Cómo añadir JavaScript a WordPress
Añadir JavaScript a una página HTML es sencillo: se añade una etiqueta script en la sección <head> del código HTML. Pero en WordPress, añadir JavaScript es más complejo, porque no se cambian directamente las plantillas HTML. En su lugar, se depende de una API de WordPress dedicada para manejar el código JavaScript.
En este artículo, echaremos un vistazo en profundidad a esta API fundamental, y aprenderemos a añadir JavaScript a WordPress.
Juntos haremos:
- Entenderemos en profundidad la API de scripts.
- Aprender a hacer que los scripts estén disponibles a través de un identificador único registrándolos.
- Descubrir cómo podemos dar salida a los scripts en la página poniéndolos en cola.
- Entender cuándo registrar un script primero, y cuándo ponerlo en cola directamente.
- Dar salida en el orden correcto para tener en cuenta las dependencias entre los scripts.
- Asegurarse de que sus visitantes siempre ven las últimas versiones de sus scripts mediante la limpieza de las cachés del navegador.
- Aprender a añadir scripts al pie de una página en lugar de la cabecera.
- Ver cómo añadir scripts al frontend, y restringirlos a páginas específicas.
- Entender cómo se pueden añadir scripts a varias pantallas en el admin.
- Conoce los detalles del uso de JavaScript con Gutenberg.
- Obtén una visión general de cómo depurar los problemas con los scripts.
- Echa un vistazo a los problemas comunes que los desarrolladores se encuentran al utilizar la API de Scripts.
Entender el funcionamiento interno de la API de Scripts
En WordPress, JavaScript nunca se añade directamente a una página. En su lugar, usted le dice a WordPress qué scripts quiere usar, y cómo. La API de Scripts transformará esta información en etiquetas HTML script bien formadas y las mostrará en la cabecera o en el pie de página HTML.
Hay dos pasos para añadir un script a WordPress:
- Registrar el script: Añadirlo al registro central de todos los archivos JavaScript utilizados en un sitio.
- Encolar el script: Añadiéndolo a la lista de scripts a emitir en la página.
Esto se hace a través de las funciones wp_register_script y wp_enqueue_script.
Para controlar dónde se emiten los scripts, se utilizan ganchos específicos. Hay ganchos para:
- El frontend: el tema visible para el usuario.
- El área de administración: utilizado por los usuarios conectados para editar el contenido
- Pantallas y bloques de Gutenberg: permite utilizar los scripts junto con el editor de bloques de Gutenberg, tanto en el frontend como en el área de administración.
Vamos a ver estas piezas individuales en detalle, empezando por cómo WordPress identifica los scripts.
Usando nombres para designar scripts con wp_register_script
Para registrar un script con WordPress, hay que proporcionar dos datos:
- Un handle, que es una cadena de texto que identifica un archivo JavaScript en particular. Este handle debe ser único entre todos los scripts registrados.
- Una URL al archivo JavaScript.
Si quisiéramos registrar un script usado en un tema para que salga en el frontend, este es el código que se usaría:
Code language: JavaScript (javascript)
Para explicar el código:
- El registro del script se hace en una función callback.
- La función de registro de scripts se añade a una acción.
- El primer argumento de
wp_register_script()es el manejador. - El manejador de scripts va precedido de un slug de proyecto único para evitar conflictos de nombres.
- El segundo argumento de
wp_register_script()es la URL. - Se utiliza una URL absoluta para cargar el script.
- El script se carga desde el tema padre utilizando
get_template_directory_uri().
Ahora que hemos registrado nuestro script, podemos ponerlo en cola.
Poniendo en cola los scripts con wp_enqueue_script
Si ahora quisiéramos poner en cola este script en el frontend, usaríamos este código:
Code language: JavaScript (javascript)
Como WordPress conoce nuestro script, sólo tenemos que usar su handle, que es el primer argumento usado por wp_enqueue_script().
No es necesario registrar los scripts antes de ponerlos en cola. Las funciones wp_register_script() y wp_enqueue_script() utilizan los mismos argumentos.
Esto se debe a que al poner en cola un script también se registrará el script si el handle no existe todavía.
Así que una forma más corta de escribir nuestro código sería la siguiente:
Code language: JavaScript (javascript)
¿Cuándo se debe registrar un script antes de ponerlo en cola?
El enfoque por defecto es poner en cola los scripts directamente, saltándose el paso de registro. Pero hay dos escenarios en los que registrar los scripts primero tiene sentido:
- Desea proporcionar un conjunto de bibliotecas JavaScript a los desarrolladores. Esto es lo que hace el núcleo de WordPress con su conjunto de scripts por defecto.
- Quieres usar el mismo script en diferentes contextos. Un ejemplo podría ser un script que se utiliza tanto en el frontend, como en el admin.
