre plus de quelques minutes parce que nous ne ferons pas de codage difficile, il est préférable que vous ayez quelques compétences de base en codage.
Étape 1 : Créer un thème enfant
Si vous n’avez pas créé un thème enfant pour votre thème jusqu’à ce point, il est grand temps d’en avoir un. Nous recommandons un thème enfant car si vous apportez des modifications à votre thème et que vous le mettez ensuite à jour, les nouveaux fichiers remplaceront les anciens et vous perdrez les modifications. Cependant, vous pouvez éviter cela en personnalisant votre thème à partir du thème enfant. Vous pouvez créer un thème enfant en utilisant différentes méthodes. Vous pouvez utiliser un plugin de thème enfant ou le coder vous-même. Pour plus d’informations sur les deux méthodes, consultez notre guide sur la création d’un thème enfant dans WordPress.
Etape 2 : Créer la structure du dossier dans votre thème enfant
Maintenant, nous allons utiliser un client FTP pour modifier les fichiers du site web. Si vous ne disposez pas d’un compte FTP, nous vous recommandons le logiciel FileZilla, mais vous pouvez utiliser le client de votre choix. Après avoir créé votre thème enfant, allez dans les fichiers de votre site et suivez ce chemin : /wp-content/themes/votre-thème.
Disons que vous avez créé un thème enfant pour le thème Twenty Twenty. Le nom du dossier devrait être quelque chose comme twentytwenty-child-theme. Ensuite, cliquez dessus et créez un dossier appelé WooCommerce. Après cela, créez un fichier appelé archive-product.php, qui est le fichier modèle de la page de la boutique. Vous avez créé une page de boutique WooCommerce dans votre magasin, mais elle est vide, alors maintenant vous devez ajouter du contenu.
Étape 3 : Créer du contenu pour votre page de boutique
N’oubliez pas que tout ce que vous écrivez dans l’éditeur de texte de l’archive-product.php apparaîtra sur la page de boutique, et vos clients le verront. Ici, vous pouvez utiliser un peu de codage pour faire fonctionner votre magie avec votre page de boutique. Cependant, si vous n’êtes pas sûr de savoir comment le faire, passez à l’étape suivante.
Étape 4 : Créer un modèle de page de boutique
Au lieu de créer une page de boutique WooCommerce à partir de zéro, vous pouvez utiliser un modèle existant et l’adapter. Pour cela, retournez au thème parent et recherchez le fichier single.php ou le fichier index.php. Si vous voyez l’un des deux, copiez-le et collez-le dans le dossier WooCommerce que vous avez créé à l’étape 2. Si vous voyez les deux fichiers, copiez single.php. Ensuite, supprimez le fichier archive-product.php et changez le nom du fichier que vous venez de coller ici en archive-product.php.
Avec ceci, nous allons utiliser le fichier de modèle de post comme page de votre boutique mais il ressemblera à une page de produit. Cependant, ce n’est pas idéal. Vous voulez que votre page de boutique WooCommerce ressemble à une page de boutique, pas à une page de produit. Pour la personnaliser, nous allons utiliser certains shortcodes.
Étape 5 : Personnaliser la page de la boutique à l’aide de shortcodes
Premièrement, divisez les produits en colonnes ou en lignes. Par exemple, si vous voulez afficher vos produits en 2 colonnes de 6 produits maximum, vous devez coller le code suivant dans le fichier archive-product.php:
Si vous n’êtes pas sûr de savoir comment le faire, suivez ces étapes:
- Ouvrir le fichier archive-product.php
- Supprimer le texte entre <mainsite-main » role= »main »> et </main><!- #main ->. Veuillez noter que vous ne devez pas supprimer ces deux lignes de code mais seulement ce qui se trouve entre elles
- Ajouter cette ligne de code à l’espace laissé par ce que vous venez de supprimer :
<?php echo do_shortcode ('') ?> - Enregistrer les modifications
- Congratulations ! Vous venez de construire une nouvelle page de boutique WooCommerce !
Nous vous recommandons de jouer et de personnaliser la page de la boutique à l’aide de shortcodes ou via le codage pour lui donner l’apparence parfaite pour votre entreprise. Pour plus d’idées sur la façon de personnaliser votre boutique avec un peu de codage, consultez notre guide sur la façon de modifier la page de la boutique WooCommerce de façon programmatique.
2) Personnaliser la page de la boutique WooCommerce avec le Page Builder
Bien que la méthode précédente vous fasse gagner du temps, elle peut être difficile pour les personnes sans compétences en codage. C’est pourquoi ici, nous allons montrer un moyen plus facile d’obtenir le truc sans avoir à modifier les fichiers de votre thème. Dans cette section, vous apprendrez à personnaliser la page de la boutique WooCommerce à l’aide de votre constructeur de pages. Avec les constructeurs de pages, vous pouvez modifier le design de la page de la boutique, sa mise en page, les types de produits et les produits à afficher.
En plus de cela, vous n’aurez pas besoin d’écrire de code ou de modifier les fichiers du thème. Peu importe que vous utilisiez Elementor, Visual Composer, Divi ou tout autre constructeur de pages, cette méthode est compatible avec tous ces constructeurs.
NOTE : Vous n’aurez pas besoin d’écrire une ligne de code, mais cela aiderait si vous êtes familier avec les shortcodes WooCommerce. Notre guide des shortcodes est un bon point de départ. Voyons maintenant comment personnaliser la page de votre boutique à l’aide d’un constructeur de pages. Pour ce faire, il y a deux étapes principales:
- Créer une page pour afficher vos produits avec un constructeur de pages
- Faire de cette page votre page de boutique
Étape 1 : Créer une page de listing avec le constructeur de pages et la remplir de contenu
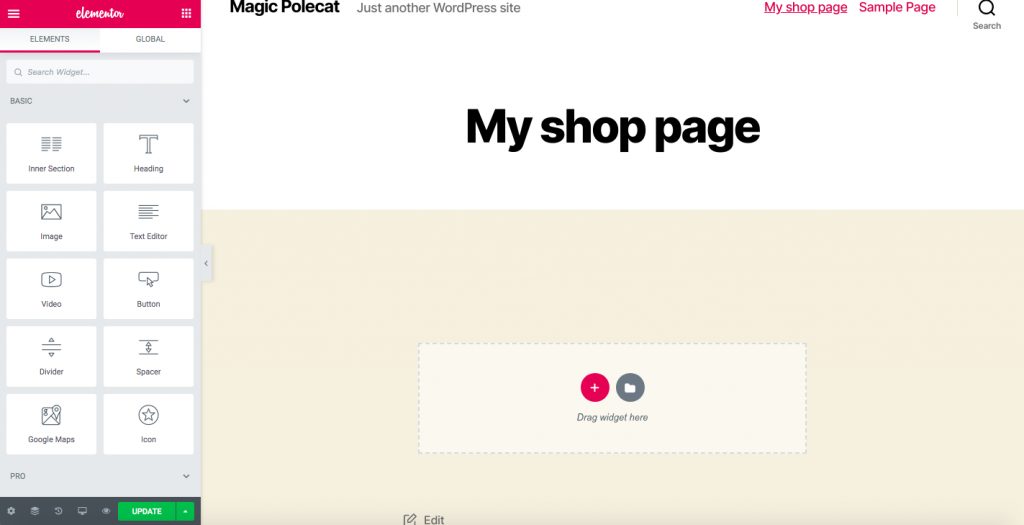
Je suppose que vous êtes tous familiers avec le constructeur de pages, donc ici nous ne vous expliquerons pas comment l’utiliser. Dans ce guide, nous allons utiliser Elementor comme notre constructeur de pages. La première chose que vous devez faire est de créer une nouvelle page:

