Cómo crear taxonomías personalizadas en WordPress
¿Quieres crear taxonomías personalizadas en WordPress?
Por defecto, WordPress te permite organizar tu contenido con categorías y etiquetas. Pero con las taxonomías personalizadas, puedes personalizar aún más la forma de ordenar tu contenido.
En este artículo, te mostraremos cómo crear fácilmente taxonomías personalizadas en WordPress con o sin usar un plugin.

Aunque crear taxonomías personalizadas es poderoso, hay mucho que cubrir. Para ayudarle a configurar esto correctamente, hemos creado una tabla de contenido fácil a continuación:
- ¿Qué es una taxonomía de WordPress?
- Cómo crear taxonomías personalizadas en WordPress
- Crear taxonomías personalizadas con un plugin (la forma más fácil)
- Crear taxonomías personalizadas manualmente (con código)
- Mostrar Taxonomías personalizadas
- Añadir taxonomías para entradas personalizadas
- Añadir taxonomías personalizadas al menú de navegación
- Llevar las taxonomías de WordPress más allá
¿Qué es una taxonomía de WordPress?
Una taxonomía de WordPress es una forma de organizar grupos de posts y tipos de post personalizados. La palabra taxonomía viene del método de clasificación biológica llamado taxonomía Linnaean.
Por defecto, WordPress viene con dos taxonomías llamadas categorías y etiquetas. Puedes utilizarlas para organizar las entradas de tu blog.
Sin embargo, si estás usando un tipo de post personalizado, entonces las categorías y etiquetas pueden no parecer adecuadas para todos los tipos de contenido.
Por ejemplo, puedes crear un tipo de post personalizado llamado ‘Libros’ y ordenarlo usando una taxonomía personalizada llamada ‘temas’.
Puede añadir términos de temas como Aventura, Romance, Terror y otros temas de libros que desee. Esto le permitiría a usted, y a sus lectores, clasificar fácilmente los libros por cada tema.
Las taxonomías también pueden ser jerárquicas, lo que significa que puede tener temas principales como Ficción y No Ficción. Luego tendrías subtemas bajo cada categoría.
Por ejemplo, Ficción tendría Aventura, Romance y Terror como subtemas.
Ahora que sabes lo que es una taxonomía personalizada, vamos a aprender a crear taxonomías personalizadas en WordPress.
Cómo crear taxonomías personalizadas en WordPress
Utilizaremos dos métodos para crear taxonomías personalizadas. Primero, usaremos un plugin para crear taxonomías personalizadas.
Para el segundo método, te mostraremos el método del código, y cómo usarlo para crear tus taxonomías personalizadas sin usar un plugin.
Crear taxonomías personalizadas en WordPress (Video Tutorial)
Si prefieres las instrucciones escritas, entonces continúa leyendo.
Crear taxonomías personalizadas con un plugin (La manera más fácil)
Lo primero que debes hacer es instalar y activar el plugin Custom Post Type UI. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
En este tutorial, ya hemos creado un custom post type y lo hemos llamado ‘Books’. Así que asegúrese de tener un tipo de entrada personalizado creado antes de empezar a crear sus taxonomías.
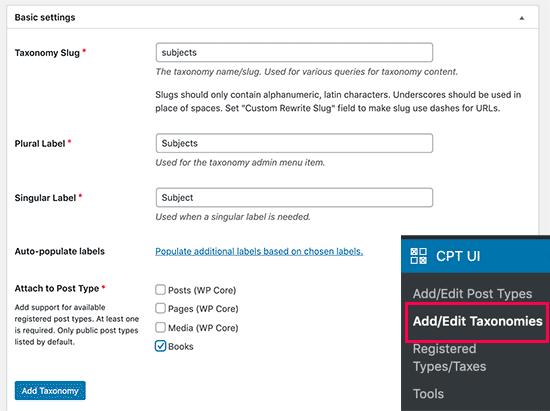
A continuación, vaya a CPT UI » Añadir/Editar Taxonomías elemento de menú en el área de administración de WordPress para crear su primera taxonomía.

