Cómo construir formularios simples para su sitio web con el fabricante de la forma libre de WordPress
Si el propósito de su sitio es sobre el viaje, el entretenimiento, la información, la persuasión o la comercialización, usted debe tener para interactuar con sus visitantes del sitio web para conocer su postura, llamar su atención con el fin de llevarlos a la acción que usted quiere que hagan.
Si quiere interactuar con los visitantes de su sitio web de manera eficiente, los formularios web son lo primero. Con los formularios web, puede obtener suscriptores, opiniones de los usuarios, obtener datos de objetos (como fotos de perfil, documentos, etc.) de sus usuarios y mucho más.
Sin embargo, si no tiene conocimientos de codificación, crear formularios web le resultará realmente difícil. No te preocupes. Hoy en este tutorial te mostraremos cómo puedes crear fácilmente formularios web con WordPress. Ahora, ¡vamos a sumergirnos!
Puntos a recordar cuando se utiliza un creador de formularios de WordPress
Mientras se crea un formulario con un plugin de formularios de WordPress los usuarios deben considerar las siguientes mejores prácticas:
- Nunca incluya demasiados campos en un formulario. Las investigaciones sugieren que los formularios con menos campos tienen más tasas de conversión.
- Nunca utilice campos redundantes o irrelevantes en el formulario.
- El diseño del formulario debe ser limpio, despejado y visualmente atractivo.
- Utilice una página de agradecimiento o una página de confirmación cuando un usuario envíe un formulario.
- Puede utilizar el campo re en su formulario para evitar el spam.
- Si tiene que adornar su formulario con muchos campos consecuentes, puede utilizar formularios de varios pasos. Pero, mantenga los pasos dentro de dos o tres para que pueda tener más conversiones.
- Use el texto de ayuda donde sea necesario. Es decir, algunos campos pueden parecer muy técnicos y el uso de texto de ayuda lo hará comprensible para sus visitantes que no tienen ningún conocimiento técnico.
- Las etiquetas deben estar correctamente alineadas y ser precisas.
- Compruebe si el formulario es responsivo para móviles.
- Si alguna información introducida por el usuario es incorrecta entonces muéstrele un mensaje de error con detalles.
- Siempre puede hacer la prueba A/B para ver qué tipo de diseño de formulario es más eficaz.
4 sencillos pasos para crear un formulario con WordPress Form Builder
Este tutorial en profundidad te ayudará a crear formularios web de forma gratuita utilizando un plugin de formularios de WordPress.

weForms es un plugin constructor de formularios de WordPress gratuito, fácil de usar y con capacidad de respuesta móvil, que es adecuado tanto para principiantes como para usuarios avanzados.
Actualmente, el plugin tiene más de 5000 instalaciones activas con una impresionante calificación de cinco estrellas. Este plugin de formularios de WordPress se puede utilizar para crear cualquier tipo de formularios para su sitio de WordPress.
Aquí es cómo usted puede crear formularios interactivos utilizando weForms.
Paso 1: Instale el plugin «weForms»
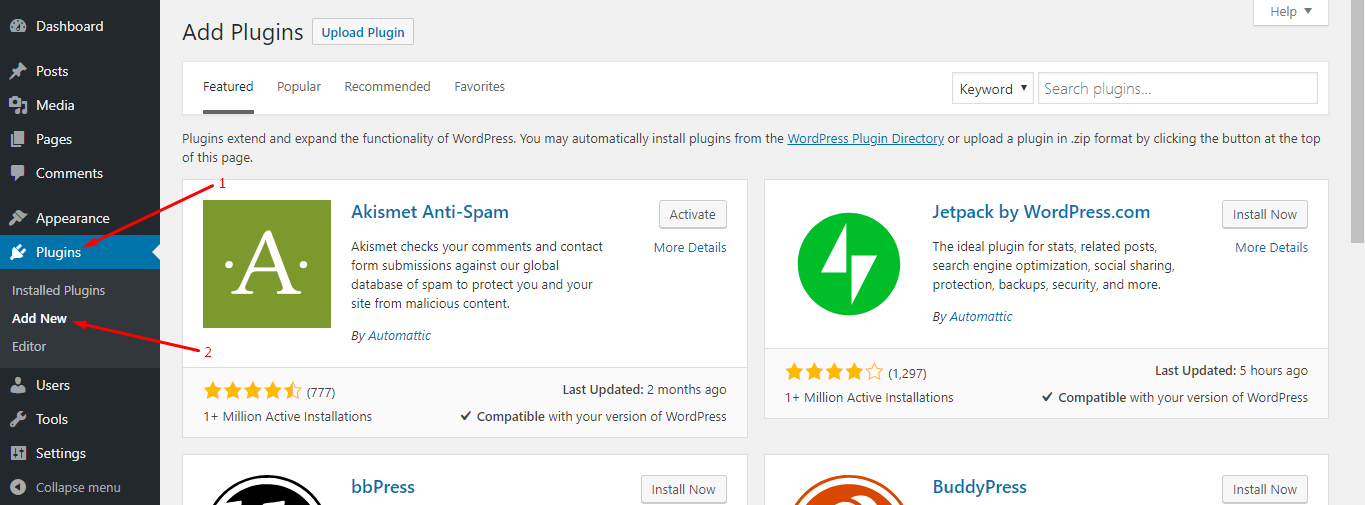
Vaya a su panel de administración de WP → Plugins → Añadir nuevo.