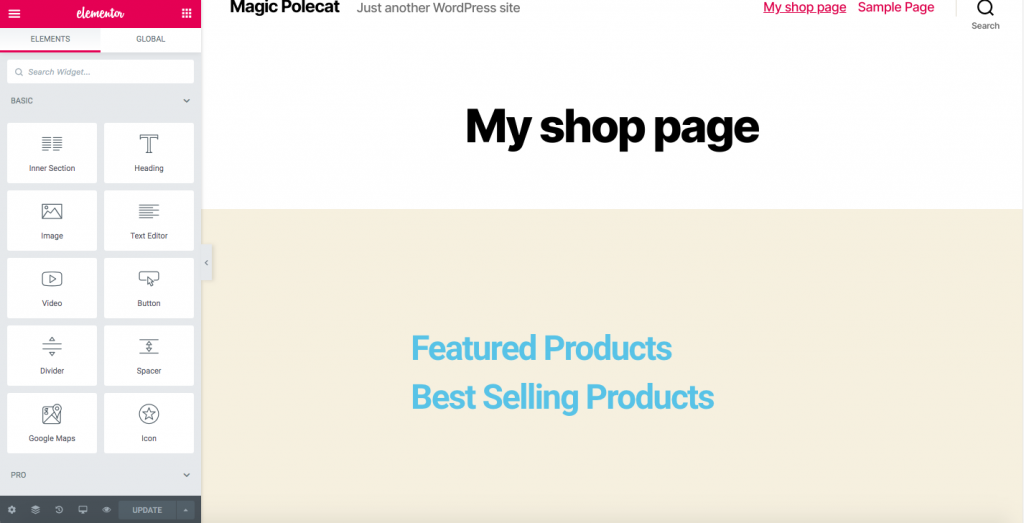
Normalement, dans votre boutique WooCommerce, vous afficheriez les produits en vedette, les meilleures ventes et les nouveaux arrivants. Ici, nous allons créer une page de boutique avec les produits en vedette et les meilleures ventes.

Maintenant, ajoutons du contenu à la page. Pour ce faire, nous allons utiliser certains shortcodes de WooCommerce. Il existe de nombreux shortcodes que vous pouvez utiliser en fonction des catégories de produits que vous souhaitez afficher. Voici quelques-uns de ceux qui vous seront utiles :
Suivant notre exemple, nous allons ajouter des produits vedettes à notre page de boutique en utilisant le shortcode
. Pour ce faire :
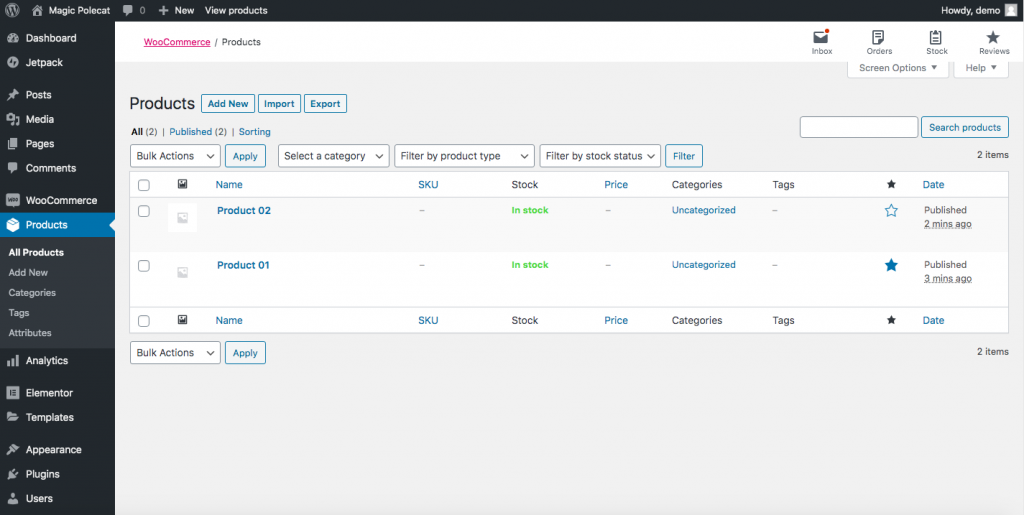
- Allez sur votre tableau de bord d’administration WordPress >page des produits. Sélectionnez vos produits vedettes en cliquant sur l’icône étoile à droite.

