Comment lister les catégories dans WordPress en utilisant l’API Catégories
Dans un article précédent, nous avons vu comment travailler facilement avec les catégories dans WordPress. Nous avons couvert la façon dont nous pouvons trier nos articles dans différentes catégories, qui peuvent ensuite être modifiées ou supprimées.
Après avoir couvert les bases, il est maintenant temps de jeter un coup d’œil à quelque chose qui sera plus intéressant pour les développeurs : l’API Catégories, et comment récupérer et afficher les données des catégories.
Comme l’API Gestionnaire de liens, l’API Catégories est un grand sujet, encore plus grand en termes de nombre de fonctions disponibles. Dans cet article, nous allons couvrir une fonction qui est utile lorsque nous voulons lister nos catégories.
Lister les catégories
Dans l’API du gestionnaire de liens, nous trouvons une fonction importante qui nous permet de lister nos liens. Il n’est donc pas surprenant que nous trouvions la même chose dans l’API des catégories : wp_list_categories(), c’est la fonction avec laquelle nous allons travailler ici.
Basiquement, vous devez appeler cette fonction à l’endroit où vous voulez voir vos catégories listées.
wp_list_categories();
Comme vous pouvez l’imaginer, ce résultat est entièrement personnalisable. Pour le mouler à nos besoins, nous pouvons passer un argument à cette fonction : un tableau contenant les valeurs des options que nous voulons définir. Jetons un coup d’œil à certaines des options disponibles.
Choisir les catégories à afficher
Avant de voir comment personnaliser la sortie, nous commencerons par quelques options qui nous permettent de choisir ce qui doit être affiché.
Inclure et exclure les catégories
Premièrement, nous trouvons l’option include qui accepte une liste d’ID de catégories à afficher. Lorsque vous utilisez cette option, wp_list_categories() n’affichera que les catégories avec les ID que vous lui avez passés. Vous pouvez indiquer un ou plusieurs ID. Si vous voulez indiquer deux ID ou plus, vous devez séparer ces numéros par une virgule.
$args = array('include' => '15,16,9');wp_list_categories($args);Si d’autre part vous ne voulez pas choisir ce qui doit être affiché, mais plutôt ce qui ne doit pas l’être, l’option exclude est pour vous. Elle peut être utilisée exactement comme include .
$args = array('exclude' => '15,16,9');Notez que si vous voulez utiliser l’option exclude, include doit être vide (sa valeur par défaut). Sinon, l’option include l’emporte et seules les catégories qui lui sont passées seront affichées.
Une autre option pour exclure des catégories est exclude_tree. Une fois encore, elle accepte une liste d’identifiants de catégories à exclure, séparés par des virgules. La différence est qu’elle exclura les catégories sélectionnées et tous leurs enfants. Notez que, pour voir cette option fonctionner, vous devez définir l’option hierarchical à 0 (nous verrons ci-dessous ce que fait cette option).
// 14 is the ID of "My life", parent of "My goldfish" and "My garden" which will also be hidden$args = array('exclude_tree' => '14','hierarchical' => 0);Ordre la sortie
Par défaut, les catégories sont listées par ordre alphabétique. Vous pouvez modifier ce comportement grâce à l’option orderby, qui accepte une chaîne de caractères. Vous pouvez choisir parmi les options suivantes : ID pour classer les catégories par leur ID (non, vraiment ?), name pour les classer par ordre alphabétique (la valeur par défaut), slug pour les classer dans l’ordre alphabétique de leurs slugs, et count pour les classer par le nombre de messages qu’elles contiennent.
L’ordre choisi peut être inversé en définissant DESC (descendant) comme valeur pour l’option order (par défaut, cette option est définie sur ASC (ascendant)).
Dans l’exemple ci-dessous, nous listons les catégories par le nombre de messages qu’elles contiennent : comme l’ordre est inversé, la catégorie contenant le plus grand nombre de messages sera la première à être affichée.
