Cómo personalizar la página de la tienda de WooCommerce – La guía completa

La página de la tienda es donde muestras tus productos por lo que es una de las páginas más importantes de tu tienda. Por eso debe tener un diseño atractivo y fácil de usar. Sin embargo, la página de la tienda es un componente prediseñado de tu tienda y no tiene una herramienta incorporada para cambiar su aspecto. Sin embargo, eso no significa que no puedas cambiarla en absoluto. En esta guía, aprenderás a personalizar la página de la tienda de WooCommerce utilizando tres métodos diferentes: manualmente, con un constructor de páginas y con plugins.
¿Qué es la página de la tienda de WooCommerce y por qué deberías personalizarla?
Una página de la tienda, tal y como la define WooCommerce, es «un marcador de posición para un archivo de tipo de post para productos». En pocas palabras, es la página donde muestras tus productos por lo que es vital para el éxito de tu negocio. Antes de entrar en cómo puedes editarla, vamos a echar un vistazo a por qué deberías personalizar la página de la tienda de WooCommerce.
Ahora, imagina que entras en una tienda para comprar algo. Qué determina su satisfacción con el proceso de compra? Una de las cosas más importantes es cómo están dispuestos los productos y la facilidad con la que puedes encontrar lo que buscas. Vivimos en un mundo interconectado gracias a Internet. Y, sobre todo en la época de la pandemia mundial, las compras se han desplazado de las tiendas físicas a las online. Se prevé que en los próximos 20 años, alrededor del 95% de todas las compras serán online.
La gente compra online porque es más fácil y rápido (o al menos debería serlo). Por lo tanto, la forma en que organizas tus productos en la página de la tienda de WooCommerce y cómo los muestras a tus clientes puede marcar una gran diferencia. No solo para tus conversiones e ingresos, sino también para la reputación de tu tienda. ¿Cómo puedes causar una buena impresión a tus clientes cuando llegan a la página de tu tienda? La clave es tener un diseño atractivo y fácil de usar que facilite el proceso de compra. Eso es más fácil de decir que de hacer.
Sin embargo, en esta guía, te mostraremos cómo obtener un control total sobre el diseño de la página de la tienda de WooCommerce.
Cómo personalizar la página de la tienda de WooCommerce: Una guía paso a paso
En esta sección, le mostraremos cómo personalizar la página de la tienda utilizando tres métodos diferentes:
- Manualmente
- Con un constructor de páginas
- Con plugins
1) Personalizar la página de la tienda de WooCommerce manualmente
En primer lugar, vamos a ver cómo personalizar la página de la tienda de WooCommerce sin depender de un constructor de páginas o un plugin. La mayor ventaja de este método es que no añadirás ninguna aplicación de terceros a tu sitio. Aunque esto no debería tomar más de unos minutos porque no haremos ninguna codificación difícil, es mejor si tienes algunas habilidades básicas de codificación.
Paso 1: Crear un tema hijo
Si no has creado un tema hijo para tu tema hasta este punto, ya es hora de que tengas uno. Recomendamos un tema hijo porque si haces cambios en tu tema y luego lo actualizas, los nuevos archivos reemplazarán a los antiguos y perderás los cambios. Sin embargo, puedes evitar eso personalizando tu tema desde el tema hijo. Puedes crear un tema hijo utilizando diferentes métodos. Puedes utilizar un plugin de tema hijo o codificarlo tú mismo. Para más información sobre ambos métodos, consulta nuestra guía sobre cómo crear un tema hijo en WordPress.
Paso 2: Crear la estructura de carpetas en tu tema hijo
Ahora, usaremos un cliente FTP para cambiar los archivos del sitio web. Si no tienes una cuenta FTP, te recomendamos el software FileZilla, pero puedes usar cualquier cliente que te guste. Después de crear tu tema hijo, ve a los archivos de tu sitio y sigue esta ruta /wp-content/themes/your-theme.
Digamos que has creado un tema hijo para el tema Twenty Twenty. El nombre de la carpeta debe ser algo así como twentytwenty-child-theme. A continuación, haga clic en él y crear una carpeta llamada WooCommerce. Después, crea un archivo llamado archive-product.php, que es el archivo de la plantilla de la página de la tienda. Has creado una página de tienda de WooCommerce en tu tienda, pero está en blanco, así que ahora tienes que añadir algo de contenido.
Paso 3: Crear contenido para tu página de tienda
Ten en cuenta que lo que escribas en el editor de texto del archivo-producto.php aparecerá en la página de la tienda, y tus clientes lo verán. Aquí puedes usar algo de codificación para hacer tu magia con la página de tu tienda. Sin embargo, si no estás seguro de cómo hacerlo, ve al siguiente paso.
Paso 4: Crear una plantilla de página de tienda
En lugar de crear una página de tienda de WooCommerce desde cero, puedes utilizar una plantilla existente y adaptarla. Para ello, vuelve al tema padre y busca el archivo single.php o el index.php. Si ves cualquiera de los dos, cópialo y pégalo en la carpeta de WooCommerce que has creado en el paso 2. Si ves ambos archivos, copia el single.php. A continuación, elimina el archivo archive-product.php y cambia el nombre del archivo que acabas de pegar aquí por archive-product.php.
Con esto, vamos a utilizar el archivo de la plantilla del post como tu página de la tienda pero se verá como una página de producto. Sin embargo, esto no es lo ideal. Quieres que tu página de tienda de WooCommerce se vea como una página de tienda, no como una página de producto. Para personalizarla, usaremos algunos shortcodes.
Paso 5: Personalizar la página de la tienda usando shortcodes
Primero, divide los productos en columnas o filas. Por ejemplo, si quieres mostrar tus productos en 2 columnas de 6 productos como máximo, tienes que pegar el siguiente código en el archivo-producto.php:
Si no está seguro de cómo hacerlo, siga estos pasos:
- Abra el archivo-producto.php
- Elimine el texto entre <mainsite-main» role=»main»> y </main><!- #main ->. Ten en cuenta que no debes eliminar estas dos líneas de código sino sólo lo que hay entre ellas
- Añade esta línea de código en el espacio que deja lo que acabas de eliminar:
<?php echo do_shortcode ('') ?> - Guarda los cambios
- ¡Felicidades! Acabas de crear una nueva página de tienda de WooCommerce
Te recomendamos que juegues y personalices la página de la tienda utilizando shortcodes o mediante codificación para darle el aspecto perfecto para tu negocio. Para obtener más ideas sobre cómo personalizar tu tienda con un poco de codificación, consulta nuestra guía sobre cómo editar la página de la tienda de WooCommerce mediante programación.
2) Personalizar la página de la tienda de WooCommerce con Page Builder
Aunque el método anterior te ahorra algo de tiempo, puede ser difícil para las personas sin conocimientos de codificación. Es por eso que aquí mostraremos una forma más fácil de realizar el truco sin tener que modificar los archivos de tu tema. En esta sección, aprenderás a personalizar la página de la tienda de WooCommerce usando tu constructor de páginas. Con los constructores de páginas, puedes cambiar el diseño de la página de la tienda, la disposición, los tipos de productos y los productos a mostrar.
Además, no necesitarás escribir ningún código ni modificar los archivos del tema. Independientemente de si estás usando Elementor, Visual Composer, Divi, o cualquier otro constructor de páginas, este método es compatible con todos ellos.
NOTA: No necesitarás escribir ninguna línea de código pero te ayudaría si estás familiarizado con los shortcodes de WooCommerce. Nuestra guía de shortcodes es un buen punto de partida. Ahora, echemos un vistazo a cómo personalizar la página de tu tienda usando un constructor de páginas. Para ello, hay dos pasos principales:
- Crea una página para mostrar tus productos con un page builder
- Haz de esa página tu página de tienda
Paso 1: Crea una página de listado con el page builder y llénala de contenido
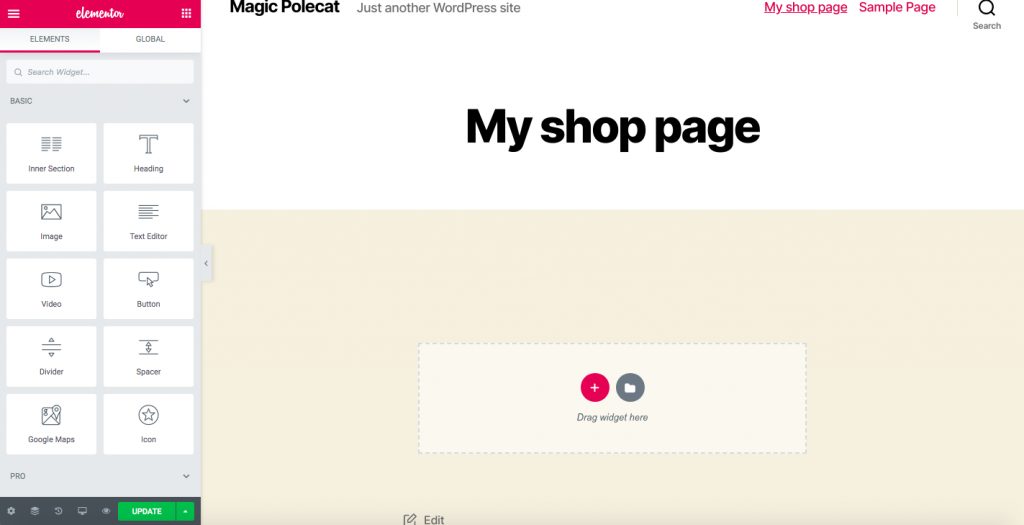
Supongo que todos estáis familiarizados con el page builder, así que aquí no os explicaremos cómo usarlo. En esta guía, usaremos Elementor como nuestro constructor de páginas. Lo primero que tienes que hacer es crear una nueva página:

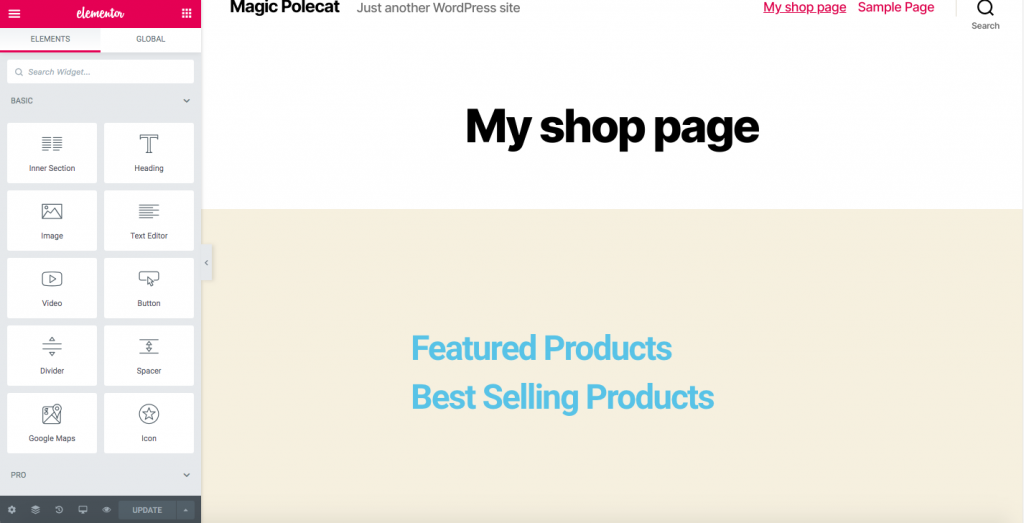
Normalmente, en tu tienda de WooCommerce, mostrarías los productos destacados, los más vendidos y los recién llegados. Aquí, crearemos una página de tienda con productos destacados y más vendidos.

Ahora, vamos a añadir algo de contenido a la página. Para ello, utilizaremos algunos shortcodes de WooCommerce. Hay muchos shortcodes que puedes utilizar dependiendo de las categorías de productos que quieras mostrar. Estos son algunos de los que te serán útiles:
Siguiendo nuestro ejemplo, añadiremos productos destacados a nuestra página de la tienda utilizando el shortcode
. Para ello:
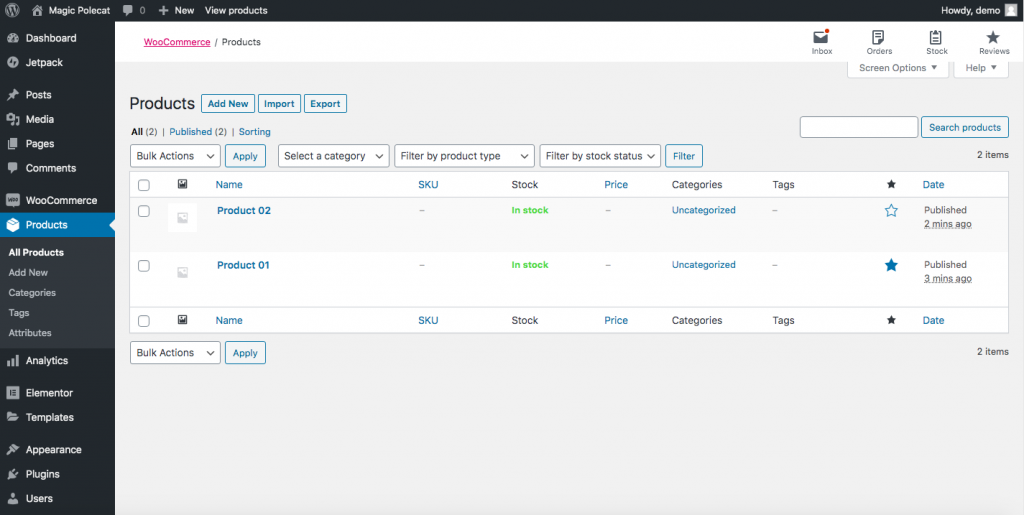
- Vaya a su panel de administración de WordPress > Página de productos. Selecciona tus productos destacados haciendo clic en el icono de la estrella de la derecha.