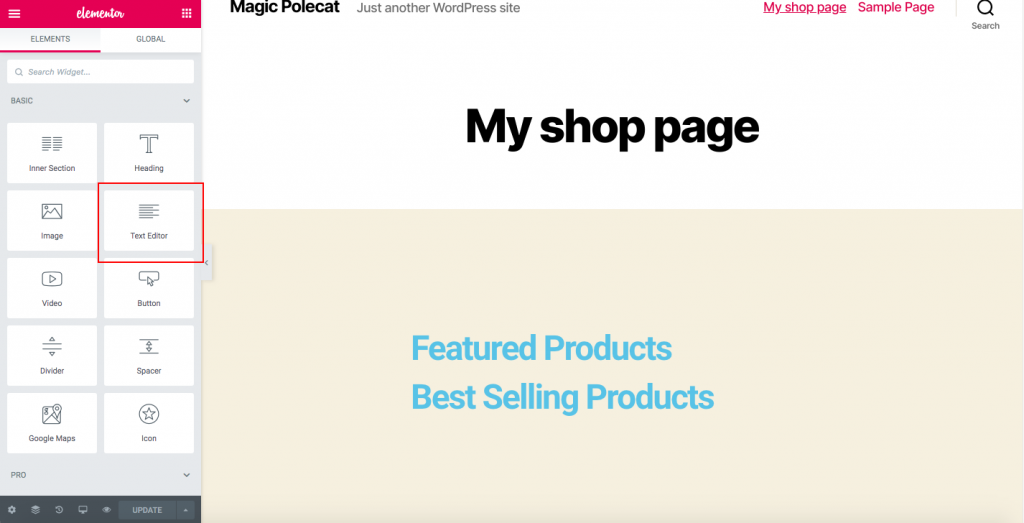
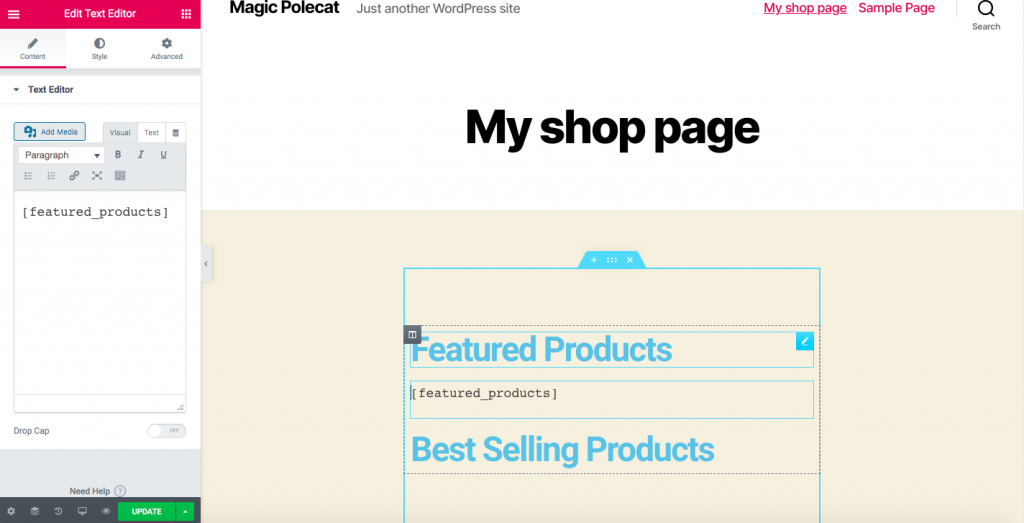
- Depuis la page d’édition, faites glisser l’éditeur de texte vers le bas sous les produits vedettes.

- Copiez le
shortcode et collez-le là.

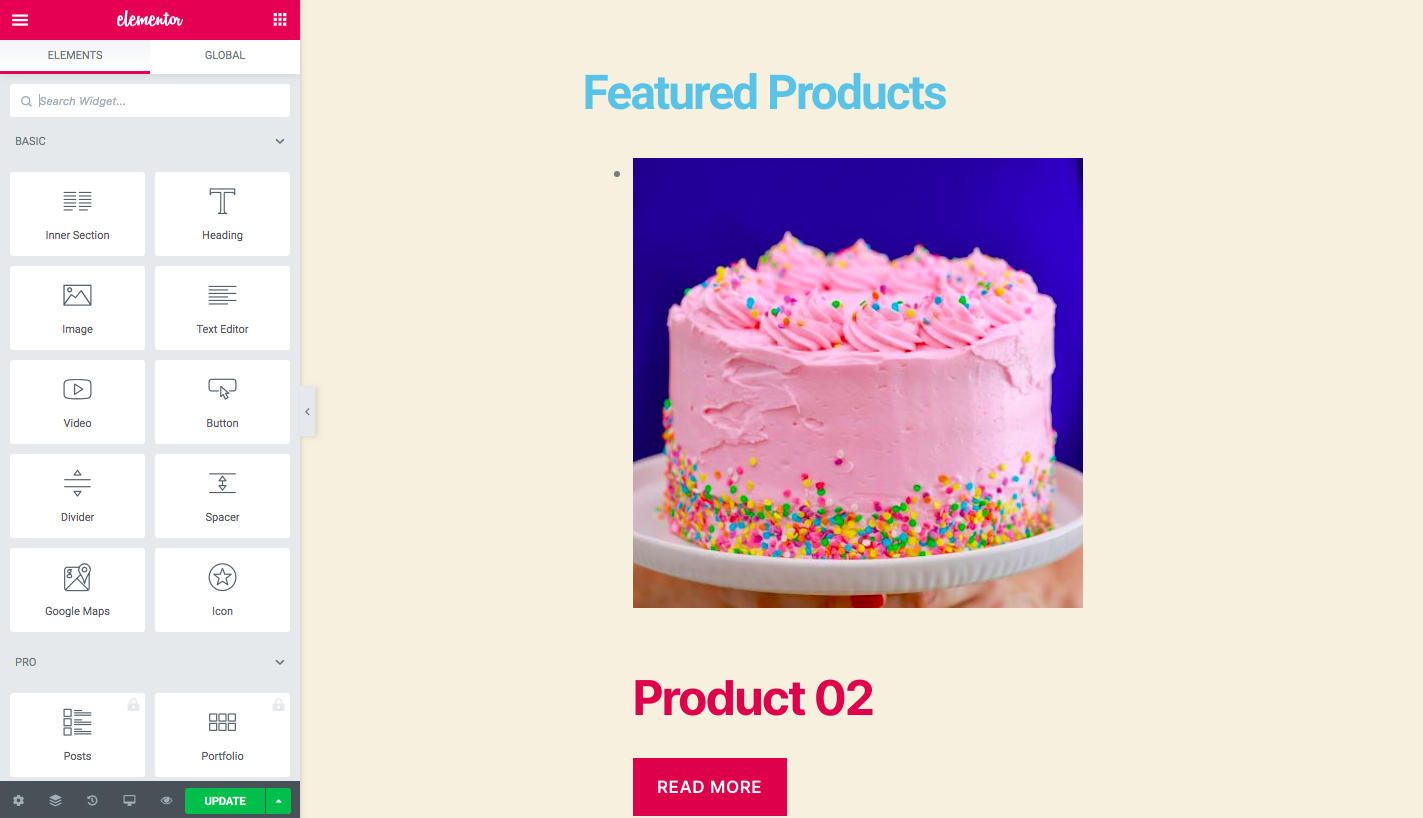
- Cliquez sur Mettre à jour, et vos produits seront affichés, comme indiqué ci-dessous :

