Comment ajouter du JavaScript à WordPress
Ajouter du JavaScript à une page HTML est simple : vous ajoutez une balise script dans la section <head> du code HTML. Mais dans WordPress, l’ajout de JavaScript est plus complexe, car vous ne modifiez pas directement les modèles HTML. Au lieu de cela, vous vous appuyez sur une API WordPress dédiée pour gérer le code JavaScript.
Dans cet article, nous allons avoir un regard approfondi sur cette API fondamentale, et apprendre à ajouter du JavaScript à WordPress.
Ensemble, nous allons :
- Avoir une compréhension approfondie de l’API des scripts.
- Apprendre comment rendre les scripts disponibles via un identifiant unique en les enregistrant.
- Découvrir comment nous pouvons sortir les scripts sur la page en les mettant en file d’attente.
- Comprendre quand il faut d’abord enregistrer un script, et quand il faut le mettre en file d’attente directement.
- Sortir dans le bon ordre pour tenir compte des dépendances entre les scripts.
- S’assurer que vos visiteurs voient toujours les dernières versions de vos scripts en effaçant les caches des navigateurs.
- Apprendre à ajouter des scripts au pied de page au lieu de l’en-tête.
- Voir comment ajouter des scripts au frontend, et les restreindre à des pages spécifiques.
- Comprendre comment les scripts peuvent être ajoutés à divers écrans dans l’admin.
- Connaître les spécificités de l’utilisation de JavaScript avec Gutenberg.
- Avoir un aperçu de la façon de déboguer les problèmes avec les scripts.
- Avoir un aperçu des problèmes courants que les développeurs rencontrent lorsqu’ils utilisent l’API Scripts.
Comprendre le fonctionnement interne de l’API Scripts
Dans WordPress, JavaScript n’est jamais ajouté directement à une page. Au lieu de cela, vous indiquez à WordPress les scripts que vous souhaitez utiliser, et comment. L’API Scripts transformera cette information en balises HTML script bien formées et les sortira sur dans l’en-tête ou le pied de page HTML de la page.
Il y a deux étapes pour ajouter un script à WordPress :
- Enregistrer le script : L’ajouter au registre central de tous les fichiers JavaScript utilisés sur un site.
- Mise en file d’attente du script : L’ajouter à la liste des scripts à sortir sur la page.
Ceci est fait par les fonctions wp_register_script et wp_enqueue_script.
Pour contrôler où les scripts sont sortis, des crochets spécifiques sont utilisés. Il existe des crochets pour :
- Le frontend : le thème visible par l’utilisateur.
- La zone d’administration : utilisée par les utilisateurs connectés pour modifier le contenu
- Écrans et blocs Gutenberg : permet aux scripts d’être utilisés avec l’éditeur de blocs Gutenberg, à la fois sur le frontend et dans la zone d’administration.
Nous allons examiner ces pièces individuelles en détail, en commençant par la façon dont WordPress identifie les scripts.
Utilisation de noms pour désigner les scripts avec wp_register_script
Pour enregistrer un script avec WordPress, deux données doivent être fournies :
- Un handle, qui est une chaîne de texte qui identifie un fichier JavaScript particulier. Ce handle doit être unique parmi tous les scripts enregistrés.
- Une URL du fichier JavaScript.
Si nous voulions enregistrer un script utilisé dans un thème pour qu’il soit édité sur le frontend, voici le code que vous utiliseriez :
Code language: JavaScript (javascript)
Pour expliquer le code :
- L’enregistrement du script se fait dans une fonction callback.
- La fonction d’enregistrement de script est ajoutée à une action.
- Le premier argument de
wp_register_script()est le handle. - Le handle du script est préfixé avec un slug unique du projet pour éviter les conflits de noms.
- Le deuxième argument de
wp_register_script()est l’URL. - Une URL absolue est utilisée pour charger le script.
- Le script est chargé depuis le thème parent en utilisant
get_template_directory_uri().
