Comment créer des boîtes méta pour WordPress
.
À propos de l’auteur
Écrivain à WP TavernPlus surJustin↬
- 11 min de lecture
- WordPress,Fonctions,Techniques (WP)
- Enregistré pour une lecture hors ligne
- Partager sur Twitter, LinkedIn
Ce qui semble être l’un des bits de fonctionnalité les plus compliqués dans WordPress est l’ajout de boîtes méta à l’écran d’édition des articles. Cette complexité ne fait que croître au fur et à mesure que des tutoriels sont écrits sur le processus avec des boucles et des tableaux bizarres. Même des » frameworks » de boîtes méta ont été développés.
Cet article a été mis à jour pour la dernière fois le 13 avril 2017.


Créer des boîtes méta personnalisées est extrêmement simple, du moins c’est une fois que vous avez créé votre première en utilisant les outils intégrés dans le code principal de WordPress. Dans ce tutoriel, je vous guiderai à travers tout ce que vous devez savoir sur les méta-boîtes :
- Créer des méta-boîtes.
- Utiliser des méta-boîtes avec n’importe quel type d’article.
- Gérer la validation des données.
- Sauvegarder des méta-boîtes personnalisées.
- Récupérer des méta-boîtes personnalisées sur le front-end.
Note : Lorsque j’utilise le terme » article » tout au long de ce tutoriel, je fais référence à un article de n’importe quel type, et pas seulement au type d’article de blog par défaut fourni avec WordPress.
Qu’est-ce qu’une boîte de méta d’article ?
Une boîte de méta d’article est une boîte glissante affichée sur l’écran d’édition de l’article. Son but est de permettre à l’utilisateur de sélectionner ou de saisir des informations en plus du contenu principal du post. Ces informations doivent être liées au billet d’une manière ou d’une autre.
Généralement, deux types de données sont saisies dans les boîtes méta :
- Métadonnées (c’est-à-dire les champs personnalisés),
- Taxonomie.
Bien sûr, il y a d’autres utilisations possibles, mais ces deux-là sont les plus courantes. Pour les besoins de ce tutoriel, vous apprendrez à développer des boîtes méta qui gèrent les métadonnées de post personnalisées.
Qu’est-ce que les métadonnées de post ?
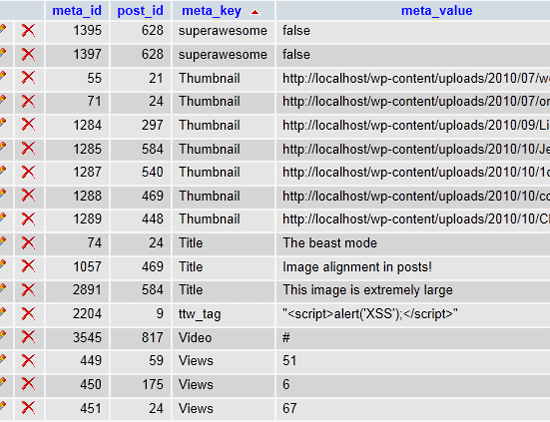
Les métadonnées de post sont des données enregistrées dans la table wp_postmeta de la base de données. Chaque entrée est enregistrée sous la forme de quatre champs dans cette table :
-
meta_id: Un ID unique pour cette métadonnée spécifique. -
post_id: L’ID du post auquel cette métadonnée est attachée. -
meta_key: Une clé utilisée pour identifier les données (vous travaillerez souvent avec cela). -
meta_value: La valeur de la métadonnée.
Dans la capture d’écran suivante, vous pouvez voir comment cela se présente dans la base de données.

Lorsque vous y réfléchissez, les métadonnées sont juste des paires clé/valeur enregistrées pour un post spécifique. Cela vous permet d’ajouter toutes sortes de données personnalisées à vos posts. C’est particulièrement utile lorsque vous développez des types de post personnalisés.
La seule limite est votre imagination.
Note : Une chose à garder à l’esprit est qu’une seule clé méta peut avoir plusieurs valeurs méta. Ce n’est pas une utilisation courante, mais cela peut être extrêmement puissant.
Travailler avec les métadonnées de post
À présent, cela vous démange probablement de construire quelques boîtes méta personnalisées. Cependant, pour comprendre comment les boîtes méta personnalisées sont utiles, vous devez comprendre comment ajouter, mettre à jour, supprimer et obtenir des métadonnées de post.