Comme ça, pour les meilleures ventes, vous pouvez utiliser le
shortcode, pour les produits récemment publiés, vous utiliserez
et ainsi de suite. C’est à vous de décider quel type de produits vous voulez afficher sur la page de la boutique. Veuillez également noter qu’il existe des attributs de shortcode dont vous pourriez avoir besoin :
- Définir le nombre de colonnes
- Limiter le nombre de produits affichés
Par exemple, si vous voulez afficher 2 colonnes de 6 produits maximum, vous utiliserez quelque chose comme ceci :
Les shortcodes sont très puissants et assez faciles à utiliser. Nous vous recommandons donc de consulter notre guide sur les shortcodes de WooCommerce pour en tirer le meilleur parti.
Etape 2 : Faire de la page nouvellement créée votre page de boutique
Après avoir créé la nouvelle page, vous devez en faire votre page de boutique WooCommerce. Pour ce faire, nous vous recommandons d’installer un thème enfant. Si vous n’en avez pas encore créé un, nous vous recommandons d’utiliser Child Theme Configurator ou tout autre plugin de thème enfant que vous aimez. Ici, nous allons continuer en supposant que vous avez installé et créé un thème enfant.
- Recevez l’URL de votre page nouvellement créée
- Allez dans le tableau de bord WordPress
- Cliquez sur Apparence > Éditeur de thème, puis cliquez sur Je comprends si vous voyez une pop-up
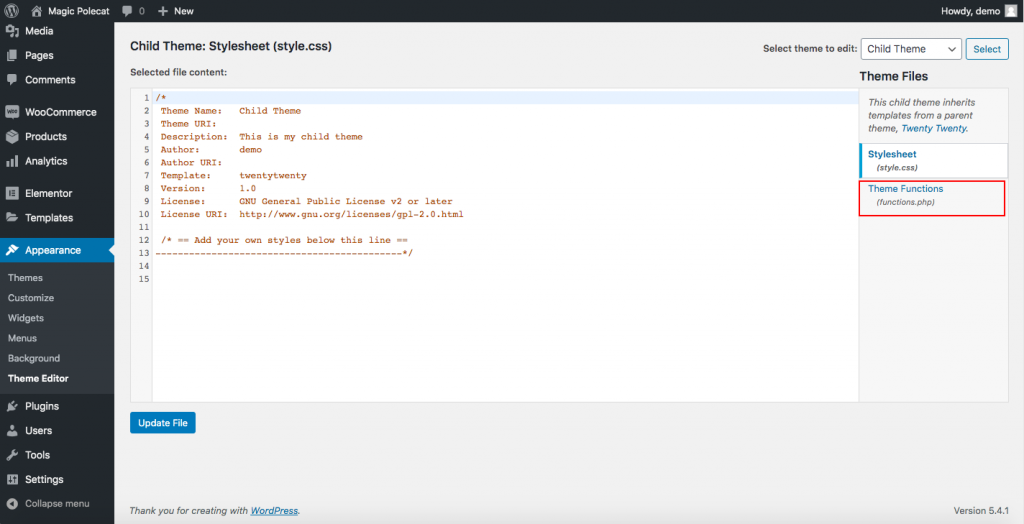
- Après cela, vous serez amené à une page où vous pourrez accéder aux fichiers de fonctions du thème sur la droite

