Personalización de los archivos de WordPress para categorías, etiquetas y otras taxonomías
Acerca del autor
Josh Pollock escribe sobre WordPress, hace desarrollo de temas y plugins, sirve como gestor de la comunidad para el Pods Framework y defiende el código abierto …Más sobreJosh↬
- 16 min read
- WordPress,Técnicas (WP)
- Saved for offline reading
- Share on Twitter, LinkedIn
La mayoría de los usuarios de WordPress están familiarizados con las etiquetas y las categorías y con cómo utilizarlas para organizar las entradas de su blog. Si utilizas tipos de entradas personalizadas en WordPress, es posible que necesites organizarlas como las categorías y las etiquetas. Las categorías y las etiquetas son ejemplos de taxonomías, y WordPress le permite crear tantas taxonomías personalizadas como desee. Estas taxonomías personalizadas funcionan como las categorías o las etiquetas, pero están separadas.En este tutorial, explicaremos las taxonomías personalizadas y cómo crearlas. También repasaremos qué archivos de plantilla de un tema de WordPress controlan los archivos de las taxonomías incorporadas y personalizadas, y algunas técnicas avanzadas para personalizar el comportamiento de los archivos de taxonomía.


La mayoría de los usuarios de WordPress están familiarizados con las etiquetas y las categorías y con cómo utilizarlas para organizar las entradas de su blog. Si utilizas tipos de entradas personalizadas en WordPress, es posible que necesites organizarlas como las categorías y las etiquetas. Las categorías y las etiquetas son ejemplos de taxonomías, y WordPress le permite crear tantas taxonomías personalizadas como desee. Estas taxonomías personalizadas funcionan como las categorías o las etiquetas, pero están separadas.
En este tutorial, explicaremos las taxonomías personalizadas y cómo crearlas. También repasaremos qué archivos de plantilla en un tema de WordPress controlan los archivos de taxonomías incorporadas y personalizadas, y algunas técnicas avanzadas para personalizar el comportamiento de los archivos de taxonomías.
Más lecturas en SmashingMag:
- Construcción de una página de archivos personalizada para WordPress
- Diseño de archivos del sitio web: Buenas prácticas y ejemplos
- Guía detallada de plantillas de páginas personalizadas de WordPress
Terminología
Antes de continuar, aclaremos nuestra terminología. Una taxonomía es un tipo de contenido de WordPress, utilizado principalmente para organizar el contenido de cualquier otro tipo de contenido. Las dos taxonomías con las que todo el mundo está familiarizado están incorporadas: categorías y etiquetas. Tendemos a llamar a una publicación individual de una etiqueta una «etiqueta», pero para ser precisos, deberíamos referirnos a ella como un «término» en la taxonomía «etiqueta». Casi siempre nos referimos a los elementos de una taxonomía personalizada como «términos».
Las categorías y las etiquetas representan los dos tipos de taxonomías: jerárquicas y no jerárquicas. Al igual que las categorías, las taxonomías jerárquicas pueden tener relaciones padre-hijo entre los términos de la taxonomía. Por ejemplo, puede tener en su blog una categoría «películas» que tenga varias categorías hijas, con nombres como «extranjero» y «nacional». Las taxonomías personalizadas también pueden ser jerárquicas, como las categorías, o no jerárquicas, como las etiquetas.

El archivo de una taxonomía es la lista de entradas de una taxonomía que genera automáticamente WordPress. Por ejemplo, esta sería la página que ves cuando haces clic en el enlace de una categoría y ves todos los posts de esa categoría. Repasaremos cómo cambiar el comportamiento de estas páginas y aprenderemos qué archivos de plantilla las generan.
Cómo funcionan los archivos de etiquetas, categorías y taxonomías personalizadas
Para cada categoría, etiqueta y taxonomía personalizada, WordPress genera automáticamente un archivo que lista cada entrada asociada a esa taxonomía, en orden cronológico inverso. El sistema funciona realmente bien si organizas las entradas de tu blog con categorías y etiquetas. Si tienes un sistema complejo de organización de tipos de post personalizados con taxonomías personalizadas, entonces podría no ser ideal. Vamos a repasar las muchas maneras de modificar estos archivos.