Maintenant que nous avons enregistré notre script, nous pouvons le mettre en file d’attente.
Mise en file d’attente des scripts avec wp_enqueue_script
Si nous voulions maintenant mettre en file d’attente ce script sur le frontend, nous utiliserions ce code :
Code language: JavaScript (javascript)
Comme WordPress connaît notre script, il nous suffit d’utiliser son handle, qui est le premier argument utilisé par wp_enqueue_script().
Il n’est pas nécessaire d’enregistrer les scripts avant de pouvoir les mettre en file d’attente. Les fonctions wp_register_script() et wp_enqueue_script() utilisent les mêmes arguments.
C’est parce que la mise en file d’attente d’un script enregistrera également le script si le handle n’existe pas déjà.
Donc, une façon plus courte d’écrire notre code serait la suivante :
Code language: JavaScript (javascript)
Quand faut-il enregistrer un script avant de le mettre en file d’attente ?
L’approche par défaut est de mettre les scripts en file d’attente directement, en sautant l’étape d’enregistrement. Mais il existe deux scénarios dans lesquels l’enregistrement des scripts en premier lieu a du sens :
- Vous voulez fournir un ensemble de bibliothèques JavaScript aux développeurs. C’est ce que fait WordPress Core avec son ensemble de scripts par défaut.
- Vous voulez utiliser le même script dans différents contextes. Un exemple pourrait être un script qui est utilisé à la fois sur le frontend, et dans l’admin.
Gestion des dépendances
Souvent, vous écrirez du code JavaScript qui repose sur une ou plusieurs bibliothèques. Un exemple courant est le code utilisant jQuery. Dans ce cas, le code a besoin de jQuery pour fonctionner, c’est donc une dépendance du code.
Les scripts qui dépendent de jQuery doivent être chargés après la bibliothèque. WordPress aide les développeurs dans de tels cas en leur permettant d’indiquer les dépendances de script.
Les dépendances sont le troisième argument passé à wp_register_script ou wp_enqueue_script. Il doit un tableau avec les handles de script des dépendances.
Donc pour ajouter la bibliothèque jQuery fournie avec WordPress, nous utiliserions le code suivant :
Code language: JavaScript (javascript)
Bien sûr, vous pouvez utiliser plus d’une dépendance. L’ordre des poignées dans le tableau des dépendances n’a pas d’importance.
Code language: JavaScript (javascript)
Vous n’êtes pas limité à l’utilisation des bibliothèques JavaScript regroupées avec WordPress comme dépendances. Tout script peut être une dépendance d’un autre. Cependant, toute dépendance que vous utilisez doit être enregistrée ou mise en file d’attente avant de pouvoir être utilisée.
Code language: JavaScript (javascript)
Casse du cache du navigateur
Le chargement des fichiers de script et de feuille de style prend du temps, pendant lequel le rendu d’une page est bloqué. Les navigateurs essaient donc d’éviter de charger des fichiers qu’ils ont déjà chargés auparavant. Ils le font en les stockant dans leur cache.
Et cela a du sens : si un fichier n’a pas changé, et qu’il est disponible dans le cache du navigateur, il n’est pas nécessaire de le récupérer à nouveau sur le serveur. Mais si le fichier change, le navigateur doit aller le chercher à nouveau. Forcer le navigateur à utiliser la version vivante au lieu de la version en cache est appelé browser cache busting.
Les navigateurs utilisent le nom du fichier pour savoir quels actifs ont une nouvelle version disponible. Une approche pour changer ce nom de fichier est d’ajouter une chaîne de requête, comme ?this=that.
Par défaut, WordPress utilise son numéro de version comme chaîne de requête. Si nous mettons en file d’attente un script comme vu dans la section précédente, WordPress sortirait la balise de script suivante sur la version 5.3.0 :
Code language: HTML, XML (xml)
Dans vos projets, vous voulez faire réaliser deux choses :
- Empêcher les mises à jour de WordPress de casser le cache du navigateur de tous les scripts que vous avez mis en file d’attente.
