Comment créer des formulaires simples pour votre site web avec le créateur de formulaires WordPress gratuit
Que le but de votre site soit de voyager, de se divertir, d’informer, de persuader ou de faire du marketing, vous devez avoir à interagir avec les visiteurs de votre site web pour connaître leur position, attirer leur attention afin de les pousser à l’action que vous voulez qu’ils fassent.
Si vous voulez interagir efficacement avec les visiteurs de votre site web, les formulaires web viennent en premier lieu sur la place. Avec les formulaires web, vous pouvez obtenir des abonnés, des opinions d’utilisateurs, obtenir des données d’objets (comme des photos de profil, des documents, etc.) de vos utilisateurs et bien d’autres choses encore.
Cependant, si vous n’avez aucun savoir-faire en matière de codage, la création de formulaires web sera vraiment difficile pour vous. Ne vous inquiétez pas ! Aujourd’hui, dans ce tutoriel, nous allons vous montrer comment vous pouvez facilement créer des formulaires web avec WordPress. Maintenant, plongeons dedans !
Points à retenir lors de l’utilisation d’un WordPress Form Maker
Lorsqu’ils créent un formulaire avec un plugin de formulaire WordPress, les utilisateurs doivent prendre en compte les meilleures pratiques suivantes :
- Ne jamais inclure trop de champs sur un formulaire. La recherche suggère que les formulaires avec moins de champs ont plus de taux de conversion.
- Ne jamais utiliser de champs redondants ou tout autre champ non pertinent sur le formulaire.
- Le design du formulaire doit être propre, épuré et visuellement attrayant.
- Utilisez une page de remerciement ou une page de confirmation lorsqu’un utilisateur soumet un formulaire.
- Vous pouvez utiliser le champ re sur votre formulaire pour empêcher le spamming.
- Si vous devez embellir votre formulaire avec beaucoup de champs conséquents, vous pouvez utiliser des formulaires à plusieurs étapes. Mais, gardez les étapes dans les deux ou trois afin que vous puissiez avoir plus de conversions.
- Utiliser le texte d’aide où il est nécessaire. C’est-à-dire que certains champs peuvent sembler très techniques et l’utilisation du texte d’aide le rendra compréhensible pour vos visiteurs qui n’ont pas de connaissances techniques.
- Les étiquettes doivent être correctement alignées et précises.
- Vérifiez si le formulaire est responsive mobile.
- Si une information saisie par l’utilisateur est erronée, alors montrez-lui un message d’erreur avec des détails.
- Vous pouvez toujours faire le test A/B pour voir quel type de conception de formulaire est plus efficace.
4 étapes faciles pour créer un formulaire avec WordPress Form Builder
Ce tutoriel approfondi vous aidera à créer des formulaires web gratuitement en utilisant un plugin de formulaire WordPress.

weForms est un plugin WordPress de construction de formulaire gratuit, facile à utiliser, adapté aux mobiles, qui convient aux débutants ainsi qu’aux utilisateurs avancés.
En ce moment, le plugin a 5000+ installations actives avec un impressionnant classement cinq étoiles. Ce plugin de formulaire WordPress peut être utilisé pour créer tout type de formulaire pour votre site WordPress.
Voici comment vous pouvez créer des formulaires interactifs en utilisant weForms.
Etape 1 : Installer le plugin » weForms «
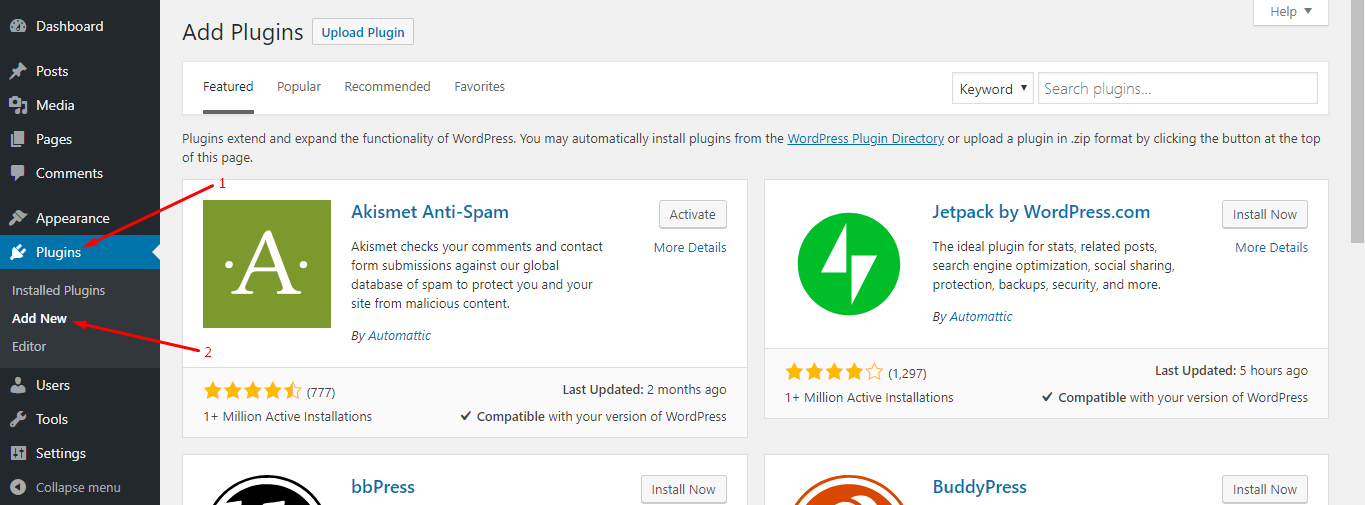
Naviguez dans votre tableau de bord WP Admin → Plugins → Ajouter un nouveau.