Je pourrais écrire un livre sur les différentes façons d’utiliser les métadonnées, mais ce n’est pas l’objectif principal de ce tutoriel. Vous pouvez utiliser les liens suivants pour apprendre comment les fonctions méta des articles fonctionnent dans WordPress si vous n’êtes pas familier avec elles.
- add_post_meta() ») : Ajoute les métadonnées des articles.
- update_post_meta() ») : Met à jour les métadonnées du message.
- delete_post_meta() ») : Supprime les métadonnées du message.
- get_post_meta() ») : Récupère les métadonnées du post.
Le reste de ce tutoriel suppose que vous êtes au moins familier avec le fonctionnement de ces fonctions.
La mise en place
Avant de construire des boîtes de méta, vous devez avoir quelques idées sur le type de métadonnées que vous voulez utiliser. Ce tutoriel se concentrera sur la construction d’une boîte méta qui enregistre une classe CSS de post personnalisée, qui peut être utilisée pour styliser les posts.
Je vais commencer par vous apprendre à développer un code personnalisé qui fait quelques choses extrêmement simples :
- Ajoute une boîte de saisie pour que vous puissiez ajouter une classe de post personnalisée (la boîte méta).
- Enregistre la classe de post pour la clé méta
smashing_post_class. - Filtre le crochet
post_classpour ajouter votre classe de post personnalisée.
Vous pouvez faire des choses beaucoup plus complexes avec les boîtes méta, mais vous devez d’abord apprendre les bases.
Tout le code PHP des sections suivantes va dans votre fichier de plugin personnalisé ou dans le fichier functions.php de votre thème.
Construction d’une boîte méta de post personnalisé
Maintenant que vous savez ce que vous construisez, il est temps de commencer à plonger dans du code. Les deux premiers extraits de code dans cette section du tutoriel sont principalement sur la configuration de tout pour la fonctionnalité de la boîte méta.
Puisque vous voulez seulement que votre boîte méta d’article apparaisse sur l’écran de l’éditeur d’article dans l’administration, vous utiliserez les crochets load-post.php et load-post-new.php pour initialiser votre code de boîte méta.
/* Fire our meta box setup function on the post editor screen. */add_action( 'load-post.php', 'smashing_post_meta_boxes_setup' );add_action( 'load-post-new.php', 'smashing_post_meta_boxes_setup' );La plupart des développeurs WordPress devraient être familiers avec le fonctionnement des crochets, donc cela ne devrait pas être quelque chose de nouveau pour vous. Le code ci-dessus indique à WordPress que vous voulez déclencher la fonction smashing_post_meta_boxes_setup sur l’écran de l’éditeur d’articles. L’étape suivante consiste à créer cette fonction.
L’extrait de code suivant ajoutera votre fonction de création de boîte méta au crochet add_meta_boxes. WordPress fournit ce crochet pour ajouter des boîtes méta.
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' );}Maintenant, vous pouvez passer aux choses amusantes.
Dans l’extrait de code ci-dessus, vous avez ajouté la fonction smashing_add_post_meta_boxes() au crochet add_meta_boxes. Le but de cette fonction devrait être d’ajouter des boîtes méta de post.
Dans l’exemple suivant, vous allez créer une seule boîte méta en utilisant la fonction WordPress add_meta_box(). Cependant, vous pouvez ajouter autant de boîtes méta que vous le souhaitez à ce stade lors du développement de vos propres projets.
Avant de poursuivre, examinons la fonction add_meta_box():
add_meta_box( $id, $title, $callback, $page, $context = 'advanced', $priority = 'default', $callback_args = null );-
$id: Il s’agit d’un ID unique attribué à votre boîte méta. Il doit avoir un préfixe unique et être valide en HTML. -
$title: Le titre de la boîte méta. N’oubliez pas de l’internationaliser pour les traducteurs. -
$callback: La fonction de rappel qui affiche la sortie de votre boîte méta. -
$screen: Le ou les écrans sur lesquels afficher la boîte (comme un type de post,link, oucomment). Accepte un seul ID d’écran, un objetWP_Screenou un tableau d’ID d’écran. La valeur par défaut est l’écran actuel. -
$context: Où sur la page la boîte méta doit être affichée. Les options disponibles sontnormal,advanced, etside. -
$priority: A quel niveau de priorité la boîte méta doit être affichée. Les options disponibles sontdefault,core,high, etlow. -
$callback_args: Un tableau d’arguments personnalisés que vous pouvez passer à votre fonction$callbackcomme deuxième paramètre.