- Cliquez sur le fichier functions.php, et collez ce code à la fin de celui-ci :
add_action('template_redirect', 'quadlayers_redirect_woo_pages');function quadlayers_redirect_woo_pages(){ if (function_exists('is_shop') && is_shop()) { wp_redirect('https://www.quadlayers.com/shop/'); exit; }}
IMPORTANT : Veuillez copier et coller le code tel quel sans rien supprimer, et n’oubliez pas de remplacer votre URL dans le wp_redirect( ») Ensuite, mettez à jour le fichier et c’est tout ! Vous venez de créer une page de boutique WooCommerce personnalisée.
3) Personnaliser la page de boutique WooCommerce avec des plugins
Dans cette section, vous apprendrez à personnaliser la page de boutique dans WooCommerce en utilisant des plugins. Nous vous montrerons comment le faire en utilisant des outils gratuits et premium.
- WooCustomizer
- WooCommerce Product Table by WC Product Table (Free and premium)
- WooCommerce Product Table by Barn2 (Premium)
3.1) WooCustomizer
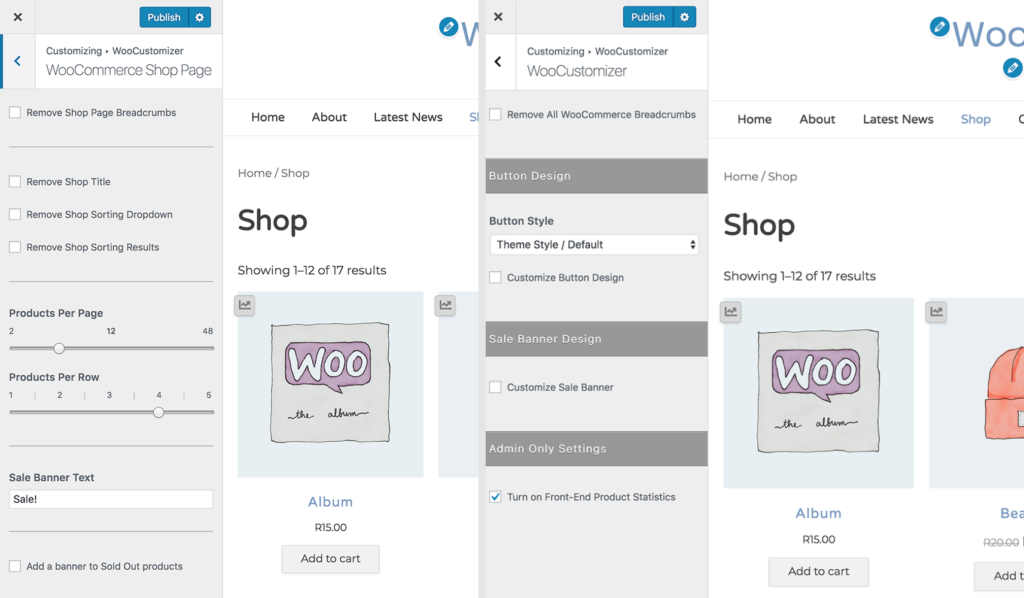
 WooCustomizer est un excellent plugin pour personnaliser la page de la boutique WooCommerce. Il vous permet de modifier vos pages de produits, de panier, de compte utilisateur et de caisse en quelques clics. Ce plugin possède de nombreuses fonctionnalités et vous permet de personnaliser l’ensemble de votre boutique WooCommerce. En se concentrant sur les options de personnalisation de la page de la boutique, avec WooCustomizer vous pouvez :
WooCustomizer est un excellent plugin pour personnaliser la page de la boutique WooCommerce. Il vous permet de modifier vos pages de produits, de panier, de compte utilisateur et de caisse en quelques clics. Ce plugin possède de nombreuses fonctionnalités et vous permet de personnaliser l’ensemble de votre boutique WooCommerce. En se concentrant sur les options de personnalisation de la page de la boutique, avec WooCustomizer vous pouvez :
- Modifier les pages de la boutique avec plus de 20 paramètres à choisir
- Supprimer ou modifier des éléments de la boutique WooCommerce, des archives et des pages de produits
- Supprimer le fil d’Ariane WooCommerce des pages de la boutique et des produits
- Supprimer ou modifier des éléments de la page de la boutique tels que la section des coupons sur la page du panier, ou le texte de la liste déroulante des coupons du panier
- Ajout d’une barre de recherche de produits AJAX et d’une fenêtre pop-pop- up sur vos pages de boutique
- Personnalisez le nombre de produits par ligne et par page sur les pages de la boutique
- Changez le nombre de colonnes affichées sur les pages de la boutique et des archives
- Ajoutez la vue rapide des produits pour permettre aux clients de visualiser les produits depuis la page de la boutique
- Modifier les bannières de vente de la page de la boutique et des archives
- Et bien plus encore
 Il convient de noter que WooCustomizer ne remplace pas vos pages ou modèles WooCommerce. Il ajoute simplement des options de style supplémentaires sur votre thème sur les éléments que vous choisissez de modifier. Même si WooCustomizer dispose de nombreuses fonctionnalités pour modifier votre page de boutique WooCommerce, il est également assez facile à utiliser. Cet outil est polyvalent et vous donnera plus de contrôle sur votre boutique sans avoir besoin de coder quoi que ce soit.
Il convient de noter que WooCustomizer ne remplace pas vos pages ou modèles WooCommerce. Il ajoute simplement des options de style supplémentaires sur votre thème sur les éléments que vous choisissez de modifier. Même si WooCustomizer dispose de nombreuses fonctionnalités pour modifier votre page de boutique WooCommerce, il est également assez facile à utiliser. Cet outil est polyvalent et vous donnera plus de contrôle sur votre boutique sans avoir besoin de coder quoi que ce soit.
Enfin, WoooCustomizer est un outil freemium. Il a une version gratuite avec des fonctionnalités de base et 3 plans premium avec des fonctionnalités plus avancées qui commencent à 29 USD par an.
3.2) WooCommerce Product Table Lite by WC Product Table
WooCommerce Product Table (WCPT) est un excellent plugin qui vous permet de créer facilement des mises en page de tableaux de produits. Avec une note de 4,9 sur 5 et plus de 5 000 installations actives, c’est l’un des meilleurs outils pour modifier la page de la boutique dans WooCommerce.
WC Product Table un outil freemium. Il a une version gratuite avec des fonctionnalités de base et un plan pro qui comprend des fonctionnalités plus puissantes et coûte 49 USD par an. Ici, nous allons vous montrer comment utiliser la version lite et ensuite vous donner quelques conseils pour le plan pro.
Etape 1 : Créer un WCPT sur n’importe quelle page
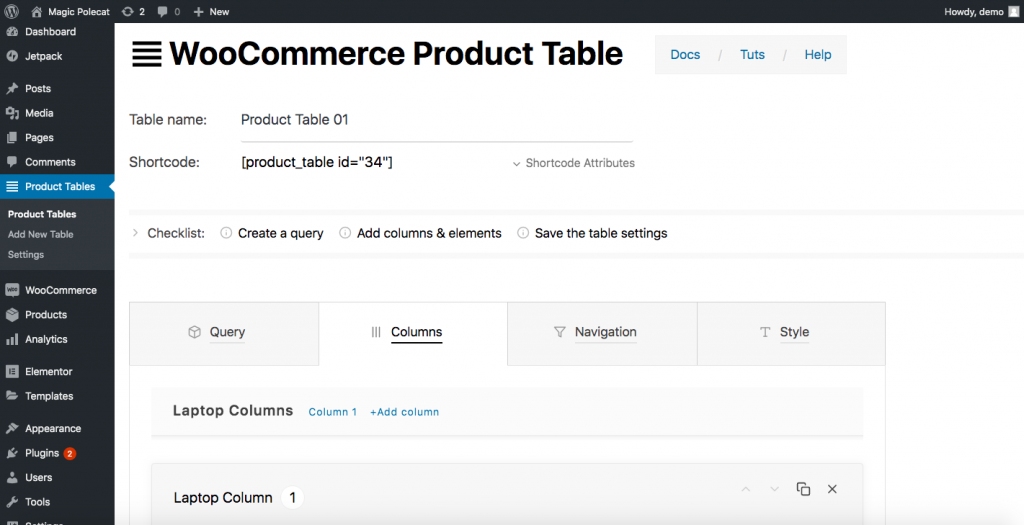
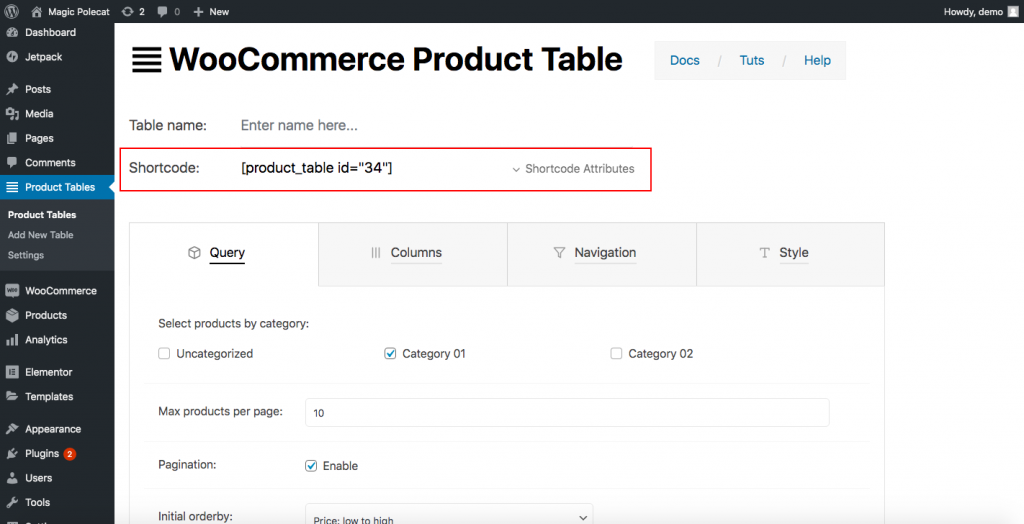
D’abord, vous devez télécharger et activer le plugin. Après cela, vous verrez des tableaux de produits sur la barre latérale de votre tableau de bord. Cliquez dessus, appuyez sur Ajouter un nouveau tableau et vous serez amené à une page où vous pouvez créer un tableau.