El primer paso para personalizar es saber qué archivos de tu tema se utilizan para mostrar el archivo. Diferentes temas tienen diferentes archivos de plantilla, pero todos los temas tienen una plantilla index.php. La plantilla index.php se utiliza para mostrar todo el contenido, a menos que exista una plantilla más arriba en la jerarquía. La jerarquía de plantillas de WordPress es el sistema que dicta qué archivo de plantilla se utiliza para mostrar qué contenido. Repasaremos brevemente la jerarquía de plantillas para categorías, etiquetas y taxonomías personalizadas. Si quieres aprender más, estos recursos son muy recomendables:
- «Template Hierarchy,» WordPress Codex
- «Template Hierarchy,» Chip Bennett Un diagrama de flujo
- The WordPress Template Hierarchy: A Mini Resource, Rami Abraham y Michelle Schulp Un gráfico interactivo
- Reveal Template, Scott Reilly Un plugin de WordPress
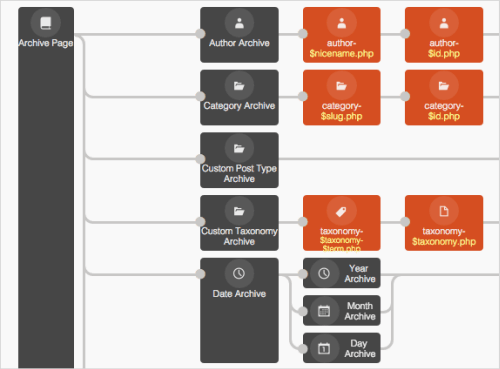
La mayoría de los temas tienen una plantilla archive.php, que se utiliza para los archivos de categorías y etiquetas, así como para los archivos de fechas y autores. Puedes añadir un archivo de plantilla para manejar los archivos de categorías y etiquetas por separado. Estas plantillas se llamarían category.php o tag.php, respectivamente. También puede crear plantillas para etiquetas o categorías específicas, utilizando el ID o slug de la categoría o etiqueta. Por ejemplo, una etiqueta con el ID 7 utilizaría tag-7.php, si existe, en lugar de tag.php o archive.php. Una etiqueta con el slug de «aguacate» se mostraría usando la plantilla tag-avocado.php.
Una cosa complicada a tener en cuenta es que una plantilla nombrada después de un slug anulará una plantilla nombrada después de un número de identificación. Así, si una etiqueta con el slug de «aguacate» tuviera un ID de 7, entonces tag-avocado.php anularía a tag-7.php, si existe.
La jerarquía de plantillas para las taxonomías personalizadas es un poco diferente, porque hay plantillas para todas las taxonomías, para taxonomías específicas y para términos específicos en una taxonomía específica. Así, imagine que tiene dos taxonomías, «frutas» y «verduras», y la taxonomía «frutas» tiene dos términos, «manzanas» y «naranjas», mientras que «verduras» tiene dos términos, «zanahorias» y «apio». Añadamos tres plantillas al tema de nuestro sitio web: taxonomy.php, taxonomy-fruits.php y taxonomy-vegetables-carrots.php.
Para los términos de la taxonomía «frutas», todos los archivos se generarían utilizando taxonomy-fruits.php porque no existe ninguna plantilla específica para el término. Por otro lado, el término «zanahorias» en los archivos de la taxonomía «verduras» se generaría utilizando taxonomy-vegetables-carrots.php. Dado que no existe ninguna plantilla taxonomy-vegetables.php, todos los demás términos de «verduras» se generarían utilizando taxonomy.php.
Uso de etiquetas condicionales
Aunque puede añadir cualquiera de las plantillas personalizadas enumeradas anteriormente para crear una vista totalmente única para cualquier categoría, etiqueta, taxonomía personalizada o término de taxonomía personalizada, a veces todo lo que quiere hacer es realizar uno o dos pequeños cambios. De hecho, trate de evitar la creación de un montón de plantillas porque tendrá que ajustar cada una cuando haga cambios generales en el marcado HTML básico que utiliza en cada plantilla del tema. A menos que necesite una plantilla que sea radicalmente diferente de la del tema archive.php, tiendo a ceñirme a añadir cambios condicionales a archive.php.