$args = array('orderby' => 'count','order' => 'DESC');Limiter le nombre de catégories affichées
Une fois que nous avons ordonné nos catégories, nous pouvons vouloir limiter le nombre d’éléments listés. Ceci peut être réalisé en utilisant l’option number. Par défaut, cette option est définie sur null et il n’y a pas de limite donc toutes les catégories sont affichées. En spécifiant un nombre, vous pouvez définir le nombre maximum de catégories à afficher. Par exemple, nous pouvons lister les cinq catégories les plus utilisées.
$args = array('orderby' => 'count','order' => 'DESC','number' => 5);Cet exemple liste les catégories avec le plus grand nombre de messages. Une autre solution consiste à masquer les catégories non utilisées. Pour ce faire, nous pouvons utiliser hide_empty, un booléen défini à 1 par défaut : les catégories vides ne sont pas affichées. Vous pouvez choisir de les afficher en le définissant à 0.
// Show me all the categories, even the empty ones$args = array('hide_empty' => 0);Spécifier les détails à afficher
Les détails sont importants, et il y en a toujours certains que nous voulons inclure.
Compteurs!
Par exemple, vous pouvez vouloir afficher le nombre de messages contenus dans chaque catégorie. Pour l’afficher, vous pouvez utiliser l’option show_count et la définir sur 1. Par défaut, ce booléen est réglé sur 0 et ce compte n’est pas affiché.
$args = array('show_count' => 1);Notez qu’un message dans une catégorie enfant sera également ajouté au nombre total de messages de son parent. Par exemple, la capture d’écran ci-dessous est prise avec trois messages dans la catégorie « Ma vie » : alors qu’il n’y a qu’un seul message dans cette catégorie, les deux autres sont dans les catégories enfants.

Vous pouvez modifier ce comportement grâce à l’option pad_counts. Si vous la définissez à 0, le décompte des parents n’affichera que le nombre de messages dans ces catégories de parents et n’inclura pas les messages dans leurs catégories enfants.
$args = array('show_count' => 1,'pad_counts' => 0);
Descriptions des catégories
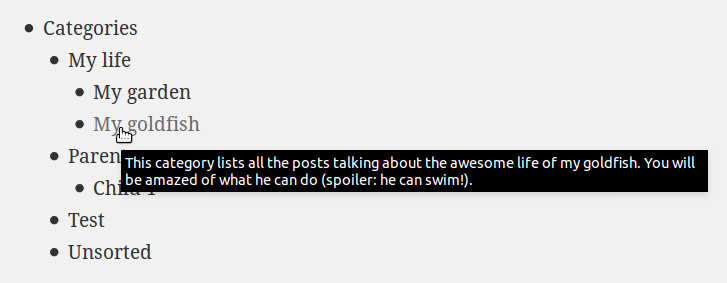
Comme nous l’avons vu dans notre article précédent, nous pouvons définir une description pour nos catégories. Cette description peut être affichée avec l’option use_desc_for_title. C’est un booléen réglé sur 1 par défaut : les descriptions sont affichées dans l’attribut title des liens de la liste. Si vous ne voulez pas voir cette description, vous pouvez régler cette option sur 0.
$args = array('use_desc_for_title' => 1);
Feeds
De même que WordPress génère un flux pour vos articles, il en crée également un pour chaque catégorie. Les visiteurs peuvent choisir de suivre uniquement les mises à jour des catégories qui les intéressent, s’ils n’aiment pas l’ensemble de votre contenu.
Les liens vers ces flux peuvent être affichés dans la liste de nos catégories, grâce à l’option feed. Par défaut, cette option est définie sur une chaîne vide et les liens ne sont pas affichés. Le code ci-dessous montre comment activer cette option.
$args = array('feed' => 'RSS');
Par défaut, le flux lié est le flux RSS2. Mais WordPress peut générer d’autres types de flux. Si vous préférez Atom par exemple, vous pouvez forcer WordPress à afficher ce type de flux au lieu de celui de RSS2.
