WordPress.com
El Personalizador es donde irás para llevar el Tema de tu sitio al siguiente nivel. Desde esta sección, puedes cambiar el título y el lema de tu sitio, añadir widgets a la barra lateral o al pie de página, crear menús, cambiar la configuración de la página de inicio y mucho más.
Algunas de las opciones que se encuentran en el personalizador serán diferentes según los distintos temas. Las características más comunes se cubren a continuación.
Tabla de contenidos
Para acceder al Personalizador:
- Vaya a Apariencia
- Seleccione Personalizar.


Navegar por el Personalizador

- Haga clic en la X de la esquina superior izquierda para salir del Personalizador.
- Haga clic en el botón azul a la derecha de la X para guardar los cambios o guardar el borrador.
- Haga clic en el icono de configuración junto al botón azul para cambiar la acción de guardar los cambios, guardar el borrador o programar una fecha para que los cambios del personalizador se apliquen. Una vez que guarde el borrador, tendrá la opción de compartir un enlace de vista previa con las personas que no tienen acceso a su personalizador.
- Se pueden mostrar opciones de menú adicionales dependiendo del tema que esté utilizando.
- En la parte inferior del menú del personalizador, puede ocultar los controles del personalizador o, ver su sitio en un simulador de escritorio, tableta o móvil.
Controles del personalizador

Los controles del personalizador son botones en los que puedes hacer clic para ocultar el personalizador y previsualizar tu sitio/blog tal y como aparecería en un escritorio, una tableta o un dispositivo móvil.
El icono del lápiz
Algunos elementos en la vista previa del personalizador tendrán un icono de lápiz junto al elemento. Este es un acceso directo a los controles del personalizador para editar ese elemento específico.
Sus visitantes no verán estos iconos. Sólo aparecen para los propietarios o administradores del sitio.

El enlace ¿Necesita ayuda para configurar su sitio? en la parte superior de los controles del personalizador es un enlace a las instrucciones de descripción y configuración del tema.
Tabla de contenidos
Borrador, Programación, &Compartir vista previa
El Personalizador también permite a un administrador crear cambios y guardarlos como borradores antes de guardar los cambios en el sitio en vivo. Esta es una gran característica cuando se utiliza junto con la funcionalidad de programación de los borradores del Personalizador.
Después de realizar cambios en la configuración del Personalizador, aparecerá un icono de engranaje junto al botón Publicar.
- Guardar cambios – Esto se elige por defecto, seleccionando esto le permitirá Publicar los cambios a su sitio en vivo
- Guardar Borrador – Esta opción cambiará el botón azul Guardar Cambios a un botón Guardar Borrador, seleccionando este botón se guardan los cambios del Personalizador sin publicarlos en el sitio en vivo. El botón dirá Borrador Guardado en letras grises.
- Programar – Usted puede elegir empujar los cambios en vivo en una fecha y hora de su elección.
- Compartir Enlace de Vista Previa – Una vez que el Personalizador se guarda como un borrador o programado, una vista previa de los cambios puede ser compartida con los colaboradores compartiendo el enlace en la parte inferior del panel de Acción.

Tabla de contenidos
Identidad del sitio
Logotipo – Añada un logotipo una vez y se mostrará automáticamente en todos los temas que admitan logotipos.
Título del sitio – El título de su sitio aparece en la parte superior de su sitio en la Cabecera. Este es un gran lugar para poner el nombre de su negocio o blog.
Tagline – El tagline se mostrará en un estilo más tenue cerca de su Título del Sitio. Un eslogan es útil para una cita o una breve declaración de la misión (una frase).
Icono del sitio – Los iconos del sitio son lo que se ve en las pestañas del navegador, las barras de marcadores y dentro de las aplicaciones móviles de WordPress.

Crédito del pie de página – Este es un enlace de vuelta a WordPress.com. Puede seleccionar cómo se muestra.

El crédito del pie de página se puede eliminar con el plan WordPress.com Business o superior.
Tabla de contenidos
Colores &Fondos
Diferentes temas tienen diferentes opciones de color. Algunos tienen una opción muy básica de cambiar el color primario, mientras que otros proporcionan paletas de colores y opciones de imágenes de fondo.
Como no todos los temas son iguales, su sección Colores &Fondos puede tener una configuración diferente a la que se muestra aquí a la derecha.
Uno de los muchos temas con las opciones que se muestran a la derecha es el tema Sketch.
¿Sabías que puedes cambiar la configuración de colores de los diferentes bloques dentro del Editor de bloques? Por lo tanto, incluso si su tema no tiene una sección de Colores & Fondos, puede añadir color a sus páginas y entradas utilizando la Configuración de Color bajo la configuración de bloques para bloques específicos.

Tabla de Contenidos
Fonts & Imágenes de Cabecera
Algunos temas también incluyen diferentes opciones de Font y Header Image.
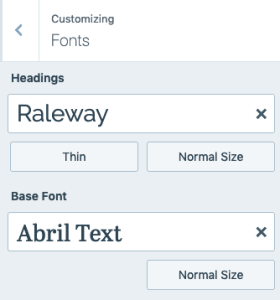
Fonts
Cuando la opción de menú Font está presente en el Personalizador, puede utilizarla para cambiar los Encabezados y la Fuente Base.
Los estilos de fuente de los Encabezados pueden cambiarse a diferentes tipos de fuente, peso y tamaño.
La Fuente Base se refiere a la fuente utilizada en el cuerpo de su sitio. La cara de la fuente y el tamaño de la fuente base se puede cambiar.

