Cómo crear meta cajas de WordPress
.
Sobre el autor
Escritor en WP TavernMás sobreJustin↬
- 11 min read
- WordPress,Funciones,Técnicas (WP)
- Guardado para leer sin conexión
- Compartir en Twitter, LinkedIn
Este artículo ha sido actualizado por última vez el 13 de abril de 2017.


Crear meta boxes personalizados es extremadamente sencillo, al menos lo es una vez que has creado el primero utilizando las herramientas incorporadas en el código central de WordPress. En este tutorial, te guiaré a través de todo lo que necesitas saber sobre los meta boxes:
- Creando meta boxes.
- Usando meta boxes con cualquier tipo de post.
- Manejando la validación de datos.
- Guardando meta datos personalizados.
- Recuperando meta datos personalizados en el front end.
Nota: Cuando uso el término «post» a lo largo de este tutorial, me estoy refiriendo a un post de cualquier tipo de post, no sólo el tipo de post de blog por defecto incluido con WordPress.
¿Qué es un meta box de post?
Un meta box de post es una caja arrastrada que se muestra en la pantalla de edición de post. Su propósito es permitir al usuario seleccionar o introducir información además del contenido principal de la entrada. Esta información debe estar relacionada con el puesto de alguna manera.
Generalmente, dos tipos de datos se introduce en meta cajas:
- Metadatos (es decir, campos personalizados),
- Términos de taxonomía.
Por supuesto, hay otros usos posibles, pero esos dos son los más comunes. Para los propósitos de este tutorial, usted estará aprendiendo cómo desarrollar cajas de meta que manejan metadatos post personalizados.
¿Qué es post metadatos?
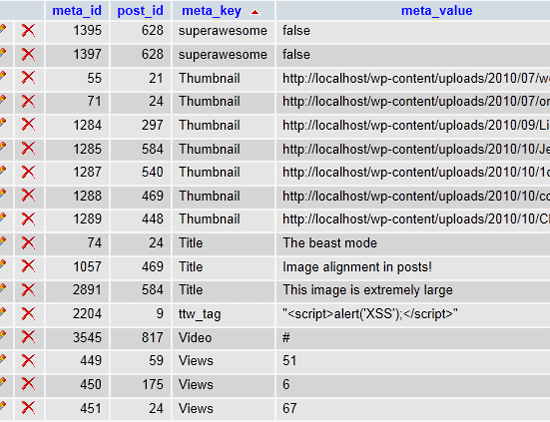
Metadatos post son datos que se guardan en la tabla wp_postmeta en la base de datos. Cada entrada se guarda como cuatro campos en esta tabla:
-
meta_id: Un ID único para este metadato específico. -
post_id: El ID del puesto al que se adjunta este metadato. -
meta_key: Una clave utilizada para identificar los datos (trabajarás con esto a menudo). -
meta_value: El valor de los metadatos.
En la siguiente captura de pantalla, puedes ver cómo se ve esto en la base de datos.

Cuando te pones a ello, los metadatos son sólo pares clave/valor guardados para un puesto específico. Esto te permite añadir todo tipo de datos personalizados a tus posts. Es especialmente útil cuando estás desarrollando tipos de post personalizados.
El único límite es tu imaginación.
Nota: Una cosa a tener en cuenta es que una sola meta clave puede tener múltiples meta valores. Este no es un uso común, pero puede ser extremadamente poderoso.
Trabajando con metadatos de post
A estas alturas, probablemente estés deseando construir algunas cajas meta personalizadas. Sin embargo, para comprender la utilidad de los meta boxes personalizados, debes entender cómo añadir, actualizar, eliminar y obtener los metadatos del post.
Podría escribir un libro sobre las distintas formas de utilizar los metadatos, pero ese no es el objetivo principal de este tutorial. Puedes usar los siguientes enlaces para aprender cómo funcionan las funciones de metadatos de las entradas en WordPress si no estás familiarizado con ellas.
- add_post_meta()»): Añade los metadatos del post.