Manejando dependencias
A menudo escribirá código JavaScript que depende de una o más bibliotecas. Un ejemplo común es el código que utiliza jQuery. En este caso, el código necesita jQuery para funcionar, es por tanto una dependencia del código.
Los scripts que dependen de jQuery tienen que cargarse después de la librería. WordPress ayuda a los desarrolladores en casos como este permitiéndoles indicar las dependencias de los scripts.
Las dependencias son el tercer argumento que se pasa a wp_register_script o wp_enqueue_script. Debe ser un array con los manejadores de script de las dependencias.
Así que para añadir la librería jQuery incluida en WordPress, usaríamos el siguiente código:
Code language: JavaScript (javascript)
Por supuesto, puedes usar más de una dependencia. El orden de los manejadores en la matriz de dependencias no importa.
Code language: JavaScript (javascript)
No está limitado a usar las bibliotecas JavaScript incluidas en WordPress como dependencias. Cualquier script puede ser una dependencia de otro. Sin embargo, cualquier dependencia que utilice necesita ser registrada o puesta en cola antes de que pueda ser utilizada.
Code language: JavaScript (javascript)
Los navegadores rompen la caché
La carga de archivos de scripts y hojas de estilo lleva tiempo, durante el cual se bloquea la renderización de una página. Por ello, los navegadores intentan evitar la carga de archivos que ya han cargado antes. Lo hacen almacenándolos en su caché.
Y esto tiene sentido: si un archivo no ha cambiado, y está disponible en la caché del navegador, no hay necesidad de obtenerlo de nuevo del servidor. Pero si el archivo cambia, el navegador tiene que ir a buscar el archivo de nuevo. Forzar al navegador a utilizar la versión en vivo en lugar de la versión en caché se llama «browser cache busting».
Los navegadores utilizan el nombre del archivo para saber qué activos tienen una nueva versión disponible. Un enfoque para cambiar este nombre de archivo es añadir una cadena de consulta, como ?this=that.
Por defecto, WordPress utiliza su número de versión como cadena de consulta. Si ponemos en cola un script como se ha visto en la sección anterior, WordPress mostraría la siguiente etiqueta de script en la versión 5.3.0:
Code language: HTML, XML (xml)
En sus proyectos, quiere conseguir dos cosas:
- Evitar que las actualizaciones de WordPress rompan la caché del navegador de todos los scripts que ha puesto en cola.
- Asegurar que los visitantes vean la última versión del script que se cambió.
Para ello, puede pasar una cadena de versión a las funciones wp_register_script y wp_enqueue_script como cuarto argumento.
Code language: JavaScript (javascript)
El ejemplo de código utiliza un número de versión, lo que tiene sentido para las bibliotecas. Para los scripts personalizados que no siguen un versionado estricto, se puede utilizar una fecha: 2019-12-07.
El tema por defecto de TwentyTwenty utiliza la versión del tema (código simplificado para facilitar la lectura):
Code language: PHP (php)
Esto significa que cada vez que se lanza una nueva versión del tema, se rompe la caché del navegador para todos los scripts. En la práctica, esto significa que los navegadores acaban recargando los scripts que no han sido cambiados, lo cual es una desventaja. La ventaja es que esto asegura que nunca haya problemas con los visitantes que utilizan versiones antiguas de un script.
Además, esto requiere poco esfuerzo de mantenimiento por parte de los desarrolladores. Todo lo que tienen que hacer es actualizar la versión del tema para una nueva versión, y la eliminación de la caché tiene efecto.
Añadir scripts en el pie de página
Por defecto, el navegador detiene todo el resto del trabajo mientras se carga y ejecuta un archivo JavaScript. Esto significa que la salida visual que ven los visitantes en su navegador no cambia durante ese tiempo. Los scripts que bloquean la renderización de una página se llaman render-blocking.
Veremos más adelante cómo se puede evitar este tipo de script. Pero por ahora queremos centrarnos en otra optimización del rendimiento: añadir scripts en el pie de página.
Por defecto, WordPress añade los scripts en la cabecera, es decir, antes de la etiqueta HTML de cierre </head>. Todo el contenido visible de una página forma parte de la sección <body>. Lo que significa que hasta que el navegador haya terminado la sección de la cabecera, los visitantes verán una página blanca.
Para evitar esto, los scripts pueden añadirse al pie de página en su lugar, es decir, antes de la etiqueta de cierre </body>. De esta manera el contenido de la página ya es visible, y la experiencia del visitante es mejor.
Para hacerlo, pase true como el quinto argumento de wp_register_script o wp_enqueue_script:
Code language: JavaScript (javascript)
Cuidado sin embargo con cuando se utilizan scripts con dependencias. El script en sí mismo, y todas las dependencias necesitan ser puestas en cola en el pie de página. Si no, todos los scripts se colocarán en la cabecera.