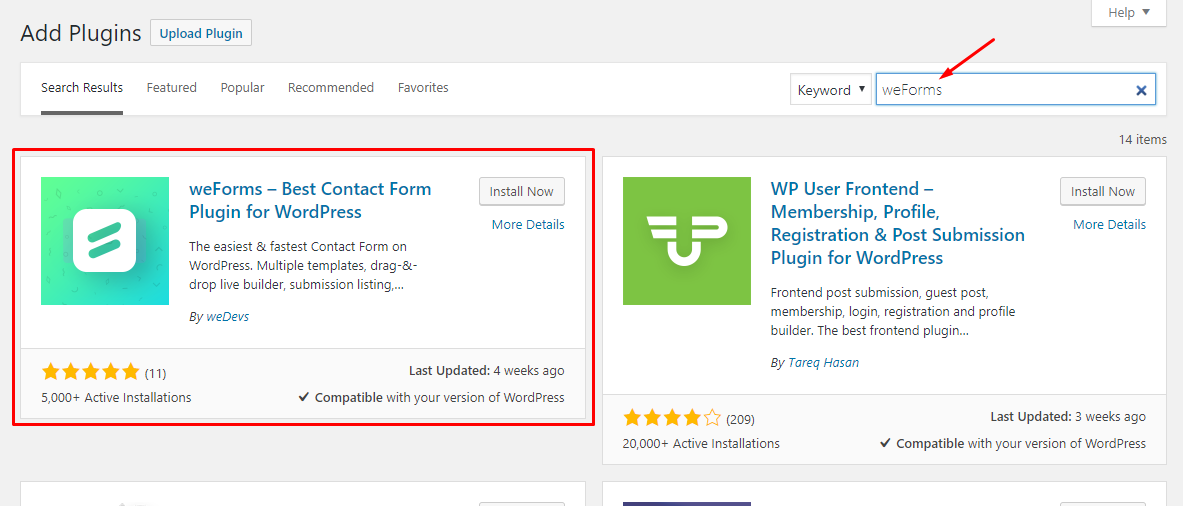
A continuación, escriba «weForms» en la barra de búsqueda. Después encontrará el plugin en los resultados de la búsqueda:

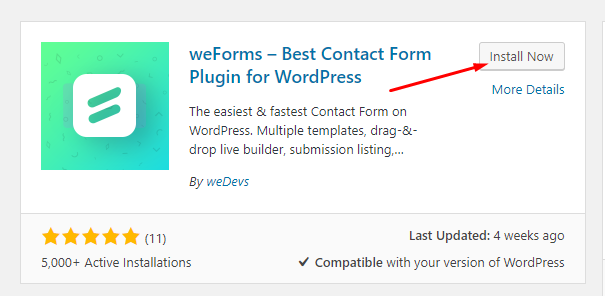
Haga clic en el botón «Instalar ahora» para instalar el plugin.

Después de instalar el plugin, pulsa el botón «Activar» para que el plugin esté en funcionamiento:

Paso 2: Seleccionar una plantilla
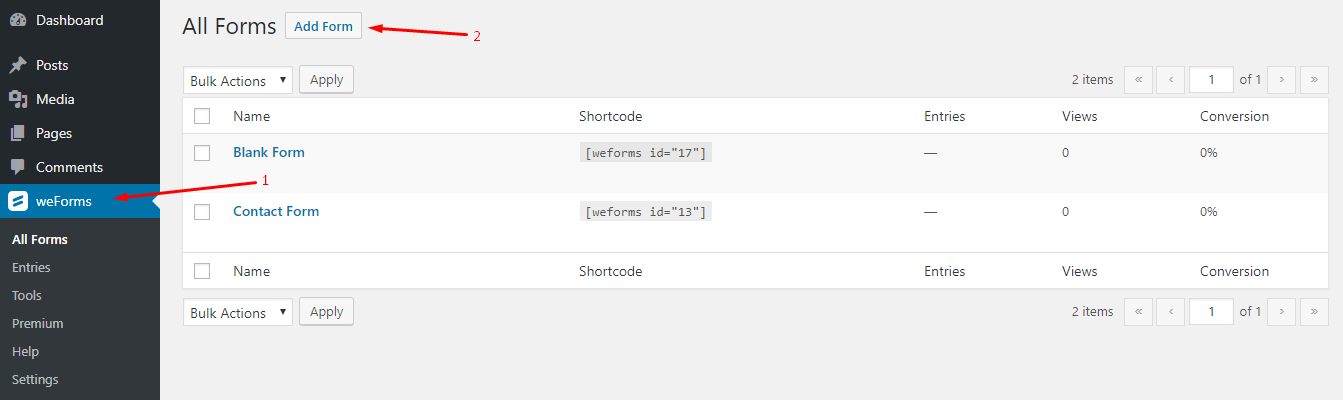
Navega hasta WP Admin Dashboard → weForms → Add Form.