WordPress proporciona funciones condicionales para determinar si se está mostrando una categoría, etiqueta o taxonomía personalizada. Para determinar si se está mostrando un archivo de categoría, puede utilizar is_category() para las categorías, is_tag() para las etiquetas y is_tax() para las taxonomías personalizadas. Las funciones is_tag() y is_category() también pueden comprobar si hay categorías o etiquetas específicas por slug o ID. Por ejemplo:
<?php if ( is_tag() ) { echo "True for any tag!"; } if ( is_tag( 'jedis' ) ) { echo "True for the tag whose slug is jedi"; } if ( is_tag( array( 'jedi', 'sith' ) ) ) { echo "True for tags whose slug is jedi or sith"; } if ( is_tag( 7 ) ) { echo "You can also use tag IDs. This is true for tag ID 7"; }?>Para las taxonomías personalizadas, la función is_tax() puede utilizarse para comprobar si se muestra cualquier taxonomía (sin incluir las categorías y las etiquetas), una taxonomía específica o un término específico de una taxonomía. Por ejemplo:
<?php if ( is_tax() ) { echo "True for any custom taxonomy."; } if ( is_tax( 'vegetable' ) ) { echo "True for any term in the vegetable taxonomy."; } if ( is_tax( 'vegetable', 'celery' ) ) { echo "True only for the term celery, in the vegetable taxonomy."; }?>Crear taxonomías personalizadas
Añadir una taxonomía personalizada puede hacerse de una de estas tres maneras: codificándola manualmente según las instrucciones del Códice, lo cual no recomiendo; generando el código mediante GenerateWP; o utilizando un plugin para tipos de contenido personalizados, como Pods o Types. Los plugins para tipos de contenido personalizados le permiten crear taxonomías personalizadas y tipos de entradas personalizados en el back end de WordPress sin tener que escribir ningún código. Utilizar uno de ellos es la forma más fácil de añadir una taxonomía personalizada y obtener un marco de trabajo para trabajar con tipos de contenido personalizados.
Si optas por una de las dos primeras opciones, en lugar de un plugin, entonces tendrás que añadir el código bien en el archivo functions.php de tu tema o en un plugin personalizado. Recomiendo encarecidamente la creación de un plugin personalizado, en lugar de añadir el código a functions.php. Incluso si nunca has creado un plugin antes, te insto a que lo hagas. Aunque añadir el código al functions.php de tu tema funcionará, cuando cambies de tema (digamos, porque quieres usar un nuevo tema o para solucionar un problema), la taxonomía dejará de funcionar.
Ya sea que escribas tu código de taxonomía personalizado siguiendo las instrucciones del Códice o generándolo con GenerateWP, sólo tienes que pegarlo en un archivo de texto y añadir una línea de código antes y tendrás un plugin. Súbelo e instálalo como lo harías con cualquier otro plugin.
La única línea que necesitas para crear un plugin personalizado es /* Plugin name: Custom Taxonomy */.
Abajo hay un plugin para registrar una taxonomía personalizada llamada «verduras», que creé usando GenerateWP porque es significativamente más fácil y mucho menos probable que contenga errores que hacerlo manualmente:
<?php /* Plugin Name: Veggie Taxonomy */ if ( ! function_exists( 'slug_veggies_tax' ) ) { // Register Custom Taxonomy function slug_veggies_tax() { $labels = array( 'name' => _x( 'Vegetables', 'Taxonomy General Name', 'text_domain' ), 'singular_name' => _x( 'Vegetable', 'Taxonomy Singular Name', 'text_domain' ), 'menu_name' => __( 'Taxonomy', 'text_domain' ), 'all_Veggies' => __( 'All Veggies', 'text_domain' ), 'parent_Veggie' => __( 'Parent Veggie', 'text_domain' ), 'parent_Veggie_colon' => __( 'Parent Veggie:', 'text_domain' ), 'new_Veggie_name' => __( 'New Veggie name', 'text_domain' ), 'add_new_Veggie' => __( 'Add new Veggie', 'text_domain' ), 'edit_Veggie' => __( 'Edit Veggie', 'text_domain' ), 'update_Veggie' => __( 'Update Veggie', 'text_domain' ), 'separate_Veggies_with_commas' => __( 'Separate Veggies with commas', 'text_domain' ), 'search_Veggies' => __( 'Search Veggies', 'text_domain' ), 'add_or_remove_Veggies' => __( 'Add or remove Veggies', 'text_domain' ), 'choose_from_most_used' => __( 'Choose from the most used Veggies', 'text_domain' ), 'not_found' => __( 'Not Found', 'text_domain' ), ); $args = array( 'labels' => $labels, 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_admin_column' => true, 'show_in_nav_menus' => true, 'show_tagcloud' => false, ); register_taxonomy( 'vegetable', array( 'post' ), $args ); } // Hook into the 'init' action add_action( 'init', 'slug_veggies_tax', 0 ); }?>Por cierto, ¡creé este código usando GenerateWP en menos de dos minutos! El servicio es genial, y escribir manualmente el código que este sitio web puede generar automáticamente para usted no tiene sentido. Para hacer el proceso aún más fácil, puedes usar el plugin Pluginception para crear un plugin en blanco para ti y luego pegar el código de GenerateWP en él usando el editor de plugins de WordPress.