En esta pantalla, tendrá que hacer lo siguiente:
- Crear el slug de tu taxonomía (esto irá en tu URL)
- Crear la etiqueta plural
- Crear la etiqueta singular
- Autocompletar etiquetas
Tu primer paso es crear un slug para la taxonomía. Este slug se utiliza en la URL y en las consultas de búsqueda de WordPress.
Esto sólo puede contener letras y números, y se convertirá automáticamente en letras minúsculas.
A continuación, rellenarás los nombres en plural y singular para tu taxonomía personalizada.
Desde ahí, tienes la opción de hacer clic en el enlace ‘Rellenar etiquetas adicionales basadas en las etiquetas elegidas’. Si hace esto, el plugin rellenará automáticamente el resto de los campos de etiquetas por usted.
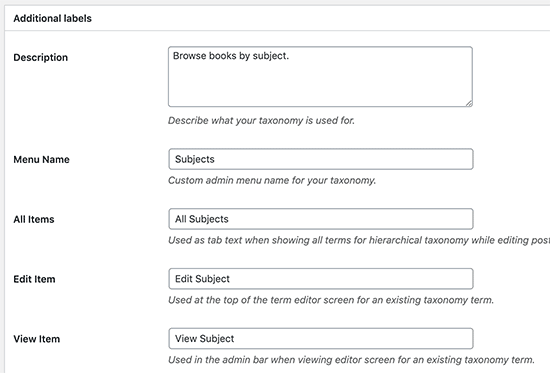
Ahora, desplácese hacia abajo a la sección ‘Etiquetas adicionales’. En esta área, puede proporcionar una descripción de su tipo de entrada.

Estas etiquetas se utilizan en su tablero de WordPress cuando está editando y gestionando el contenido para esa taxonomía personalizada en particular.
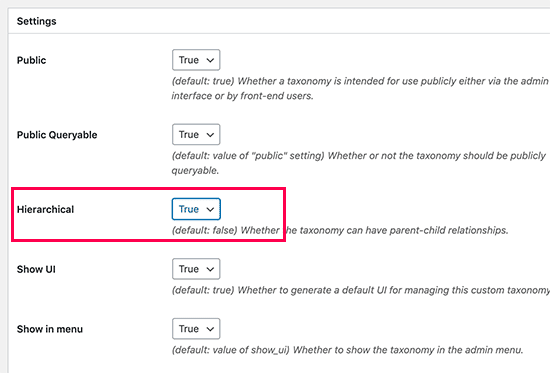
A continuación, tenemos la opción de configuración. En esta área, puedes configurar diferentes atributos para cada taxonomía que crees. Cada opción tiene una descripción que detalla lo que hace.

En la captura de pantalla anterior, verás que elegimos hacer esta taxonomía jerárquica. Esto significa que nuestra taxonomía ‘Temas’ puede tener subtemas. Por ejemplo, un tema llamado Ficción puede tener subtemas como Fantasía, Thriller, Misterio, y más.
Hay muchos otros ajustes más abajo en su pantalla en su tablero de WordPress, pero puede dejarlos como están para este tutorial.
Ahora puede hacer clic en el botón ‘Añadir Taxonomía’ en la parte inferior para guardar su taxonomía personalizada.
Después de eso, sigue adelante y edita el tipo de post asociado con esta taxonomía en el editor de contenido de WordPress para empezar a usarlo.