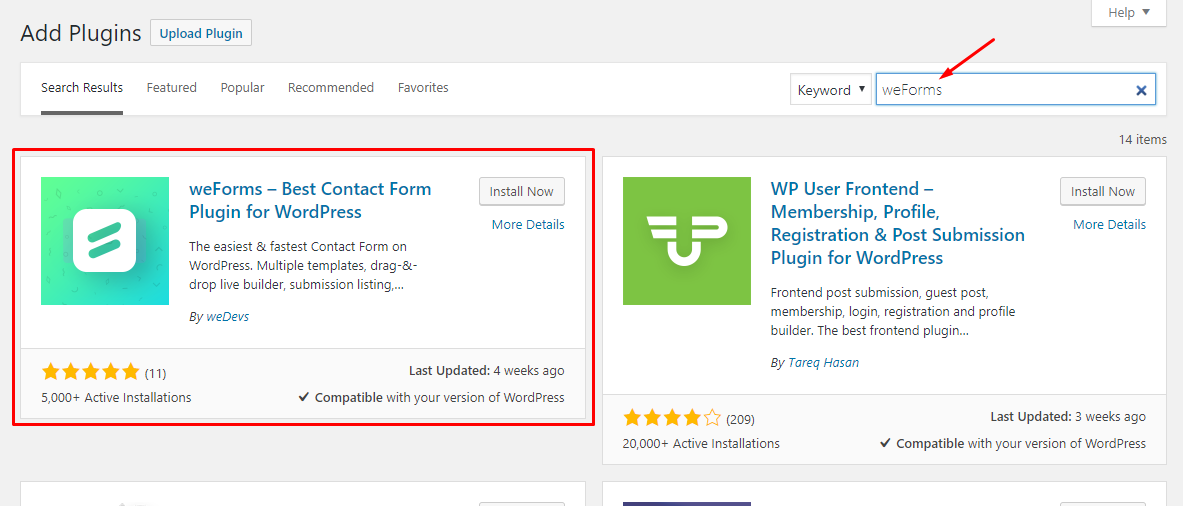
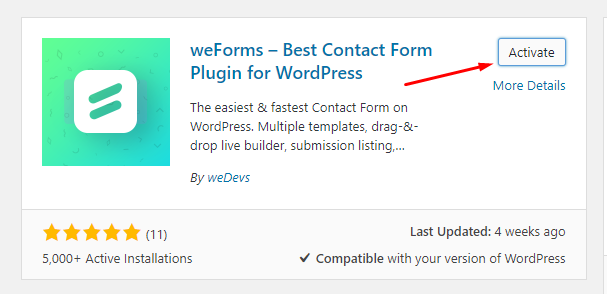
Puis, tapez » weForms » dans la barre de recherche. Après cela, vous trouverez le plugin dans les résultats de la recherche :

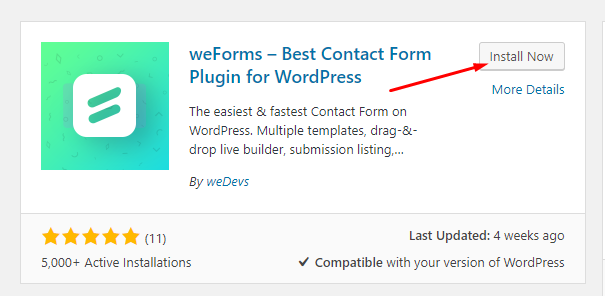
Cliquez sur le bouton « Installer maintenant » pour installer le plugin.

Après avoir installé le plugin, appuyez sur le bouton « Activer » pour rendre le plugin opérationnel:

Étape 2 : Sélectionner un modèle
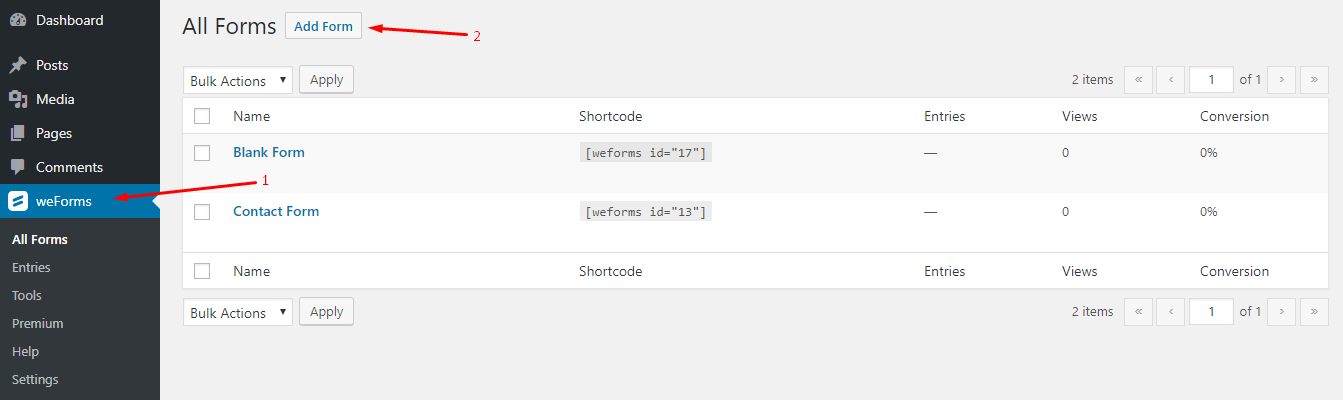
Naviguez vers WP Admin Dashboard → weForms → Ajouter un formulaire.