Usando WP_Query Con Taxonomías Personalizadas
Una vez que hayas añadido una taxonomía personalizada, es posible que quieras consultar las entradas con términos en esa taxonomía. Para ello, podemos utilizar consultas de taxonomía con WP_QUERY.
Las consultas de taxonomía pueden ser muy simples o complicadas. La consulta más sencilla sería la de todos los posts con un determinado término. Por ejemplo, si tuvieras un tipo de entrada llamado «jedi» y una taxonomía personalizada asociada llamada «nivel», entonces podrías obtener todos los maestros Jedi así:
<?php $args = array( 'post_type' => 'jedi', 'level' => 'master' ); $query = new WP_Query( $args );?>Si añadieras una segunda taxonomía personalizada llamada «era», entonces podrías encontrar todos los maestros Jedi de la Antigua República así:
<?php $args = array( 'post_type' => 'jedi', 'level' => 'master', 'era' => 'old-republic', ); $query = new WP_Query( $args );?>También podemos hacer comparaciones más complicadas, usando un tax_query completo. El argumento tax_query nos permite buscar por ID en lugar de por slug (como hacíamos antes) y buscar más de un término. También nos permite combinar varias consultas de taxonomía y establecer la relación entre ambas. Además, podemos incluso utilizar operadores SQL como NOT IN para excluir términos.
Las posibilidades son infinitas. Explore la sección «Parámetros de taxonomía» de la página del Códice para «Referencia de clase/WP_Query» para obtener información completa. El siguiente fragmento busca en nuestro tipo de post «jedi» a los caballeros y maestros Jedi que no son de la época de la Antigua República:
<?php $args = array( 'post_type' => 'jedi', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'level', 'field' => 'slug', 'terms' => array( 'master', 'knight' ) ), array( 'taxonomy' => 'era', 'field' => 'slug', 'terms' => array( 'old-republic' ), 'operator' => 'NOT IN' ) ) ); $query = new WP_Query( $args );?>Personalización de los archivos de taxonomía
Hasta ahora, hemos cubierto cómo funcionan las taxonomías, las etiquetas y las categorías por defecto, así como la forma de crear taxonomías personalizadas. Si algo de este comportamiento por defecto no se ajusta a tus necesidades, siempre puedes modificarlo. Vamos a repasar algunas formas de modificar la funcionalidad incorporada de WordPress para aquellos que utilizan WordPress menos como una plataforma de blogs y más como un sistema de gestión de contenidos, que a menudo requiere taxonomías personalizadas.
Hola pre_get_posts
Antes de que cualquier entrada sea emitida por el bucle de WordPress, WordPress recupera automáticamente las entradas para el usuario según la página en la que se encuentra, utilizando la clase WP_QUERY. Por ejemplo, en el índice principal del blog, obtiene las entradas más recientes. En un archivo de taxonomía, obtiene las entradas más recientes de esa taxonomía.
Para cambiar esa consulta, puede utilizar el filtro pre_get_posts antes de que WordPress obtenga cualquier entrada. Este filtro expone el objeto de consulta después de que se establezca, pero antes de que se utilice para obtener cualquier entrada. Esto significa que puede modificar la consulta utilizando los métodos de la clase antes de que se ejecute el bucle principal de WordPress. Si eso suena confuso, no se preocupe – las siguientes secciones de este artículo dan ejemplos prácticos de cómo funciona.