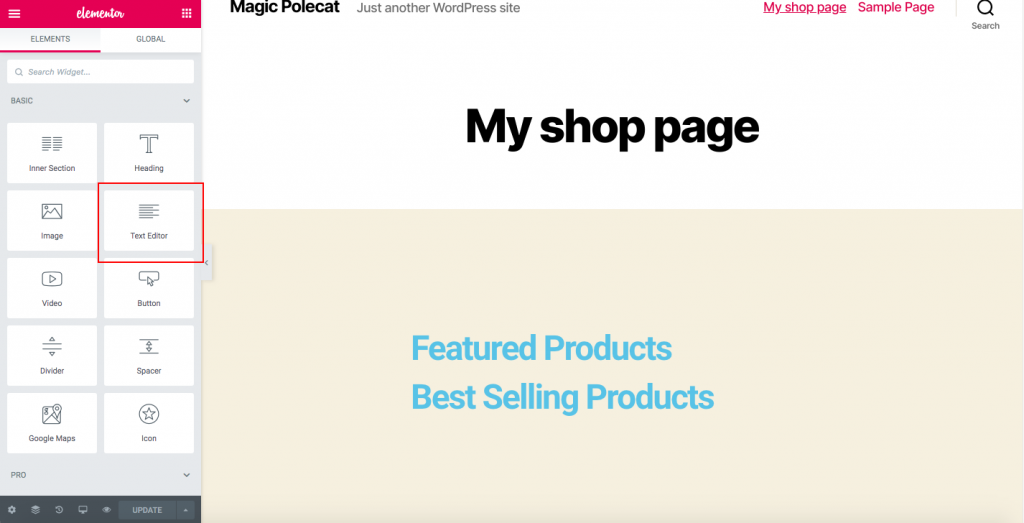
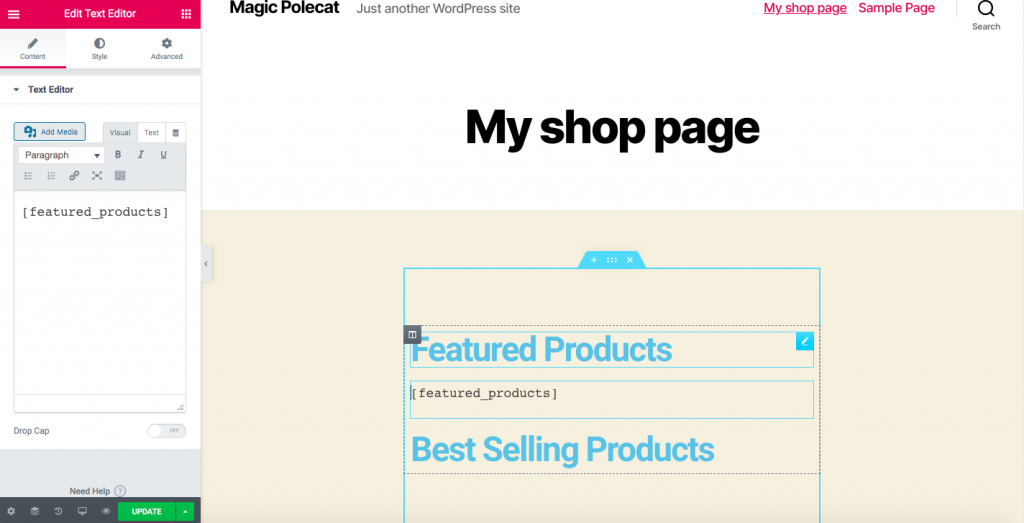
- Desde la página de edición, arrastra el Editor de Texto hacia abajo debajo de los Productos Destacados.

- Copia el
shortcode y pégalo allí.

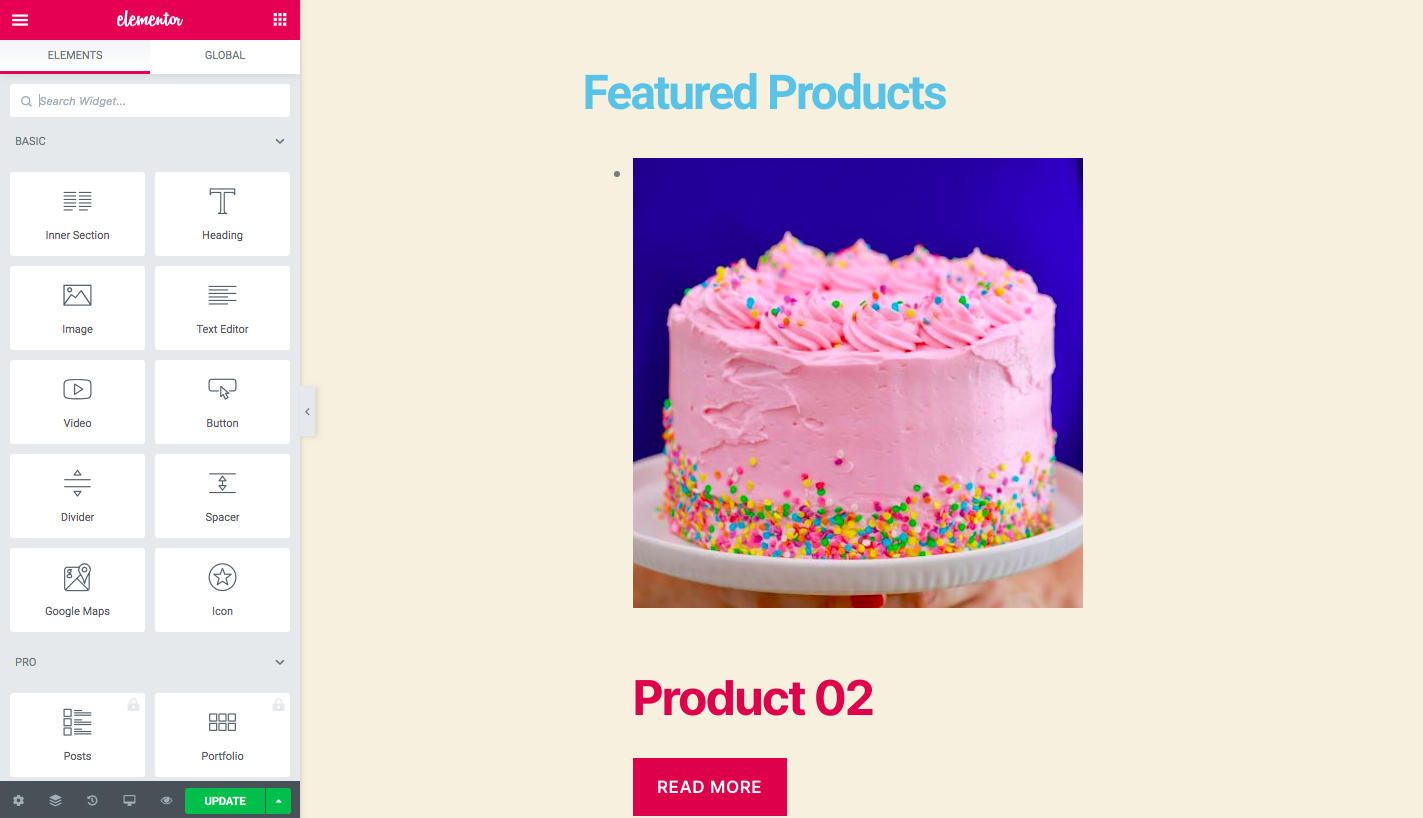
- Haga clic en Actualizar, y sus productos se mostrarán, como se muestra a continuación:

Así, para los más vendidos, puede utilizar el
shortcode, para los productos recientemente publicados utilizará
y así sucesivamente. Depende de ti decidir qué tipo de productos quieres mostrar en la página de la tienda. Ten en cuenta también que hay atributos del shortcode que puedes necesitar:
- Establecer el número de columnas
- Limitar el número de productos mostrados
Por ejemplo, si quieres mostrar 2 columnas de 6 productos como máximo, usarás algo así:
Los shortcodes son muy potentes y bastante fáciles de usar. Así que te recomendamos que eches un vistazo a nuestra guía sobre los shortcodes de WooCommerce para sacarles el máximo partido.
Paso 2: Convierte la página recién creada en tu página de la tienda
Después de haber creado la nueva página, tienes que convertirla en tu página de la tienda de WooCommerce. Para ello, te recomendamos que instales un tema hijo. Si aún no has creado uno, te recomendamos usar Child Theme Configurator o cualquier otro plugin de tema hijo que te guste. Aquí, continuaremos asumiendo que has instalado y creado un tema hijo.
- Obtenga la URL de su página recién creada
- Vaya al tablero de WordPress
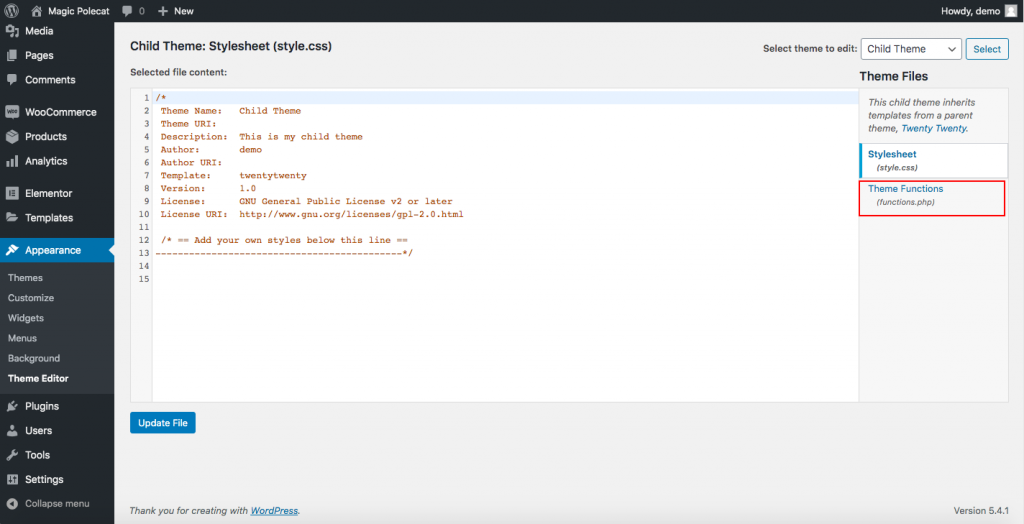
- Haga clic en Apariencia > Editor de temas y, a continuación, haga clic en Entiendo si ve una ventana emergente
- Después de eso, usted será llevado a una página donde usted será capaz de acceder a los archivos de función del tema a la derecha