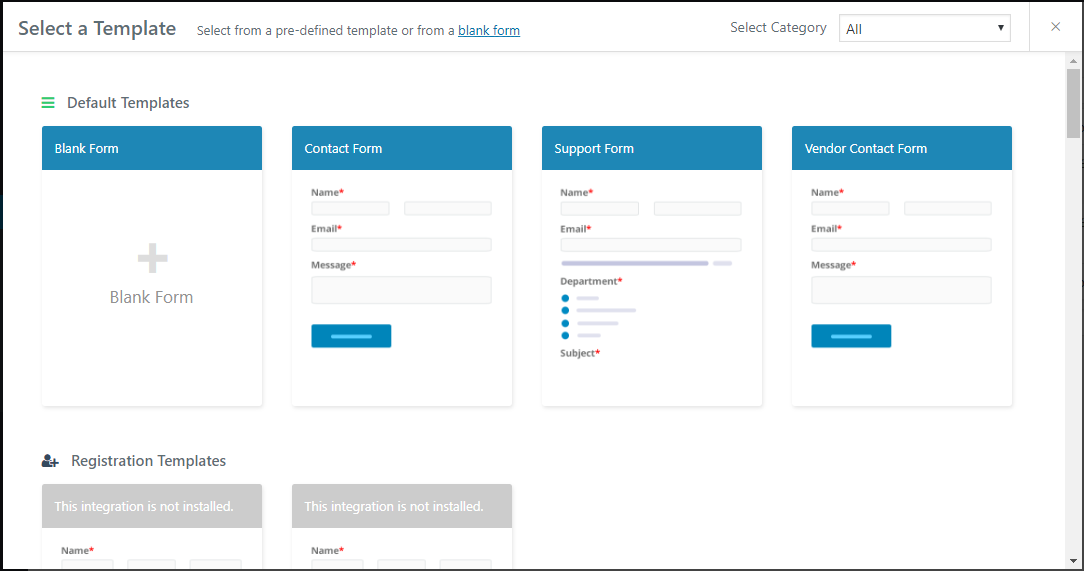
Après avoir cliqué sur le bouton « Ajouter un formulaire », vous obtiendrez un tas de modèles prédéfinis qui vous aideront à créer des formulaires plus rapidement :

Si vous voulez créer des formulaires à partir de zéro alors utilisez le modèle de formulaire vierge sinon choisissez un modèle qui correspond à votre besoin.
Etape 3 : Créer un formulaire en utilisant le créateur de formulaire
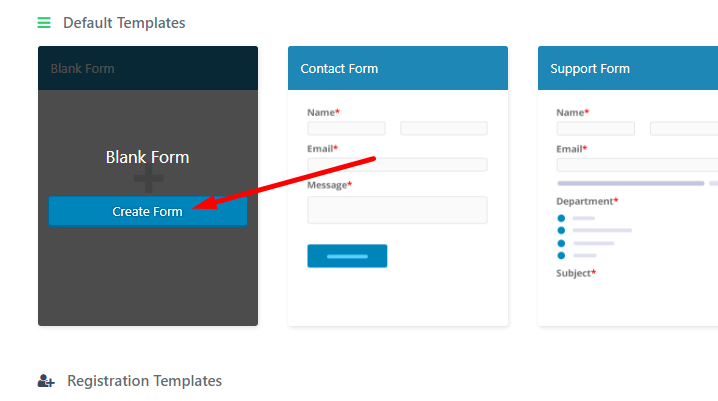
Si vous passez votre souris sur le modèle de formulaire vierge alors vous trouverez un bouton « Créer un formulaire ».

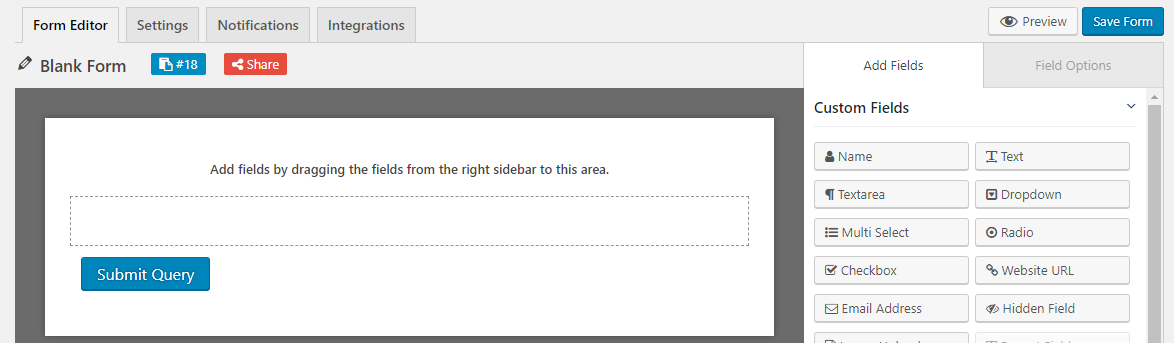
Cliquer sur le bouton vous amènera à l’éditeur de formulaire :

