Cómo Listar Categorías en WordPress Usando la API de Categorías
En un artículo anterior vimos cómo trabajar fácilmente con categorías en WordPress. Cubrimos cómo podemos ordenar nuestras entradas en diferentes categorías, que luego pueden ser editadas o eliminadas.
Habiendo cubierto lo básico, ahora es el momento de echar un vistazo a algo que será de más interés para los desarrolladores: la API de Categorías, y cómo recuperar y mostrar los datos de las categorías.
Al igual que la API del Gestor de Enlaces, la API de Categorías es un gran tema, incluso más grande en términos del número de funciones disponibles. En este artículo, cubriremos una función que es útil cuando queremos listar nuestras categorías.
Listando Categorías
En la API del Gestor de Enlaces encontramos una importante función que nos permite listar nuestros enlaces. No es de extrañar por tanto que encontremos lo mismo en la API de Categorías: wp_list_categories(), esta es la función con la que trabajaremos aquí.
Básicamente, tienes que llamar a esta función en el lugar en el que quieras ver tus categorías listadas.
wp_list_categories();
Como puedes imaginar, este resultado es totalmente personalizable. Para moldearlo a nuestras necesidades podemos pasar un argumento a esta función: un array que contenga valores para las opciones que queremos establecer. Veamos algunas de las opciones disponibles.
Elegir las categorías a mostrar
Antes de ver cómo personalizar el resultado, comenzaremos con algunas opciones que nos permiten elegir qué mostrar.
Incluir y excluir categorías
En primer lugar encontramos la opción include que acepta una lista de IDs de categorías a mostrar. Al utilizar esta opción, wp_list_categories() sólo mostrará las categorías con los IDs que le pasaste. Puede indicar uno o más IDs. Si quiere indicar dos o más IDs, debe separar estos números con una coma.
$args = array('include' => '15,16,9');wp_list_categories($args);Si por otro lado no quiere elegir qué mostrar, sino qué no mostrar, la opción exclude es para usted. Se puede utilizar exactamente igual que include .
$args = array('exclude' => '15,16,9');Tenga en cuenta que si quiere utilizar la opción exclude, include debe estar vacío (su valor por defecto). De lo contrario, la opción include gana y sólo se mostrarán las categorías que se le hayan pasado.
Otra opción para excluir categorías es exclude_tree. Una vez más, acepta una lista separada por comas de los ID de las categorías a excluir. La diferencia es que excluirá las categorías seleccionadas y todos sus hijos. Tenga en cuenta que, para que esta opción funcione, debe establecer la opción hierarchical en 0 (veremos más adelante lo que hace esta opción).
// 14 is the ID of "My life", parent of "My goldfish" and "My garden" which will also be hidden$args = array('exclude_tree' => '14','hierarchical' => 0);Ordenación de la salida
Por defecto, las categorías se listan en orden alfabético. Puede modificar este comportamiento gracias a la opción orderby, que acepta una cadena. Puede elegir entre las siguientes opciones: ID para ordenar las categorías por su ID (no, ¿en serio?), name para ordenarlas alfabéticamente (el valor por defecto), slug para ordenarlas por el orden alfabético de sus slugs, y count para ordenarlas por el número de posts que contienen.
El orden elegido puede invertirse estableciendo DESC (descendente) como valor para la opción order (por defecto esta opción está establecida en ASC (ascendente)).
En el ejemplo de abajo, listamos las categorías por el número de posts que contienen: como el orden está invertido, la categoría que contenga el mayor número de posts será la primera en mostrarse.
$args = array('orderby' => 'count','order' => 'DESC');Limitar el número de categorías mostradas
Una vez que hemos ordenado nuestras categorías, podemos querer limitar el número de elementos listados. Esto se puede lograr utilizando la opción number. Por defecto, esta opción está establecida en null y no hay límite por lo que se muestran todas las categorías. Especificando un número, se puede definir el número máximo de categorías a mostrar. Por ejemplo, podemos listar las cinco categorías más usadas.
$args = array('orderby' => 'count','order' => 'DESC','number' => 5);Este ejemplo lista las categorías con mayor número de posts. Otra solución es ocultar las categorías no utilizadas. Para ello podemos utilizar hide_empty, un booleano establecido por defecto en 1: las categorías vacías no se muestran. Se puede optar por mostrarlas estableciendo esto a 0.
// Show me all the categories, even the empty ones$args = array('hide_empty' => 0);Especificación de los detalles a mostrar
Los detalles son importantes, y siempre hay algunos que queremos incluir.
¡Contadores!
Por ejemplo, puede querer mostrar el número de posts que contiene cada categoría. Para mostrarlo puedes utilizar la opción show_count y ponerla a 1. Por defecto, este booleano se establece en 0 y este recuento no se muestra.
