Comment ajouter le lien de déconnexion WordPress au menu de navigation
Voulez-vous ajouter un lien de déconnexion WordPress à votre site ?
Si vous gérez un site d’adhésion, un forum bbPress, une boutique de commerce électronique ou un système de gestion de l’apprentissage (LMS) utilisant WordPress, avoir un lien de déconnexion bien visible est utile pour vos utilisateurs.
Dans cet article, nous allons vous montrer comment ajouter le lien de déconnexion de WordPress à votre menu de navigation, ainsi qu’à d’autres zones de votre site.

Le lien de déconnexion pour WordPress
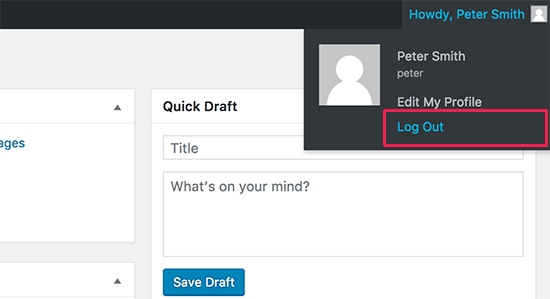
Normalement, vous pouvez vous déconnecter de votre site WordPress en cliquant sur le lien de déconnexion. Ce lien est situé sous votre photo de profil dans le coin supérieur droit de la barre d’administration de WordPress.
Tout ce que vous avez à faire est de passer votre souris sur votre nom d’utilisateur, et il apparaîtra dans le menu déroulant.

Dans le cas où vous ou l’administrateur de votre site avez désactivé la barre d’administration de WordPress, alors vous ne serez pas en mesure de voir le lien de déconnexion de WordPress.
La bonne chose est que le lien de déconnexion de WordPress peut être directement accessible pour se déconnecter de votre session WordPress actuelle.
Le lien de déconnexion de votre site WordPress ressemble à ceci :
http://example.com/wp-login.php?action=logout
N’oubliez pas de remplacer exemple.com par votre propre nom de domaine.
Vous pouvez accéder à ce lien directement dans la fenêtre de votre navigateur pour vous déconnecter de votre site WordPress.
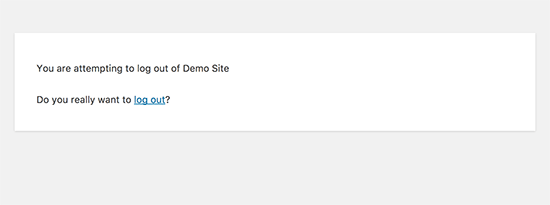
Lorsque vous visitez le lien de déconnexion de WordPress, il vous mènera à une page d’avertissement. Vous devrez cliquer sur le lien de déconnexion pour confirmer que vous voulez vraiment vous déconnecter.

Vous pouvez également ajouter manuellement ce lien de déconnexion n’importe où sur votre site WordPress. Voyons comment faire.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
Ajouter le lien de déconnexion dans les menus de navigation de WordPress
Ajouter le lien de déconnexion de WordPress dans le menu de navigation de votre site le rendra facilement accessible à partir de n’importe quelle page de votre site Web.
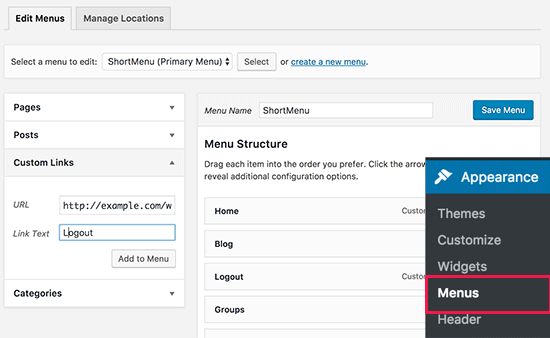
Il suffit de vous rendre sur la page Apparence » Menus dans votre administration WordPress. Après cela, vous devez cliquer sur l’onglet des liens personnalisés pour le développer et ajouter le lien de déconnexion dans le champ URL.

Une fois que vous avez terminé, cliquez sur le bouton » Ajouter au menu « , et vous remarquerez que le lien apparaît dans la colonne de droite. Vous pouvez ajuster sa position en le faisant simplement glisser vers le haut ou vers le bas.
N’oubliez pas de cliquer sur le bouton ‘Enregistrer le menu’ pour enregistrer vos modifications.
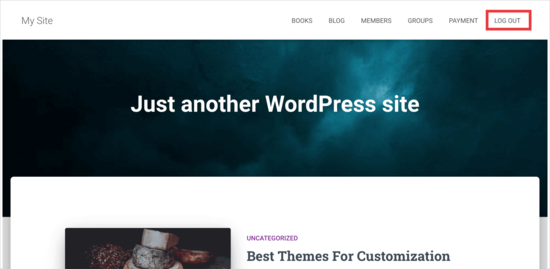
Vous pouvez maintenant visiter votre site web pour voir le lien de déconnexion dans votre menu de navigation.

Le problème de l’ajout du lien de déconnexion dans le menu est qu’il est visible par tous les utilisateurs (connectés et déconnectés). Il est seulement logique de montrer le lien de déconnexion aux utilisateurs qui sont effectivement connectés.
Vous pouvez le faire en suivant nos instructions sur la façon de montrer différents menus aux utilisateurs connectés.
Ajouter le lien de déconnexion de WordPress dans le widget de la barre latérale
WordPress est livré avec un widget par défaut appelé Meta. Ce widget affiche un tas de liens utiles, y compris un lien de déconnexion ou de connexion aux utilisateurs.

Certaines personnes trouvent que les autres liens du widget Meta ne sont pas tout à fait aussi utiles.
En guise d’alternative, vous pouvez également ajouter un widget en texte brut ou en HTML personnalisé avec le lien de déconnexion en HTML brut. Voici le code HTML que vous devrez ajouter :
<a href="http://example.com/wp-login.php?action=logout">Logout</a>

Ajouter un lien de connexion / déconnexion dynamique dans WordPress
Si vous ajoutez manuellement un lien de déconnexion dans WordPress, alors le problème est qu’il ne change pas en fonction du statut de connexion de l’utilisateur.
Pour corriger cela, vous pouvez utiliser un plugin pour afficher dynamiquement le lien de connexion ou de déconnexion en fonction de la session de l’utilisateur.
D’abord, vous devrez installer le plugin Élément de menu de connexion ou de déconnexion. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Après avoir installé et activé le plugin, vous irez dans Apparence » Menus dans votre administration WordPress et ajouterez le lien de connexion/déconnexion à votre menu.

Après avoir cliqué sur » Enregistrer le menu » et vérifié votre site Web WordPress, vous verrez le lien dans votre menu.

Lorsque vous cliquez dessus, cela vous mènera à une page pour vous connecter, ou si vous êtes déjà connecté, cela vous déconnectera.
Cette méthode fonctionne également avec WooCommerce, MemberPress, et d’autres plateformes de commerce électronique WordPress.
Nous espérons que cet article vous a aidé à trouver le lien direct de déconnexion de WordPress et à l’ajouter à votre menu de navigation. Vous pouvez également consulter notre guide sur la façon d’ajouter un bouton d’appel dans WordPress, et comment suivre les clics de liens / boutons dans WordPress pour prendre des décisions basées sur des données.
Si vous avez aimé cet article, alors veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.