Añadir tipos de post personalizados a los archivos de categorías o etiquetas
Un gran uso de la modificación del objeto WP_QUERY utilizando pre_get_posts es añadir posts de un tipo de post personalizado al archivo de categorías. Por defecto, los tipos de post personalizados no se incluyen en esta consulta. Si estuviéramos construyendo argumentos para ser pasados a WP_Query y quisiéramos incluir tanto los posts regulares como los posts del tipo de post personalizado «jedi», entonces nuestro argumento se vería así:
<?php $args = array( 'post_type' => array( 'post', 'jedi' ) );?>En el callback para nuestro filtro pre_get_posts, necesitamos pasar un argumento similar. El problema es que el objeto WP_QUERY ya existe, por lo que no podemos pasarle un argumento como hacemos al crear una instancia de la clase. En su lugar, utilizamos el método de la clase set(), que nos permite cambiar cualquiera de los argumentos después de que la clase haya sido creada.
En el fragmento de abajo, utilizamos set() para cambiar el argumento post_type del valor por defecto, que es post, a un array de tipos de post, incluyendo posts y nuestro tipo de post personalizado «jedi.» Tenga en cuenta que estamos utilizando la etiqueta condicional is_category() para que el cambio ocurra sólo cuando se están mostrando los archivos de categoría.
<?php add_filter( 'pre_get_posts', 'slug_cpt_category_archives' ); function slug_cpt_category_archives( $query ) { if ( $query->is_category() && $query->is_main_query() ) { $query->set( 'post_type', array( 'post', 'jedi' ) ); } return $query; }?>El parámetro $query de esta función es el objeto WP_QUERY antes de que se utilice para rellenar el bucle principal. Debido a que una página puede incluir múltiples bucles, como los utilizados por los widgets, utilizamos la función condicional is_main_query() para asegurarnos de que esto afecta sólo al bucle principal y no a los bucles secundarios de la página, como los utilizados por los widgets.
Hacer que los archivos de categorías o taxonomías jerárquicas sean jerárquicos
Por defecto, los archivos de categorías y otras taxonomías jerárquicas actúan como cualquier otro archivo de taxonomía: muestran todas las publicaciones de esa categoría o con ese término de taxonomía. Para mostrar sólo los términos padre y excluir los términos hijo, se utilizaría de nuevo el filtro pre_get_posts.
Al igual que cuando se crea el propio WP_QUERY para los posts de una taxonomía, el WP_QUERY del bucle principal utiliza los argumentos tax_query para obtener los posts por taxonomía. El tax_query tiene un argumento include_children, que por defecto se establece en 1 o true. Cambiándolo por 0 o false, podemos evitar que se incluyan en el archivo los posts con un término hijo:
<?php add_action( 'pre_get_posts', 'slug_cpt_category_archives' ); function slug_cpt_category_archives( $query ) { if ( is_tax( 'TAXONOMY NAME') ) { $tax_query = $query->tax_query->queries; $tax_query = 0; $query->set( 'tax_query', $tax_query ); } }?>El resultado parece deseable pero tiene varias carencias importantes. No pasa nada, porque si solucionamos esos defectos, habremos dado el primer paso para crear algo muy chulo.
El primer y mayor problema es que el resultado no es una página de archivo que muestre los términos hijos; sigue siendo un post con el término padre. El otro problema es que no tenemos una buena manera de navegar a los archivos de términos hijos.
Una buena manera de lidiar con esto es combinar el filtro pre_get_post anterior con una modificación de la plantilla que muestra la categoría o taxonomía. Ya hemos hablado de cómo determinar qué plantilla se utiliza para dar salida a los archivos de categoría o taxonomía personalizada. Además, tenga en cuenta que siempre puede envolver sus cambios en etiquetas condicionales, como is_category() o is_tax(), pero eso puede llegar a ser difícil de manejar rápidamente; por lo tanto, hacer una copia de su archive.php y eliminar cualquier código innecesario probablemente tiene más sentido.