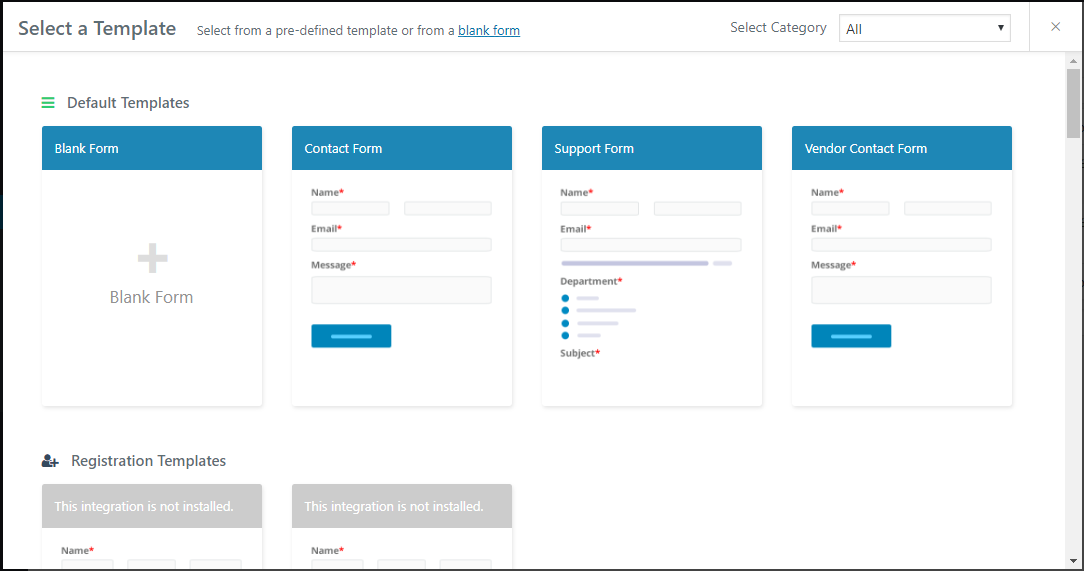
Después de hacer clic en el botón «Añadir formulario», obtendrá un montón de plantillas predefinidas que le ayudarán a crear formularios más rápido:

Si desea crear formularios desde cero, entonces utilice la plantilla de formulario en blanco, de lo contrario, elija una plantilla que se adapte a su necesidad.
Paso 3: Crear un formulario con el creador de formularios
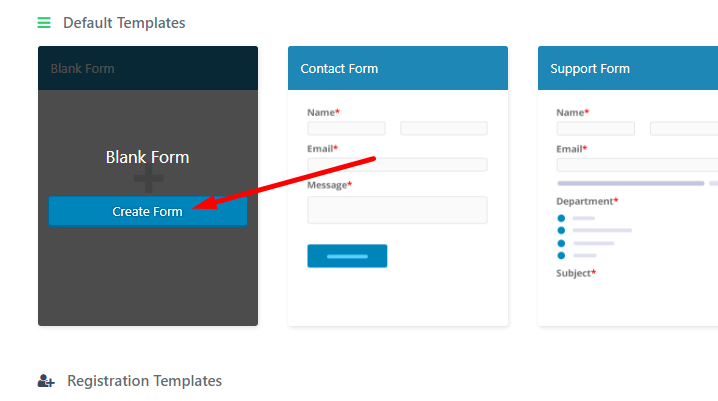
Si pasa el ratón por encima de la plantilla Blank Form encontrará un botón «Create Form».

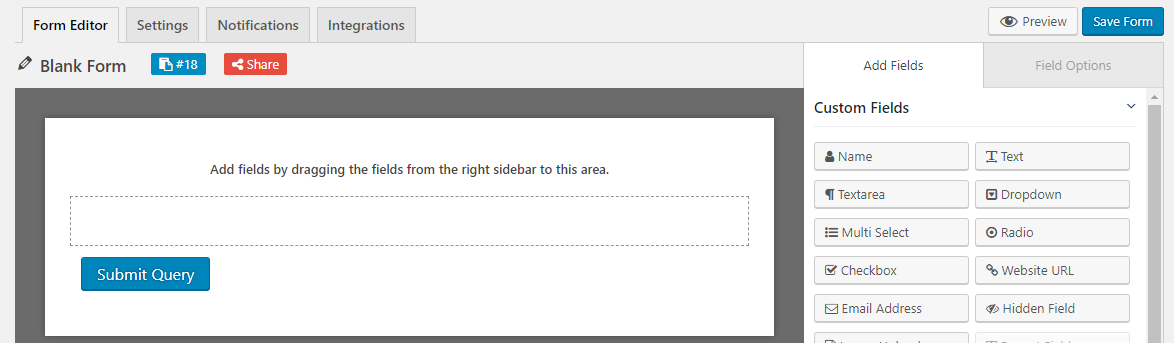
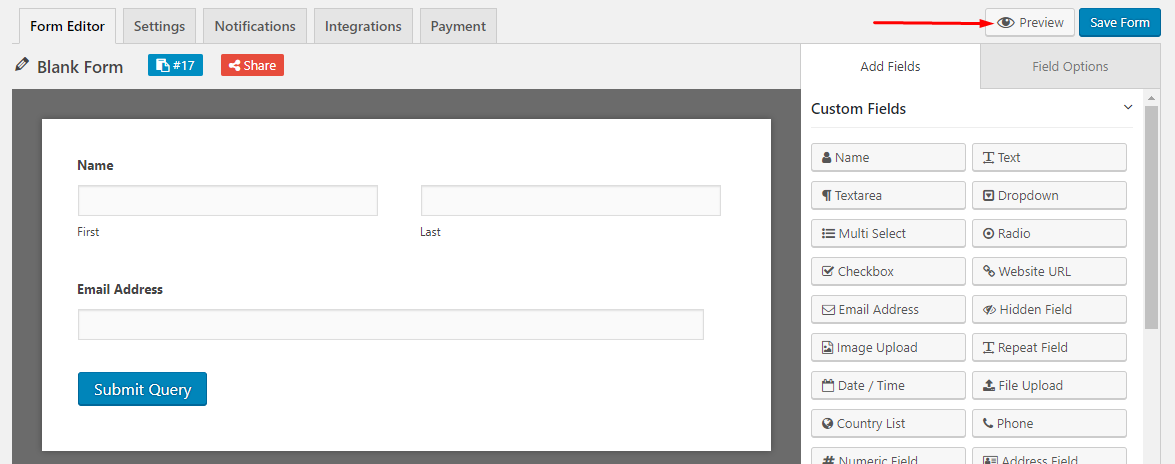
Al hacer clic en el botón, accederá al editor de formularios:

Supongamos que desea crear un formulario de suscripción para sus suscriptores y desea incluir los siguientes campos en el formulario:
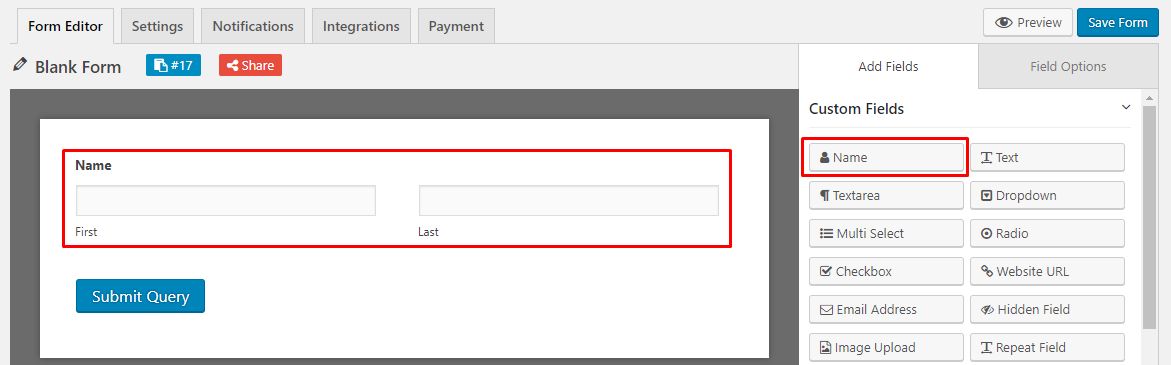
- Nombre: Para introducir este campo, simplemente haga clic en el campo «Nombre» justo desde las opciones de Añadir Campos del editor de formularios.

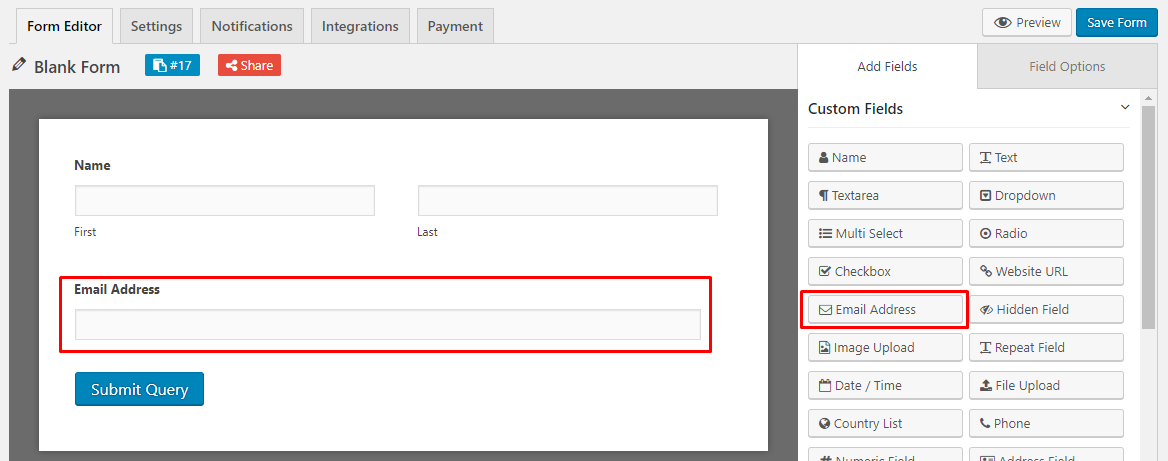
- Correo electrónico: Utilice el campo «Dirección de correo electrónico» para incluir esta opción en el formulario que desea crear.