Comme vous pouvez le voir, vous devrez spécifier :
- Nom du tableau : Dans notre exemple, nous l’avons appelé Tableau de produits 01
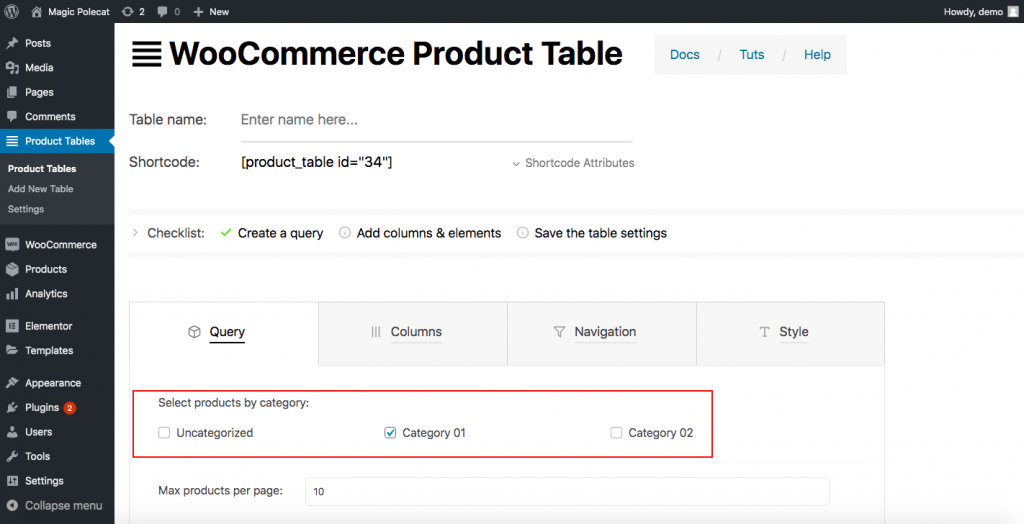
- Catégorie de produits : Sous l’onglet Requête, vous verrez les catégories dont vous disposez. Sélectionnez-en une pour votre table

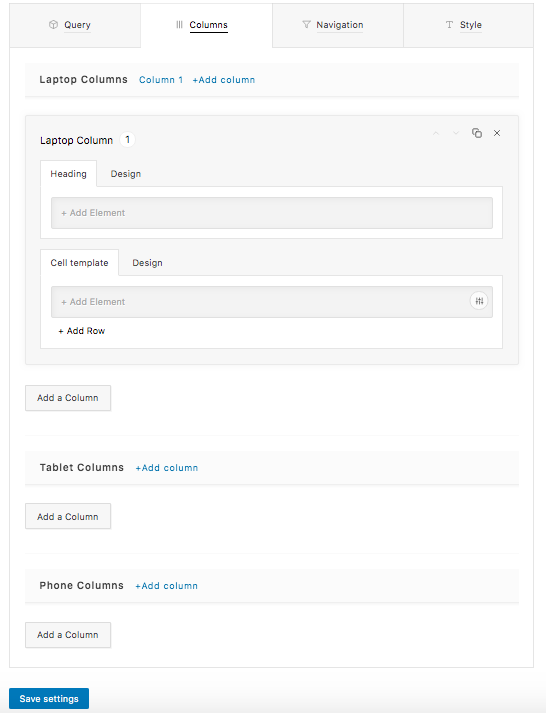
- Informations sur les colonnes : Ensuite, allez dans l’onglet Colonnes. Ici, vous devrez dessiner le tableau que vous souhaitez. Vous devrez décider du nombre de colonnes que vous voulez, puis concevoir chacune d’entre elles. Le tableau de produits WC vous offre des options non seulement pour les ordinateurs portables, mais aussi pour les colonnes de téléphones et de tablettes. Vous pouvez donc spécifier toutes les options que vous voulez pour chaque type d’appareil, y compris l’en-tête, le modèle de cellule et le design (police, alignement, couleur de police, couleur de fond, et plus encore.)

Une fois que vous avez créé les colonnes que vous voulez, cliquez sur Enregistrer les paramètres, et vous êtes prêt.
Étape 2 : Coller votre tableau sur une nouvelle page
En utilisant un shortcode, vous pouvez afficher le tableau que vous avez créé à l’étape 1 où vous voulez. Il suffit de copier le shortcode :

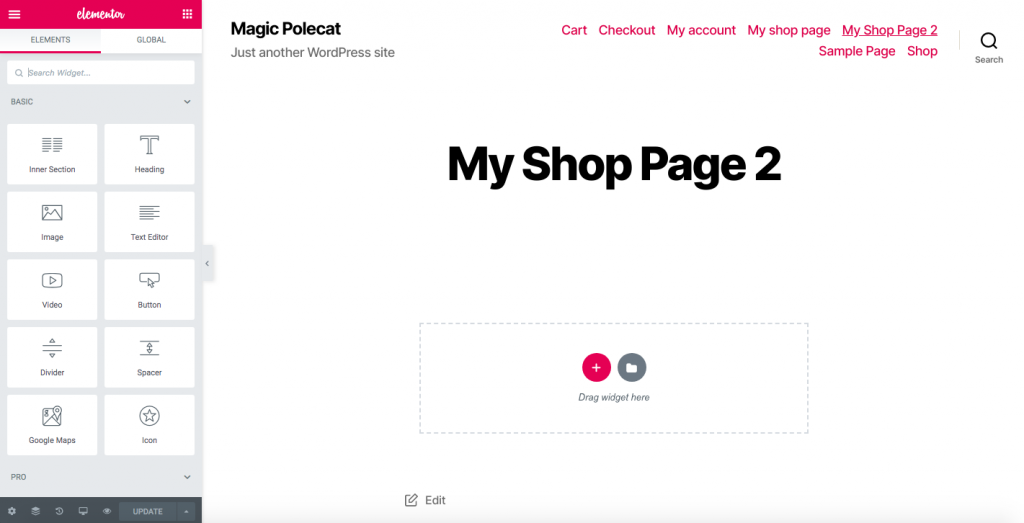
Maintenant, affichons le tableau sur une nouvelle page en utilisant le shortcode. À ce stade, nous pouvons supposer que vous êtes familier avec la création d’une nouvelle page. Donc, en utilisant un constructeur de pages, cliquez sur Pages > Add New et donnez-lui un nom. Par exemple, My Shop Page 2. Si vous utilisez Elementor, vous verrez quelque chose comme ceci:

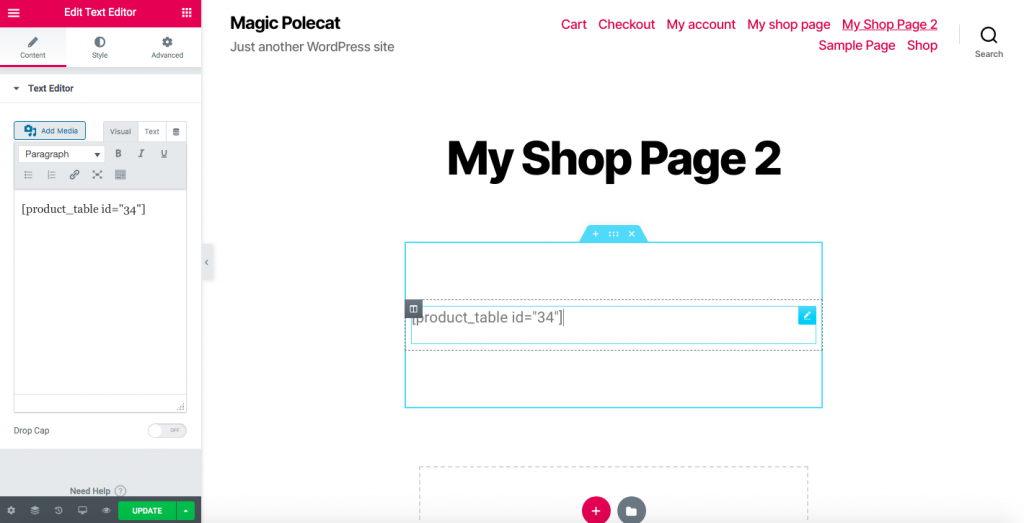
Glissez l’éditeur de texte vers le bas et collez le shortcode que vous venez de copier là.