El primer paso es envolver todo en una comprobación para ver si el término de taxonomía actual tiene hijos. Si no los tiene, entonces no queremos emitir nada. Para ello, utilizamos get_term_children(), que devolverá una matriz vacía si el término actual no tiene hijos y que podemos comprobar con !empty().
Para que esto funcione para cualquier taxonomía que se pueda mostrar, necesitamos obtener la taxonomía actual y el término de taxonomía de la matriz query_vars del objeto global $wp_query. El slug de la taxonomía está contenido en la clave taxonomy, y el slug del término está en la clave tax.
Para usar get_term_children(), debemos tener el ID del término. El ID no está en query_vars, pero podemos pasar el slug a get_term_by() para obtenerlo.
Así es como obtenemos toda la información que necesitamos en las variables:
<?php global $wp_query; $taxonomy = $wp_query->query_vars; $term = $wp_query->query_vars; $term_id = get_term_by( 'slug', $term, $taxonomy ); $term_id = $term_id->term_id; $terms = get_term_children( $term_id, $taxonomy );?>Ahora continuaremos sólo si $terms no es un array vacío. Para ver si está vacío en nuestra comprobación, primero repoblaremos los términos con get_terms(). Esto es necesario porque get_term_children devuelve sólo una matriz de IDs, y necesitamos IDs y nombres, los cuales están en el objeto devuelto por get_terms(). Podemos hacer un bucle a través de este objeto, la salida del nombre como un enlace. El enlace se puede generar pasando el ID del término a get_term_link().
Aquí está el código completo:
<?php global $wp_query; $taxonomy = $wp_query->query_vars; $term = $wp_query->query_vars; $term_id = get_term_by( 'slug', $term, $taxonomy ); $term_id = $term_id->term_id; $terms = get_term_children( $term_id, $taxonomy ); if ( !empty( $terms ) ) { $terms = get_terms( $taxonomy, array( 'child_of' => $term_id ) ); echo '<ul class="child-term-list">'; foreach ( $terms as $term ) { echo '<li><a href="'.$term->term_id.'">'.$term->name.'</a></li>'; } echo '</ul>';?>Creando una página de aterrizaje personalizada para los archivos de taxonomía
Si su taxonomía jerárquica no tiene términos en el término padre, entonces el sistema de archivo de taxonomía regular no le servirá. Usted realmente quiere mostrar enlaces de taxonomía en su lugar.
En este caso, una buena opción es crear una página de destino personalizada para el término. Utilizaremos de nuevo query_vars para determinar si el usuario está en la primera página de un archivo de taxonomía; si es así, utilizaremos el filtro taxonomy_archive para incluir una plantilla separada, así:
<?php add_filter( 'taxonomy_archive ', 'slug_tax_page_one' ); function slug_tax_page_one( $template ) { if ( is_tax( 'TAXONOMY_NAME' ) ) { global $wp_query; $page = $wp_query->query_vars; if ( $page = 0 ) { $template = get_stylesheet_directory(). '/taxonomy-page-one.php'; } } return $template; }?>Esta devolución de llamada comprueba primero que el usuario está en la taxonomía a la que queremos dirigirnos. Podemos dirigirnos a todas las taxonomías cambiando esto por sólo is_tax(). Luego, obtiene la página actual usando el query_var llamado paged, y si el usuario está en la primera página, entonces devuelve la dirección del nuevo archivo de plantilla. Si no, devuelve el archivo de plantilla por defecto.
Lo que pongas en ese archivo de plantilla depende de ti. Puede crear una lista de términos usando el código mostrado arriba. Puedes usarlo para dar salida a cualquier contenido, realmente – por ejemplo, más información sobre el término de la taxonomía o enlaces a posts específicos.
Tomando el control
Con un poco de trabajo, la arquitectura básica de WordPress, que todavía refleja sus orígenes como plataforma de blogs, puede ser personalizada para adaptarse a casi cualquier sitio web o aplicación web. Utilizar taxonomías personalizadas para organizar tu contenido y hacerlo de una manera que se adapte a tus necesidades será un paso importante en muchos de tus proyectos de WordPress. Esperemos que este post te haya acercado un poco más a sacar el máximo provecho de este poderoso aspecto de WordPress.