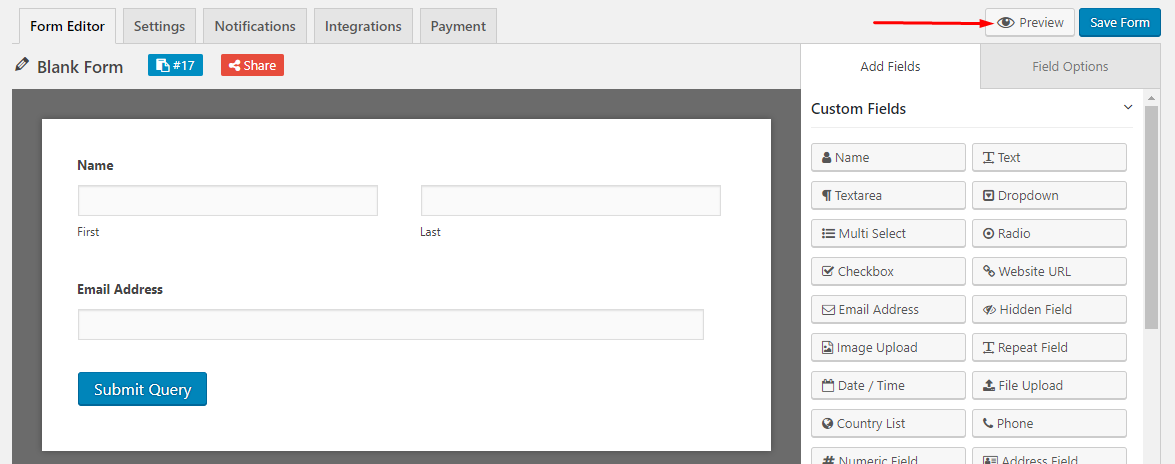
Supposons que vous voulez créer un formulaire d’abonnement pour vos abonnés et que vous voulez inclure les champs suivants dans le formulaire :
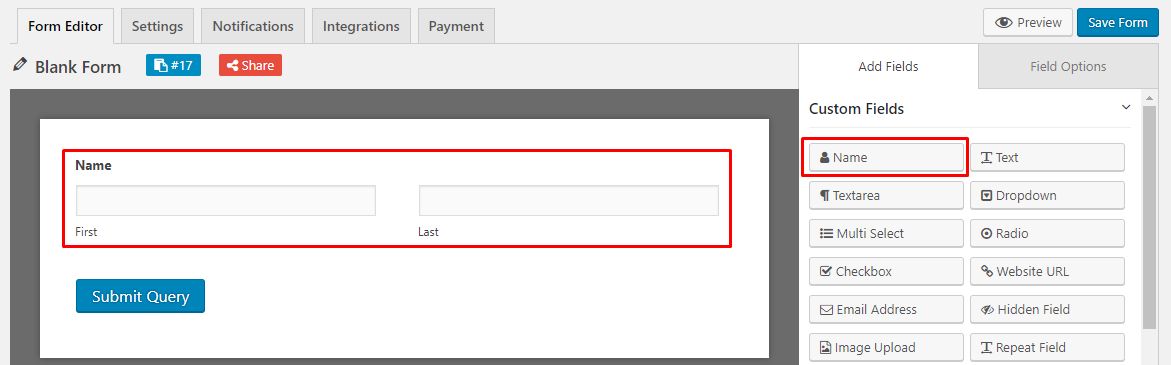
- Nom : Pour saisir ce champ, il suffit de cliquer sur le champ « Nom » à droite des options d’ajout de champs de l’éditeur de formulaire.

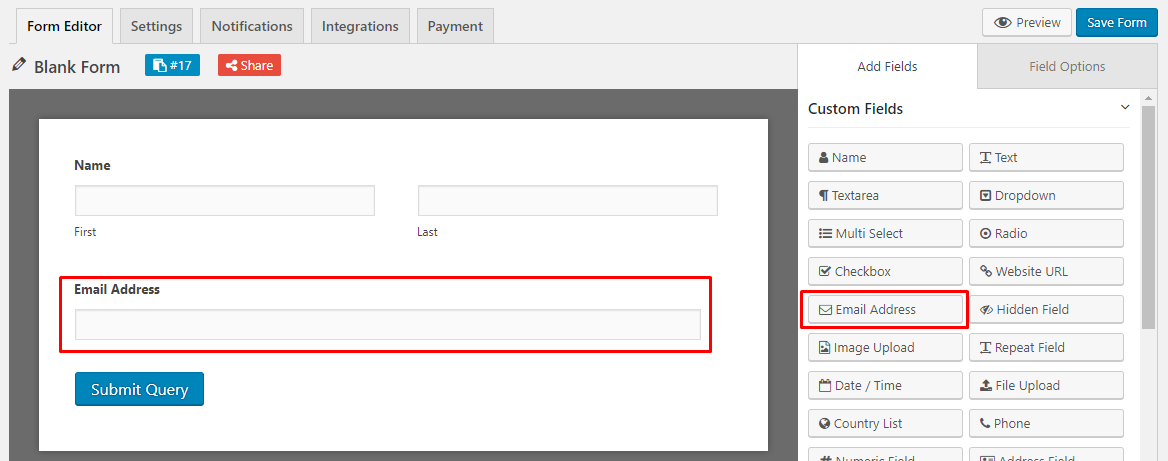
- Courriel : Utilisez le champ « Adresse électronique » pour inclure cette option dans le formulaire que vous voulez créer.