$args = array('show_count' => 1);Nótese que un post en una categoría hija también se añadirá al número total de posts de su padre. Por ejemplo, la captura de pantalla de abajo está tomada con tres posts en la categoría «Mi vida»: mientras que sólo hay un post en esta categoría, los otros dos están en las categorías hijas.

Puedes modificar este comportamiento gracias a la opción pad_counts. Si la estableces en 0, los recuentos de los padres sólo mostrarán el número de posts de estas categorías padres y no incluirán los posts de sus categorías hijas.
$args = array('show_count' => 1,'pad_counts' => 0);
Descripciones de las categorías
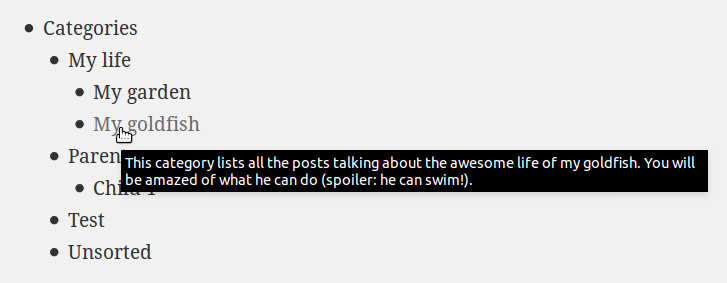
Como vimos en nuestro anterior artículo, podemos establecer una descripción para nuestras categorías. Esta descripción se puede mostrar con la opción use_desc_for_title. Es un booleano establecido en 1 por defecto: las descripciones se muestran en el atributo title de los enlaces de la lista. Si no quieres ver esta descripción puedes establecerla en 0.
$args = array('use_desc_for_title' => 1);
Feeds
Así como WordPress genera un feed para tus entradas, también crea uno para cada categoría. Los visitantes pueden elegir seguir sólo las actualizaciones de las categorías que les interesan, si no les gusta todo tu contenido.
Los enlaces a estos feeds se pueden mostrar en la lista de nuestras categorías, gracias a la opción feed. Por defecto esta opción está configurada con una cadena vacía y los enlaces no se muestran. El siguiente código muestra cómo activar esta opción.
$args = array('feed' => 'RSS');
Por defecto, el feed enlazado es el RSS2. Pero WordPress puede generar más tipos de feed. Si prefieres Atom, por ejemplo, puedes forzar a WordPress a mostrar este tipo de feed en lugar del RSS2.
Para seleccionar el tipo de feed que quieres que se muestre puedes especificar cualquiera de las siguientes opciones : atom, rss, rss2 y rdf.
$args = array('feed' => 'Atom','feed_type' => 'atom');Por último, si prefieres utilizar una imagen para enlazar tus feeds RSS, puedes indicar la URL de la imagen que quieres ver en la opción feed_image. El texto de la opción feed se convertirá entonces en el texto alternativo de la imagen.
$args = array('feed' => 'RSS','feed_image' => 'http://website.org/my-awesome-rss-image.png');¿Esta categoría es la actual?
Si utilizas wp_list_categories() en una página de archivo (en la plantilla archive.php), puedes ver que la categoría actual (la que muestra la página de archivo) está resaltada: la etiqueta li que encierra el enlace a esta categoría tiene una clase más que las demás, denominada current-cat. No tienes que hacer nada para activar este comportamiento, y no puedes desactivarlo (¡pero eres libre de no usarlo en tu CSS!).
Sin embargo, quizás es un comportamiento que quieres ver en más páginas, como las que muestran un post. La buena noticia es que puedes, gracias a la opción current_category. Este booleano está establecido en 0 por defecto. Poniéndolo a 1 se resaltará la categoría actual con la clase citada anteriormente.
$args = array('current_category' => 1);Por ejemplo, supongamos que mostramos la lista de nuestras categorías en la plantilla single.php. Entonces, con el array anterior, se resalta la categoría del post actual gracias a la clase current-cat. Todo lo que tenemos que hacer ahora para mostrarla es añadir el CSS apropiado.
Mostrar la jerarquía
Si tienes muchas categorías, es una buena idea organizarlas en jerarquías lógicas, donde encontremos categorías padre y sus hijos debajo de ellas. Hay una serie de opciones para manejar la visualización de las jerarquías.
Vamos a ver primero hierarchical. Es un booleano establecido por defecto en 1, por lo que wp_list_categories() muestra la jerarquía entre las categorías (con padres e hijos), exactamente como en las capturas de pantalla desde el principio de este artículo. Si no quiere mostrar su jerarquía puede ponerlo a 0: entonces sus categorías se listarán en una sola columna sin sangrar las categorías hijas.