- update_post_meta()»): Actualiza los metadatos del post.
- delete_post_meta()»): Elimina los metadatos del post.
- get_post_meta()»): Recupera los metadatos del post.
El resto de este tutorial asume que estás al menos familiarizado con el funcionamiento de estas funciones.
La configuración
Antes de construir meta boxes, debes tener algunas ideas sobre el tipo de metadatos que quieres utilizar. Este tutorial se centrará en la construcción de una caja meta que guarda una clase CSS post personalizado, que puede ser utilizado para el estilo de los puestos.
Empezaré por enseñarle a desarrollar código personalizado que hace algunas cosas extremadamente simples:
- Agrega un cuadro de entrada para que usted agregue una clase post personalizado (la caja meta).
- Guarda la clase de post para la clave
smashing_post_classmeta. - Filtra el gancho
post_classpara añadir su clase de post personalizada.
Puedes hacer cosas mucho más complejas con meta boxes, pero necesitas aprender lo básico primero.
Todo el código PHP en las siguientes secciones va en el archivo de tu plugin personalizado o en el archivo functions.php de tu tema.
Construyendo una meta box de post personalizada
Ahora que sabes lo que estás construyendo, es hora de empezar a sumergirte en algo de código. Los dos primeros fragmentos de código en esta sección del tutorial son en su mayoría acerca de la configuración de todo para la funcionalidad de la meta caja.
Dado que sólo quieres que tu meta caja de post aparezca en la pantalla del editor de post en el admin, usarás los hooks load-post.php y load-post-new.php para inicializar tu código de meta caja.
/* Fire our meta box setup function on the post editor screen. */add_action( 'load-post.php', 'smashing_post_meta_boxes_setup' );add_action( 'load-post-new.php', 'smashing_post_meta_boxes_setup' );La mayoría de los desarrolladores de WordPress deberían estar familiarizados con el funcionamiento de los hooks, por lo que esto no debería ser nada nuevo para ti. El código anterior le dice a WordPress que quiere disparar la función smashing_post_meta_boxes_setup en la pantalla del editor de entradas. El siguiente paso es crear esta función.
El siguiente fragmento de código añadirá su función de creación de meta boxes al hook add_meta_boxes. WordPress proporciona este gancho para añadir meta boxes.
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' );}Ahora, puedes entrar en la diversión.
En el fragmento de código anterior, has añadido la función smashing_add_post_meta_boxes() al gancho add_meta_boxes. El propósito de esta función debería ser añadir cajas meta de post.
En el siguiente ejemplo, crearás una sola caja meta usando la función de WordPress add_meta_box(). Sin embargo, puedes añadir tantos meta boxes como quieras en este punto cuando desarrolles tus propios proyectos.
Antes de continuar, veamos la función add_meta_box():
add_meta_box( $id, $title, $callback, $page, $context = 'advanced', $priority = 'default', $callback_args = null );-
$id: Este es un ID único asignado a tu meta box. Debe tener un prefijo único y ser HTML válido. -
$title: El título del meta box. Recuerde internacionalizar esto para los traductores. -
$callback: La función de devolución de llamada que muestra la salida de su meta box. -
$screen: La pantalla o pantallas en las que mostrar la caja (como un tipo de post,link, ocomment). Acepta un único ID de pantalla, un objetoWP_Screeno una matriz de IDs de pantalla. Por defecto es la pantalla actual. -
$context: En qué parte de la página debe mostrarse el meta box. Las opciones disponibles sonnormal,advanced, yside. -
$priority: Qué prioridad debe tener el meta box. Las opciones disponibles sondefault,core,highylow. -
$callback_args: Una matriz de argumentos personalizados que puede pasar a su función$callbackcomo el segundo parámetro.
El siguiente código agregará la caja meta de la clase de post a la pantalla del editor de post.
