Comment « Insérer un saut de ligne dans WordPress » manuellement
Apprendre à insérer un saut de ligne dans les articles de WordPress
Parfois l’éditeur de WordPress agit bizarrement. Bien que ce soit un bon éditeur de texte, mais il n’est pas aussi flexible que Word.
Que pensez-vous ?
Je l’utilise depuis longtemps mais je rencontre toujours des problèmes avec lui comme l’insertion de listes, d’espaces de ligne, de sauts de ligne, de tabulation, etc. Parfois, ils ne fonctionnent pas comme prévu. Un de ces problèmes que je rencontre trop souvent est le saut de ligne manquant entre mes titres et mes paragraphes.
Chaque fois que je saisis un espace entre les deux lignes, WordPress dépouille le code et le réinitialise sans saut de ligne. Lorsque je vérifie la même chose dans l’éditeur de WordPress, il me montre l’espace entre les lignes mais lorsque je prévisualise le même article dans le navigateur, il n’y a pas d’espace entre elles.
Lisez aussi : Comment supprimer les révisions d’articles WordPress ?
Insérer un saut de ligne dans WordPress – La solution
Si vous êtes également confronté au même problème que j’ai mentionné ci-dessus, alors suivez la solution ci-dessous pour le corriger dans votre article WordPress.
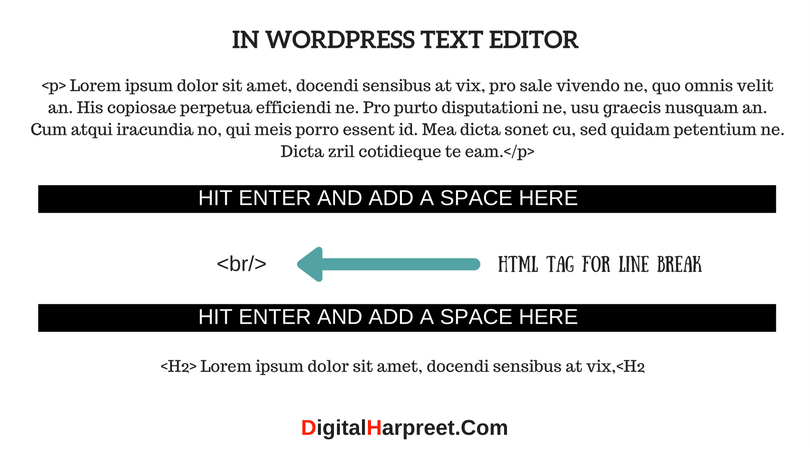
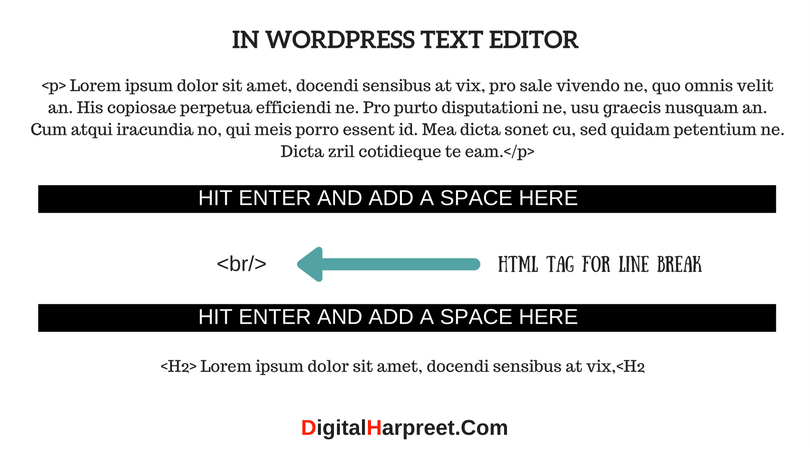
- Premièrement, passez en mode TEXTE ou HTML dans votre éditeur.
- Recherchez le code où vous voulez insérer un saut de ligne.
- Puis ajoutez simplement manuellement un saut de ligne en utilisant cette balise HTML « <br/> ».
- Cliquez sur « Enregistrer le projet » avant de quitter l’éditeur de texte.
- Vérifiez l’aperçu pour vous assurer que les résultats sont conformes aux attentes.