- Haga clic en las funciones.php, y pega este código al final del mismo:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');function quadlayers_redirect_woo_pages(){ if (function_exists('is_shop') && is_shop()) { wp_redirect('https://www.quadlayers.com/shop/'); exit; }}
IMPORTANTE: Por favor, copia y pega el código tal y como está sin borrar nada, y recuerda reemplazar tu URL dentro del wp_redirect(») Luego, actualiza el archivo y ¡ya está! Acabas de crear una página de tienda de WooCommerce personalizada.
3) Personalizar la página de la tienda de WooCommerce con plugins
En esta sección, aprenderás a personalizar la página de la tienda en WooCommerce utilizando plugins. Te mostraremos cómo hacerlo utilizando herramientas gratuitas y premium.
- WooCustomizer
- WooCommerce Product Table by WC Product Table (Free and premium)
- WooCommerce Product Table by Barn2 (Premium)
3.1) WooCustomizer
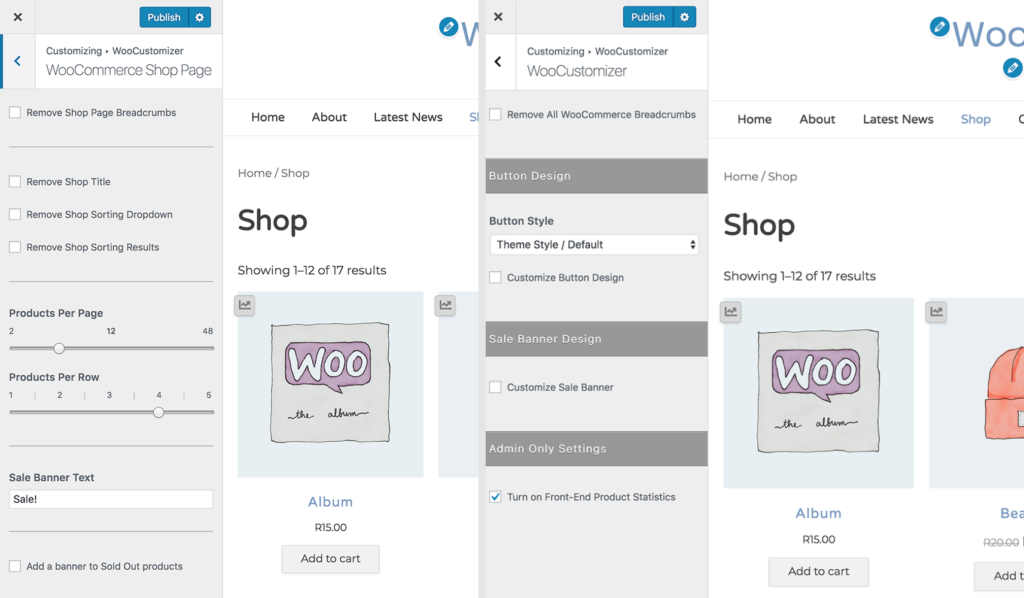
 WooCustomizer es un excelente plugin para personalizar la página de la tienda de WooCommerce. Te permite editar tus páginas de producto, carrito, cuenta de usuario y pago en unos pocos clics. Este plugin tiene un montón de características y le permite personalizar toda su tienda de WooCommerce. Centrándonos en las opciones de personalización de la página de la tienda, con WooCustomizer puedes:
WooCustomizer es un excelente plugin para personalizar la página de la tienda de WooCommerce. Te permite editar tus páginas de producto, carrito, cuenta de usuario y pago en unos pocos clics. Este plugin tiene un montón de características y le permite personalizar toda su tienda de WooCommerce. Centrándonos en las opciones de personalización de la página de la tienda, con WooCustomizer puedes:
- Editar las páginas de la tienda con más de 20 ajustes para elegir
- Eliminar o editar elementos de la tienda de WooCommerce, del archivo y de las páginas de productos
- Eliminar las migas de pan de WooCommerce de las páginas de la tienda y de los productos
- Eliminar o editar elementos de la página de la tienda como la sección de cupones en la página del carrito, o el texto del desplegable de los cupones del carrito
- Añadir una barra de búsqueda de productos AJAX y una vista rápida de productosen las páginas de la tienda
- Personaliza el número de productos por fila y página en las páginas de la tienda
- Cambia el número de columnas que se muestran en las páginas de la tienda y del archivo
- Añade la vista rápida de productos para que los clientes ver los productos desde la página de la tienda
- Editar los banners de venta de la página de la tienda y del archivo
- Y mucho más
 Vale la pena señalar que WooCustomizer no anula sus páginas o plantillas de WooCommerce. Simplemente añade opciones de estilo extra en tu tema en los elementos que elijas editar. A pesar de que WooCustomizer tiene un montón de características para editar la página de tu tienda WooCommerce, también es bastante fácil de usar. Esta herramienta es versátil y te dará más control sobre tu tienda sin necesidad de codificar nada.
Vale la pena señalar que WooCustomizer no anula sus páginas o plantillas de WooCommerce. Simplemente añade opciones de estilo extra en tu tema en los elementos que elijas editar. A pesar de que WooCustomizer tiene un montón de características para editar la página de tu tienda WooCommerce, también es bastante fácil de usar. Esta herramienta es versátil y te dará más control sobre tu tienda sin necesidad de codificar nada.
Por último, WoooCustomizer es una herramienta freemium. Tiene una versión gratuita con características básicas y 3 planes premium con funcionalidades más avanzadas que comienzan en 29 USD al año.
3.2) WooCommerce Product Table Lite by WC Product Table
WooCommerce Product Table (WCPT) es un excelente plugin que te permite crear fácilmente diseños de tablas de productos. Con una valoración de 4,9 sobre 5 y más de 5.000 instalaciones activas, es una de las mejores herramientas para editar la página de la tienda en WooCommerce.
WC Product Table una herramienta freemium. Tiene una versión gratuita con funcionalidades básicas y un plan pro que incluye características más potentes y cuesta 49 USD al año. Aquí te mostraremos cómo usar la versión lite y luego te daremos algunos consejos para el plan pro.
Paso 1: Crear una WCPT en cualquier página
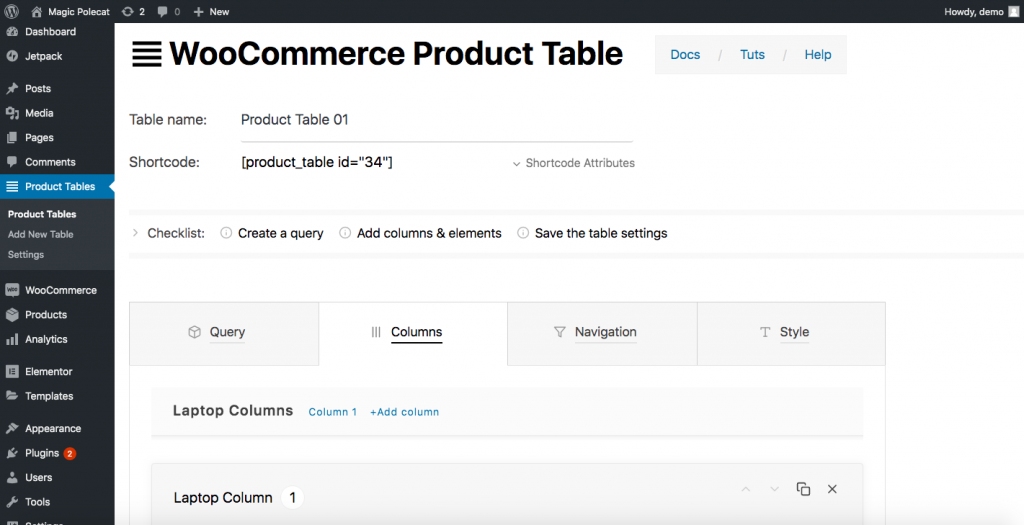
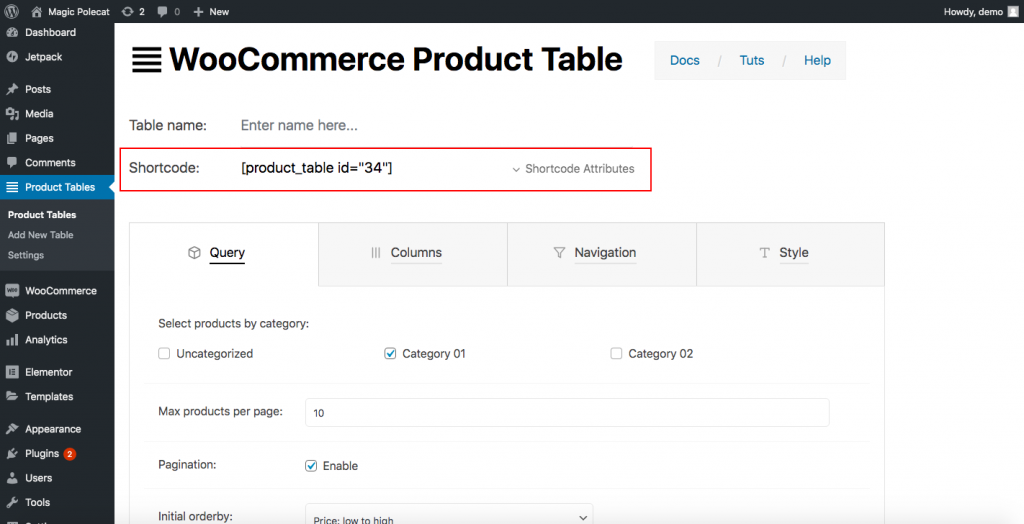
Primero, necesitas descargar y activar el plugin. Después de eso, verás las Tablas de Productos en la barra lateral de tu tablero. Haga clic en él, pulse Añadir nueva tabla y se le llevará a una página donde se puede crear una tabla.