/* Create one or more meta boxes to be displayed on the post editor screen. */function smashing_add_post_meta_boxes() { add_meta_box( 'smashing-post-class', // Unique ID esc_html__( 'Post Class', 'example' ), // Title 'smashing_post_class_meta_box', // Callback function 'post', // Admin page (or post type) 'side', // Context 'default' // Priority );}Sin embargo, todavía necesita mostrar el HTML de la caja meta. Ahí es donde entra la función smashing_post_class_meta_box() (parámetro $callback de arriba).
/* Display the post meta box. */function smashing_post_class_meta_box( $post ) { ?> <?php wp_nonce_field( basename( __FILE__ ), 'smashing_post_class_nonce' ); ?> <p> <label for="smashing-post-class"><?php _e( "Add a custom CSS class, which will be applied to WordPress' post class.", 'example' ); ?></label> <br /> <input class="widefat" type="text" name="smashing-post-class" value="<?php echo esc_attr( get_post_meta( $post->ID, 'smashing_post_class', true ) ); ?>" size="30" /> </p><?php }Lo que hace la función anterior es mostrar la salida HTML para su meta box. Muestra una entrada nonce oculta (puede leer más sobre nonces en el Codex de WordPress). A continuación, muestra un elemento de entrada para la adición de una clase de puesto personalizado, así como la salida de la clase personalizada si uno ha sido input.
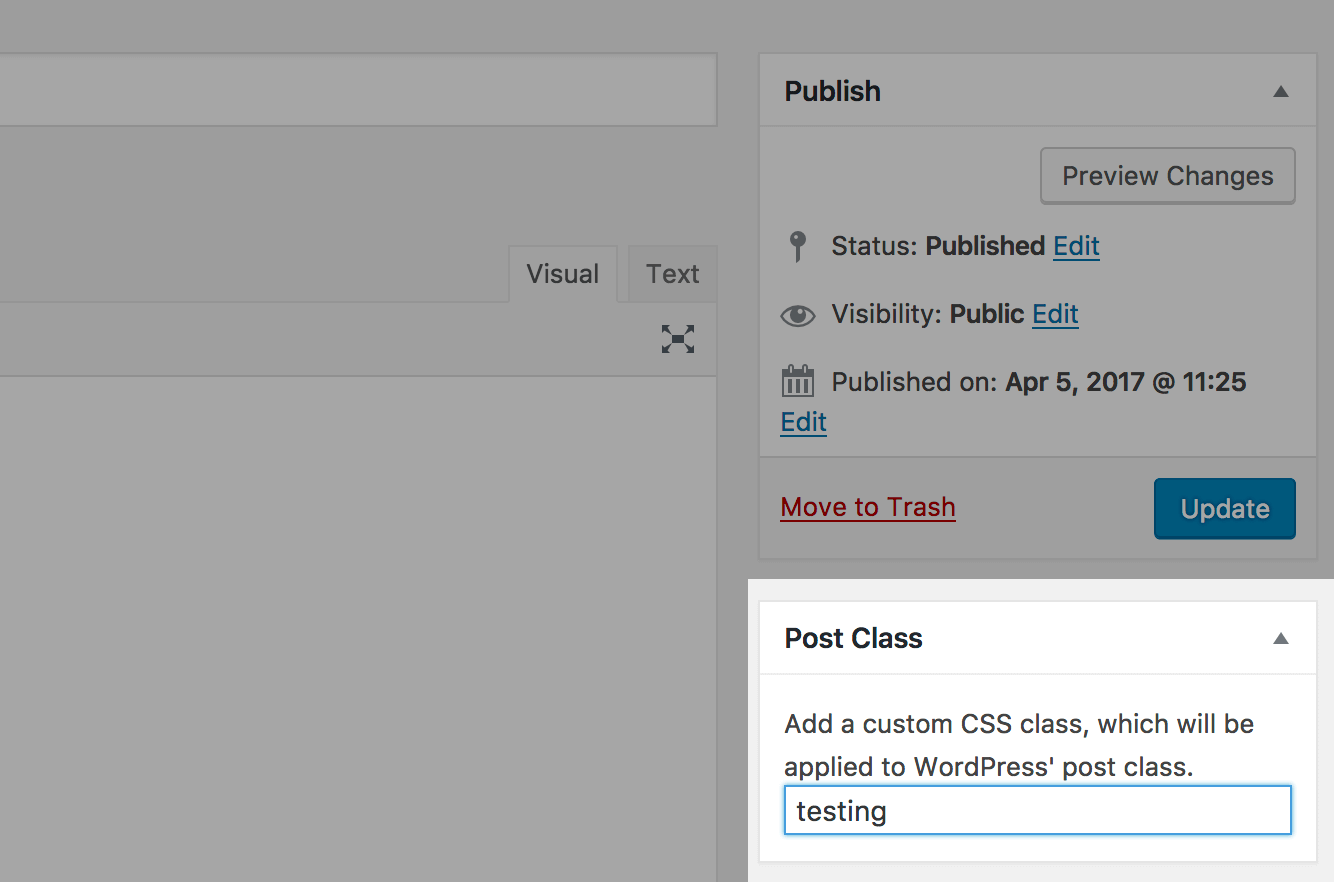
At este punto, usted debe tener una caja de meta de aspecto agradable en su pantalla de edición de mensajes. Debería parecerse a la siguiente captura de pantalla.