Le code suivant ajoutera la boîte méta de la classe du post à l’écran de l’éditeur de post.
/* Create one or more meta boxes to be displayed on the post editor screen. */function smashing_add_post_meta_boxes() { add_meta_box( 'smashing-post-class', // Unique ID esc_html__( 'Post Class', 'example' ), // Title 'smashing_post_class_meta_box', // Callback function 'post', // Admin page (or post type) 'side', // Context 'default' // Priority );}Vous devez cependant encore afficher le HTML de la boîte méta. C’est là que la fonction smashing_post_class_meta_box() entre en jeu (paramètre $callback du haut).
/* Display the post meta box. */function smashing_post_class_meta_box( $post ) { ?> <?php wp_nonce_field( basename( __FILE__ ), 'smashing_post_class_nonce' ); ?> <p> <label for="smashing-post-class"><?php _e( "Add a custom CSS class, which will be applied to WordPress' post class.", 'example' ); ?></label> <br /> <input class="widefat" type="text" name="smashing-post-class" value="<?php echo esc_attr( get_post_meta( $post->ID, 'smashing_post_class', true ) ); ?>" size="30" /> </p><?php }Ce que fait la fonction ci-dessus, c’est afficher la sortie HTML de votre boîte méta. Elle affiche une entrée nonce cachée (vous pouvez en savoir plus sur les nonces sur le Codex de WordPress). Elle affiche ensuite un élément d’entrée pour ajouter une classe d’article personnalisée ainsi que la sortie de la classe personnalisée si une a été entrée.
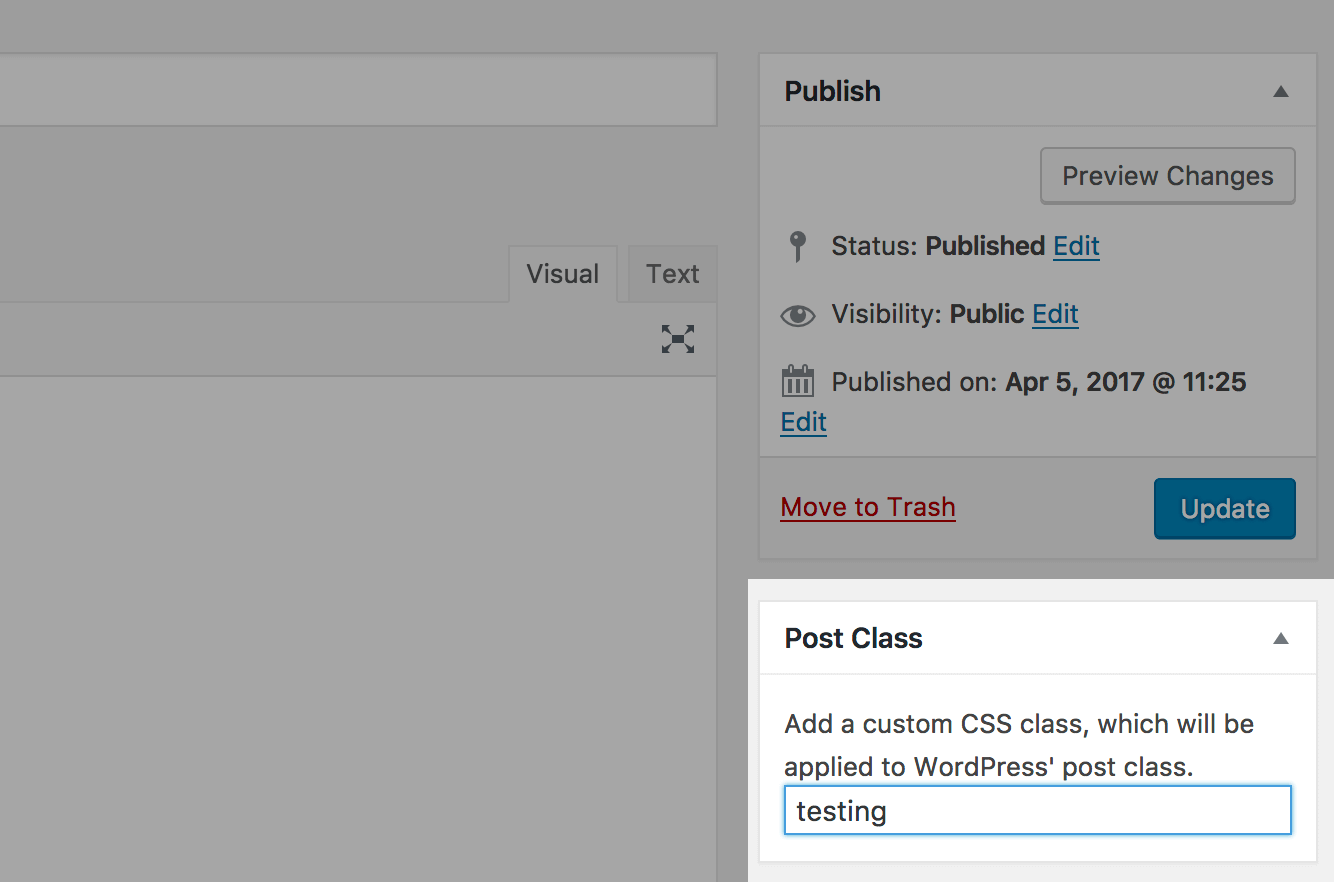
À ce stade, vous devriez avoir une jolie boîte méta sur votre écran d’édition d’article. Elle devrait ressembler à la capture d’écran suivante.

La boîte méta ne fait pas encore réellement quelque chose cependant. Par exemple, elle n’enregistrera pas votre classe de post personnalisée. C’est ce dont il est question dans la prochaine section de ce tutoriel.
Sauvegarder les données de la boîte méta
Maintenant que vous avez appris à créer une boîte méta, il est temps d’apprendre à sauvegarder les métadonnées du post.
Souvenez-vous de la fonction smashing_post_meta_boxes_setup() que vous avez créée plus tôt ? Vous devez la modifier un peu. Vous voudrez y ajouter le code suivant.
/* Save post meta on the 'save_post' hook. */add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );Donc, cette fonction ressemblera en fait à ceci:
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' ); /* Save post meta on the 'save_post' hook. */ add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );}Le nouveau code que vous ajoutez indique à WordPress que vous voulez exécuter une fonction personnalisée sur le crochet save_post. Cette fonction enregistrera, mettra à jour ou supprimera votre méta de post personnalisé.
Lorsque vous enregistrez la méta de post, votre fonction doit passer par un certain nombre de processus :
- Vérifier le nonce défini dans la fonction meta box.
- Vérifier que l’utilisateur actuel a la permission de modifier le post.
- Saisir la valeur d’entrée postée à partir de
$_POST. - Décider si la méta doit être ajoutée, mise à jour ou supprimée en fonction de la valeur postée et de l’ancienne valeur.
J’ai laissé la fonction suivante quelque peu générique afin que vous ayez un peu de flexibilité lors du développement de vos propres boîtes méta. C’est le dernier bout de code dont vous aurez besoin pour enregistrer les métadonnées de votre boîte méta de classe de post personnalisée.
/* Save the meta box's post metadata. */function smashing_save_post_class_meta( $post_id, $post ) { /* Verify the nonce before proceeding. */ if ( !isset( $_POST ) || !wp_verify_nonce( $_POST, basename( __FILE__ ) ) ) return $post_id; /* Get the post type object. */ $post_type = get_post_type_object( $post->post_type ); /* Check if the current user has permission to edit the post. */ if ( !current_user_can( $post_type->cap->edit_post, $post_id ) ) return $post_id; /* Get the posted data and sanitize it for use as an HTML class. */ $new_meta_value = ( isset( $_POST ) ? sanitize_html_class( $_POST ) : ' ); /* Get the meta key. */ $meta_key = 'smashing_post_class'; /* Get the meta value of the custom field key. */ $meta_value = get_post_meta( $post_id, $meta_key, true ); /* If a new meta value was added and there was no previous value, add it. */ if ( $new_meta_value && ' == $meta_value ) add_post_meta( $post_id, $meta_key, $new_meta_value, true ); /* If the new meta value does not match the old value, update it. */ elseif ( $new_meta_value && $new_meta_value != $meta_value ) update_post_meta( $post_id, $meta_key, $new_meta_value ); /* If there is no new meta value but an old value exists, delete it. */ elseif ( ' == $new_meta_value && $meta_value ) delete_post_meta( $post_id, $meta_key, $meta_value );}À ce stade, vous pouvez enregistrer, mettre à jour ou supprimer les données de la boîte méta « Classe de post » que vous avez créée à partir de l’écran de l’éditeur de post.