Crear taxonomías personalizadas manualmente (con código)
Este método requiere que añadas código a tu sitio web de WordPress. Si no lo has hecho antes, entonces te recomendamos leer nuestra guía sobre cómo añadir fácilmente fragmentos de código en WordPress.
1. Crear una taxonomía jerárquica
Comencemos con una taxonomía jerárquica que funciona como las categorías y puede tener términos padres e hijos.
Agrega el siguiente código en el archivo functions.php de tu tema o en un plugin específico del sitio (recomendado) para crear una taxonomía jerárquica personalizada como las categorías:
//hook into the init action and call create_book_taxonomies when it firesadd_action( 'init', 'create_subjects_hierarchical_taxonomy', 0 );//create a custom taxonomy name it subjects for your postsfunction create_subjects_hierarchical_taxonomy() {// Add new taxonomy, make it hierarchical like categories//first do the translations part for GUI $labels = array( 'name' => _x( 'Subjects', 'taxonomy general name' ), 'singular_name' => _x( 'Subject', 'taxonomy singular name' ), 'search_items' => __( 'Search Subjects' ), 'all_items' => __( 'All Subjects' ), 'parent_item' => __( 'Parent Subject' ), 'parent_item_colon' => __( 'Parent Subject:' ), 'edit_item' => __( 'Edit Subject' ), 'update_item' => __( 'Update Subject' ), 'add_new_item' => __( 'Add New Subject' ), 'new_item_name' => __( 'New Subject Name' ), 'menu_name' => __( 'Subjects' ), ); // Now register the taxonomy register_taxonomy('subjects',array('books'), array( 'hierarchical' => true, 'labels' => $labels, 'show_ui' => true, 'show_in_rest' => true, 'show_admin_column' => true, 'query_var' => true, 'rewrite' => array( 'slug' => 'subject' ), ));}
No olvides reemplazar el nombre de la taxonomía y las etiquetas con tus propias etiquetas de taxonomía. También te darás cuenta de que esta taxonomía está asociada con el tipo de entrada Books, tendrás que cambiarla por cualquier tipo de entrada con el que quieras usarla.
2. Crear una taxonomía no jerárquica
Para crear una taxonomía personalizada no jerárquica como Tags, añade este código en el functions.php de tu tema o en un plugin específico del sitio:
//hook into the init action and call create_topics_nonhierarchical_taxonomy when it firesadd_action( 'init', 'create_topics_nonhierarchical_taxonomy', 0 );function create_topics_nonhierarchical_taxonomy() {// Labels part for the GUI $labels = array( 'name' => _x( 'Topics', 'taxonomy general name' ), 'singular_name' => _x( 'Topic', 'taxonomy singular name' ), 'search_items' => __( 'Search Topics' ), 'popular_items' => __( 'Popular Topics' ), 'all_items' => __( 'All Topics' ), 'parent_item' => null, 'parent_item_colon' => null, 'edit_item' => __( 'Edit Topic' ), 'update_item' => __( 'Update Topic' ), 'add_new_item' => __( 'Add New Topic' ), 'new_item_name' => __( 'New Topic Name' ), 'separate_items_with_commas' => __( 'Separate topics with commas' ), 'add_or_remove_items' => __( 'Add or remove topics' ), 'choose_from_most_used' => __( 'Choose from the most used topics' ), 'menu_name' => __( 'Topics' ), ); // Now register the non-hierarchical taxonomy like tag register_taxonomy('topics','books',array( 'hierarchical' => false, 'labels' => $labels, 'show_ui' => true, 'show_in_rest' => true, 'show_admin_column' => true, 'update_count_callback' => '_update_post_term_count', 'query_var' => true, 'rewrite' => array( 'slug' => 'topic' ), ));}
Nota la diferencia entre los 2 códigos. El valor del argumento jerárquico es verdadero para la taxonomía tipo categoría y falso para las taxonomías tipo etiqueta.
Además, en el array de etiquetas para taxonomías no jerárquicas tipo tags, hemos añadido null para los argumentos parent_item y parent_item_colon lo que significa que no se mostrará nada en la UI para crear el elemento padre.