Pour sélectionner le type de flux que vous voulez voir affiché, vous pouvez spécifier l’une des options suivantes : atom, rss, rss2 et rdf.
$args = array('feed' => 'Atom','feed_type' => 'atom');Enfin, si vous préférez utiliser une image pour établir un lien avec vos flux RSS, vous pouvez indiquer l’URL de l’image que vous voulez voir s’afficher dans l’option feed_image. Le texte de l’option feed deviendra alors le texte alternatif de l’image.
$args = array('feed' => 'RSS','feed_image' => 'http://website.org/my-awesome-rss-image.png');Cette catégorie est-elle la catégorie actuelle ?
Si vous utilisez wp_list_categories() sur une page d’archives (dans le modèle archive.php), vous pouvez voir que la catégorie actuelle (celle affichée par la page d’archives) est mise en évidence : la balise li enfermant le lien vers cette catégorie a une classe de plus que les autres, nommée current-cat. Vous n’avez rien à faire pour activer ce comportement, et vous ne pouvez pas le désactiver (mais vous êtes libre de ne pas l’utiliser dans votre CSS !).
Cependant, c’est peut-être un comportement que vous voulez voir sur plus de pages, comme celles qui affichent un article. La bonne nouvelle est que vous le pouvez, grâce à l’option current_category. Ce booléen est défini à 0 par défaut. En le définissant à 1, la catégorie actuelle sera mise en évidence avec la classe citée précédemment.
$args = array('current_category' => 1);Par exemple, supposons que nous affichons la liste de nos catégories sur le modèle single.php. Puis, avec le tableau précédent, la catégorie du post actuel est mise en évidence grâce à la classe current-cat. Tout ce que nous avons à faire maintenant pour l’afficher est d’ajouter le CSS approprié.
Afficher la hiérarchie
Si vous avez beaucoup de catégories, c’est une bonne idée de les organiser en hiérarchies logiques, où nous trouvons des catégories parentes et leurs enfants en dessous. Il existe un certain nombre d’options pour gérer l’affichage des hiérarchies.
Nous allons d’abord examiner hierarchical. C’est un booléen réglé par défaut sur 1, par lequel wp_list_categories() montre la hiérarchie entre les catégories (avec les parents et les enfants), exactement comme dans les captures d’écran depuis le début de cet article. Si vous ne voulez pas montrer votre hiérarchie, vous pouvez la définir à 0 : vos catégories seront alors listées dans une seule colonne sans indenter les catégories enfants.
Notez l’effet secondaire de hierarchical : si vous choisissez d’afficher la hiérarchie, alors les catégories parents seront toujours affichées, même si elles sont vides et que l’option hide_empty est définie sur 1.
// Don't show me the hierarchy$args = array('hierarchical' => 0);Vous pouvez également utiliser la hiérarchie pour faire d’autres choses comme afficher les enfants d’une catégorie donnée en utilisant child_of . On pourrait le décrire comme l’opposé de exclude_tree : on lui donne l’ID d’une catégorie et wp_list_categories() n’affichera que ses enfants. Cependant, le nom de la catégorie mère n’est pas affiché.
// Show me all the children of this category$args = array('child_of' => 14);Contrairement à exclude_tree, nous ne pouvons passer qu’un seul ID à child_of.
L’option depth vous permet de contrôler le nombre de niveaux qui peuvent être affichés dans la liste. Elle peut être utile si vous aimez les catégories et que vous avez un arbre complexe avec beaucoup de générations. Par défaut, elle est définie sur 0 et affiche toutes les générations. L’exemple ci-dessous ne montre que deux niveaux de catégories : les parents et leurs enfants de premier niveau. Si ces enfants ont leurs propres catégories enfants, ils ne seront pas affichés.