Añadir JavaScript en el frontend
Para añadir JavaScript al frontend, es decir, a la parte del sitio visible para los visitantes, utilice el gancho wp_enqueue_scripts.
Este gancho se dispara en todas las páginas de un sitio. Sólo se necesita un script en un tipo específico de página. Hay varios enfoques para lograr esto, dependiendo del escenario.
El primero es utilizar etiquetas condicionales, que devuelven true o false dependiendo de si la página actual cumple ciertas condiciones. Para añadir una secuencia de comandos sólo a las páginas de archivo, se utilizaría is_archive(), así:
Code language: JavaScript (javascript)
Si una página no es un archivo, is_archive() devuelve false. Usando el ! (llamado operador Not en PHP) esto cambiará a true. Añadiendo el operador return, la función retornará antes de tiempo. Esto significa que el código para encolar el script no será alcanzado.
Pero en lugar de buscar una condición que sea false, puedes por supuesto también usar para condiciones que sean true. Puedes usar más de una condición en la comprobación, y no estás limitado a usar sólo etiquetas condicionales.
Code language: JavaScript (javascript)
El fragmento de código anterior añade el script que WordPress necesita para manejar los comentarios del hilo. El script sólo se pone en cola si:
- La página es singular: un único post, página o tipo de post personalizado.
- Si los visitantes pueden comentar: este es un ajuste global y por post en WordPress.
- Si los comentarios en hilo están habilitados: este es un ajuste, por lo que se recupera el valor de la opción correspondiente.
Añadir JavaScript en el área de administración
Para añadir un script al área de administración, es decir, a la parte visible para los usuarios que han iniciado sesión, utilice el hook admin_enqueue_scripts.
Este hook se dispara en cada página de administración. Si sólo necesitas agregar un script a una pantalla de administración específica, puedes usar el $hook_suffix que es pasado por esta acción.
El sufijo del hook es el nombre del archivo PHP que se muestra actualmente. Si vas a Posts > Add New, el navegador cargará la siguiente URL: https://example.com/wp-admin/post-new.php. La variable $hook_suffix es por lo tanto post-new.php.
Tenga en cuenta que las pantallas de administración pueden parecer iguales, pero cargan un archivo diferente. Si editas un post por ejemplo, el archivo que se carga es post.php. Otro ejemplo son las páginas de Categorías y Etiquetas, que utilizan el archivo edit-tags.php.
Scripts y el Editor de Bloques Gutenberg
Cuando el Editor de Bloques Gutenberg se fusionó con el núcleo de WordPress en la versión 5.0, se añadieron dos nuevos ganchos:
-
enqueue_block_editor_assets: Se puede utilizar para poner en cola los scripts de bock en la pantalla del Editor de bloques en el admin. -
enqueue_block_assets: Se puede utilizar para enqueue scripts de bloque en el admin y en el frontend.
Los hooks que vimos anteriormente siguen funcionando con Gutenberg, por lo que también se pueden utilizar.
Debugging Scripts
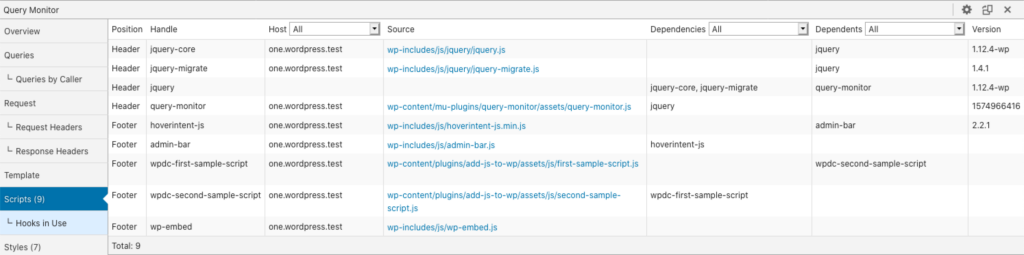
Se recomienda utilizar una herramienta para desarrolladores como el plugin Query Monitor para ayudar al desarrollo. Tiene un panel que muestra todos los scripts enquistados.

Trampas comunes
Aquí hay una lista de escenarios comunes.
- Reutilizar el mismo handle: Si registra dos scripts con el mismo handle, sólo se tendrá en cuenta el script registrado en primer lugar. WordPress fallará silenciosamente en la segunda llamada enqueue.
Conclusión
Este ha sido un artículo largo, pero como has visto tú mismo, añadir JavaScript a WordPress es un tema complejo. Pero espero que esta guía en profundidad haya respondido a todas las preguntas que tenías.
Si falta algo, por favor, házmelo saber. Estaré encantado de actualizar este artículo con más información.