Sin embargo, el cuadro meta no hace nada todavía. Por ejemplo, no va a guardar su clase de puesto personalizado. Eso es lo que la siguiente sección de este tutorial es about.
Saving The Meta Box Data
Ahora que has aprendido a crear una caja de meta, es hora de aprender a guardar los metadatos de post.
¿Recuerdas que smashing_post_meta_boxes_setup() función que creó antes? Usted necesita modificar que un poco. Querrás añadirle el siguiente código.
/* Save post meta on the 'save_post' hook. */add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );Así, esa función se verá realmente así:
/* Meta box setup function. */function smashing_post_meta_boxes_setup() { /* Add meta boxes on the 'add_meta_boxes' hook. */ add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' ); /* Save post meta on the 'save_post' hook. */ add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );}El nuevo código que estás añadiendo le dice a WordPress que quieres ejecutar una función personalizada en el gancho save_post. Esta función guardará, actualizará o eliminará su meta post personalizado.
Al guardar meta post, su función necesita ejecutar a través de una serie de procesos:
- Verificar el nonce establecido en la función meta box.
- Comprobar que el usuario actual tiene permiso para editar el post.
- Toma el valor de la entrada publicada de
$_POST. - Decide si la meta debe ser añadida, actualizada o eliminada basándose en el valor publicado y el valor antiguo.
He dejado la siguiente función algo genérica para que tengas un poco de flexibilidad al desarrollar tus propias meta boxes. Es el último fragmento de código que necesitarás para guardar los metadatos de tu caja meta de clase de post personalizada.
/* Save the meta box's post metadata. */function smashing_save_post_class_meta( $post_id, $post ) { /* Verify the nonce before proceeding. */ if ( !isset( $_POST ) || !wp_verify_nonce( $_POST, basename( __FILE__ ) ) ) return $post_id; /* Get the post type object. */ $post_type = get_post_type_object( $post->post_type ); /* Check if the current user has permission to edit the post. */ if ( !current_user_can( $post_type->cap->edit_post, $post_id ) ) return $post_id; /* Get the posted data and sanitize it for use as an HTML class. */ $new_meta_value = ( isset( $_POST ) ? sanitize_html_class( $_POST ) : ' ); /* Get the meta key. */ $meta_key = 'smashing_post_class'; /* Get the meta value of the custom field key. */ $meta_value = get_post_meta( $post_id, $meta_key, true ); /* If a new meta value was added and there was no previous value, add it. */ if ( $new_meta_value && ' == $meta_value ) add_post_meta( $post_id, $meta_key, $new_meta_value, true ); /* If the new meta value does not match the old value, update it. */ elseif ( $new_meta_value && $new_meta_value != $meta_value ) update_post_meta( $post_id, $meta_key, $new_meta_value ); /* If there is no new meta value but an old value exists, delete it. */ elseif ( ' == $new_meta_value && $meta_value ) delete_post_meta( $post_id, $meta_key, $meta_value );}En este punto, puedes guardar, actualizar o eliminar los datos de la caja meta «Post Class» que creaste desde la pantalla del editor de post.