$args = array('depth' => 2);Notez que depth est lié à hierarchical. En fait, si vous définissez hierarchical à 0, donner une valeur à depth sera inutile : toutes les catégories seront affichées, quels que soient leurs niveaux dans l’arbre. Au contraire, vous pouvez également remplacer la valeur de hierarchical par depth dans un cas : vous définissez depth à -1. L’effet de cette valeur est d’afficher toutes les catégories sans aucune relation. Toutes les catégories seront affichées dans une seule colonne, même si hierarchical est défini à 1.
Contrôle de la sortie
Par défaut, wp_list_categories() affiche la liste de nos catégories. Si vous ne voulez pas cela et préférez stocker le résultat dans une variable pour l’afficher plus tard, vous pouvez définir echo à 0.
$args = array('echo' => 0);$cats = wp_list_categories($args);Cela peut être utile si vous voulez modifier la liste avant de l’afficher.
Puis, regardons show_option_none. Par défaut, si wp_list_categories() ne trouve aucune catégorie (cela peut arriver si les autres options sont trop restrictives par exemple), il affiche le texte « Aucune catégorie ». Vous pouvez le changer pour le texte que vous voulez en utilisant cette option.
$args = array('show_option_none' => 'Nothing found :(');Suivant title_li. Dans nos tests, vous avez peut-être remarqué que la liste des catégories est encapsulée dans un élément d’une autre liste. Cela peut être utile si vous utilisez wp_list_categories() dans un menu par exemple. De plus, WordPress affiche un titre pour cette liste, qui est par défaut « Categories ».
Vous pouvez modifier ce titre par défaut ou même le désactiver en jouant avec title_li. Elle accepte une chaîne de caractères, qui est le titre à afficher. Si vous donnez à cette option une chaîne vide, la liste des catégories ne sera pas du tout encapsulée dans une autre liste.
$args = array('title_li' => 'My awesome categories');Attention : si vous désactivez l’affichage de la liste avec une chaîne vide, vous devez enfermer votre liste dans des balises ul !
Vous n’aimez pas les listes ? Vous allez adorer l’option style : par défaut, elle est définie sur list et wp_list_categories() affiche les catégories comme des éléments de liste. Si vous définissez style à none, vos catégories seront séparées par des balises br.
$args = array('style' => 'none');Enfin, vous pouvez demander à WordPress d’afficher un lien vers toutes vos catégories grâce à l’option show_option_all. Vous donnez une chaîne à cette option, et WordPress affichera un nouveau lien, pointant vers toutes vos catégories.
$args = array('show_option_all' => 'All categories');Conclusion
C’est tout pour wp_list_categories(). Le nombre d’options disponibles pour cette fonction est assez important, comme vous pouvez le voir.
Bien sûr, l’API des catégories ne se limite pas à cette fonction. Cependant, elle est importante : si vous n’avez pas de besoin spécifique et que vous voulez juste une liste basique de catégories, ne cherchez pas une autre fonction, celle-ci est votre option la plus simple !
Notez que nous n’avons pas parlé dans cet article de wp_dropdown_categories(). Cette fonction affiche nos catégories dans un élément HTML déroulant. Comme wp_list_categories(), sa sortie peut être entièrement personnalisée grâce à un ensemble d’options. Ces options sont similaires à celles disponibles avec wp_list_categories() , nous ne les décrirons donc pas ici. La seule difficulté est que certaines options ont d’autres valeurs par défaut. Pour en savoir plus sur wp_dropdown_categories() , vous pouvez vous rendre sur le Codex de WordPress.
Mais il existe encore d’autres cas : que faire si nous voulons afficher nos catégories d’une manière particulière ? Dans ce cas, wp_list_categories() n’est pas assez flexible, car nous devons construire notre propre arbre DOM. C’est pourquoi, dans le prochain article, nous jetterons un coup d’œil à d’autres fonctions utiles de l’API Catégories.
.