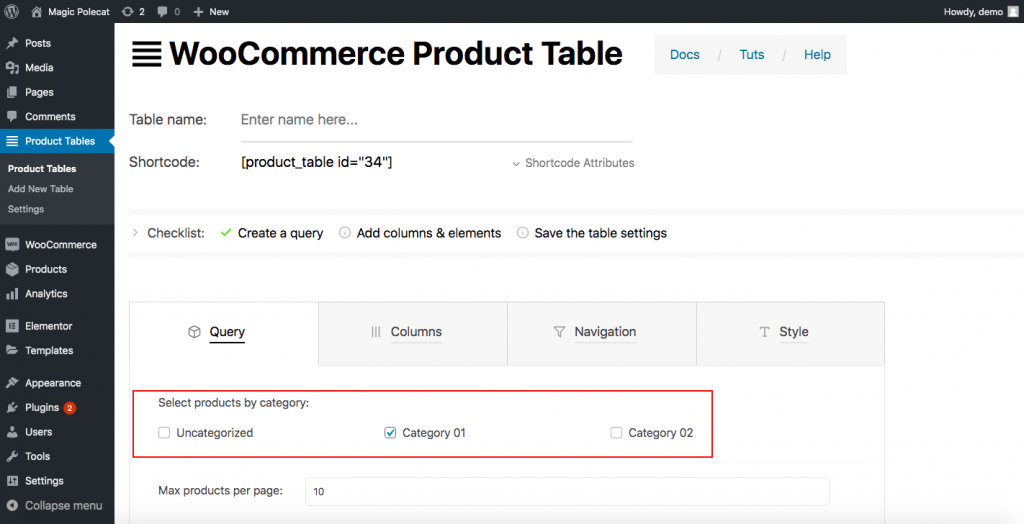
Como puede ver, tendrá que especificar:
- Nombre de la tabla: En nuestro ejemplo, la llamamos Tabla de productos 01
- Categoría de productos: En la pestaña Consulta, verás las categorías que tienes. Seleccione una para su tabla

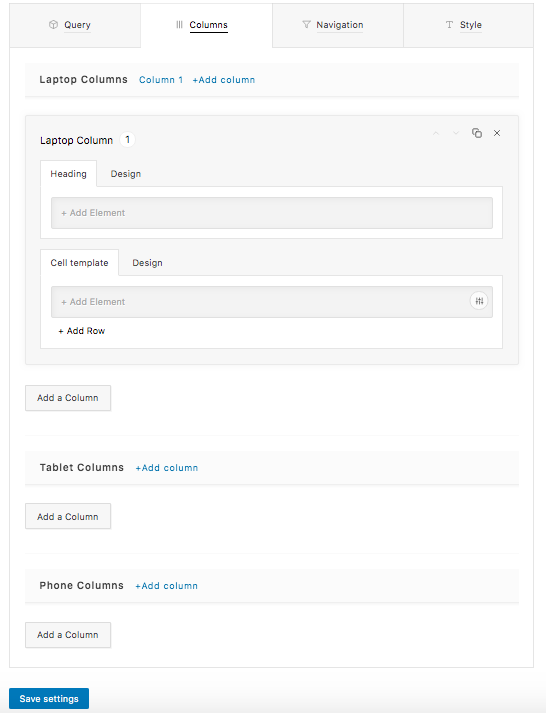
- Información de la columna: A continuación, ve a la pestaña Columnas. Aquí tendrás que dibujar la tabla que quieres. Tendrá que decidir cuántas columnas quiere y luego diseñar cada una. WC Product Table le da opciones no sólo para los portátiles, sino también para las columnas de teléfonos y tabletas. Así que puedes especificar todas las opciones que quieras para cada tipo de dispositivo, incluyendo el encabezado, la plantilla de celdas y el diseño (fuente, alineación, color de fuente, color de fondo y más.)

Una vez que haya creado las columnas que desea, haga clic en Guardar configuración, y ya está todo listo.
Paso 2: Pegue su tabla en una nueva página
Usando un código corto, puede mostrar la tabla que creó en el Paso 1 en cualquier lugar que desee. Simplemente copia el shortcode:

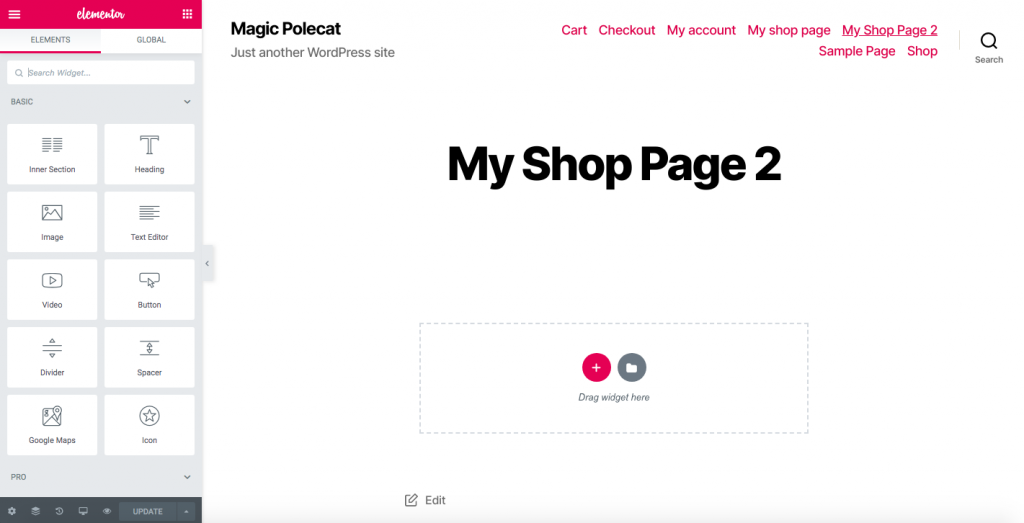
Ahora, vamos a mostrar la tabla en una nueva página utilizando el shortcode. En este punto, podemos asumir que usted está familiarizado con la creación de una nueva página. Así que utilizando un constructor de páginas, haga clic en Páginas > Añadir nuevo y darle un nombre. Por ejemplo, My Shop Page 2. Si estás usando Elementor, verás algo como esto:

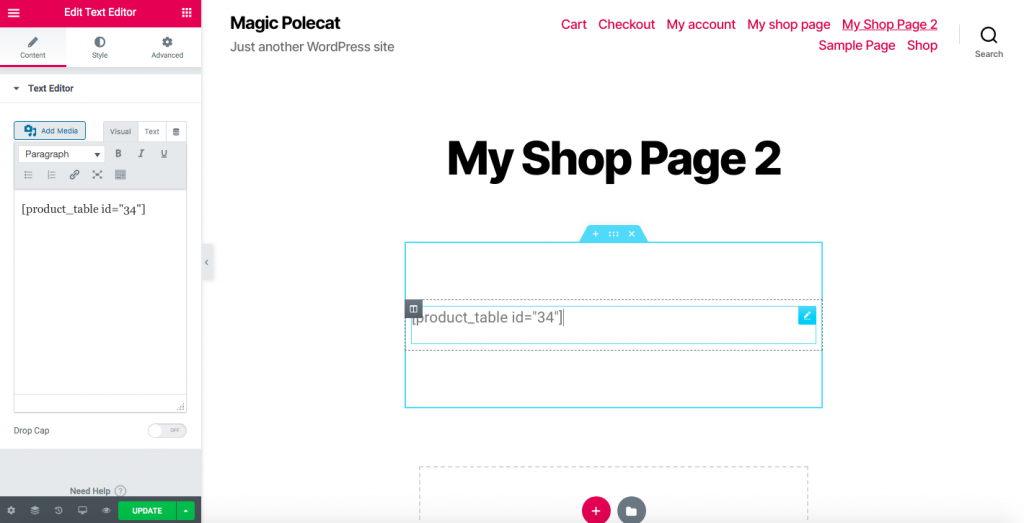
Arrastra el Editor de Texto hacia abajo y pega el shortcode que acabas de copiar allí.