- S’assurer que les visiteurs voient la dernière version du script qui ont été modifiés.
Pour ce faire, vous pouvez passer une chaîne de version aux fonctions wp_register_script et wp_enqueue_script comme quatrième argument.
Code language: JavaScript (javascript)
L’exemple de code utilise un numéro de version, ce qui est logique pour les bibliothèques. Pour les scripts personnalisés qui ne suivent pas un versionnement strict, une date peut être utilisée : 2019-12-07.
Le thème TwentyTwenty par défaut utilise la version du thème (code simplifié pour la lisibilité):
Code language: PHP (php)
Cela signifie que chaque fois qu’une nouvelle version du thème est publiée, le cache du navigateur pour tous les scripts est cassé. En pratique, cela signifie que les navigateurs finissent par recharger des scripts qui n’ont pas été modifiés, ce qui est un inconvénient. L’avantage est que cela garantit qu’il n’y a jamais de problèmes avec les visiteurs utilisant des versions périmées d’un script.
En outre, cela nécessite peu d’efforts de maintenance de la part des développeurs. Tout ce qu’ils ont à faire est de mettre à jour la version du thème pour une nouvelle version, et le bushing du cache prend effet.
Ajouter des scripts dans le pied de page
Par défaut, le navigateur arrête tout autre travail pendant le chargement et l’exécution d’un fichier JavaScript. Cela signifie que la sortie visuelle vue par les visiteurs dans leur navigateur ne change pas pendant ce temps. Les scripts qui bloquent le rendu d’une page sont appelés render-blocking.
Nous verrons plus loin comment éviter ce type de script. Mais pour l’instant, nous voulons nous concentrer sur une autre optimisation des performances : l’ajout de scripts dans le pied de page.
Par défaut, WordPress ajoute les scripts dans l’en-tête, c’est-à-dire avant la balise HTML de fermeture </head>. Tout le contenu visible d’une page fait partie de la section <body>. Cela signifie que tant que le navigateur n’a pas terminé la section head, les visiteurs verront une page blanche.
Pour éviter cela, les scripts peuvent être ajoutés dans le footer à la place, c’est-à-dire avant la balise de fermeture </body>. De cette façon, le contenu de la page est déjà visible, et l’expérience du visiteur est meilleure.
Pour ce faire, passez true comme cinquième argument de wp_register_script ou wp_enqueue_script:
Code language: JavaScript (javascript)
Attention toutefois à l’utilisation de scripts avec des dépendances. Le script lui-même, et toutes les dépendances doivent être mis en file d’attente dans le pied de page. Sinon, tous les scripts seront placés dans l’en-tête.
Ajouter du JavaScript sur le frontend
Pour ajouter du JavaScript sur le frontend, c’est-à-dire la partie du site visible par les visiteurs, utilisez le hook wp_enqueue_scripts.
Ce hook est déclenché sur chaque page d’un site. Vous n’avez besoin d’un script que sur un type de page spécifique. Il existe plusieurs approches pour y parvenir, selon le scénario.
La première consiste à utiliser des balises conditionnelles, qui renvoient true ou false selon que la page actuelle remplit certaines conditions. Pour ajouter un script uniquement aux pages d’archives, vous utiliserez is_archive(), comme ceci :
Code language: JavaScript (javascript)
Si une page n’est pas une archive, is_archive() renvoie false. En utilisant le ! (appelé l’opérateur Not en PHP), cela sera changé en true. En ajoutant le return, la fonction retournera de manière anticipée. Cela signifie que le code de mise en file d’attente du script ne sera pas atteint.
Mais au lieu de chercher une condition qui est false, vous pouvez bien sûr aussi utiliser pour des conditions qui sont true. Vous pouvez utiliser plus d’une condition dans la vérification, et n’êtes pas limité à la seule utilisation des balises conditionnelles.