Usando los metadatos de las meta cajas
Así que tienes una meta caja de post personalizada que funciona, pero todavía necesitas hacer algo con los metadatos que guarda. Ese es el punto de crear cajas meta. Qué hacer con los metadatos cambiará de un proyecto a otro, así que esto no es algo que pueda responder por usted. Sin embargo, usted aprenderá cómo utilizar los metadatos de la caja de meta que ha creado.
Dado que ha estado construyendo una caja de meta que permite a un usuario introducir una clase de puesto personalizado, tendrá que filtrar el gancho post_class de WordPress para que la clase personalizada aparezca junto a las otras clases de puestos.
¿Recuerda esa función get_post_meta() de mucho antes en el tutorial? También la necesitarás.
El siguiente código añade la clase personalizada del post (si se da una) desde tu meta box personalizado.
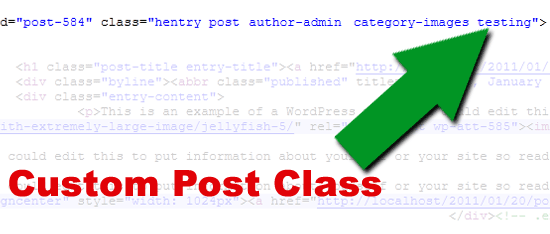
/* Filter the post class hook with our custom post class function. */add_filter( 'post_class', 'smashing_post_class' );function smashing_post_class( $classes ) { /* Get the current post ID. */ $post_id = get_the_ID(); /* If we have a post ID, proceed. */ if ( !empty( $post_id ) ) { /* Get the custom post class. */ $post_class = get_post_meta( $post_id, 'smashing_post_class', true ); /* If a post class was input, sanitize it and add it to the post class array. */ if ( !empty( $post_class ) ) $classes = sanitize_html_class( $post_class ); } return $classes;}Si miras el código fuente de la página donde se muestra este post en el front-end del sitio, verás algo como la siguiente captura de pantalla.

Bonito, ¿verdad? Puedes usar esta clase personalizada para dar estilo a las entradas como quieras en la hoja de estilos de tu tema.
Seguridad
Una cosa que debes tener en cuenta al guardar los datos es la seguridad. La seguridad es un tema extenso y está fuera del alcance de este artículo. Sin embargo, he pensado que lo mejor es, al menos, recordarte que debes tener en cuenta la seguridad.
Ya te he dado un enlace que explica los nonces anteriormente en este tutorial. El otro recurso que quiero proporcionarte es la guía del Codex de WordPress sobre validación de datos. Esta documentación será tu mejor amiga a la hora de aprender a guardar los metadatos de las entradas y te proporcionará las herramientas que necesitarás para mantener tus plugins/temas seguros.
Puntos de bonificación para quien pueda nombrar todas las medidas de seguridad utilizadas a lo largo de este tutorial.
Crear una meta caja personalizada
Una vez que hayas copiado, pegado y probado los trozos de código de este tutorial, te animo a que pruebes algo aún más complejo. Si realmente quieres ver lo poderoso que pueden ser los meta boxes y los metadatos de los posts, intenta hacer algo con una sola meta key y múltiples meta values para esa key (es un reto).
Espero que hayas disfrutado del tutorial. Siéntase libre de publicar preguntas sobre la creación de cajas meta en los comentarios a continuación.
Más lecturas
- Extender WordPress con campos personalizados
- Mejor gestión de imágenes con WordPress
- Consejos de potencia de WordPress para desarrolladores de plantillas y consultores
- Cómo integrar Facebook con WordPress
- Guía detallada de las plantillas de páginas personalizadas de WordPress
- Cómo construir una página de archivo personalizada para WordPress
- Cómo utilizar la autocarga y un contenedor de plugins en los plugins
- La guía completa de Custom Post Types
.