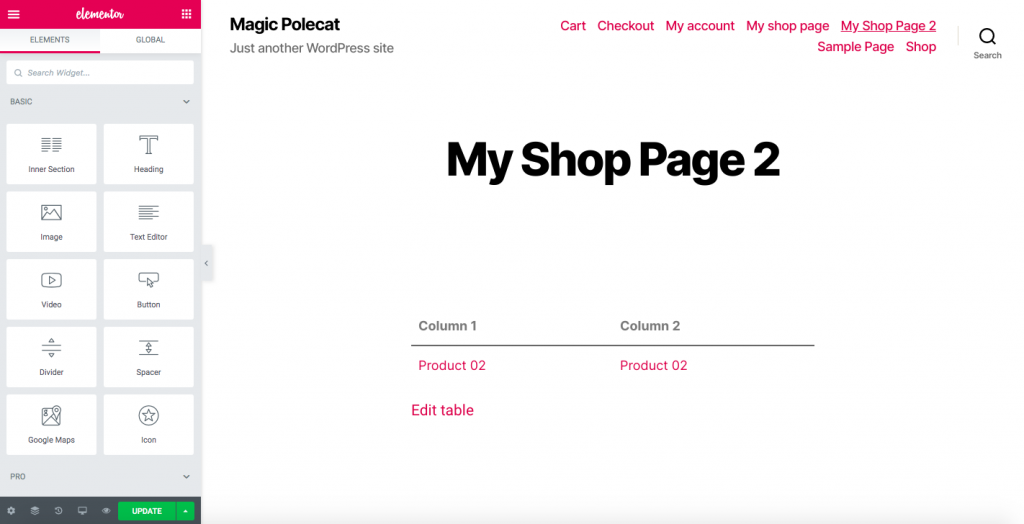
Ahora tendrás una página con un estilo de tabla de productos.

Paso 3: Redirigir a los clientes a su nueva página de la tienda
Para redirigir a sus clientes a la nueva página de la tienda, necesitará un plugin de redirección. Esta herramienta redirigirá a los clientes desde la página por defecto de la tienda de WooCommerce a la nueva página que has creado en el paso 2. La mayoría de estos plugins son de propósito único y muy fáciles de usar. Aquí usaremos Redirection, uno de los plugins de redirección más populares, pero cualquier herramienta similar hará el trabajo.

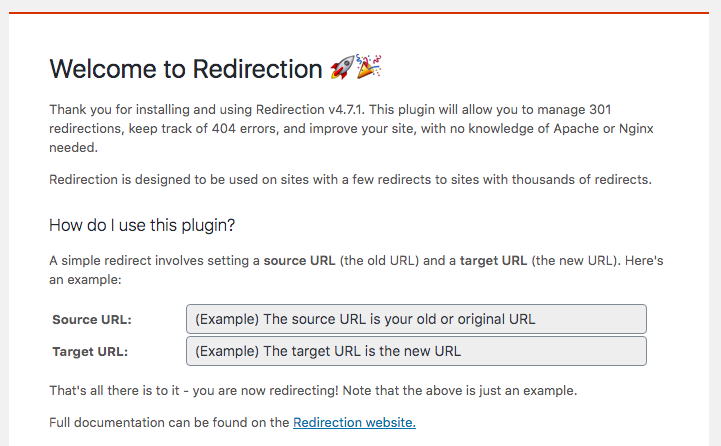
Después de activar el plugin, ve a Herramientas > Redirección, y verás este mensaje: 
- En la URL de origen, pega el enlace de la página de la tienda por defecto
- En la URL de destino, pega el enlace de tu página de la tienda recién construida
- Luego haz clic en Iniciar configuración
- ¡Ya está! Así es como se personaliza la página de su tienda WooCommerce con un plugin gratuito!
NOTA: Tenga en cuenta que el uso de este método puede afectar a sus resultados de SEO, ya que los motores de búsqueda no suelen favorecer los principios de redirección.
PRO TIP
Si no quiere afectar a su SEO, puede utilizar la versión pro del plugin WooCommerce Product Table. Aparte de tener funcionalidades más avanzadas, también viene con la característica Archive Override.
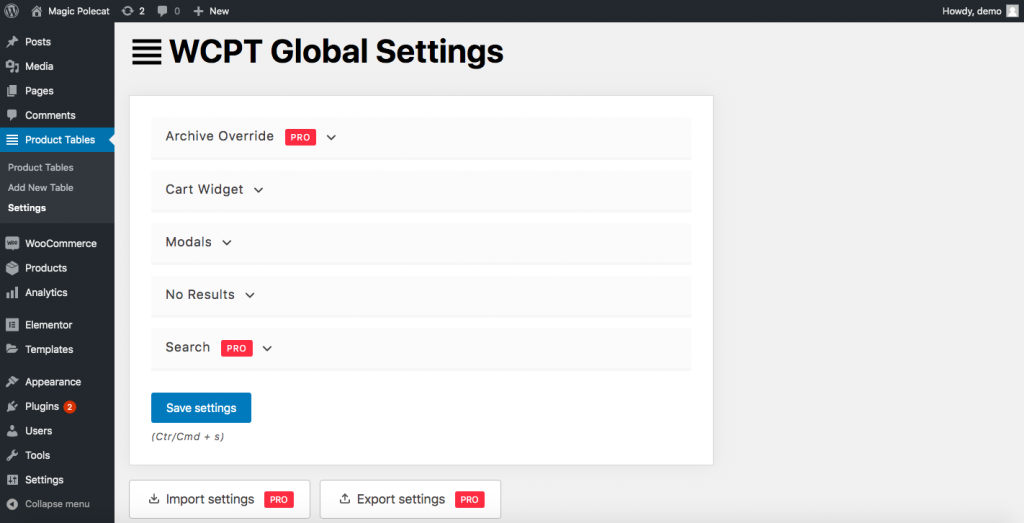
Con esta funcionalidad, puedes reemplazar las rejillas predeterminadas de WooCommerce con tus tablas de productos no sólo en la página de la tienda, sino también en cualquier página de archivo como atributo, categoría, etiqueta y búsqueda. Para activar esta característica, vaya a WP Dashboard > Tablas de productos > Configuración > Anulación de archivos. 
3.3) WooCommerce Product Table by Barn2
Otra excelente opción para editar la página de la tienda es el plugin WooCommerce Product Table by Barn2. Es una herramienta premium que comienza en 89 USD por año y es muy fácil de usar. Este complemento te ayuda a listar tus productos en un diseño de tabla, para luego insertarlo en la página de la tienda. Con este método, podrás transformar el diseño por defecto de la página de la tienda en una tabla.
Paso 1
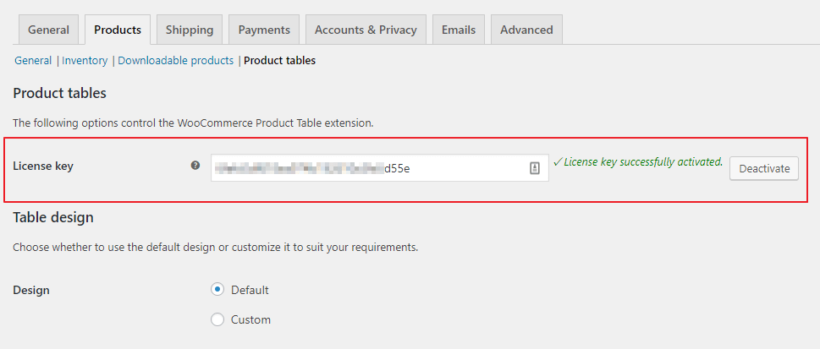
Instala y activa el plugin WooCommerce Product Table. A continuación, ve a la pestaña de WooCommerce y haz clic en Configuración > Productos. Bajo la pestaña Productos, verás la sección Tablas de productos. Aquí, introduce la clave de licencia del plugin que obtuviste al comprarlo.