Utilisation des métadonnées des boîtes méta
Donc, vous avez une boîte méta de post personnalisée qui fonctionne, mais vous devez encore faire quelque chose avec les métadonnées qu’elle enregistre. C’est le but de la création de boîtes méta. Ce qu’il faut faire avec vos métadonnées change d’un projet à l’autre, je ne peux donc pas répondre à cette question pour vous. Cependant, vous apprendrez à utiliser les métadonnées de la boîte méta que vous avez créée.
Puisque vous avez construit une boîte méta qui permet à un utilisateur de saisir une classe d’article personnalisée, vous devrez filtrer le crochet post_class de WordPress pour que la classe personnalisée apparaisse aux côtés des autres classes d’articles.
Vous vous souvenez de cette fonction get_post_meta() bien plus tôt dans le tutoriel ? Vous en aurez besoin aussi.
Le code suivant ajoute la classe de post personnalisée (si une est donnée) de votre boîte méta personnalisée.
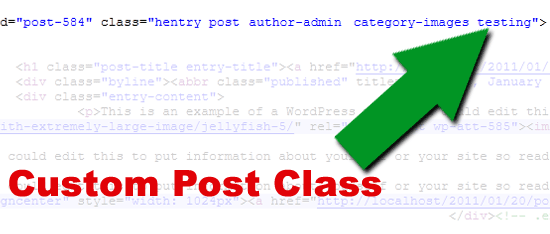
/* Filter the post class hook with our custom post class function. */add_filter( 'post_class', 'smashing_post_class' );function smashing_post_class( $classes ) { /* Get the current post ID. */ $post_id = get_the_ID(); /* If we have a post ID, proceed. */ if ( !empty( $post_id ) ) { /* Get the custom post class. */ $post_class = get_post_meta( $post_id, 'smashing_post_class', true ); /* If a post class was input, sanitize it and add it to the post class array. */ if ( !empty( $post_class ) ) $classes = sanitize_html_class( $post_class ); } return $classes;}Si vous regardez le code source de la page où ce post est affiché sur le front-end du site, vous verrez quelque chose comme la capture d’écran suivante.

Pretty cool, non ? Vous pouvez utiliser cette classe personnalisée pour styliser les posts comme vous le souhaitez dans la feuille de style de votre thème.
Sécurité
Une chose que vous devez garder à l’esprit lorsque vous enregistrez des données est la sécurité. La sécurité est un sujet long et sort du cadre de cet article. Cependant, j’ai pensé qu’il était préférable de vous rappeler au moins de garder la sécurité à l’esprit.
On vous a déjà donné un lien expliquant les nonces plus tôt dans ce tutoriel. L’autre ressource que je veux vous fournir est le guide WordPress Codex sur la validation des données. Cette documentation sera votre meilleur ami lorsque vous apprendrez comment sauvegarder les métadonnées des articles et vous fournira les outils dont vous aurez besoin pour garder vos plugins/thèmes sécurisés.
Points bonus à quiconque pourra nommer toutes les mesures de sécurité utilisées tout au long de ce tutoriel.
Créer une Meta Box personnalisée
Une fois que vous aurez copié, collé et testé les bouts de code de ce tutoriel, je vous encourage à essayer quelque chose d’encore plus complexe. Si vous voulez vraiment voir à quel point les boîtes méta et les métadonnées de post peuvent être puissantes, essayez de faire quelque chose avec une seule clé méta et plusieurs valeurs méta pour cette clé (c’est un défi).
J’espère que vous avez apprécié ce tutoriel. N’hésitez pas à poster des questions sur la création de boîtes méta dans les commentaires ci-dessous.
Lectures complémentaires
- Etendre WordPress avec des champs personnalisés
- Une meilleure gestion des images avec WordPress
- Les conseils de puissance de WordPress pour les développeurs de modèles et les consultants
- Comment intégrer Facebook avec WordPress
- Un guide détaillé des modèles de pages personnalisées de WordPress
- Construire une page d’archives personnalisée pour WordPress
- Comment utiliser l’autoloading et un conteneur de plugin dans les plugins
- Le guide complet des Custom Post Types
.