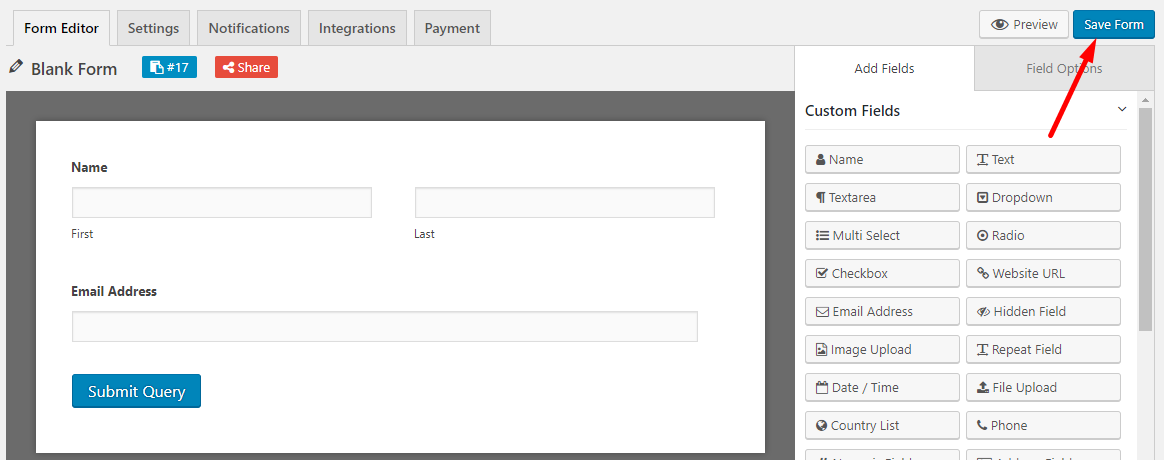
Ahora, haz clic en el botón «Save Form» para guardar los datos del formulario que acabas de introducir.

Lo más interesante es que también puedes previsualizar el formulario recién creado desde el frontend utilizando el botón «Preview «. Haga clic en el botón «Vista previa» para ver cómo se ve el formulario desde el frontend:

Paso 4: Publicar el formulario
Hay dos métodos para publicar un formulario. Uno es usando el método del shortcode y el otro es usando el método del botón «Añadir formulario de contacto».
Método 1: Usando el shortcode
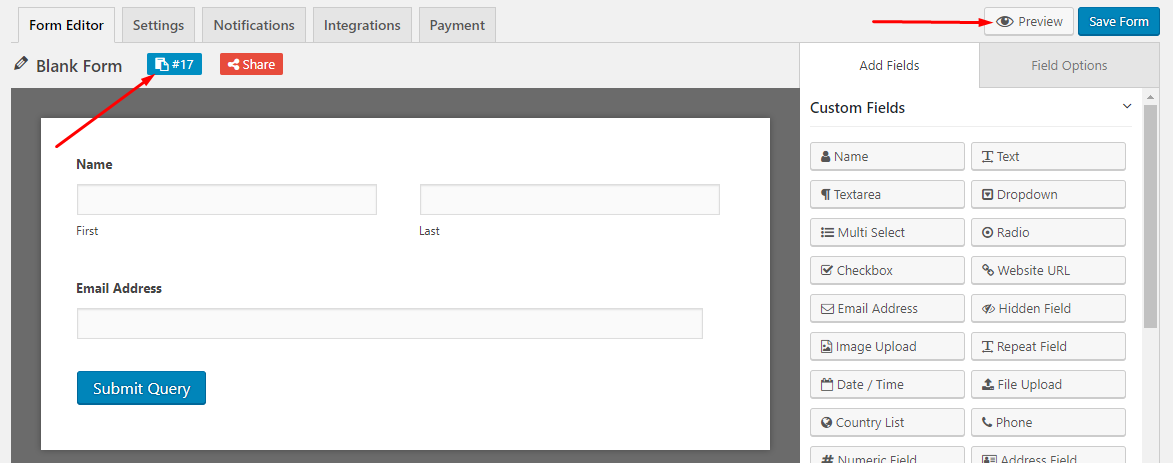
Luego, tienes que copiar el shortcode y pegar el código en una página o post. Si haces clic en el shortcode, el código se copiará automáticamente en el portapapeles:

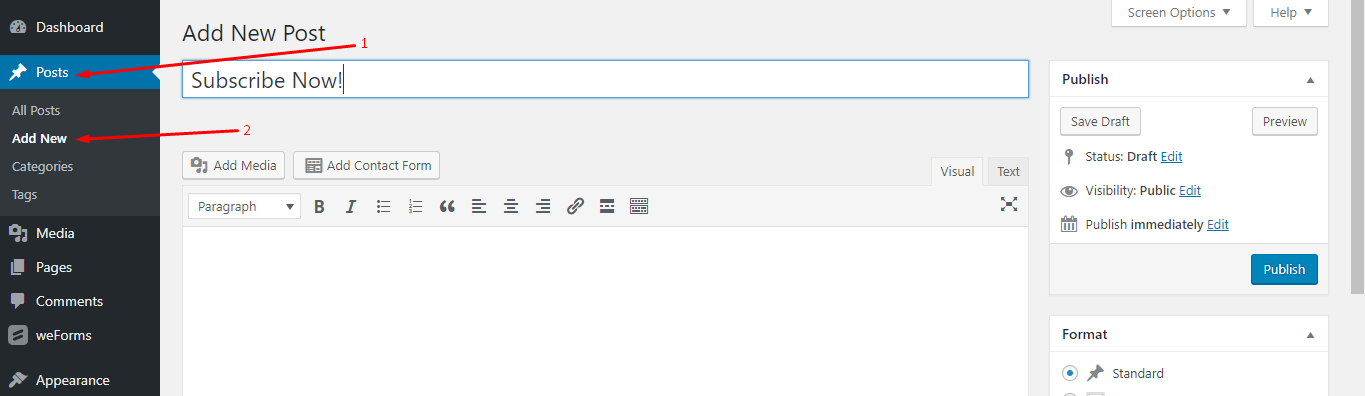
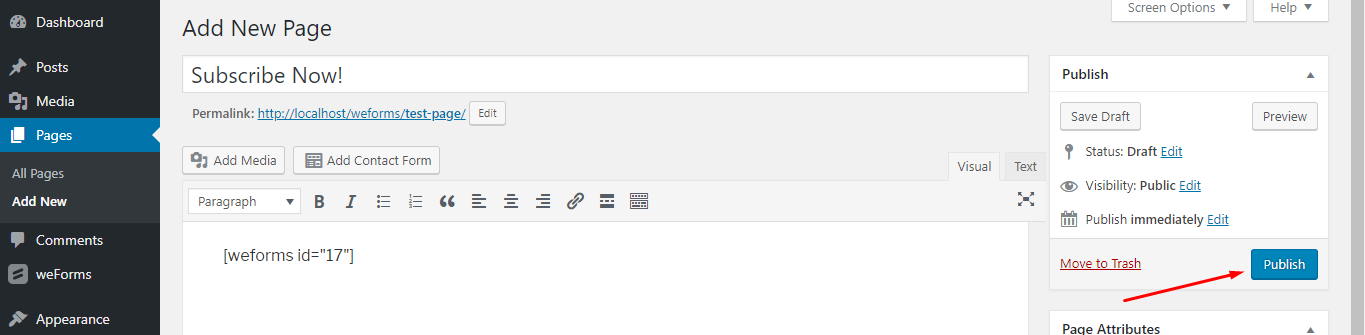
Para publicar el formulario, crea un nuevo post o una nueva página y pega el shortcode allí. Aquí, estamos creando un nuevo post:

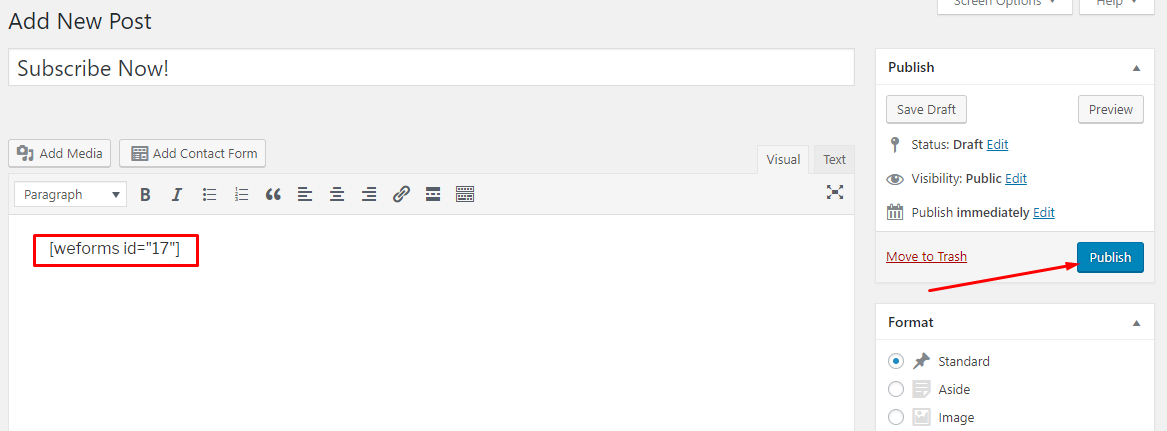
A continuación, pega el shortcode y pulsa el botón «Publicar»:

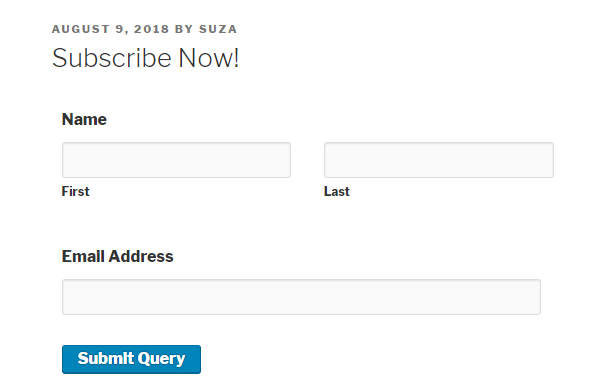
Ahora, has terminado de crear un simple formulario de «Suscripción» para tus visitantes. Aquí hay una vista previa desde el frontend:

Método 2: Usando el botón «Añadir formulario de contacto»
Este método es mucho más fácil que el método 1, ya que puedes seleccionar directamente el formulario sin tener que copiar el shortcode.
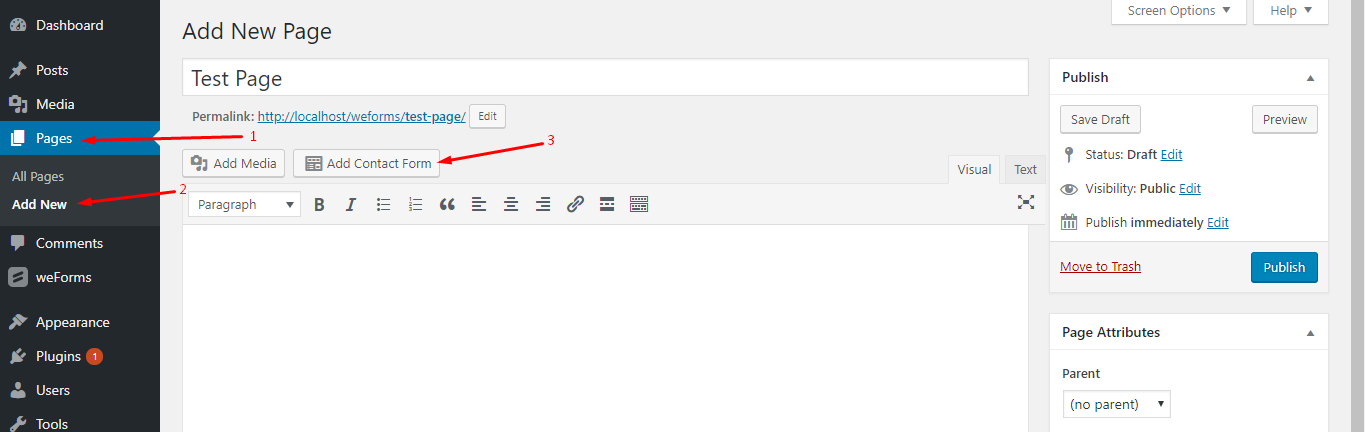
Vaya al panel de administración de WP → Páginas → Añadir nuevo → Haga clic en el botón «Añadir formulario de contacto»:

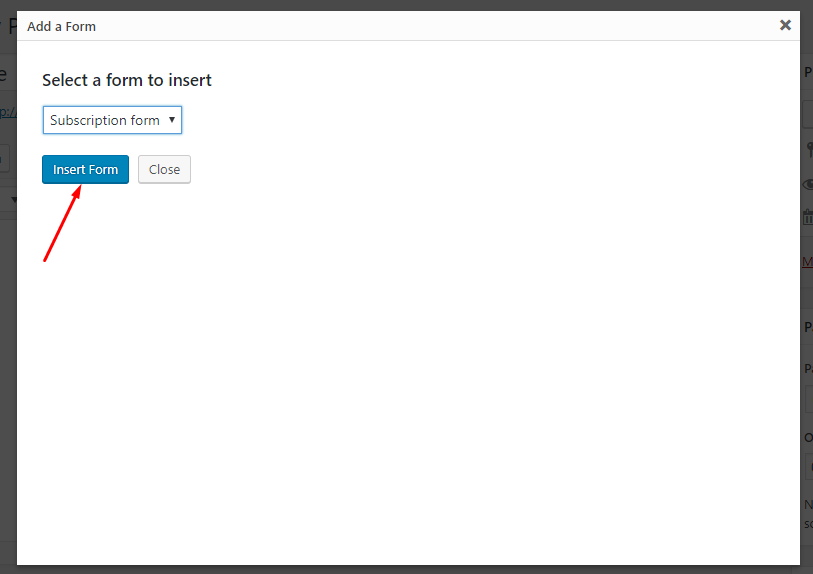
Ahora, puede seleccionar cualquier formulario de un menú desplegable:

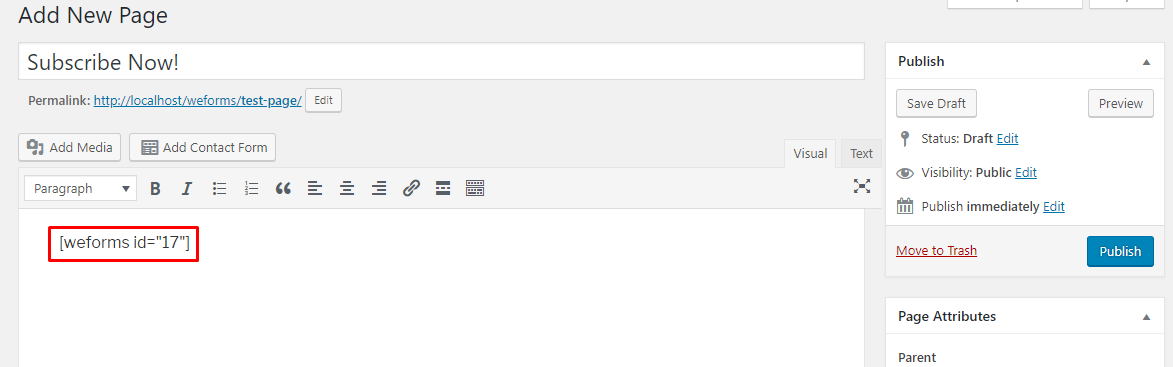
Use el botón «Insertar formulario» para finalizar la selección. Verás que el shortcode se ha pegado allí automáticamente:

Por último, pulsa el botón «Publicar» para publicar el formulario.

