Cómo añadir el enlace de cierre de sesión de WordPress al menú de navegación
¿Quieres añadir un enlace de cierre de sesión de WordPress a tu sitio?
Si diriges un sitio de membresía, un foro de bbPress, una tienda de comercio electrónico o un sistema de gestión de aprendizaje (LMS) utilizando WordPress, tener un enlace de cierre de sesión prominente es útil para tus usuarios.
En este artículo, le mostraremos cómo añadir el enlace de cierre de sesión de WordPress a su menú de navegación, así como a otras áreas de su sitio.

El enlace de cierre de sesión para WordPress
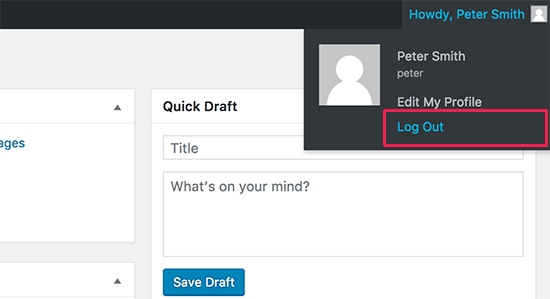
Normalmente puede cerrar la sesión de su sitio de WordPress haciendo clic en el enlace de cierre de sesión. Este enlace se encuentra debajo de tu foto de perfil en la esquina superior derecha de la barra de administración de WordPress.
Todo lo que tienes que hacer es llevar el ratón hasta tu nombre de usuario, y aparecerá en el menú desplegable.

En caso de que usted o el administrador de su sitio haya desactivado la barra de administración de WordPress, entonces no podrá ver el enlace de cierre de sesión de WordPress.
Lo bueno es que se puede acceder directamente al enlace de cierre de sesión de WordPress para salir de su sesión actual.
El enlace de cierre de sesión de su sitio de WordPress tiene el siguiente aspecto:
http://example.com/wp-login.php?action=logout
No olvide sustituir example.com por su propio nombre de dominio.
Puede acceder a este enlace directamente en la ventana de su navegador para cerrar la sesión de su sitio de WordPress.
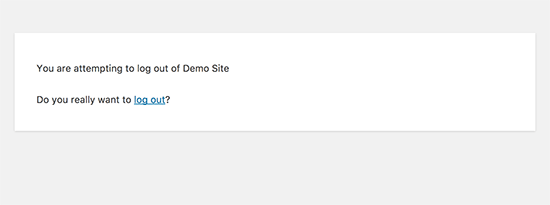
Cuando visite el enlace de cierre de sesión de WordPress, le llevará a una página de advertencia. Tendrá que hacer clic en el enlace de cierre de sesión para confirmar que realmente quiere cerrar la sesión.

También puede añadir manualmente este enlace de cierre de sesión en cualquier lugar de su sitio de WordPress. Echemos un vistazo a cómo hacerlo.
Tutorial en vídeo
Si no te gusta el vídeo o necesitas más instrucciones, entonces continúa leyendo.
Añadir el enlace de cierre de sesión en los menús de navegación de WordPress
Añadir el enlace de cierre de sesión de WordPress en el menú de navegación de tu sitio hará que sea fácilmente accesible desde cualquier página de tu sitio web.
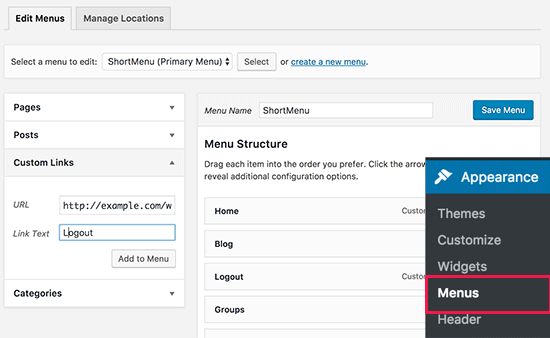
Simplemente dirígete a la página Apariencia » Menús en tu administración de WordPress. Después, tienes que hacer clic en la pestaña de enlaces personalizados para expandirla y añadir el enlace de cierre de sesión en el campo de la URL.

Una vez que hayas terminado, haz clic en el botón ‘Añadir al menú’, y verás que el enlace aparece en la columna de la derecha. Puedes ajustar su posición simplemente arrastrándolo hacia arriba o hacia abajo.
No olvides hacer clic en el botón ‘Guardar menú’ para guardar los cambios.
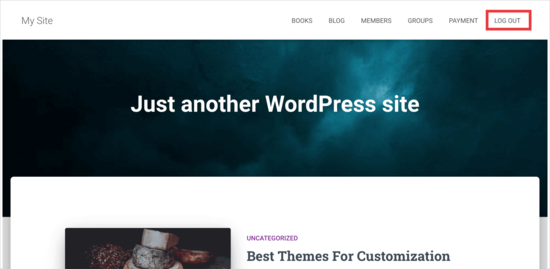
Ahora puede visitar su sitio web para ver el enlace de cierre de sesión en su menú de navegación.

El problema de añadir el enlace de cierre de sesión en el menú es que es visible para todos los usuarios (tanto los que han iniciado como los que no han iniciado sesión). Sólo tiene sentido mostrar el enlace de cierre de sesión a los usuarios que realmente están conectados.
Puede hacerlo siguiendo nuestras instrucciones sobre cómo mostrar diferentes menús a los usuarios conectados.
Añadir el enlace de cierre de sesión de WordPress en el widget de la barra lateral
WordPress viene con un widget por defecto llamado Meta. Este widget muestra un montón de enlaces útiles, incluyendo un enlace de cierre de sesión o de inicio de sesión a los usuarios.

Algunas personas encuentran que los otros enlaces en el widget Meta no son tan útiles.
Como alternativa, también puedes añadir un widget de texto plano o HTML personalizado con el enlace de cierre de sesión en HTML plano. Aquí está el código HTML que tendrá que añadir:
<a href="http://example.com/wp-login.php?action=logout">Logout</a>

Añadir un enlace dinámico de inicio/cierre de sesión en WordPress
Si añades manualmente un enlace de cierre de sesión en WordPress, el problema es que no cambia en función del estado de inicio de sesión del usuario.
Para arreglar eso, puedes usar un plugin para mostrar dinámicamente el enlace de inicio o cierre de sesión basado en la sesión del usuario.
Primero, necesitarás instalar el plugin Login or Logout Menu Item. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Después de instalar y activar el plugin, irás a Apariencia » Menús en tu administración de WordPress y añadirás el enlace de inicio de sesión/cierre de sesión a tu menú.

Después de pulsar ‘Guardar menú’ y comprobar tu sitio web de WordPress, verás el enlace en tu menú.

Cuando hagas clic en él, te llevará a una página para iniciar sesión, o si ya has iniciado sesión, te cerrará la sesión.
Este método también funciona con WooCommerce, MemberPress y otras plataformas de comercio electrónico de WordPress.
Esperamos que este artículo te haya ayudado a encontrar el enlace directo de cierre de sesión de WordPress y a añadirlo a tu menú de navegación. Es posible que también desee ver nuestra guía sobre cómo agregar un botón de llamada en WordPress, y cómo rastrear los clics de enlace / botón en WordPress para tomar decisiones basadas en datos.
Si te ha gustado este artículo, entonces suscríbete a nuestro canal de YouTube para tutoriales de vídeo de WordPress. También puede encontrarnos en Twitter y Facebook.