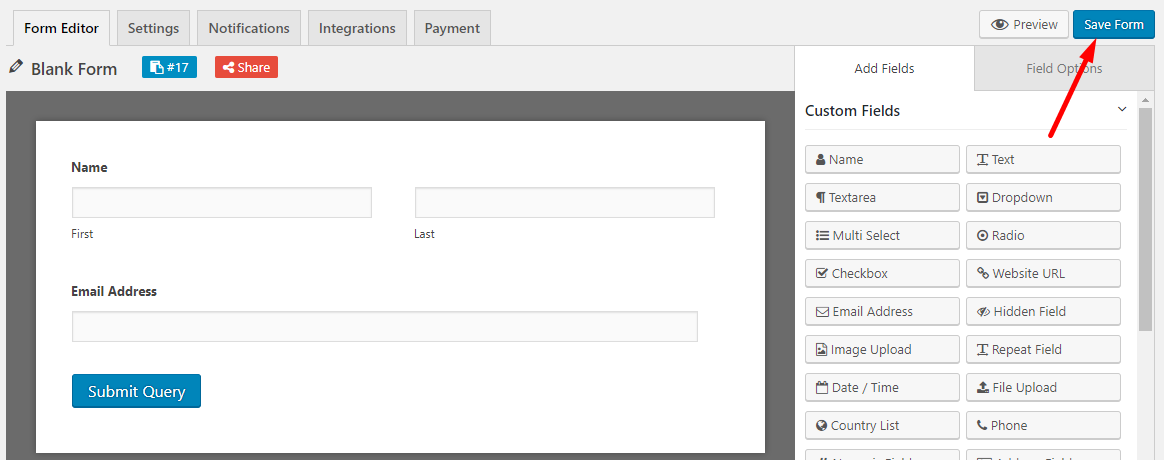
Maintenant, cliquez sur le bouton « Enregistrer le formulaire » pour enregistrer les données du formulaire que vous venez de saisir.

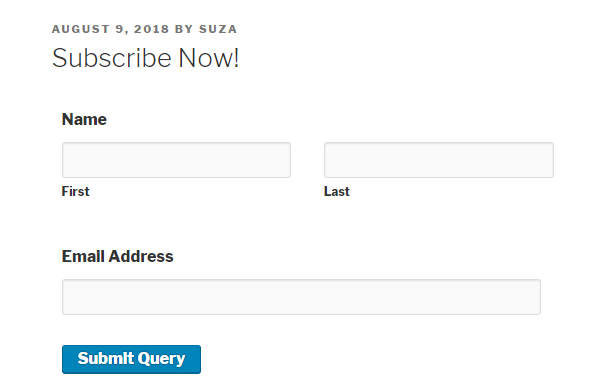
Ce qui est plus intéressant, c’est que vous pouvez également prévisualiser le formulaire nouvellement créé depuis le frontend en utilisant le bouton « Preview ». Cliquez sur le bouton « Preview » pour voir à quoi ressemble le formulaire depuis le frontend:

Etape 4 : Publier le formulaire
Il existe deux méthodes pour publier un formulaire. L’une consiste à utiliser la méthode du shortcode et l’autre la méthode du bouton « Ajouter un formulaire de contact ».
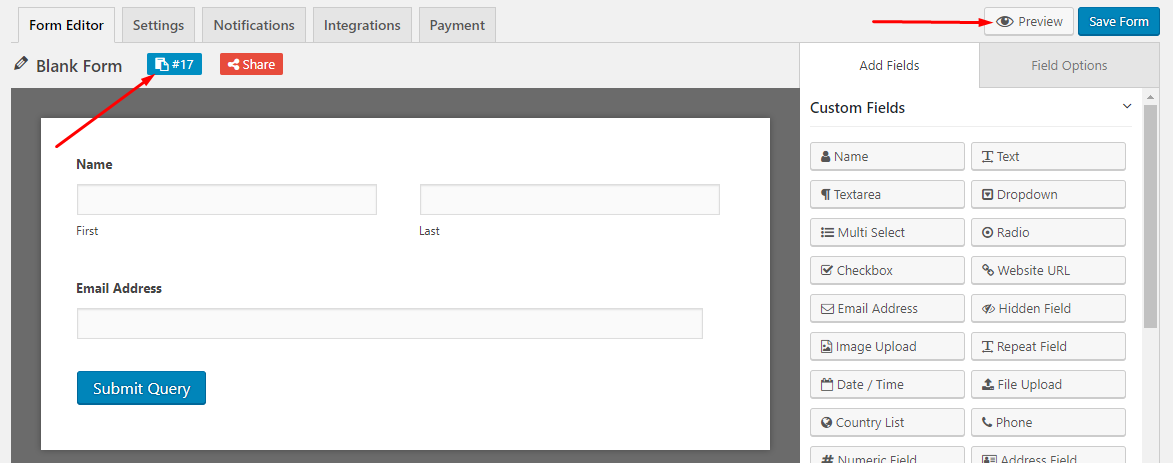
Méthode 1 : Utiliser le shortcode
Puis, vous devez copier le shortcode et coller le code dans une page ou un post. Si vous cliquez sur le shortcode, le code sera automatiquement copié dans le presse-papiers :