Code language: JavaScript (javascript)
Le bout de code ci-dessus ajoute le script dont WordPress a besoin pour gérer les commentaires des fils de discussion. Le script n’est mis en file d’attente que si :
- La page est singulière : un seul article, une seule page ou un seul type de post personnalisé.
- Si les visiteurs peuvent commenter : c’est un paramètre global et par article dans WordPress.
- Si les commentaires filaires sont activés : c’est un paramètre, donc la valeur de l’option correspondante est récupérée.
Ajouter du JavaScript dans la zone d’administration
Pour ajouter un script à la zone d’administration, c’est-à-dire la partie visible par les utilisateurs connectés, utilisez le hook admin_enqueue_scripts.
Ce hook est déclenché sur chaque page d’administration. Si vous avez seulement besoin d’ajouter un script à un écran d’administration spécifique, vous pouvez utiliser le $hook_suffix qui est passé par cette action.
Le suffixe du hook est le nom du fichier PHP qui est actuellement affiché. Si vous allez sur Posts > Add New, le navigateur chargera l’URL suivante : https://example.com/wp-admin/post-new.php. La variable $hook_suffix est donc post-new.php.
N’oubliez pas que les écrans d’administration peuvent avoir la même apparence, mais ils chargent un fichier différent. Si vous modifiez un post par exemple, le fichier chargé est post.php. Un autre sont exemple sont les pages Catégories et Tags, qui utilisent toutes deux le fichier edit-tags.php.
Scripts et l’éditeur de bloc Gutenberg
Lorsque l’éditeur de bloc Gutenberg a été fusionné dans WordPress Core dans la version 5.0, deux nouveaux crochets ont été ajoutés :
-
enqueue_block_editor_assets: Peut être utilisé pour mettre en file d’attente les scripts de bloc sur l’écran de l’éditeur de bloc dans l’admin. -
enqueue_block_assets: Peut être utilisé pour mettre en file d’attente des scripts de bloc dans l’admin et sur le frontend.
Les crochets que nous avons vus précédemment continuent de fonctionner avec Gutenberg, ils peuvent donc également être utilisés.
Débogage des scripts
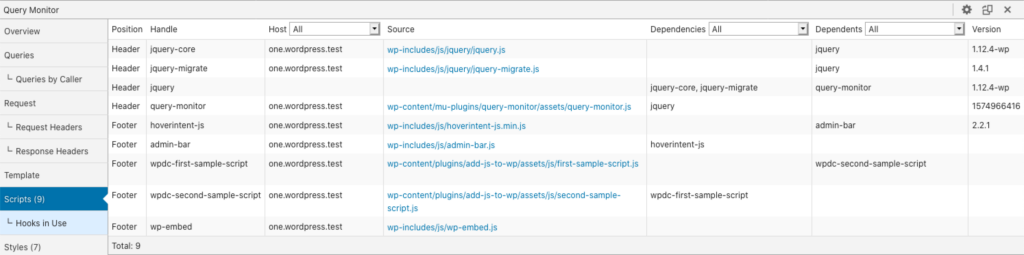
Il est recommandé d’utiliser un outil de développement comme le plugin Query Monitor pour vous aider dans le développement. Il possède un panneau qui montre tous les scripts mis en file d’attente.

Common pitfalls
Voici une liste de scénarios courants.
- Réutilisation du même handle : Si vous enregistrez deux scripts avec le même handle, seul le script enregistré en premier sera pris en compte. WordPress échouera silencieusement lors du deuxième appel à la file d’attente.
Conclusion
Ce fut un long article, mais comme vous l’avez constaté vous-même, l’ajout de JavaScript à WordPress est un sujet complexe. Mais j’espère que ce guide approfondi a répondu à toutes les questions que vous vous posiez.
Si quelque chose manque, faites-le moi savoir. Je serais heureux de mettre à jour cet article avec des informations supplémentaires.