Paso 2
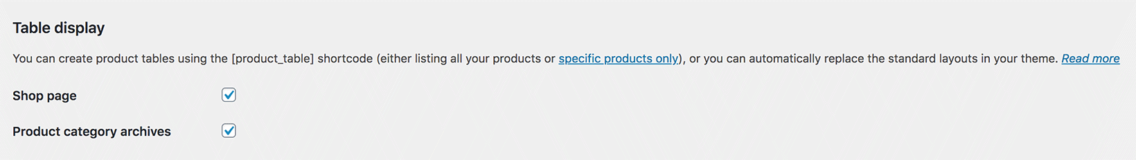
- Primero, añada las tablas de productos a la página de la tienda y a las páginas de categoría dadas
- Vuelva a la página de configuración del plugin > Visualización de tablas, y elija la ubicación para el diseño de su tabla de productos

- Seleccione la página de la tienda
- A continuación, marque Archivos de categoría de productos si desea mostrar tablas de productos en todas las páginas de categoría de productos, archivos de impuestos de productos y resultados de búsqueda
- Guardar los cambios
Paso 3
Haga los cambios en las tablas como desee. La página de configuración de la Tabla de Productos de WooCommerce es muy intuitiva. A diferencia de WC Product Table por WC Product Table, la herramienta Barn2 no le pide que cree y configure cada columna, lo que hace que sea más fácil de usar.
Bonus: ¿Cómo arreglar el problema de la página de la tienda de WooCommerce en blanco?
La página de la tienda en blanco es uno de los problemas más comunes en WooCommerce. Hay muchas razones por las que la página de la tienda no muestra ningún producto, pero aquí le mostraremos cómo solucionar los problemas más comunes.
- Configuración de la página de la tienda: Ve a WooCommerce > Configuración > Productos y asegúrate de que estás utilizando la página correcta en la página de la tienda
- Compatibilidad de plugins: Tus plugins pueden causar conflictos haciendo que la página de la Tienda aparezca en blanco. Para solucionarlo, desactiva todos tus plugins y comprueba cuál es el que causa el problema
- Permalinks: Vaya a Configuración > Enlaces permanentes y guarde para actualizar los enlaces permanentes
- Visibilidad del catálogo: Asegúrate de que la visibilidad del catálogo está configurada correctamente. Ve a WooCommerce > Productos y asegúrate de que los productos no están configurados como ocultos
Para más información sobre estos problemas, consulta nuestra guía sobre cómo solucionar el problema de la página vacía de la tienda de WooCommerce.
Primeros pasos
Antes de llevar a cabo cualquiera de los tres métodos de personalización, te recomendamos encarecidamente que utilices un tema hijo. Puedes utilizar un plugin o crearlo de forma programada. Un tema hijo hereda todos los elementos de diseño del tema padre, por lo que tienes una copia de ese tema haciéndolo más seguro. ¿Por qué? Porque si editas directamente los archivos del tema padre, todos tus cambios serán anulados cuando actualices el tema.
Con un tema hijo, puedes cambiar sus archivos sin perder ningún dato después de una actualización. Es más, un propietario de sitio sabio nunca se metería con los archivos del tema original. Aparte de eso, ten en cuenta que la página de la tienda es una página preestablecida de WooCommerce, por lo que es compatible con todos los temas de WordPress. Sin embargo, dado que recomendamos el uso de temas hijo en dos de los tres métodos, podría haber problemas de compatibilidad. Si ese es el caso, puedes echar un vistazo a la documentación de WooCommerce para problemas de terceros.
Conclusión
En definitiva, el diseño de la página de la tienda y cómo muestres tus productos puede tener un gran impacto en tus conversiones. En WooCommerce, la página de la tienda está preconstruida y aunque hay algunas opciones para editar su diseño, son bastante limitadas. Por lo tanto, personalizarla utilizando cualquiera de los tres métodos descritos en esta guía te hará destacar entre la multitud. Además, representará mejor tu negocio y mostrará profesionalidad a tus clientes. Te hemos mostrado cómo personalizar la página de la tienda utilizando tres métodos diferentes:
- De forma manual
- Con constructores de páginas
- Con plugins
Todos ellos tienen sus pros y sus contras, pero todos cumplirán con su cometido, así que utiliza el que mejor se adapte a tus necesidades y habilidades. Si no tienes conocimientos de codificación, puedes editar la página de la tienda con tus constructores de páginas o con plugins. Nosotros recomendamos WooCustomizer, ya que es fácil de usar, te ofrece un montón de funciones para optimizar tu tienda y tiene una versión gratuita.
Por último, si tienes una fuerte presencia en las redes sociales, deberías considerar la posibilidad de conectar la tienda de Facebook a WooCommerce. De esta manera, podrás subir tu catálogo de productos a Facebook para que los usuarios puedan ver los productos e ir directamente a la página de pago de tu sitio para completar la compra. Si quieres personalizar otras secciones de tu tienda, consulta algunas de estas guías:
- Cómo personalizar la página de mi cuenta en WooCommerce
- Personalizar el botón de añadir al carrito en WooCommerce
- Cómo editar la caja de WooCommerce (Codificación & Plugins)
- Cómo personalizar la página de productos de WooCommerce en Divi
Ahora es tu momento de sacarle el máximo partido y optimizar la página de tu tienda WooCoommerce. Has probado alguno de estos métodos? Cuál es tu favorito? Por favor, háganos saber lo que piensa de ellos y háganos saber si tiene alguna pregunta!