Si no ve la opción de menú Fuentes en el Personalizador, es posible que esté utilizando uno de nuestros nuevos temas optimizados para el Editor de Bloques.
En su lugar, para cambiar las fuentes globales de su sitio, vaya a Mi Sitio → Páginas/Posts y edite cualquier página o post de su sitio.
En la sección superior del Editor de Bloques busque el botón A.
Este botón le dará opciones de fuentes para su Fuente de Encabezado y Fuente Base por defecto, así como algunas sugerencias sobre combinaciones de fuentes ideales.

Si no ves el menú Fuentes en el Personalizador o la opción Estilos Globales en el Editor de Bloques, el tema que has seleccionado no incluye cambios de fuentes por defecto. Sin embargo, si te sientes cómodo con el CSS y tienes el plan Premium de WordPress.com o superior, puedes modificar la fuente de cualquier tema a través de Apariencia → Personalizar → CSS adicional.
Recursos CSS adicionales:
* Soporte CSS
* Aprender CSS
* Encontrar el CSS de tu tema
Imágenes de cabecera
Si tienes un tema que admite añadir una imagen a la cabecera de tu sitio, puedes seleccionar una imagen a través de Apariencia → Personalizar → Imagen de cabecera.
Los temas que admiten cabeceras generalmente incluyen información en esta sección sobre cuál es el mejor tamaño para que tu cabecera encaje sin problemas en el tema.

Tabla de contenidos
Menús
Esta opción del personalizador se utiliza para gestionar los menús de navegación del contenido que ya has publicado en tu sitio. Puedes crear menús y añadir elementos para contenidos existentes como páginas, entradas, categorías, etiquetas, formatos o enlaces personalizados.
Los menús se pueden mostrar en ubicaciones definidas por tu tema o en áreas de widgets añadiendo un widget «Menú de navegación».

Si has creado una nueva página o post y no aparece en tu menú de navegación, Apariencia → Personalizar → Menús es el primer lugar para comprobarlo. Selecciona un menú para editarlo y desde aquí podrás añadir nuevas páginas o posts. Además, puedes marcar la opción de Añadir automáticamente nuevas páginas de nivel superior a este menú para que las nuevas páginas se añadan automáticamente a tu menú.
Tabla de contenidos
Opciones de contenido
Algunos temas incluyen un menú de Opciones de contenido. Las Opciones de Contenido le permiten cambiar la forma en que su contenido se muestra en páginas específicas.
Se destacan a continuación algunas de las opciones comunes que se encuentran en las Opciones de Contenido, sin embargo, pueden diferir para cada tema que tiene esta característica.
- Visualización del Blog – Elija entre una entrada completa o un extracto para el blog y las páginas de archivo.
- Biografía del Autor – Mostrar o no su biografía en las entradas individuales.
- Detalles de la publicación – Decide qué detalles específicos sobre la publicación se mostrarán (fecha, categorías, etiquetas, autor).
- Imágenes destacadas – Dónde deben mostrarse o no las imágenes destacadas (blog y archivos, publicaciones individuales, páginas).

Tabla de contenidos
CSS adicional
CSS significa Hojas de Estilo en Cascada. Es un lenguaje de marcado que controla la apariencia de los elementos HTML en una página web. Se puede añadir CSS personalizado a los sitios con el plan Premium de WordPress.com o superior.
Recursos CSS adicionales
- Soporte CSS
- Aprendiendo CSS
- Buscando el CSS de tu tema
Tabla de contenidos
Widgets
Un widget es una herramienta que puedes añadir a las barras laterales y pies de página de tu sitio.
Algunos temas tienen múltiples áreas de widgets mientras que otros sólo ofrecen un área de widgets en la barra lateral o en el pie de página.
Puedes leer más sobre cómo añadir y configurar widgets aquí.

Tabla de contenidos
Configuración de la página de inicio
Por defecto, tu sitio está configurado para mostrar tus últimas publicaciones en tu página de inicio. En el menú de Configuración de la página de inicio, puedes cambiar lo que los visitantes ven cuando acceden por primera vez a tu sitio.
Si no tienes ninguna página publicada no tendrás la opción de «Configuración de la página de inicio».
Puedes configurar tu sitio como privado, y seguir publicando tu página sin preocuparte de que la gente vea tu sitio y la página que acabas de publicar.
Tu página de inicio muestra…
Tus últimas publicaciones
Un estilo de blog clásico, donde las publicaciones se muestran en orden cronológico inverso (de la más reciente a la más antigua).
Una página estática
Una página fija, o estática, del sitio. Muchos temas utilizan esta opción para mostrar contenido destacado. También puede utilizar esta opción si no desea tener una página de blog.
Seleccione su Página de inicio de la lista de páginas que creó a través de Mi sitio → Páginas. Luego, seleccione su página de Entradas si desea tener una página que muestre las entradas del blog.

Tabla de contenidos
Otras opciones
Los diferentes temas incluyen opciones adicionales en los controles del Personalizador. Los temas que están diseñados para portafolios pueden tener un menú adicional de portafolios para personalizar cómo se muestra su portafolio. Otros tendrán Opciones de Tema para opciones de personalización específicas para el tema.
Planes y precios variados
-
Gratis
Mejor para estudiantes
-
Personal
Mejor para aficionados
-
Premium
Lo mejor para autónomos
-
Negocios
Lo mejor para pequeñas empresas
Elige un plan