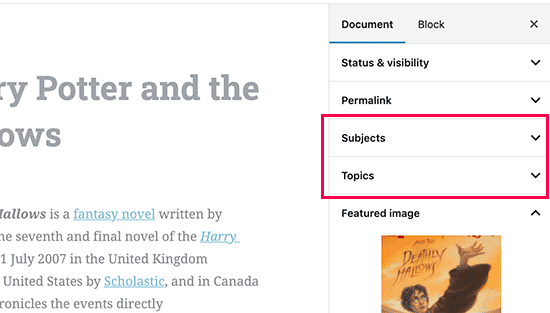
Mostrar taxonomías personalizadas
Ahora que hemos creado taxonomías personalizadas y hemos añadido algunos términos, tu tema de WordPress seguirá sin mostrarlos.
Para poder mostrarlos, tendrás que añadir algún código a tu tema de WordPress o tema hijo.
Este código tendrá que ser añadido en los archivos de plantillas donde quieras mostrar los términos.
Por lo general, es single.php, content.php, o uno de los archivos dentro de la carpeta template-parts en su tema de WordPress. Para saber qué archivo debe editar, consulte nuestra guía sobre la jerarquía de las plantillas de WordPress para obtener más detalles.
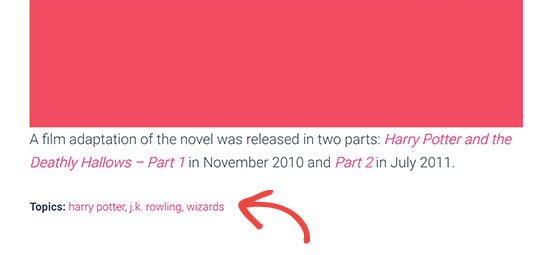
Tendrás que añadir el siguiente código donde quieras mostrar los términos.
<?php the_terms( $post->ID, 'topics', 'Topics: ', ', ', ' ' ); ?>
También puedes añadirlo en otros archivos como archive.php, index.php, y en cualquier otro lugar donde quieras mostrar la taxonomía.

Por defecto tus taxonomías personalizadas utilizan la plantilla archive.php para mostrar las entradas. Sin embargo, puede crear una visualización de archivo personalizado para ellos mediante la creación de taxonomy-{taxonomy-slug}.php.
Añadir taxonomías para posts personalizados
Ahora que sabes cómo crear taxonomías personalizadas, vamos a ponerlas en práctica con un ejemplo.
Vamos a crear una taxonomía y llamarla No ficción.
Dado que tenemos un tipo de entrada personalizada llamada ‘Libros’, es similar a cómo crearías una entrada de blog normal.
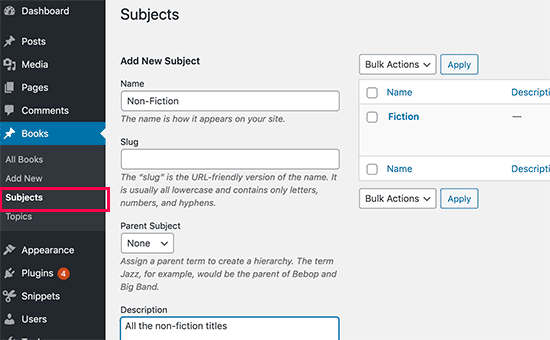
En su tablero de WordPress, vaya a Libros » Temas para añadir un término o tema.

En esta pantalla, verás 4 áreas:
- Nombre
- Slug
- Padre
- Descripción
En el nombre, escribirás el término que quieres añadir. Puede omitir la parte de la babosa y proporcionar una descripción para este término en particular (opcional).
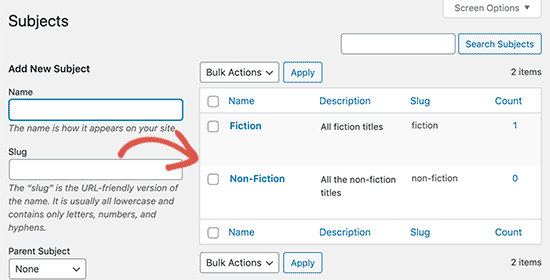
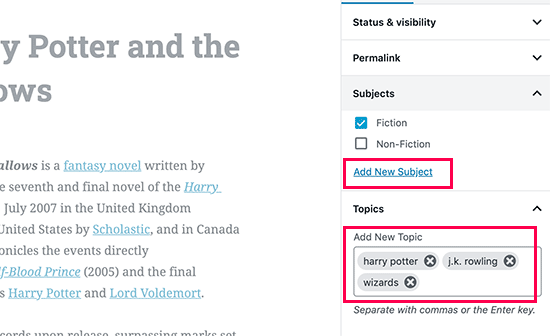
Por último, haga clic en el botón ‘Añadir nuevo tema’ para crear su nueva taxonomía.
Su término recién añadido aparecerá ahora en la columna de la derecha.