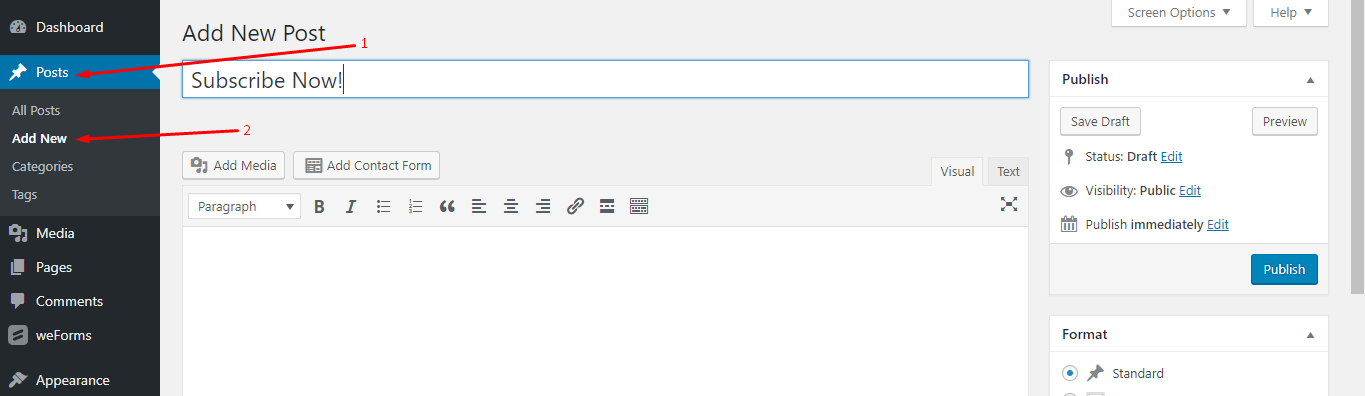
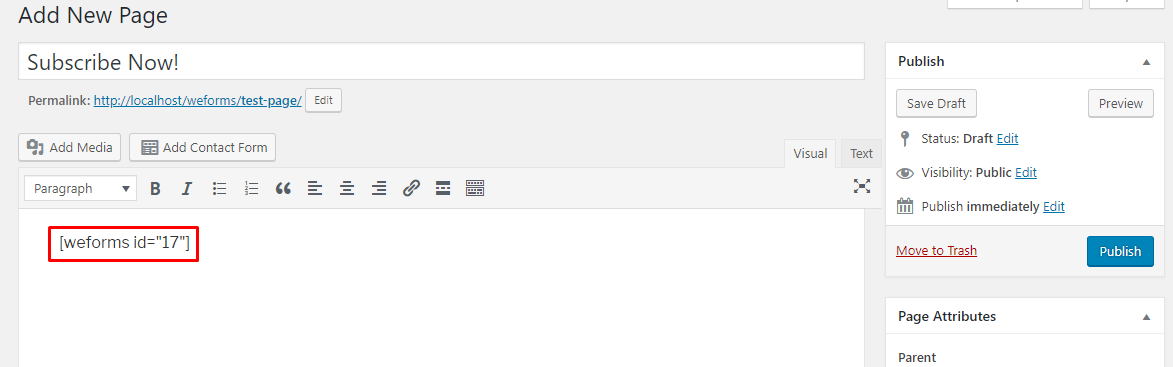
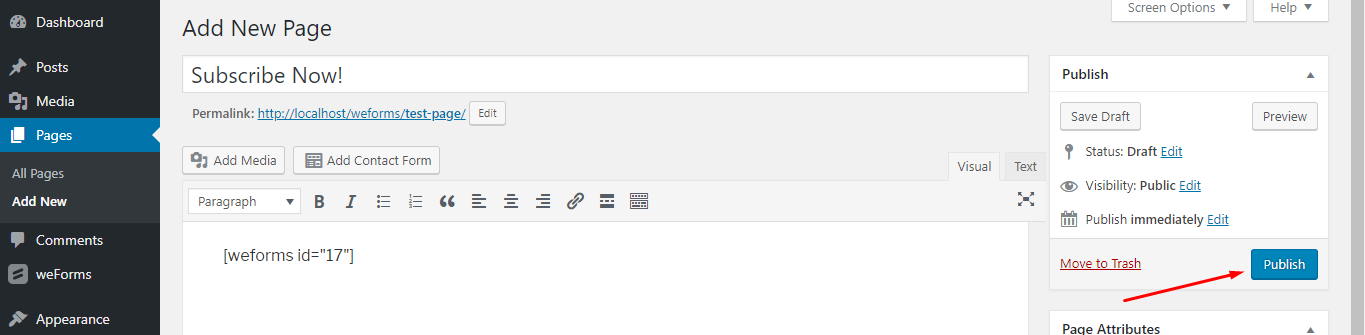
Pour publier le formulaire, créez un nouveau post ou une nouvelle page et collez-y le shortcode. Ici, nous créons un nouveau post:

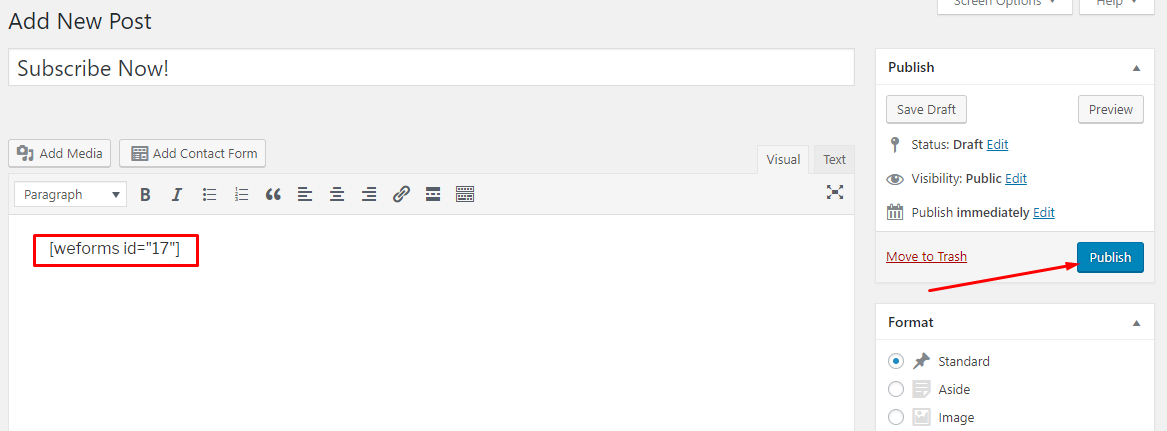
Puis, collez le shortcode et appuyez sur le bouton « Publier »:

Maintenant, vous avez terminé de créer un simple formulaire « Abonnement » pour vos visiteurs. Voici un aperçu depuis le frontend:

Méthode 2 : Utiliser le bouton « Ajouter un formulaire de contact »
Cette méthode est beaucoup plus facile que la méthode 1, car vous pouvez directement sélectionner le formulaire sans avoir à copier le shortcode.
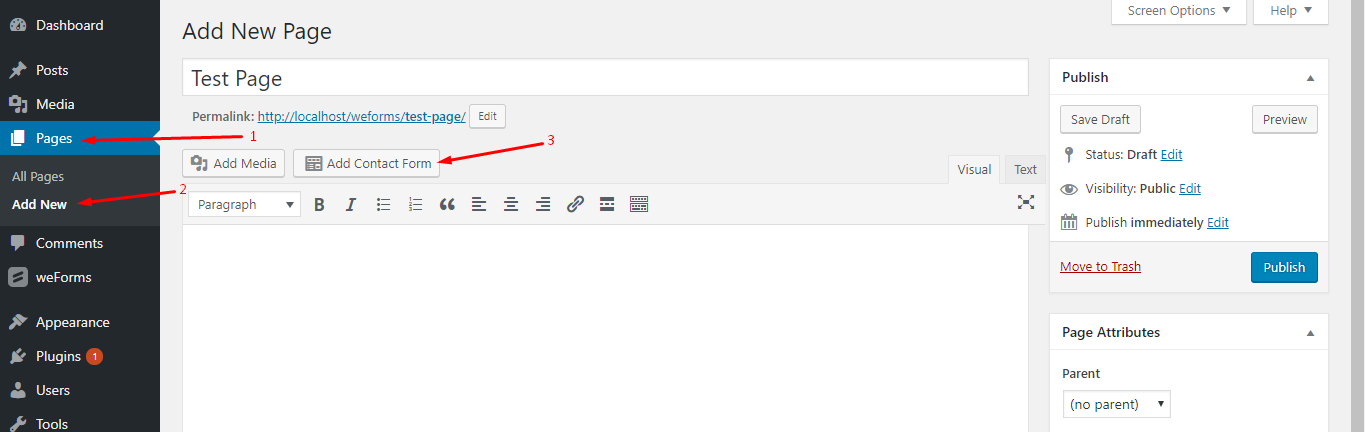
Allez dans le tableau de bord de l’administration WP → Pages → Ajouter nouveau → Cliquez sur le bouton « Ajouter un formulaire de contact » :

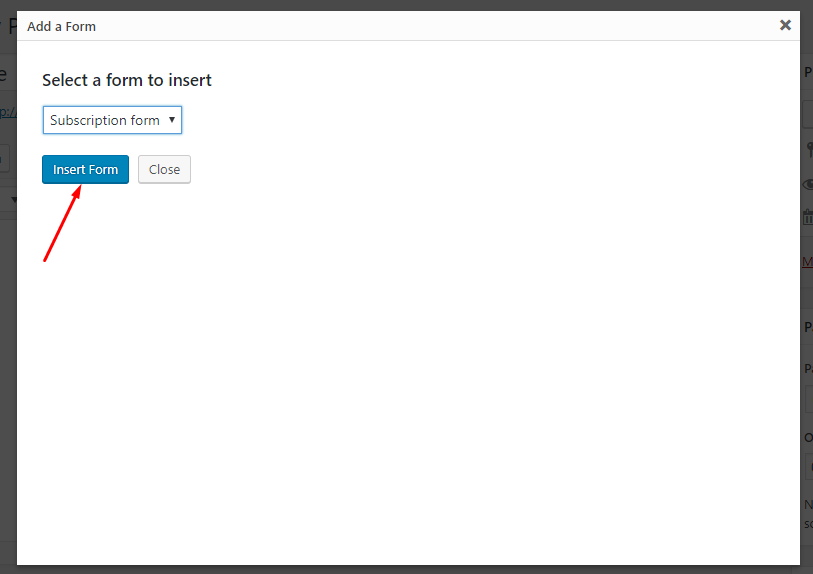
Maintenant, vous pouvez sélectionner n’importe quel formulaire dans un menu déroulant :

Utilisez le bouton « Insérer le formulaire » pour finaliser la sélection. Vous verrez que le shortcode y a été automatiquement collé :

Finalement, appuyez sur le bouton « Publier » pour publier le formulaire.