Consejos extra: Usar el botón «Compartir» para compartir tus formularios de WordPress con cualquier persona
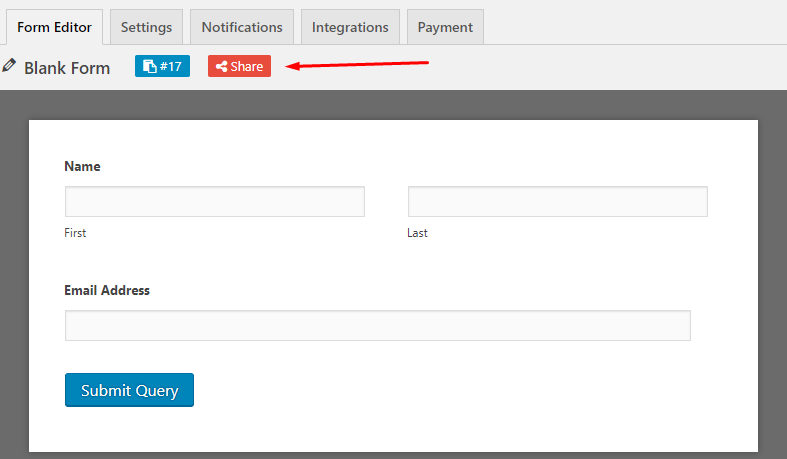
Simplemente puedes hacer clic en el botón «Compartir» para usar el enlace para ver el formulario a cualquier persona y obtener una respuesta de la misma. Para ello, simplemente haga clic en el botón «Compartir»:

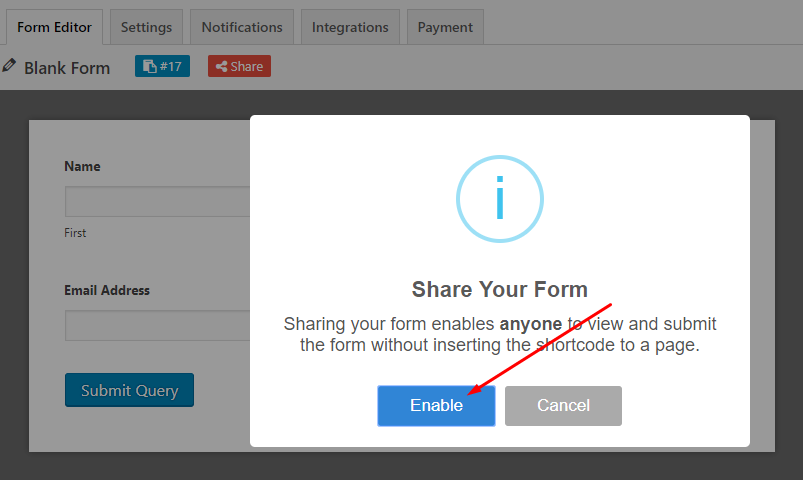
A continuación, pulse el botón «Habilitar»:

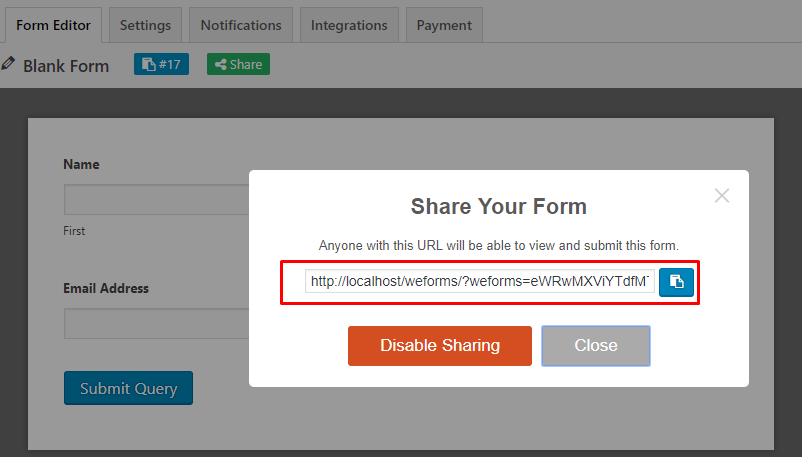
Ahora, obtendrá la URL del formulario:

Discurso final
La construcción de formularios con weForms le dará una experiencia perfecta porque soporta casi todos los campos de vanguardia como la re, la funcionalidad multipaso, la usabilidad móvil, los mapas de google, etc.
Aunque la versión premium incluye todas las funcionalidades avanzadas, la versión gratuita también puede ser suficiente si estás empezando con los formularios para tu sitio de WordPress. Siga el siguiente enlace para obtener la versión gratuita ahora!
Descargue weForms GRATIS!