Ahora tienes un nuevo término que puedes utilizar en tus entradas del blog.
También puedes añadir términos directamente mientras editas o escribes contenido bajo ese tipo de post en particular.
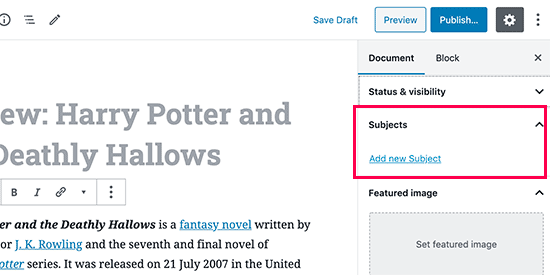
Simplemente vaya a la página Libros » Añadir nuevo para crear un post. En la pantalla de edición del post, encontrarás la opción de seleccionar o crear nuevos términos en la columna de la derecha.

Después de añadir términos, puedes seguir adelante y publicar ese contenido.
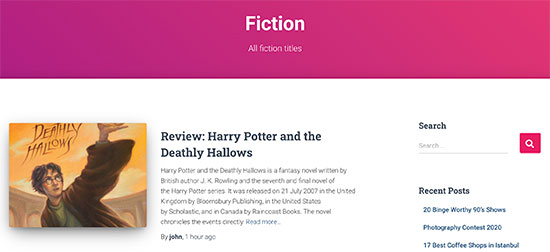
Todas tus publicaciones archivadas bajo ese término serán accesibles en tu sitio web en su propia URL. Por ejemplo, las publicaciones archivadas bajo el tema Ficción aparecerían en la siguiente URL:
https://example.com/subject/fiction/

Añadir taxonomías personalizadas al menú de navegación
Ahora que ha creado taxonomías personalizadas, puede querer mostrarlas en el menú de navegación de su sitio web.
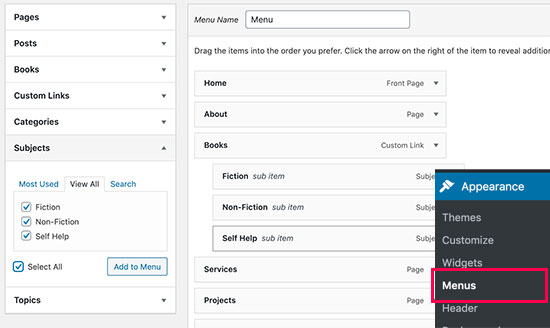
Vaya a Apariencia » Menús y seleccione los términos que desea añadir en su ficha de taxonomía personalizada.

No olvide hacer clic en el botón Guardar menú para guardar su configuración.
Ahora puede visitar su sitio web para ver su menú en acción.

Para más detalles, vea nuestra guía paso a paso sobre cómo crear un menú desplegable en WordPress.
Llevar las taxonomías de WordPress más allá
Hay una tonelada de cosas que puede hacer con las taxonomías personalizadas. Por ejemplo, puedes mostrarlas en un widget de la barra lateral o añadir iconos de imagen para cada término.
También puedes añadir habilitar el feed RSS para las taxonomías personalizadas en WordPress y permitir a los usuarios suscribirse a términos individuales.
Si quieres personalizar el diseño de tus páginas de taxonomía personalizada, entonces puedes echar un vistazo a Beaver Themer o Divi. Ambos son constructores de páginas de WordPress de arrastrar y soltar que le permiten crear diseños personalizados sin ninguna codificación.
Esperamos que este artículo te haya ayudado a aprender cómo crear taxonomías personalizadas en WordPress. Puede que también quieras ver nuestra guía sobre cómo funciona WordPress entre bastidores, y cómo crear un tema de WordPress personalizado sin escribir ningún código.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.