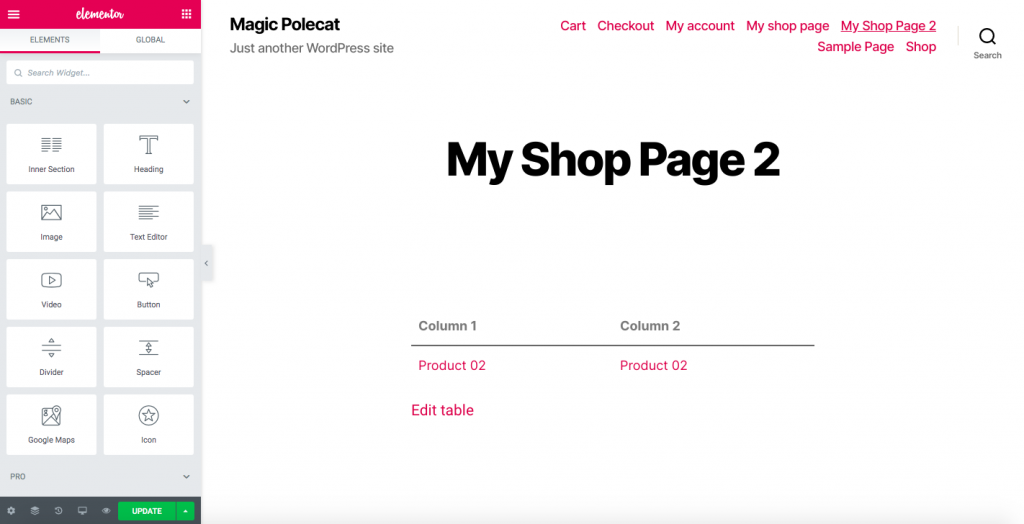
Maintenant vous aurez une page avec un style de tableau de produits.

Étape 3 : Rediriger les clients vers votre nouvelle page de boutique
Pour rediriger vos clients vers la nouvelle page de boutique, vous aurez besoin d’un plugin de redirection. Cet outil redirigera les clients de la page de boutique WooCommerce par défaut vers la nouvelle page que vous avez créée à l’étape 2. La plupart de ces plugins sont à usage unique et très faciles à utiliser. Ici, nous utiliserons Redirection, l’un des plugins de redirection les plus populaires, mais tout outil similaire fera l’affaire.

Après avoir activé le plugin, allez dans Outils > Redirection, et vous verrez ce message : 
- Dans l’URL source, collez le lien de la page de boutique par défaut
- Dans l’URL cible, collez le lien de votre page de boutique nouvellement construite
- Puis cliquez sur Start Setup
- C’est tout ! C’est ainsi que vous personnalisez votre page de boutique WooCommerce avec un plugin gratuit !
NOTE : Veuillez noter que l’utilisation de cette méthode peut affecter vos résultats de référencement car les moteurs de recherche ne favorisent généralement pas les principes de redirection.
PRO TIP
Si vous ne voulez pas affecter votre référencement, vous pouvez utiliser la version pro du plugin WooCommerce Product Table. En plus d’avoir des fonctionnalités plus avancées, il est également livré avec la fonctionnalité Archive Override.
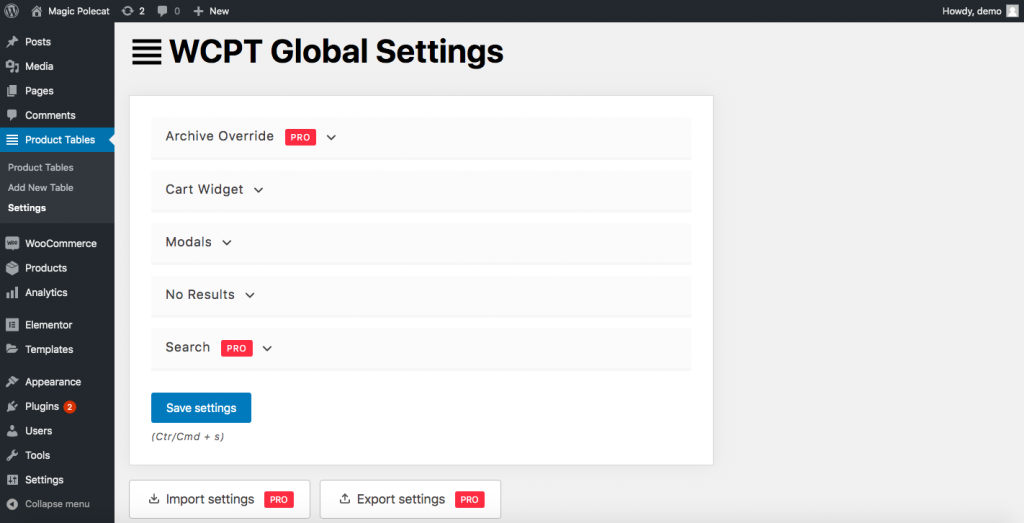
Avec cette fonctionnalité, vous pouvez remplacer les grilles par défaut de WooCommerce avec vos tables de produits non seulement sur la page de la boutique, mais aussi sur toutes les pages d’archives telles que l’attribut, la catégorie, la balise et la recherche. Pour activer cette fonctionnalité, allez dans WP Dashboard > Tables de produits > Paramètres > Annulation des archives. 
3.3) WooCommerce Product Table by Barn2
Une autre excellente option pour modifier la page de la boutique est le plugin WooCommerce Product Table de Barn2. C’est un outil premium qui commence à 89 USD par an et qui est très facile à utiliser. Ce module complémentaire vous aide à répertorier vos produits dans une mise en page de tableau, puis à l’insérer sur la page de la boutique. Avec cette méthode, vous serez en mesure de transformer le design par défaut de la page de la boutique en un tableau.
Etape 1
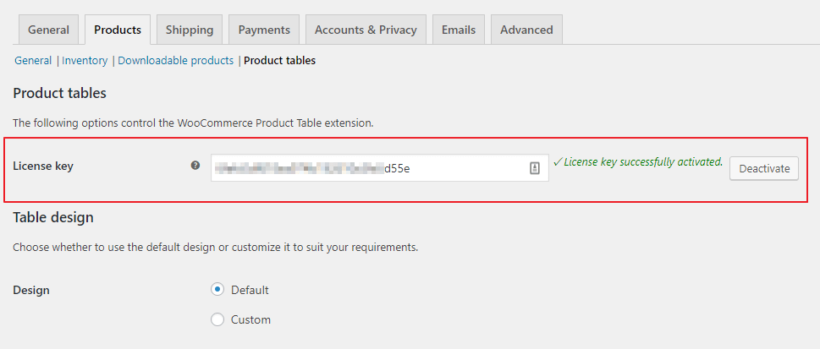
Installer et activer le plugin WooCommerce Product Table. Ensuite, allez dans l’onglet WooCommerce et cliquez sur Paramètres > Produits. Sous l’onglet Produits, vous verrez la section Tables de produits. Ici, entrez la clé de licence du plugin que vous avez obtenue lors de l’achat du plugin.