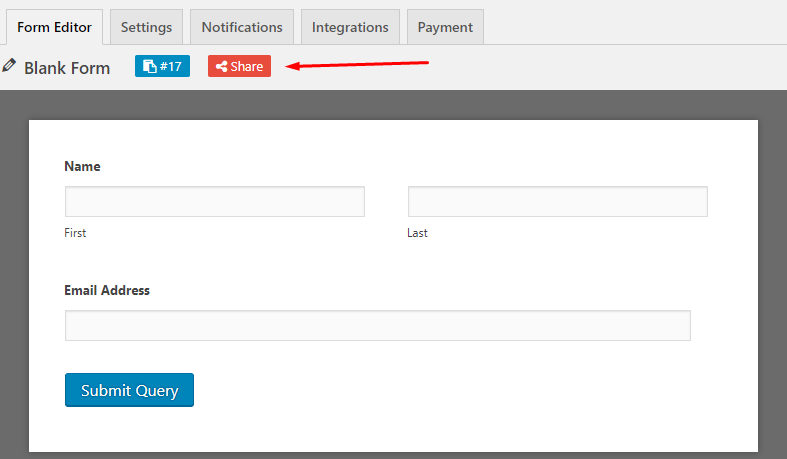
Conseils bonus : Utiliser le bouton « Partager » pour partager vos formulaires WordPress avec n’importe qui
Vous pouvez simplement cliquer sur le bouton « Partager » pour utiliser le lien permettant de visualiser le formulaire à n’importe quelle personne et obtenir une réponse de cette personne. Pour ce faire, cliquez simplement sur le bouton « Partager » :

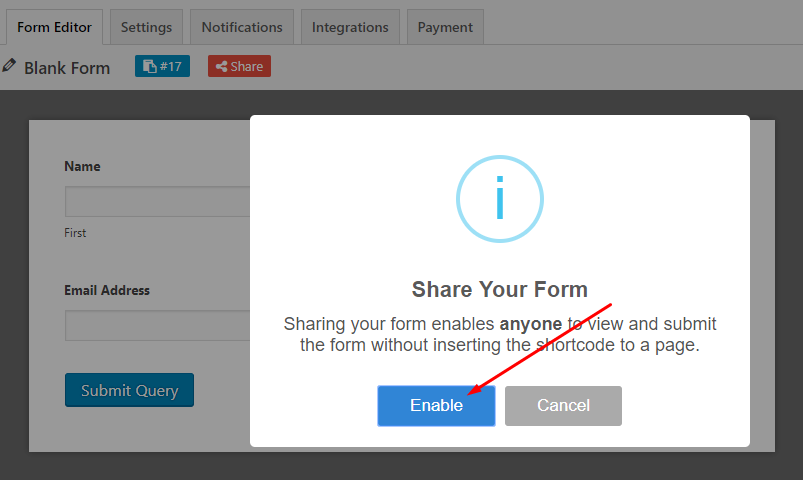
Puis, appuyez sur le bouton « Activer » :

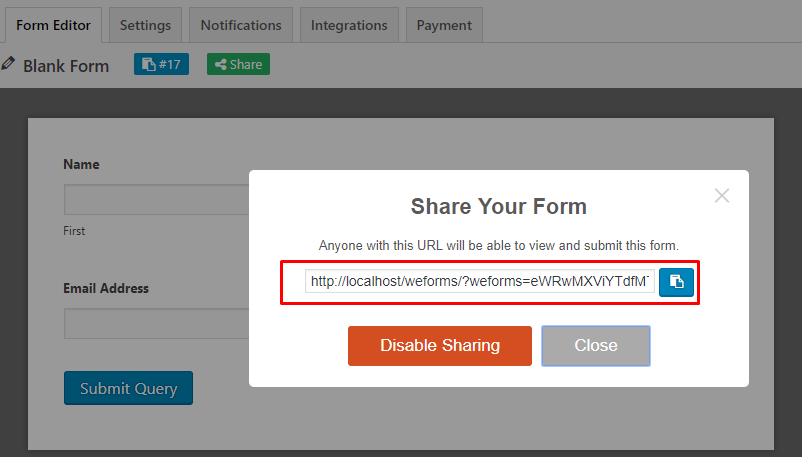
Maintenant, vous obtiendrez l’URL du formulaire :

Discours de conclusion
La construction de formulaire avec weForms vous donnera une expérience transparente parce qu’il prend en charge presque tous les domaines de pointe comme re, la fonctionnalité multi-étapes, la convivialité mobile, google maps et ainsi de suite.
Bien que la version premium comprenne toutes les fonctionnalités avancées, la version gratuite peut également suffire si vous commencez juste à utiliser des formulaires pour votre site WordPress. Suivez le lien ci-dessous pour obtenir la version gratuite maintenant !
Téléchargez weForms gratuitement !
.