Comment envelopper le texte autour des images dans WordPress
par Waseem Abbas le 25 janvier 2018
Vous voulez aligner du texte à côté des images sur votre site ? Avoir le texte autour des images couvrira l’espace vide, de sorte que votre contenu a une belle apparence pour les utilisateurs. Dans ce tutoriel, nous allons partager comment envelopper le texte autour des images dans WordPress.
Les images et le texte apparaissent dans des lignes séparées, donc vous devez faire quelques changements dans le formatage du post pour les afficher les uns à côté des autres.
Pour envelopper le texte autour des images dans WordPress, vous devrez suivre ces 3 étapes :
- Étape 1. Ajoutez une image dans votre page/article
- Étape 2. Ajoutez votre texte sous l’image
- Étape 3. Modifiez l’image pour gérer l’alignement
Prêts à commencer ? C’est parti !
Etape 1 : Ajouter une image dans votre page/poste
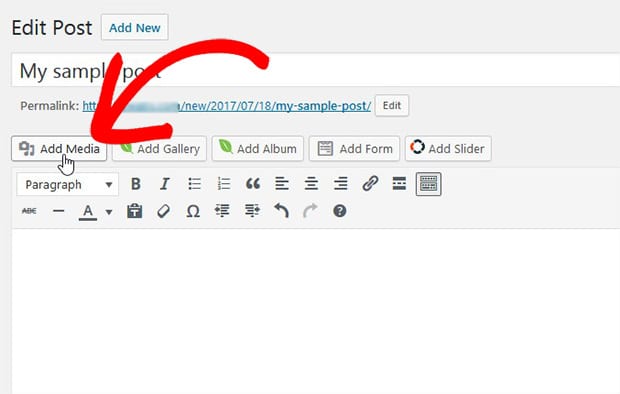
Pour ajouter une image, vous devez vous rendre dans Pages/Postes » Ajouter nouveau ou modifier un post de page existant. Cliquez simplement sur le bouton Ajouter un média.

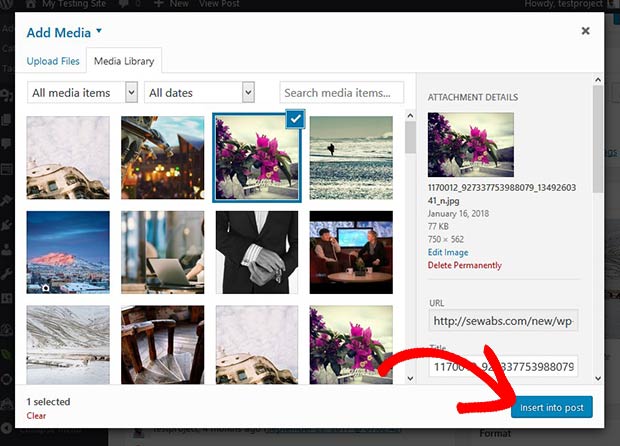
Une popup s’ouvrira qui affichera toutes les images précédemment téléchargées. Vous pouvez également glisser et déposer de nouvelles photos depuis votre ordinateur.

Sélectionnez l’image que vous devez ajouter et cliquez sur le bouton Insérer dans la page/le message. Votre photo sera ajoutée dans la page/poste WordPress.
Etape 2 : Ajoutez votre texte sous l’image
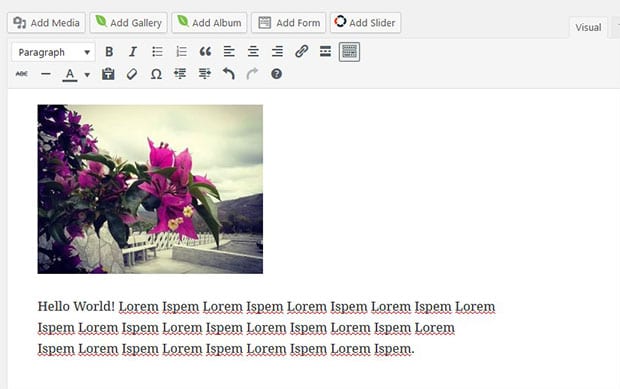
Dans l’éditeur visuel de la page/poste, vous devez ajouter tout votre texte sous l’image.

Puis vous devez envelopper le texte autour de l’image.
Etape 3 : Modifier l’image pour gérer l’alignement
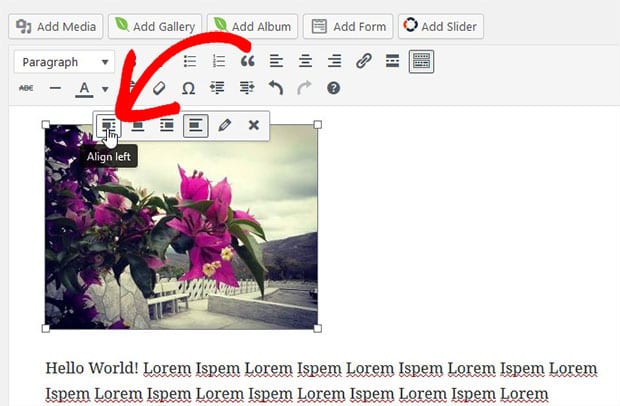
Après avoir ajouté le texte dans l’éditeur visuel, allez-y et cliquez sur l’image. Il affichera les options d’alignement où vous devez sélectionner les paramètres d’alignement à gauche.

Une fois que vous cliquez sur l’option d’alignement à gauche, votre texte s’enroulera automatiquement autour de l’image.

C’est tout. Nous espérons que ce tutoriel vous a aidé à apprendre comment envelopper du texte autour des images dans WordPress. Vous pouvez également consulter notre guide sur la création d’un slider carrousel de texte uniquement sur WordPress. Si votre contenu et vos images se chargent lentement, alors vous devriez consulter ce guide ultime pour booster la vitesse et les performances.
Si vous aimez ce tutoriel, alors suivez-nous sur Facebook et Twitter pour plus de conseils, guides et ressources gratuits sur WordPress.
.