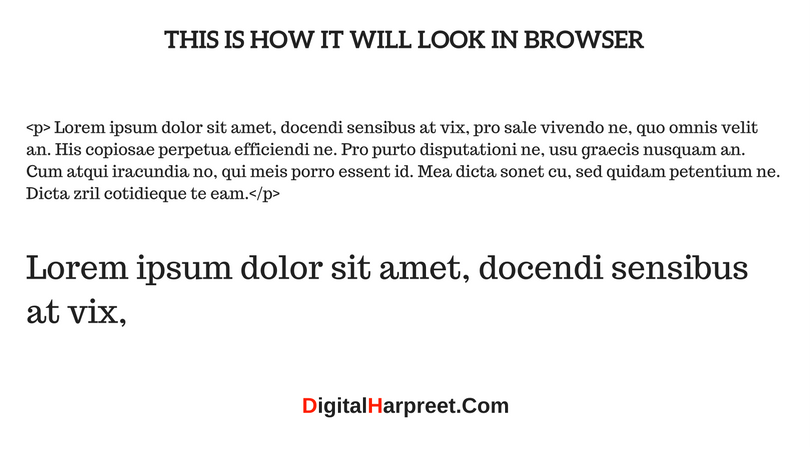
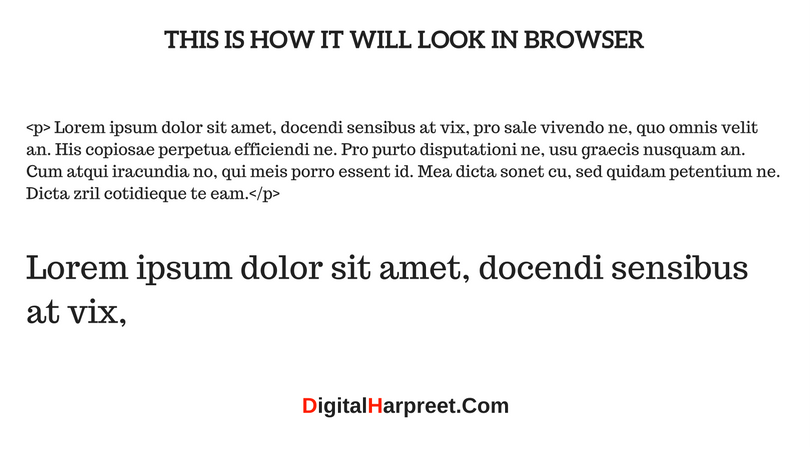
Après avoir ajouté le code ci-dessus, il ressemblera à ce qui est montré ci-dessous :


Parfois, vous pouvez même avoir besoin d’ajouter deux sauts de ligne, selon la façon dont votre éditeur WordPress vous suit.
<br/><br/>
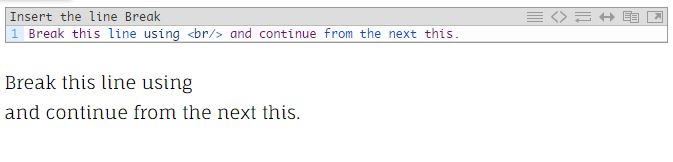
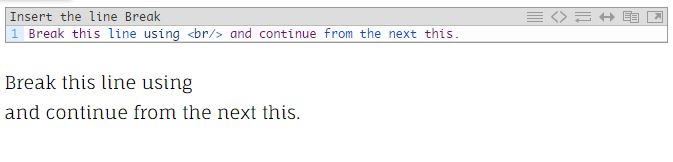
Une autre utilisation du saut de ligne onglet HTML
Break this line using <br/> and continue from the next this.
Lorsque vous voyez le code ci-dessus dans le navigateur web, vous remarquerez qu’un saut de ligne est inséré après la balise HTML « <br/> ».


Aussi lu : Comment ajouter un auteur à votre blog WordPress ?
Si vous aimez cet article, partagez-le avec vos amis sur Facebook, Twitter & LinkedIn. Je suis sûr que vous devez avoir rencontré ce problème dans le passé et que vous cherchiez des options pour le corriger.