Nótese el efecto secundario de hierarchical: si elige mostrar la jerarquía, entonces las categorías padres siempre se mostrarán, incluso si están vacías y la opción hide_empty se establece en 1.
// Don't show me the hierarchy$args = array('hierarchical' => 0);También puede usar la jerarquía para hacer otras cosas como mostrar los hijos de una categoría dada usando child_of . Podríamos describirlo como lo contrario de exclude_tree: le damos el ID de una categoría y wp_list_categories() sólo mostrará sus hijos. Sin embargo, el nombre de la categoría padre no se muestra.
// Show me all the children of this category$args = array('child_of' => 14);A diferencia de exclude_tree, sólo podemos pasar un único ID a child_of.
La opción depth permite controlar el número de niveles que se pueden mostrar en la lista. Puede ser útil si te gustan las categorías y tienes un árbol complejo con muchas generaciones. Por defecto está ajustado a 0 y muestra todas las generaciones. El ejemplo de abajo muestra sólo dos niveles de categorías: los padres y sus hijos de primer nivel. Si estos hijos tienen sus propias categorías de hijos, no se mostrarán.
$args = array('depth' => 2);Note que depth está vinculado a hierarchical. De hecho, si establece hierarchical en 0, dar un valor a depth será inútil: se mostrarán todas las categorías, independientemente de sus niveles en el árbol. Por el contrario, también se puede anular el valor de hierarchical con depth en un caso: se establece depth a -1. El efecto de este valor es mostrar todas las categorías sin ninguna relación. Todas las categorías se mostrarán en una columna, incluso si hierarchical se establece en 1.
Controlando la salida
Por defecto, wp_list_categories() muestra la lista de nuestras categorías. Si no quieres eso y prefieres almacenar el resultado en una variable para mostrarlo después, puedes poner echo en 0.
$args = array('echo' => 0);$cats = wp_list_categories($args);Esto puede ser útil si quieres modificar la lista antes de mostrarla.
A continuación, vamos a ver show_option_none. Por defecto, si wp_list_categories() no encuentra ninguna categoría (puede ocurrir si las otras opciones son demasiado restrictivas, por ejemplo), muestra el texto «Sin categorías». Puede cambiarlo por el texto que desee utilizando esta opción.
$args = array('show_option_none' => 'Nothing found :(');Siguiente title_li. En nuestras pruebas, puede haber notado que la lista de categorías está encapsulada en un elemento de otra lista. Esto puede ser útil si utiliza wp_list_categories() en un menú, por ejemplo. Además, WordPress muestra un título para esta lista, que es por defecto «Categorías».
Puede modificar este título por defecto o incluso desactivarlo jugando con title_li. Acepta una cadena, que es el título a mostrar. Si le das a esta opción una cadena vacía, la lista de categorías no se encapsulará en otra lista en absoluto.
$args = array('title_li' => 'My awesome categories');¡Ten cuidado: si desactivas la visualización de la lista con una cadena vacía deberás encerrar tu lista en etiquetas ul!
¿No te gustan las listas? Te encantará la opción style: por defecto está configurada en list y wp_list_categories() muestra las categorías como elementos de la lista. Si estableces style a none, tus categorías estarán separadas por etiquetas br.
$args = array('style' => 'none');Por último, puedes pedir a WordPress que muestre un enlace a todas tus categorías gracias a la opción show_option_all. Le das una cadena a esta opción, y WordPress mostrará un nuevo enlace, apuntando a todas tus categorías.
$args = array('show_option_all' => 'All categories');Conclusión
Eso es todo para wp_list_categories(). El número de opciones disponibles para esta función es bastante grande, como puedes ver.
Por supuesto, la API de Categorías no se limita a esta función. Sin embargo, es una función importante: si no tienes ninguna necesidad específica y sólo quieres una lista básica de categorías, no busques otra función, ¡ésta es tu opción más sencilla!
Nota que no hemos hablado en este artículo de wp_dropdown_categories(). Esta función muestra nuestras categorías en un elemento HTML desplegable. Al igual que wp_list_categories(), su salida puede ser totalmente personalizada gracias a una serie de opciones. Estas opciones son similares a las disponibles con wp_list_categories() , por lo que no las describiremos aquí. La única dificultad es que algunas opciones tienen otros valores por defecto. Para saber más sobre wp_dropdown_categories(), puedes ir al Codex de WordPress.
Pero todavía hay otros casos: ¿qué pasa si queremos mostrar nuestras categorías de una manera especial? En este caso, wp_list_categories() no es lo suficientemente flexible, ya que necesitamos construir nuestro propio árbol DOM. Por eso, en el próximo artículo, echaremos un vistazo a otras funciones útiles de la API de categorías.