Étape 2
- Premièrement, ajoutez des tableaux de produits à la page de la boutique et aux pages de catégories données
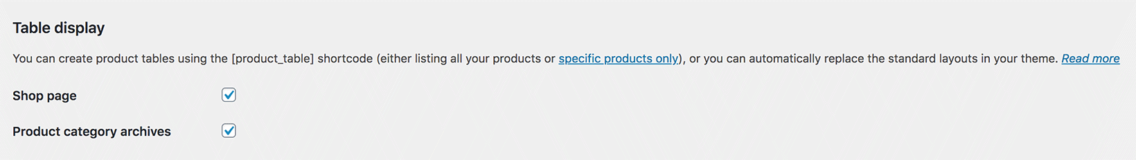
- Retournez à la page des paramètres du plugin > Affichage des tableaux, et choisissez l’emplacement pour la mise en page de vos tableaux de produits

- Cochez Page de la boutique
- Puis, cochez Archives de catégories de produits si vous souhaitez afficher les tableaux de produits sur toutes les pages de catégories de produits, les archives de taxes sur les produits et les résultats de recherche
- Enregistrez les modifications
Etape 3
Faites des modifications aux tableaux comme vous le souhaitez. La page des paramètres de la table de produits de WooCommerce est très intuitive. Contrairement à WC Product Table par WC Product Table, l’outil Barn2 ne vous demande pas de créer et de configurer chaque colonne, ce qui le rend plus facile à utiliser.
Bonus : Comment résoudre le problème de la page de boutique vide de WooCommerce ?
La page de boutique vide est l’un des problèmes les plus courants dans WooCommerce. Il existe de nombreuses raisons pour lesquelles la page de la boutique n’affiche aucun produit, mais nous allons vous montrer ici comment résoudre les problèmes les plus courants.
- Configuration de la page de la boutique : Allez dans WooCommerce > Paramètres > Produits et assurez-vous que vous utilisez la bonne page sous la page Boutique
- Compatibilité des plugins : Vos plugins peuvent provoquer des conflits faisant que la page Boutique apparaît vide. Pour le résoudre, désactivez tous vos plugins et vérifiez celui qui cause le problème
- Permalinks : Allez dans Paramètres > Permaliens et enregistrez pour mettre à jour les permaliens
- Visibilité du catalogue : Assurez-vous que la visibilité du catalogue est définie correctement. Allez dans WooCommerce > Produits et assurez-vous que les produits ne sont pas définis comme cachés
Pour plus d’informations sur ces problèmes, consultez notre guide sur la façon de résoudre le problème de la page vide de la boutique WooCommerce.
Premières étapes
Avant d’effectuer l’une des trois méthodes de personnalisation, nous vous recommandons fortement d’utiliser un thème enfant. Vous pouvez soit utiliser un plugin, soit le créer de manière programmatique. Un thème enfant hérite de tous les éléments de conception du thème parent, vous avez donc une copie de ce thème, ce qui le rend plus sûr. Pourquoi ? Parce que si vous modifiez directement les fichiers du thème parent, toutes vos modifications seront remplacées lorsque vous mettrez à jour le thème.
Avec un thème enfant, vous pouvez modifier ses fichiers sans perdre aucune donnée après une mise à jour. De plus, un propriétaire de site avisé ne toucherait jamais aux fichiers du thème original. En dehors de cela, gardez à l’esprit que la page de la boutique est une page prédéfinie de WooCommerce, elle est donc compatible avec tous les thèmes WordPress. Cependant, étant donné que nous recommandons l’utilisation de thèmes enfants dans deux des trois méthodes, il pourrait y avoir des problèmes de compatibilité. Si c’est le cas, vous pouvez jeter un coup d’œil à la documentation de WooCommerce pour les problèmes tiers.
Conclusion
En somme, le design de la page de la boutique et la façon dont vous présentez vos produits peuvent avoir un grand impact sur vos conversions. Dans WooCommerce, la page de la boutique est préconstruite et bien qu’il existe quelques options pour modifier sa mise en page, elles sont assez limitées. Ainsi, en la personnalisant à l’aide de l’une des trois méthodes décrites dans ce guide, vous vous démarquerez de la masse. De plus, il représentera mieux votre entreprise et fera preuve de professionnalisme auprès de vos clients. Nous vous avons montré comment personnaliser la page de la boutique à l’aide de trois méthodes différentes :
- Manuellement
- Avec des constructeurs de pages
- Avec des plugins
Toutes ces méthodes ont leurs avantages et leurs inconvénients mais elles feront toutes le travail, alors utilisez celle qui correspond le mieux à vos besoins et à vos compétences. Si vous n’avez pas de compétences en codage, vous pouvez modifier la page de la boutique avec vos constructeurs de pages ou avec des plugins. Nous recommandons WooCustomizer car il est facile à utiliser, vous fournit de nombreuses fonctionnalités pour optimiser votre boutique et dispose d’une version gratuite.
Enfin, si vous avez une forte présence sur les médias sociaux, vous devriez envisager de connecter Facebook Shop à WooCommerce. De cette façon, vous serez en mesure de télécharger votre catalogue de produits sur Facebook afin que les utilisateurs puissent voir les produits et aller directement à la page de paiement de votre site pour compléter l’achat. Si vous souhaitez personnaliser d’autres sections de votre boutique, consultez certains de ces guides :
- Comment personnaliser la page Mon compte dans WooCommerce
- Personnaliser le bouton Ajouter au panier dans WooCommerce
- Comment modifier la caisse de WooCommerce (Codage & Plugins)
- Comment personnaliser la page produit de WooCommerce dans Divi
Maintenant, c’est à vous d’en tirer le meilleur parti et d’optimiser votre page de boutique WooCoommerce. Avez-vous essayé l’une de ces méthodes ? Laquelle est votre préférée ? Faites-nous savoir ce que vous en pensez et faites-nous savoir si vous avez des questions !
.